国外做螺栓比较好的网站网站seo优化排名
一、表单域
表单域是一个包含表单元素的区域。
在HTML标签中,< form >标签用于定义表单域,以实现用户信息和传递。
< form >会把它范围内的表单元素信息提交给服务器。
表单属性
| action | url地址 用于指定接收并处理表单数据的服务器程序的url地址 |
| method | get/post 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 用于指定表单的名称,以区分同一个页面中的多个表单域。 |
表单元素
| 输入框 | <input=text> readonly表示只读 |
| 单选框 | <input=radio> required设置为必选项 |
| 密码框 | <input=password> |
| 多选框 | <input=checkbox> |
| 邮箱框 | <input=email> |
| 上传文件 | <input=file> |
| 按钮 | <button></button> |
name属性,表明是一组单选;checked,默认选中
下拉框:
<form action=""><select name="city" multiple><option value="上海">上海</option><option value="北京">北京</option><option value="广州" selected>广州</option></select><button>提交</button></form>文本域:
<form action=""><textarea name="liuyan" cols="300" rows="10" maxlength="200" placeholder="请写下你的留言"></textarea></form>二、css
基本选择器:
| 标签选择器 | 标签名 |
| 类选择器 | .类名 |
| id选择器 | # |
| 通配符选择器 | * |
包含选择器:
| 子代选择器 | .a>li |
| 后代选择器 | a li |
| 逗号选择器 | 同时选择多个标签,用,隔开*/ |
引入方式
外链:<link rel="stylesheet" href="./08-index.css">
内部:
<style>
/* 选择器{
属性名:属性值;
属性名:属性值;
} */
div {
width: 300px;
height: 300px;
background-color: green;
}
</style> -->
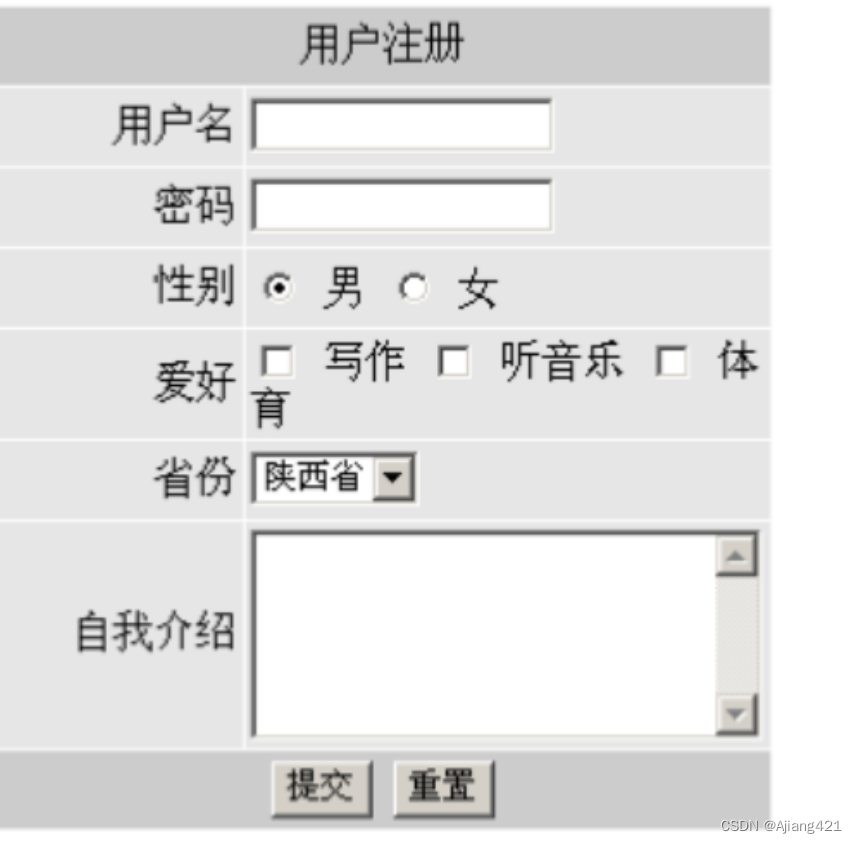
三、练习

html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>注册界面</title><link rel="stylesheet" href="../新建文件夹/css.css">
</head>
<body ><div class="zc"><div class="yhzc">用户注册</div><div style="width: 300px;margin: auto"><div class="small">用户名:</div><div class="kuang"><input type="text"style="width: 220px"></div><div class="small">密码:</div><div class="kuang"><input type="password" style="width: 220px"></div><div class="small">性别:</div><div class="duoxuan"><input type="radio" checked> 男 <input type="radio"> 女</div><div class="small">爱好:</div><div class="duoxuan"><input type="checkbox">写作 <input type="checkbox">听音乐 <input type="checkbox">体育</div><div class="small">省份:</div><div class="xiala"><select style="width: 100px"><option>陕西省</option><option>北京市</option></select></div><div class="small">自我介绍:</div><div class="xiala"><select multiple style="width: 250px"><option> </option></select></div><div style="height: 70px;line-height: 70px"><div style="width: 150px;float: left"><input type="submit" name="提交"style="width: 70px"></div><div style="width: 150px;float: left"><input type="reset" name="重置" style="width: 70px"></div></div></div></div></body>
</html>css:
*{background-color: rgb(196, 196, 202);
}
.zc{width: 400px;height: 460px;border: 1px solid black;margin: auto;margin-top: 70px;text-align: center;
}
.yhzc{font-size: 32px;line-height: 50px;font-weight: bold;background-color: grey;
}
.kuang{width: 220px;float: left;height: 50px;line-height: 50px;
}
.small{width: 80px;height: 50px;line-height:50px;float: left;text-align: left;
}
.duoxuan{width: 220px;float: left;height: 50px;line-height: 50px;text-align: left;
}
.xiala{width: 220px;float: left;height: 50px;line-height: 50px;margin: auto;
}