视频多平台发布seo顾问服务深圳
目录
前言:
增删改查
表单验证
前言:
继上篇博客来写我们的增删改以及表单验证
增删改查
首先先定义接口

数据样式,我们可以去elementUI官网去copy我们喜欢的样式
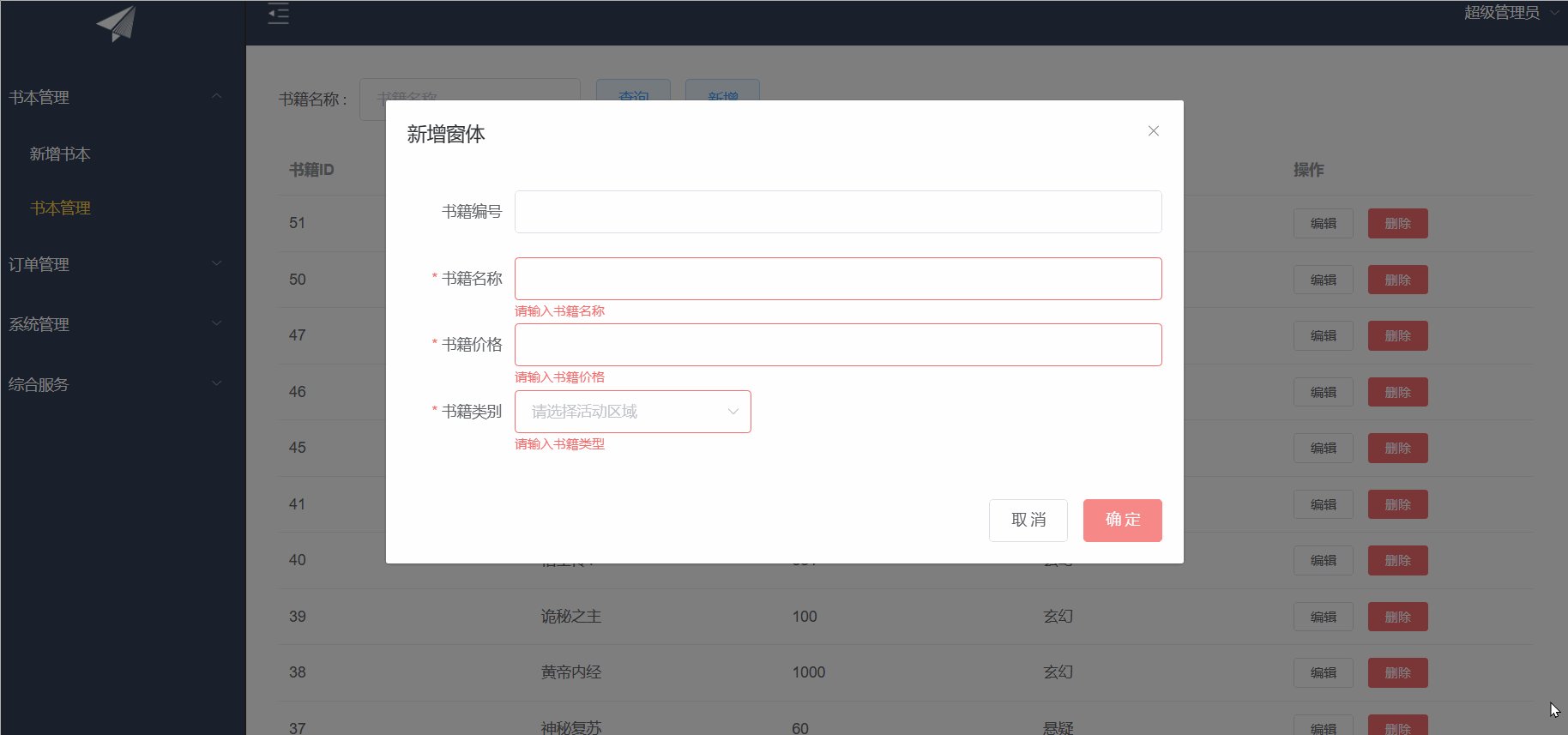
<!-- 编辑窗体 --><el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍编号" :label-width="formLabelWidth" prop="id"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类别" :label-width="formLabelWidth" prop="booktype"><el-select v-model="book.booktype" placeholder="请选择活动区域"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="danger" @click="dosub">确 定</el-button></div></el-dialog> export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,title: '新增窗体',dialogFormVisible: false,formLabelWidth: '100px',types: [],book: {id: '',bookname: '',price: '',booktype: ''},rules: {bookname: [{required: true,message: '请输入书籍名称',trigger: 'blur'}],price: [{required: true,message: '请输入书籍名称',trigger: 'blur'}],booktype: [{required: true,message: '请输入书籍名称',trigger: 'blur'}]}}},methods: {del(idx, row) {this.$confirm('此操作将永久删除id为' + row.id + '的数据, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {let url = this.axios.urls.SYSTEM_BookDEL;this.axios.post(url, {id: row.id}).then(d => {console.log(d);this.$message({type: 'success',message: '删除成功!'});this.query({});this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {})}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},dosub() {this.$refs['book'].validate((valid) => {if (valid) {alert('submit!');let url = this.axios.urls.SYSTEM_BookADD;if (this.title == '编辑窗体') {url = this.axios.urls.SYSTEM_BookUPD;}let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}this.axios.post(url, params).then(d => {console.log(d);this.clear();this.query({});this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {})} else {console.log('error submit!!');return false;}});},clear() {//初始化窗体this.dialogFormVisible = false;this.title = '新增窗体';this.book = {id: '',bookname: '',price: '',booktype: ''}},open(idx, row) {//打开窗体的方法this.dialogFormVisible = true;if (row) {this.title = '编辑窗体';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}},handleSizeChange(r) {//当页大小发生变化let params = {bookname: this.bookname,rows: r,page: this.page}// console.log(params)this.query(params);},handleCurrentChange(p) {//当前页码大小发生变化let params = {bookname: this.bookname,rows: this.rows,page: p}// console.log(params)this.query(params);},query(params) {//获取后台请求书籍数据的地址let url = this.axios.urls.SYSTEM_BookList;this.axios.get(url, {params: params}).then(d => {console.log(url)this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}console.log(params)this.query(params);this.bookname = ''}},created() {this.query({});this.types = [{id: 1,name: '玄幻'}, {id: 2,name: '动作'}, {id: 3,name: '爱情'}, {id: 4,name: '伦理'}, {id: 5,name: '搞笑'}];}}上效果图:

表单验证
表单验证我们也可以去elementUI官网去copy一份

指定验证需要添加该有的属性

写我们的正则方法
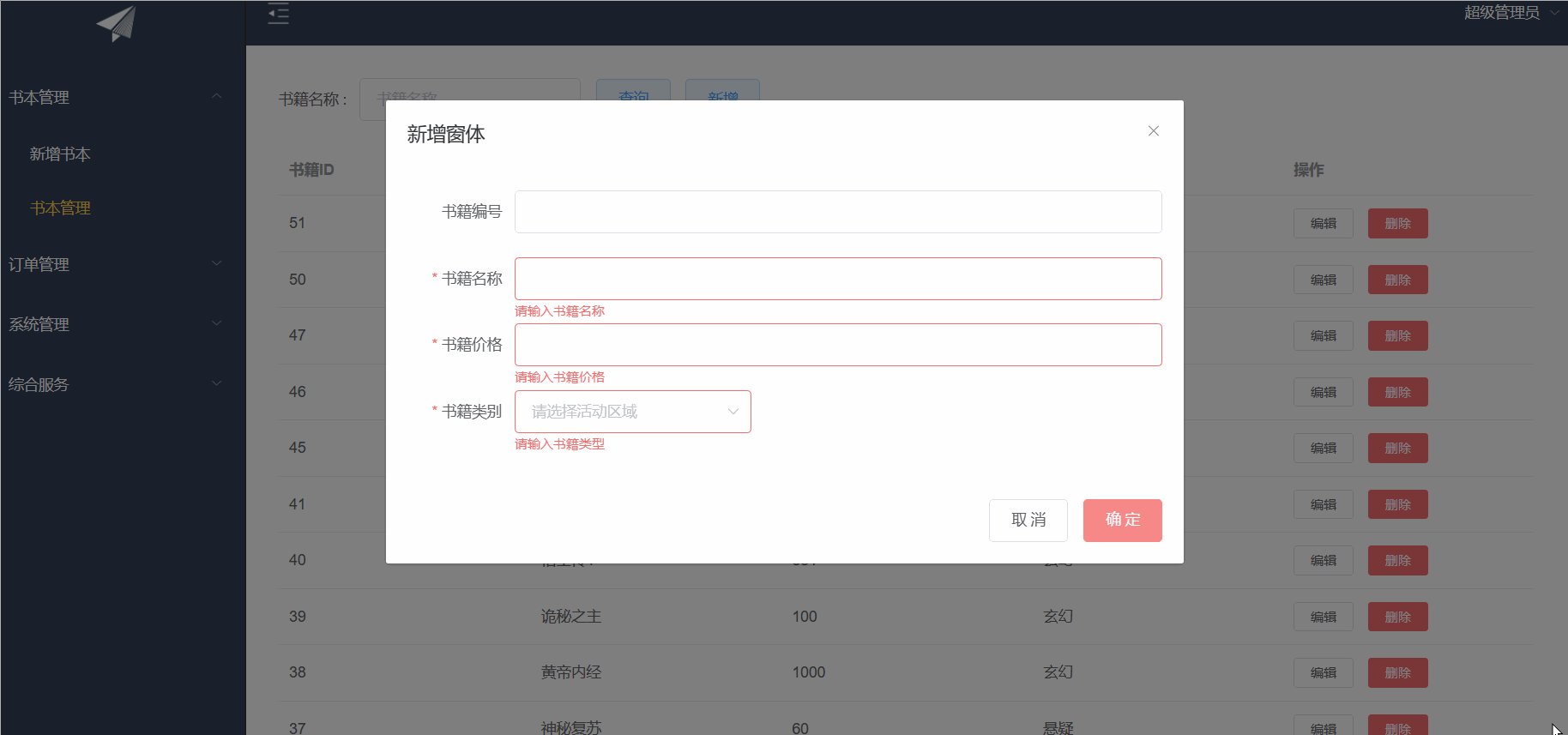
rules: {bookname: [{required: true,message: '请输入书籍名称',trigger: 'blur'}],price: [{required: true,message: '请输入书籍价格',trigger: 'blur'}],booktype: [{required: true,message: '请输入书籍类型',trigger: 'blur'}]}最后就是我们的验证正则
dosub() {this.$refs['book'].validate((valid) => {if (valid) {let url = this.axios.urls.SYSTEM_BookADD;if (this.title == '编辑窗体') {url = this.axios.urls.SYSTEM_BookUPD;}let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}this.axios.post(url, params).then(d => {console.log(d);this.clear();this.query({});this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {})} else {console.log('error submit!!');return false;}});},效果图