贵州省住房和城乡建设厅网站-首页湖南seo推广
前言
去年在博客中发了两篇关于GIF动态生成的博客,GIF图像动态生成-JAVA后台生成和基于FFmpeg的Java视频Mp4转GIF初探,在这两篇博客中都是采用JAVA语言在后台进行转换。使用JAVA的同学经过自己的改造和开发也可以应用在项目上。前段时间有朋友私下问,有没有不使用Java,甚至不依赖于后台的,直接基于前端的GIF动图生成,有没有这种技术方案。博主个人对前端不是很擅长,后来也是在github上自习搜索了一番,发现了一个比较有意思的,可以直接在前端使用的gif动态图生成组件。本文重点聊聊gif.js组件,介绍一下gif这个组件的基本原理,在生产中如何进行使用。
一、GIF.JS简介
1、gif.js是什么
gif.js在github的地址是:gif.js,打开它的官方网站,可以看到如下的介绍:

作为一款成熟的插件,在github上有4.5k的star,足以说明它的受欢迎程度。而且gif.js采用的是宽松的MIT协议,您可以随意下载这个插件,再此基础之上改造成自己的工具供别人使用。使用git clone将工程下载到本地后,可以看到gif.js的初始目录。

2、gif.js基础依赖
打开工程目录的package.json文件,这里定义了文件基础依赖。打开后可以看到如下的定义信息:
{"name": "gif.js","version": "0.2.0","description": "JavaScript GIF encoding library","author": "Johan Nordberg <code@johan-nordberg.com>","main": "index.js","repository": "https://github.com/jnordberg/gif.js.git","devDependencies": {"browserify": "^13.1.1","coffeeify": "^2.1.0","exorcist": "^0.4.0","uglify-js": "^2.7.5"},"scripts": {"prepublish": "./bin/build"},"browser": "./dist/gif.js","keywords": ["gif","animation","encoder"],"license": "MIT","readmeFilename": "README.md"
}

3、关键基础类解析
在GIFEncoder.js文件中定义了gif.js对象了基本一些属性,在上面的目录中打开目标文件后,可以看到属性定义方法:


核心方法API说明:您可以使用构造方法或者使用setOptions()方法类设置相关的属性。详情可以看下面的说明:
Name | Default | Description |
repeat | 0 | repeat count, -1 = no repeat, 0 = forever |
quality | 10 | pixel sample interval, lower is better |
workers | 2 | number of web workers to spawn |
workerScript | gif.worker.js | url to load worker script from |
background | #fff | background color where source image is transparent |
width | null | output image width |
height | null | output image height |
transparent | null | transparent hex color, 0x00FF00 = green |
dither | false | dithering method, e.g. FloydSteinberg-serpentine |
debug | false | whether to print debug information to console |
二、gif.js实战
下面采用具体的代码进行一个实际例子的实践。
1、新建html工程
这里以video2.html为例,在这个工程中引入了gif.js和gif.worker.js。工程目录如下,Jquery.js作为非必须依赖。

<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><title>视频转GIF</title><meta name="description" content="Full-featured JavaScript GIF encoder that runs in your browser."><meta name="keywords" content="gif, encoder, animation, browser, unicorn"><meta name="viewport" content="width=device-width"><meta property="og:title" content="gif.js"><meta property="og:url" content="http://jnordberg.github.io/gif.js"><meta property="og:description" content="Full-featured JavaScript GIF encoder that runs in your browser."><meta property="og:type" content="website"><link rel="stylesheet" href="main.css"><script src="gif.js?v=3"></script><script src="video.js?v=3"></script>
</head>2、定义gif对象
gif = new GIF({workers: 4,workerScript: 'gif.worker.js',width: 600,height: 337});定义好了gif对象之后,还需要定义相应的响应事件,如下代码所示:
sample.addEvent('change', sampleUpdate);button.addEvent('click', function() {video.pause();video.currentTime = 0;gif.abort();gif.frames = [];return video.play();
});gif.on('start', function() {return startTime = now();
});gif.on('progress', function(p) {return info.set('text', "rendering: " + (Math.round(p * 100)) + "%");
});gif.on('finished', function(blob) {var delta, img;img = document.id('result');img.src = URL.createObjectURL(blob);delta = now() - startTime;console.log("done in\n" + ((delta / 1000).toFixed(2)) + "sec,\nsize " + ((blob.size / 1000).toFixed(2)) + "kb");return info.set('text', "done in\n" + ((delta / 1000).toFixed(2)) + "sec,\nsize " + ((blob.size / 1000).toFixed(2)) + "kb");
});代码有点长,这里不一一列出,需要源代码的可以私信。
3、最后效果
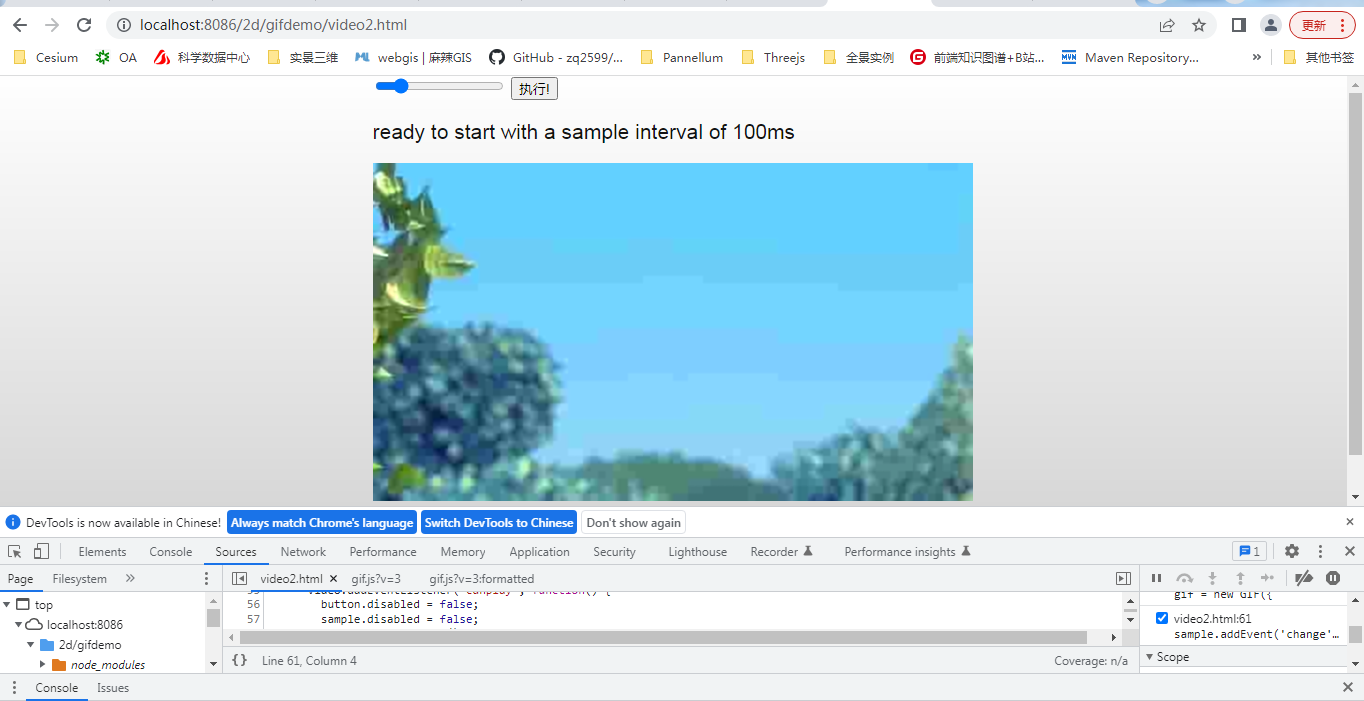
使用nginx进行静态发布后,可以看到如下的效果:

点击执行按钮后,在网页下面生成gif动态图,如下所示:

实际生成的动态图会根据原始视频的大小,画质质量,清晰度等因素影响,执行时间也会有影响。在实际项目中需要根据需要调整相应的参数才可以。
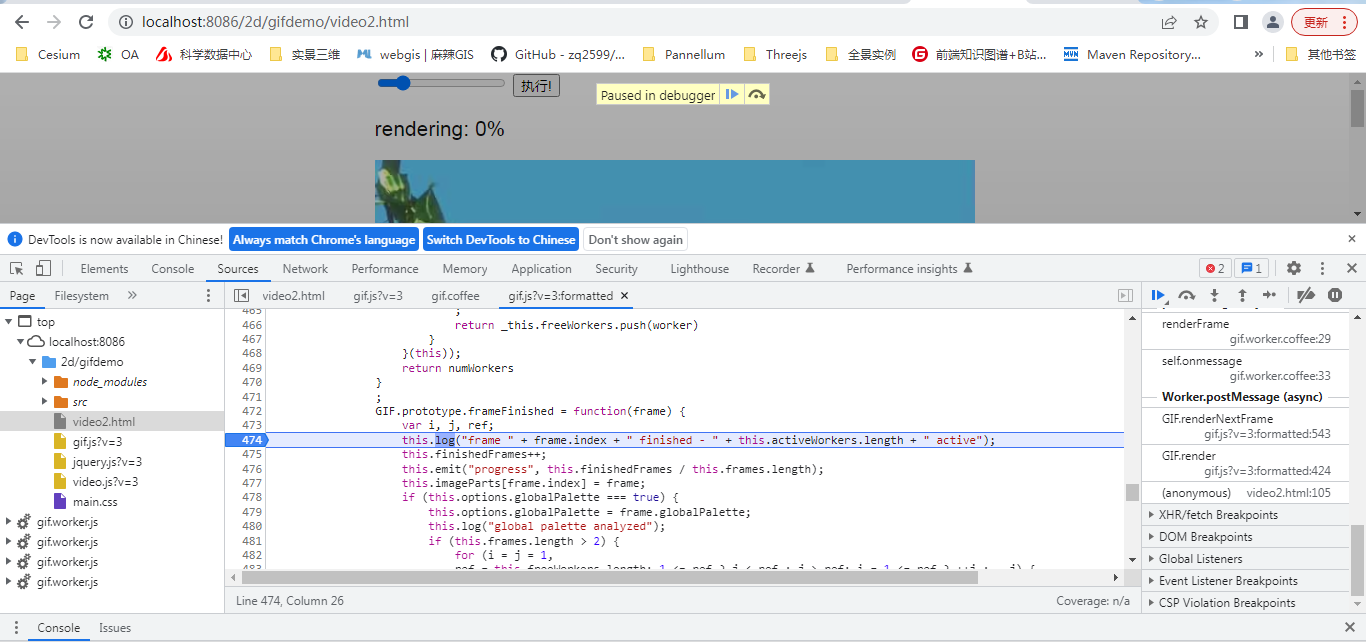
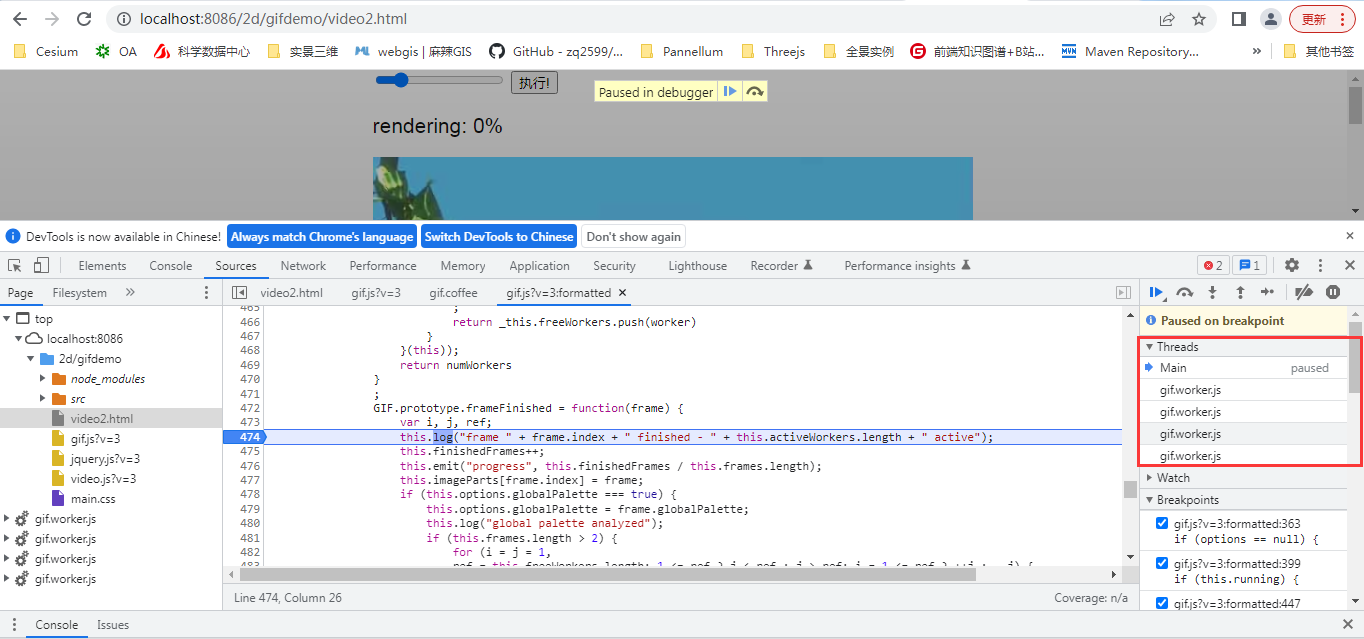
4、执行分析
以完成后渲染动图为例讲解合成过程,

可以在变量区看到客户端开启了多个Worker进行并行处理。

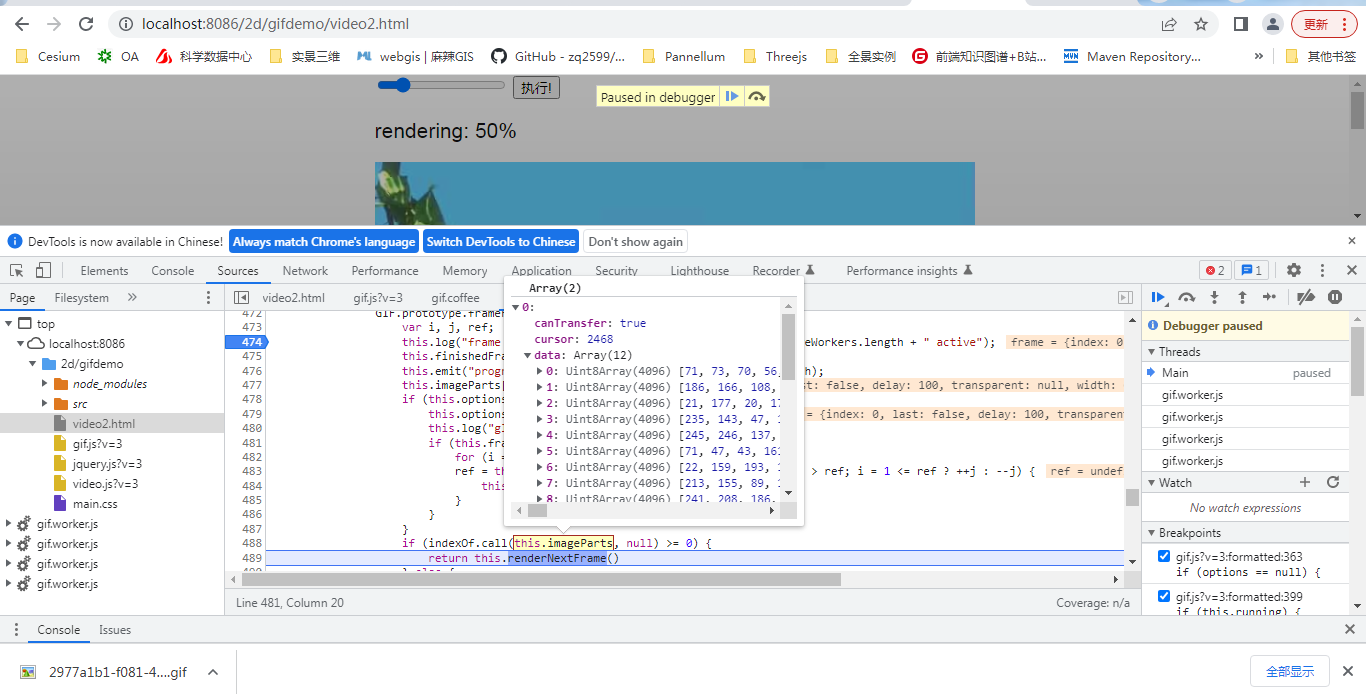
在这里进行数据合并处理,如下:

最终合成gif图片,在html中进行dom渲染。
三、总结
以上就是本文的主要内容,本文重点介绍了一款前端基于Javascript的gif.js生成插件,分析了它的源码结构,最后通过一个实例进行了案例讲解,帮您快速的了解和掌握这个组件,文章行文仓促,如有错误,请留言交流。
