找活做的网站免费建站有哪些
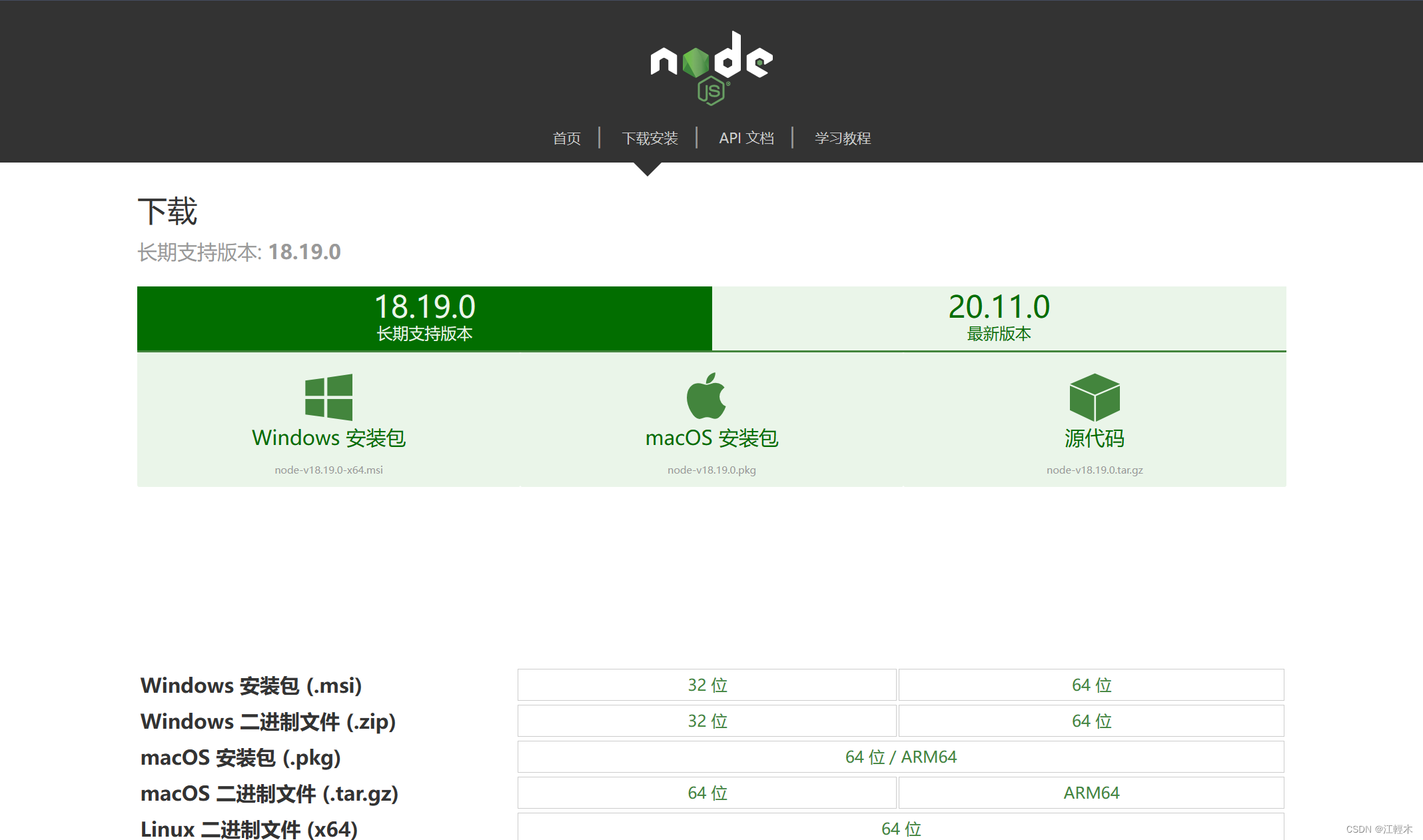
一、官网下载安装包
官网地址:https://nodejs.org/zh-cn/download/

二、安装程序
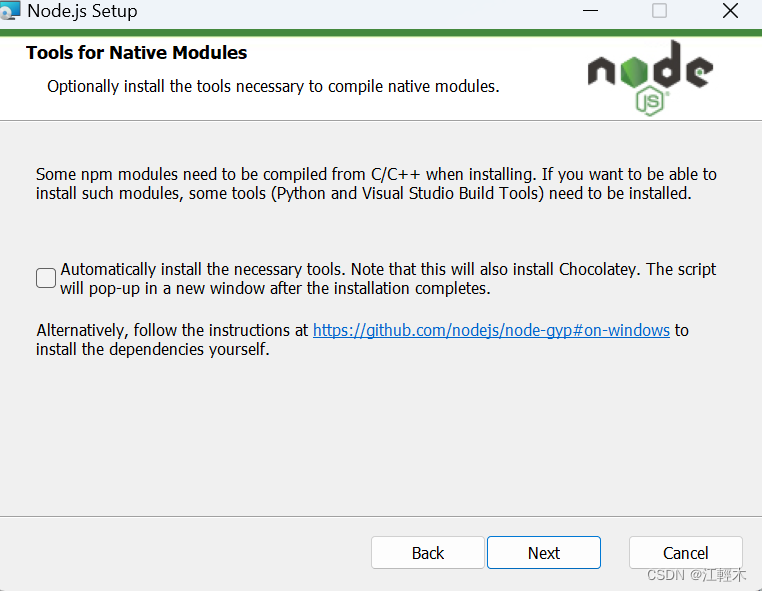
1、安装过程
如果有C/C++编程的需求,勾选一下下图所示的部分,没有的话除了选择一下node.js安装路径,直接一路next

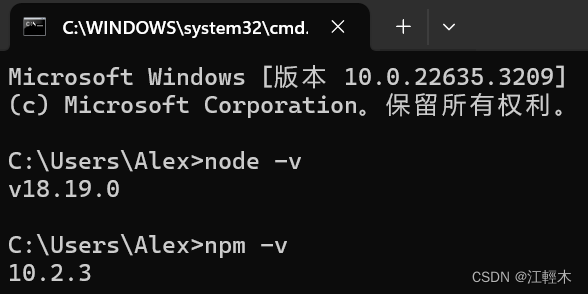
2、测试安装是否成功
【win+R】键,输入cmd,回车
输入:node -v // 显示node.js版本
npm -v // 显示npm版本

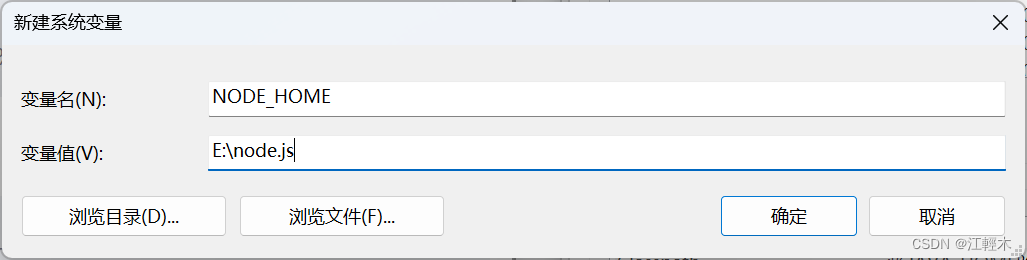
三、环境配置
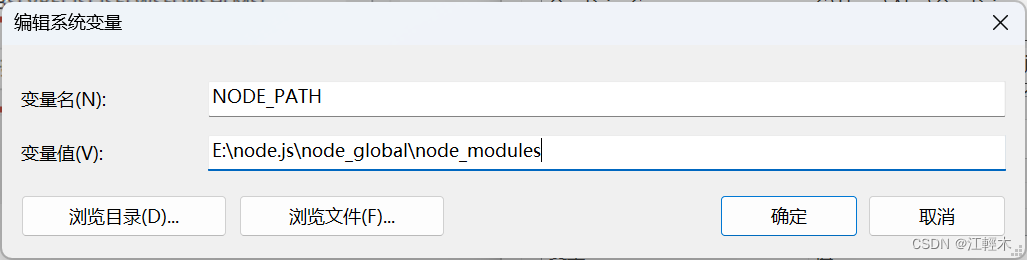
1、新增系统环境变量,变量值为你安装的路径


2、【win+R】键,输入cmd,回车,
输入:npm config set prefix “路径\node_global”
npm config set cache “路径\node_cache”
npm config set prefix "E:\node.js\node_global"
npm config set cache "E:\node.js\node_cache"检查路径:
npm config get prefix
npm config get cache备注,如果该命令路径错了可以用以下两条命令删除
npm config rm prefix
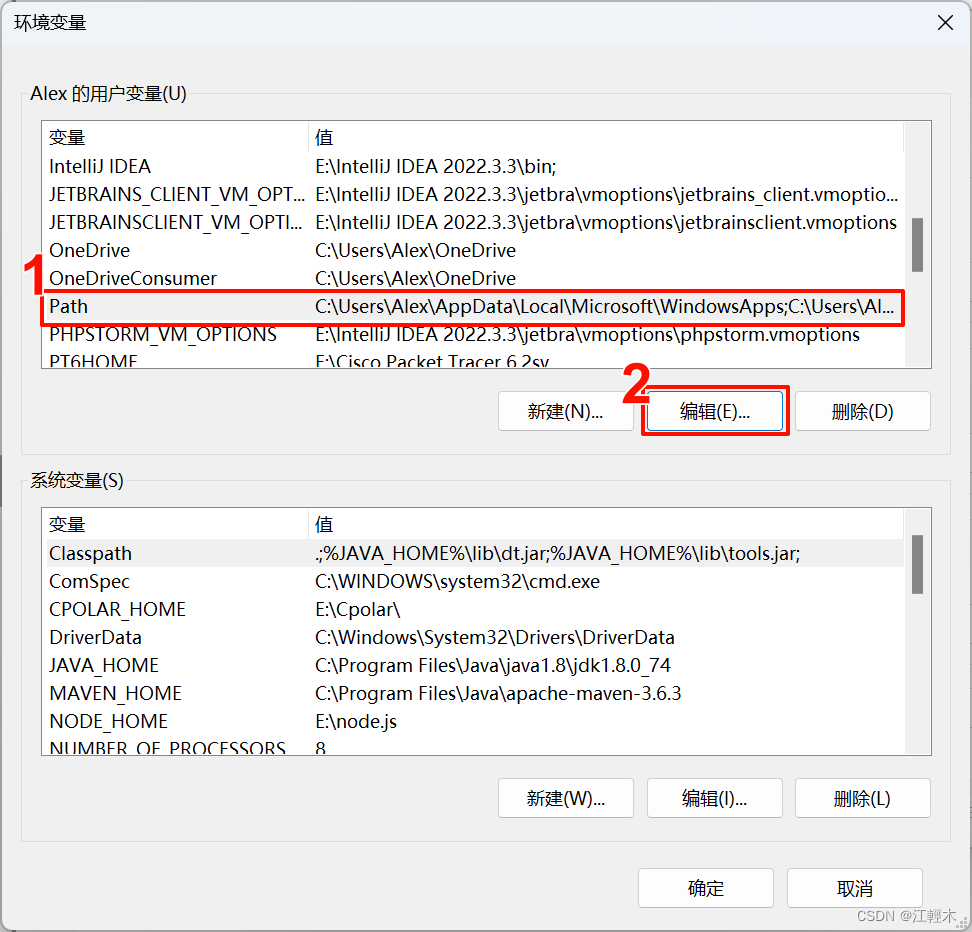
npm config rm cache3、配置用户环境变量

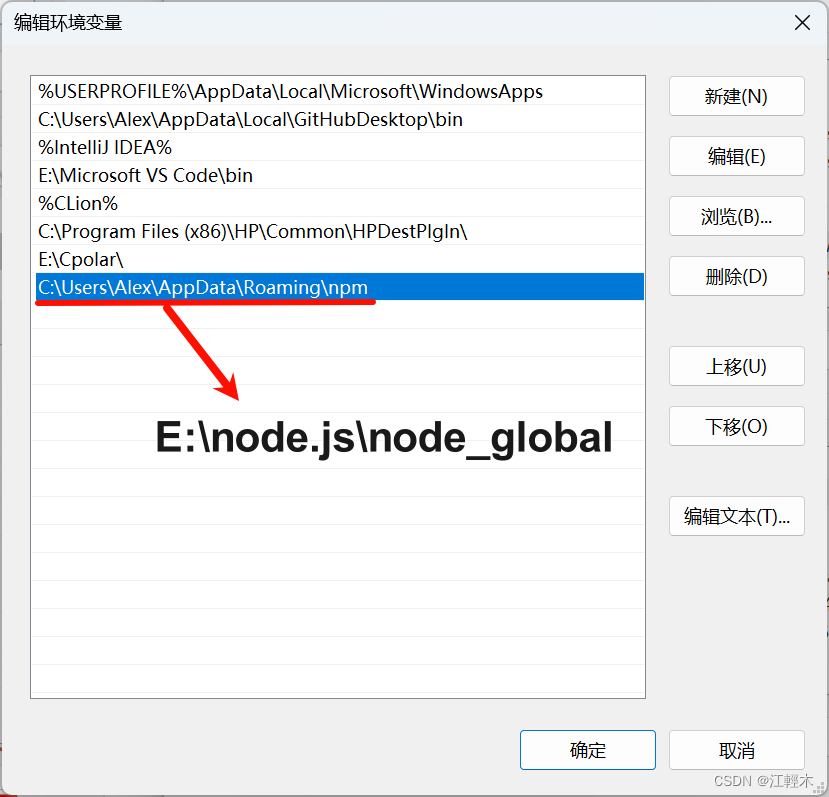
默认的 C 盘下【 AppData\Roaming\npm 】修改成 【node_global】的路径,点击确定

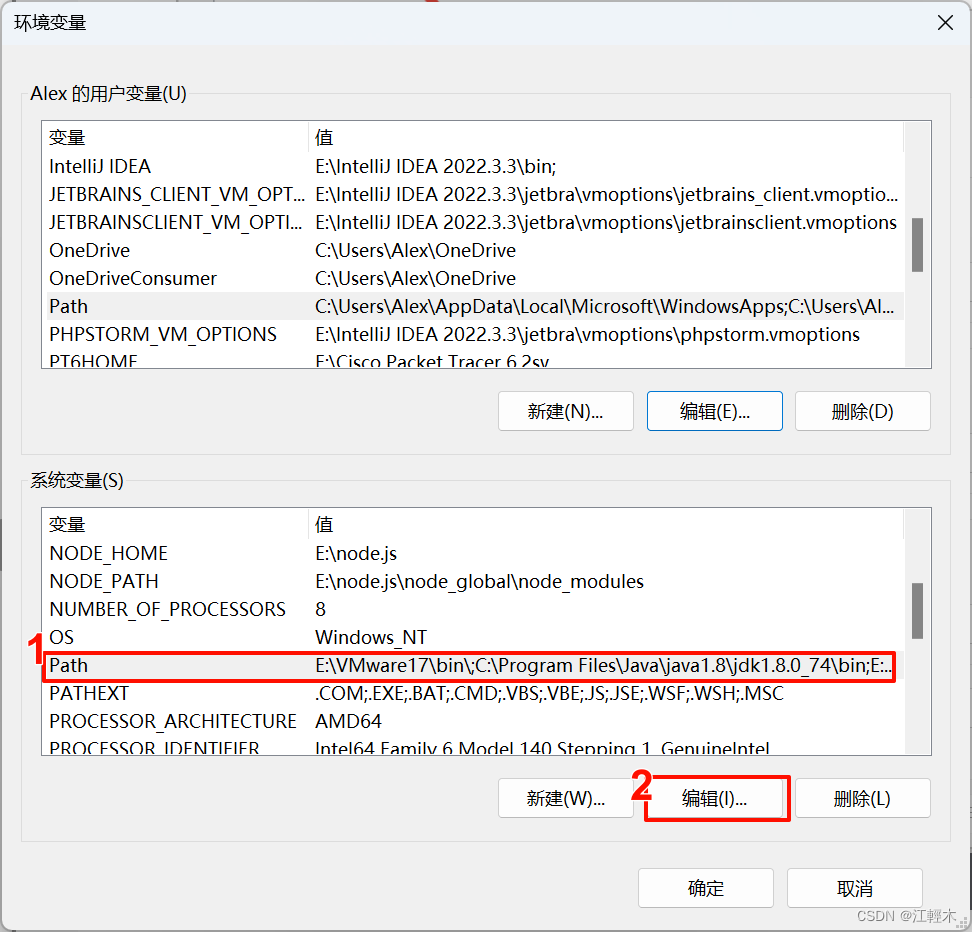
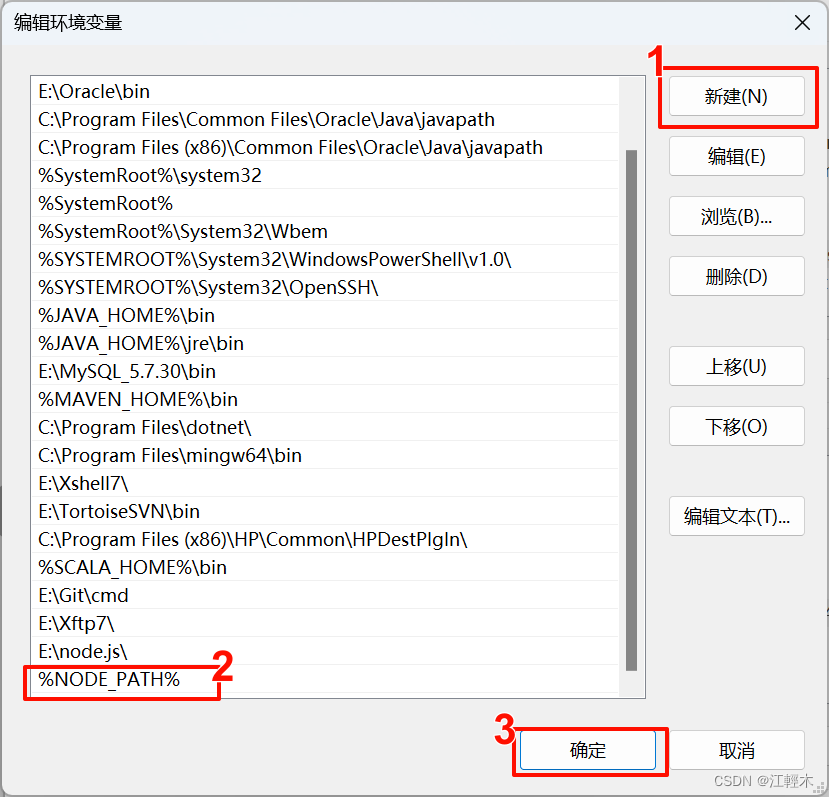
4、配置系统环境变量


四、更换镜像源
【win+R】键,输入cmd,回车,
输入淘宝(阿里云)镜像:
npm config set registry https://registry.npmmirror.com很多文章写的镜像源是"https://registry.npm.taobao.org/",但这个淘宝镜像源早就过期了
查看镜像源配置情况:
npm get registry五、安装Vue脚手架
【win+R】,输入cmd,回车
输入:
npm install -g @vue/cli六、创建Vue项目
【win+R】,输入cmd,回车
输入cd命令,切换到自己想要创建Vue工程的目录下
然后输入命令创建Vue项目:
vue create 工程名称