有做教育行业的招聘网站吗网络口碑营销案例
nginx安装及使用(详细版)是一篇参考博文。
http://nginx.org/download/可以选择下载源码的版本。

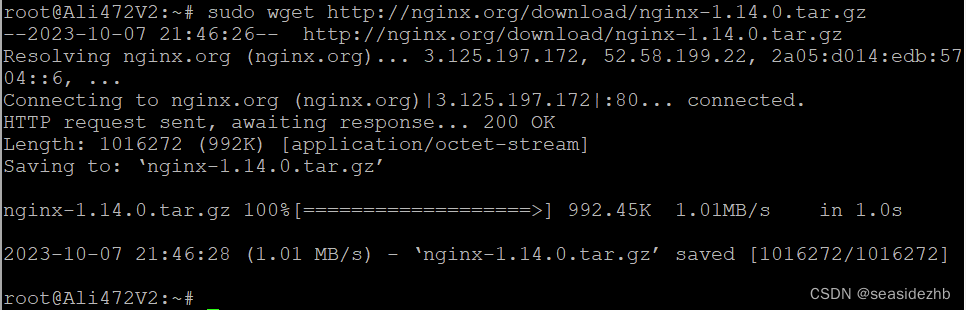
sudo wget http://nginx.org/download/nginx-1.14.0.tar.gz下载源代码。

sudo tar xzf nginx-1.14.0.tar.gz进行解压。

cd nginx-1.14.0进入到源代码目录里边。

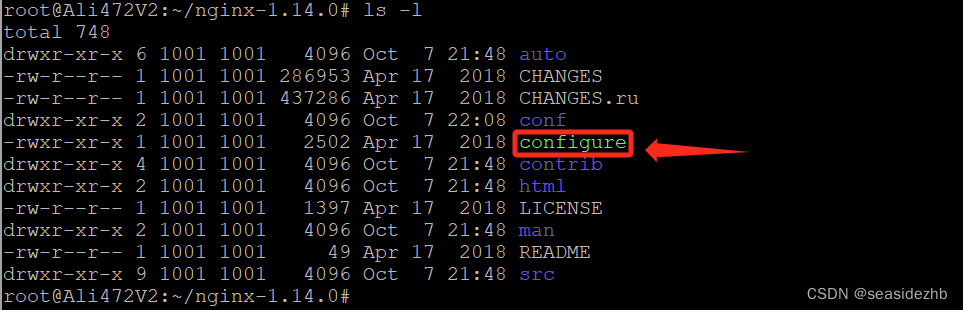
ls -l看一下当前源码目录里边有什么文件。

ls -l auto可以看一下auto目录有什么文件,而在auto目录里有cc目录(用于编译),lib目录(存放库),os目录(对操作系统的判断)等。

nginx-1.14.0目录里边CHANGES文件就是写明了当前版本中有什么改变,sudo wc -l CHANGES可以看到此文件中有8069行。

head -n 12 CHANGES可以看一下前12行内容。

CHANGES.ru是俄罗斯语的CHANGES文件。
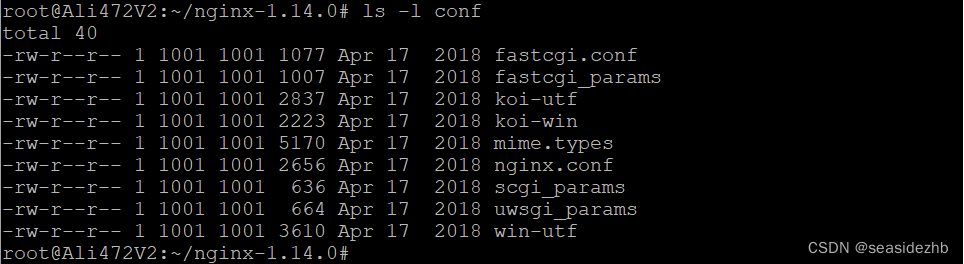
conf目录里边是配置文件,ls -l conf可以看一下配置目录的配置文件。

configure可执行文件有两个作用:
1.选定编译特性;
2.检查编译环境,是否有编译时所需的库,以及库的版本是否满足编译的需要等。

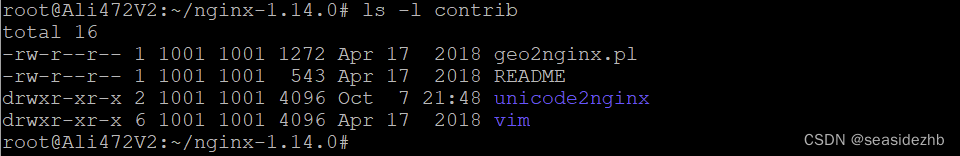
contrib目录里边有一些脚本和工具,典型的是vim高亮工具。

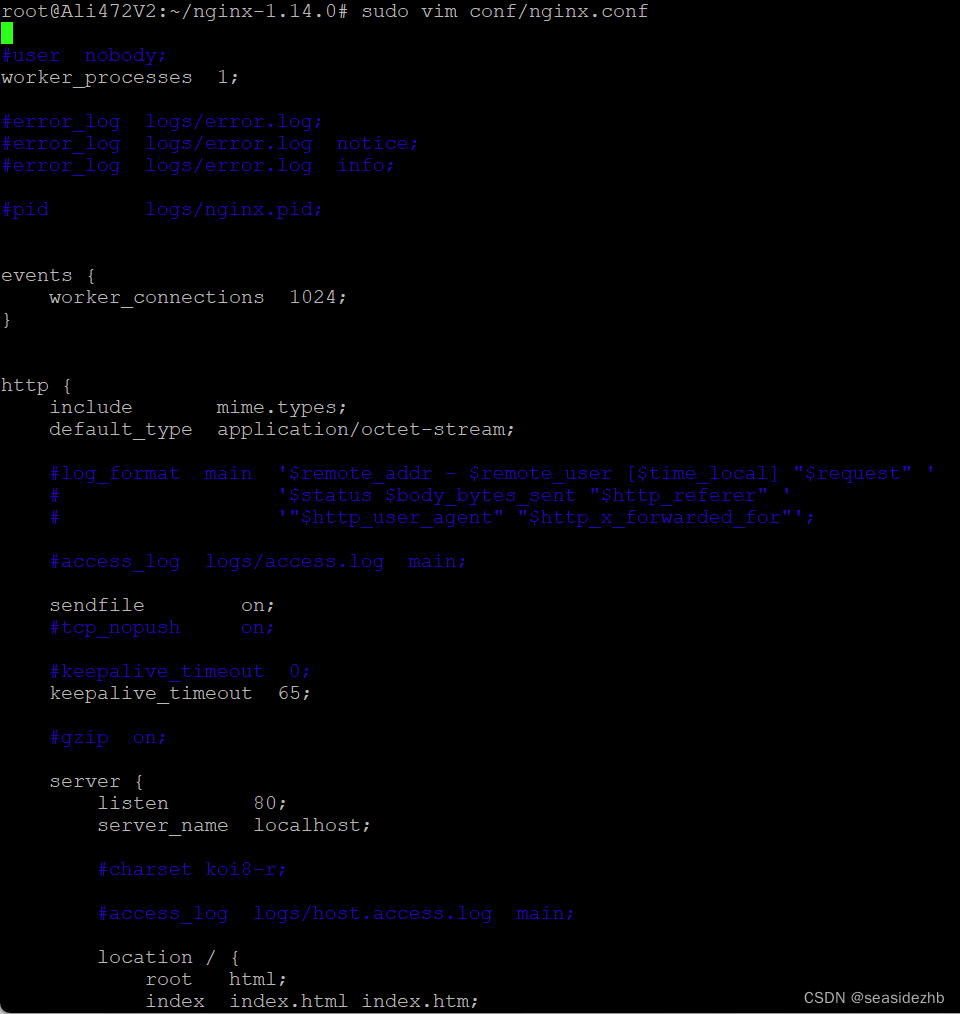
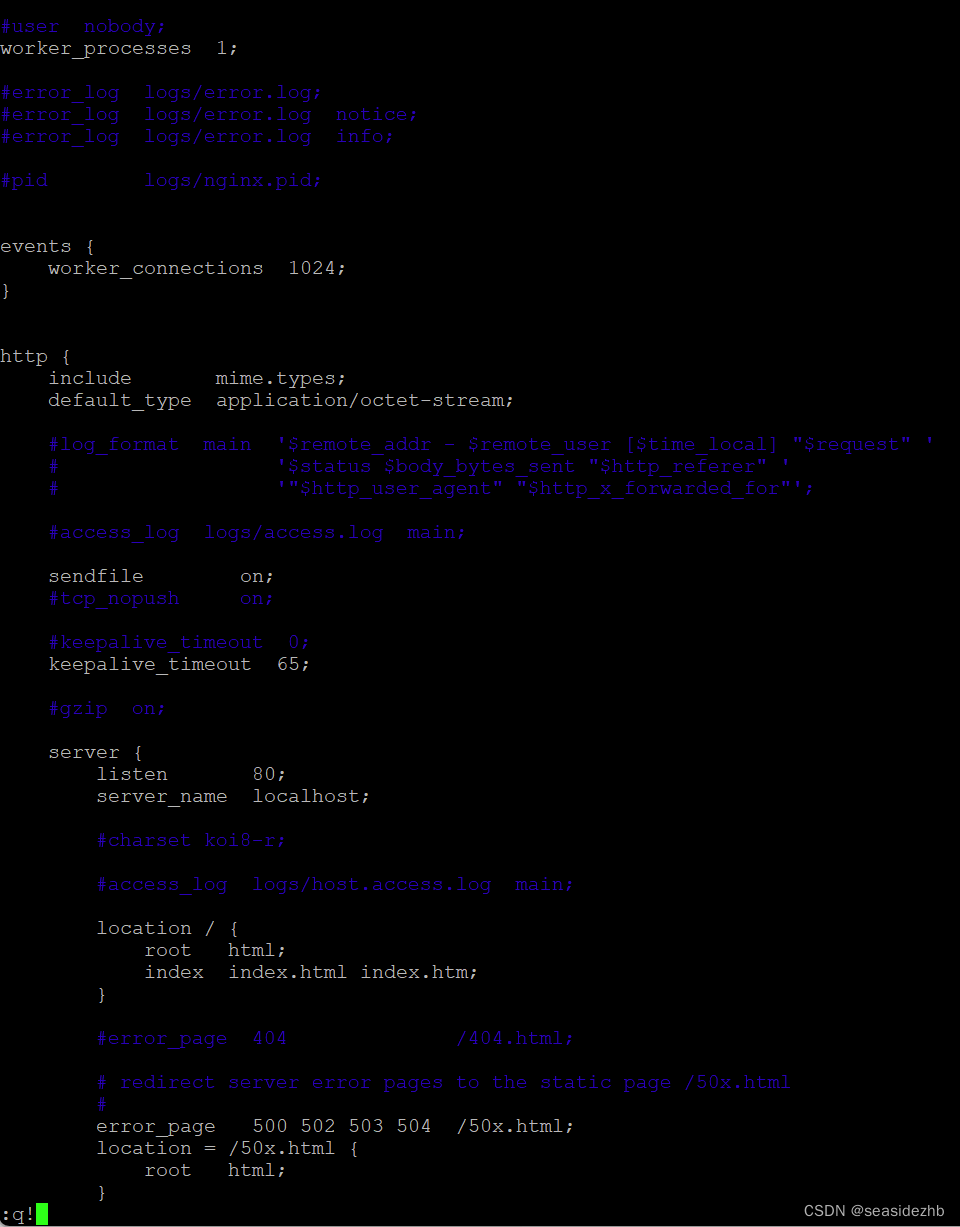
sudo vim conf/nginx.conf打开文件之后可以看到毫无高亮。

输入:q!。

然后再按Enter之后退出vim。

sudo mkdir ~/.vim/在当前用户的家目录下创建一个.vim目录,然后sudo cp -r contrib/vim/* ~/.vim/把contrib/vim/目录下所有的文件都转移到~/.vim/目录下边。

sudo mkdir /nginx在根目录下创建一个nginx的目录。

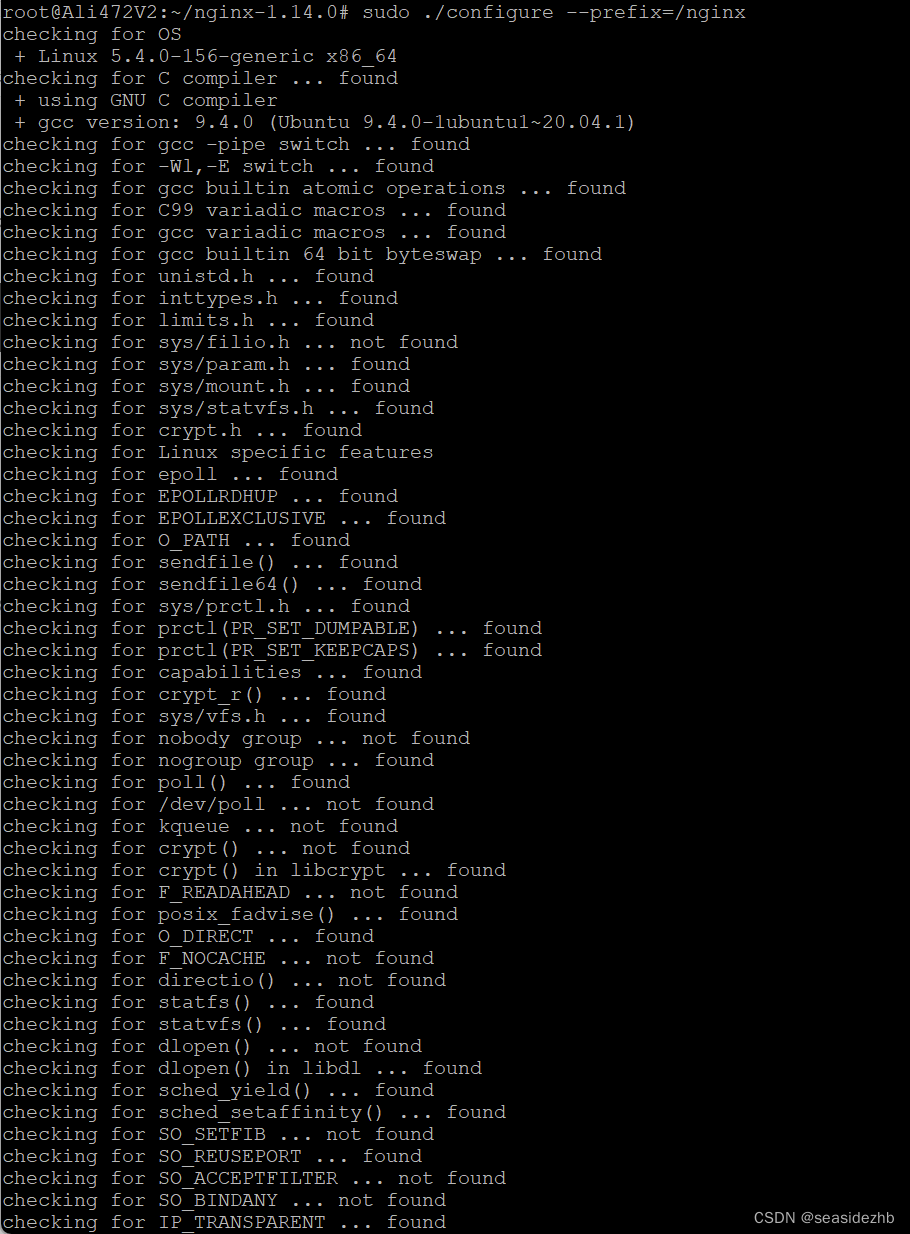
sudo ./configure --prefix=/nginx指定安装目录为/nginx,然后开始检查编译环境。

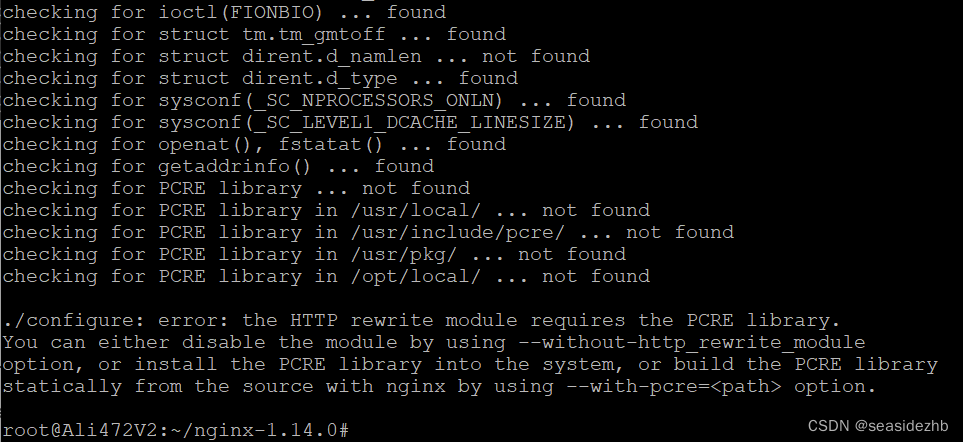
完成之后发现报错如下:
./configure: error: the HTTP rewrite module requires the PCRE library.
You can either disable the module by using --without-http_rewrite_module
option, or install the PCRE library into the system, or build the PCRE library
statically from the source with nginx by using --with-pcre=<path> option.

《./configure: error: the HTTP rewrite module requires the PCRE library. You can either disable the mo》是解决方法参考的博客。
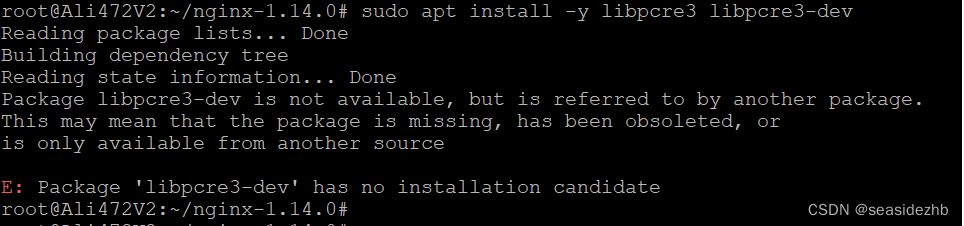
sudo apt-get install libpcre3 libpcre3-dev安装依赖包,发现报错如下:
Reading package lists... Done
Building dependency tree
Reading state information... Done
Package libpcre3-dev is not available, but is referred to by another package.
This may mean that the package is missing, has been obsoleted, or
is only available from another sourceE: Package 'libpcre3-dev' has no installation candidate

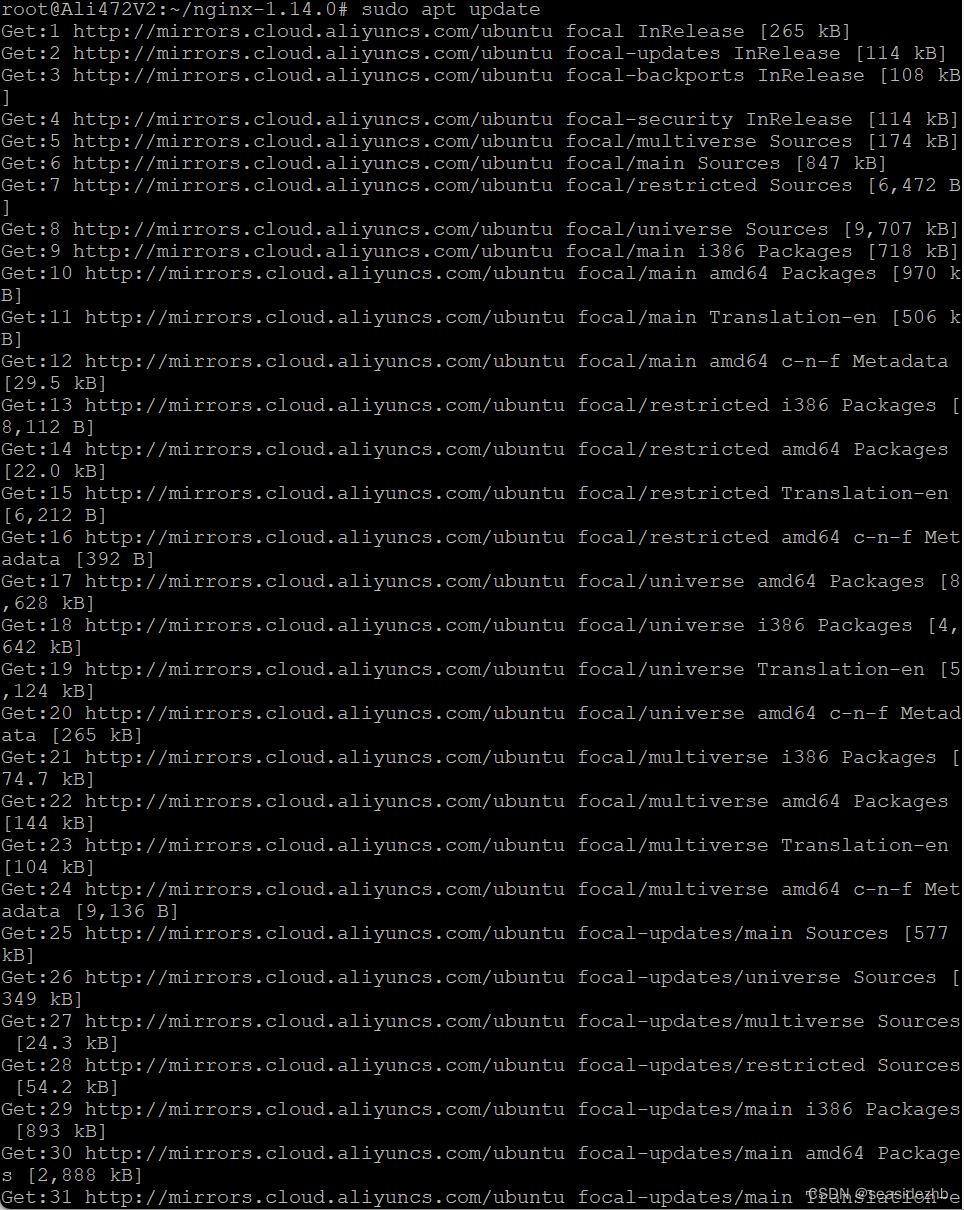
我这里执行sudo apt update。

完成之后如下图:

sudo apt install -y libpcre3 libpcre3-dev安装依赖包。

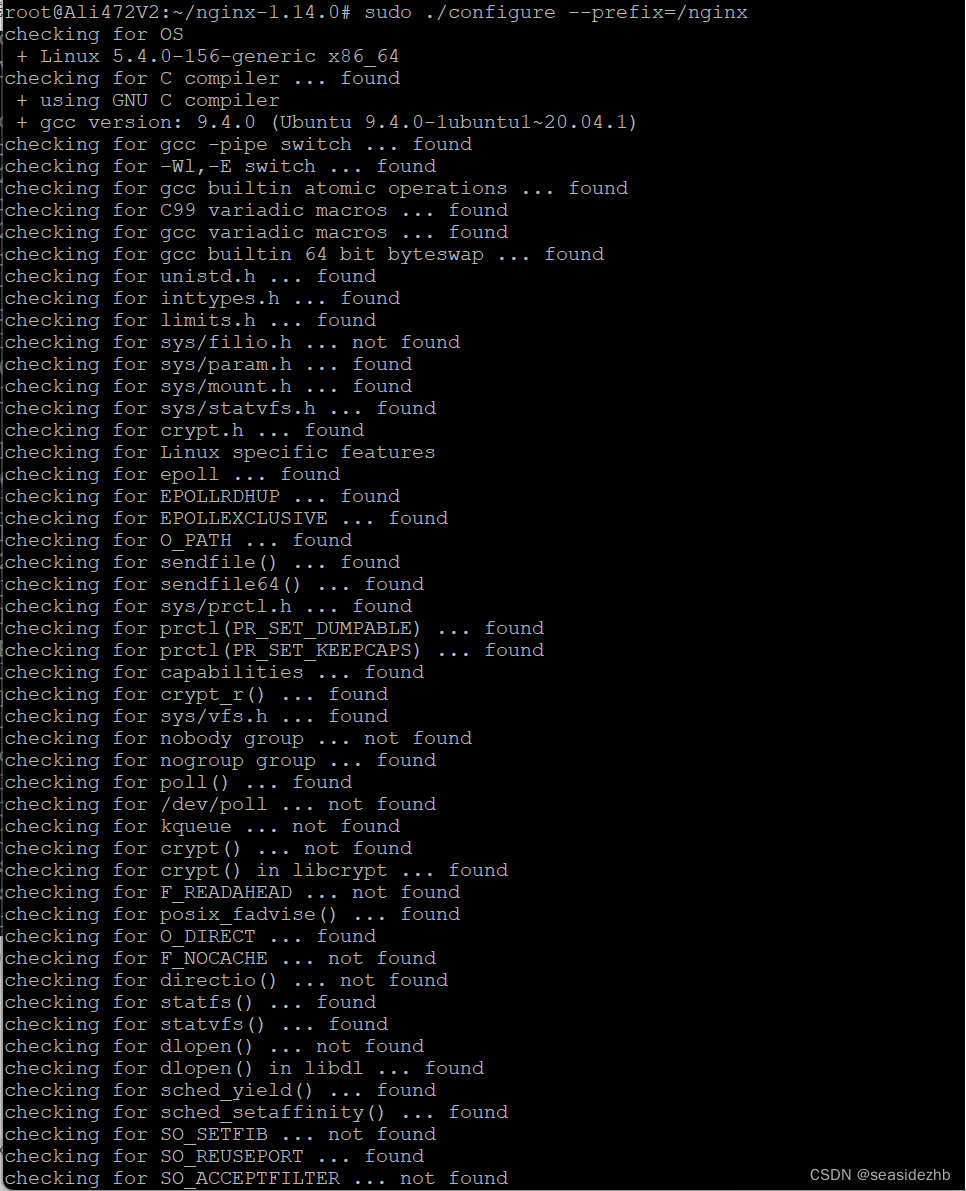
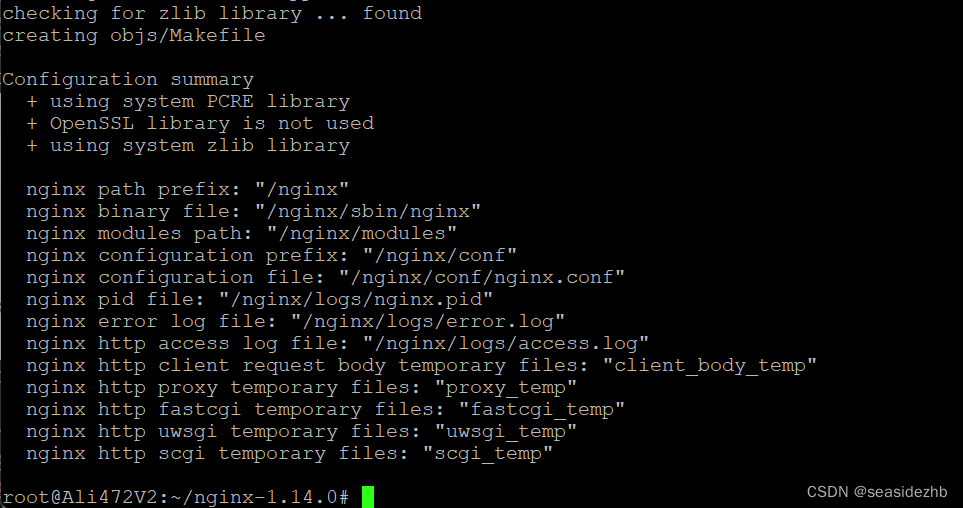
sudo ./configure --prefix=/nginx指定安装目录为/nginx,然后再次开始检查编译环境。

完成之后如下图:

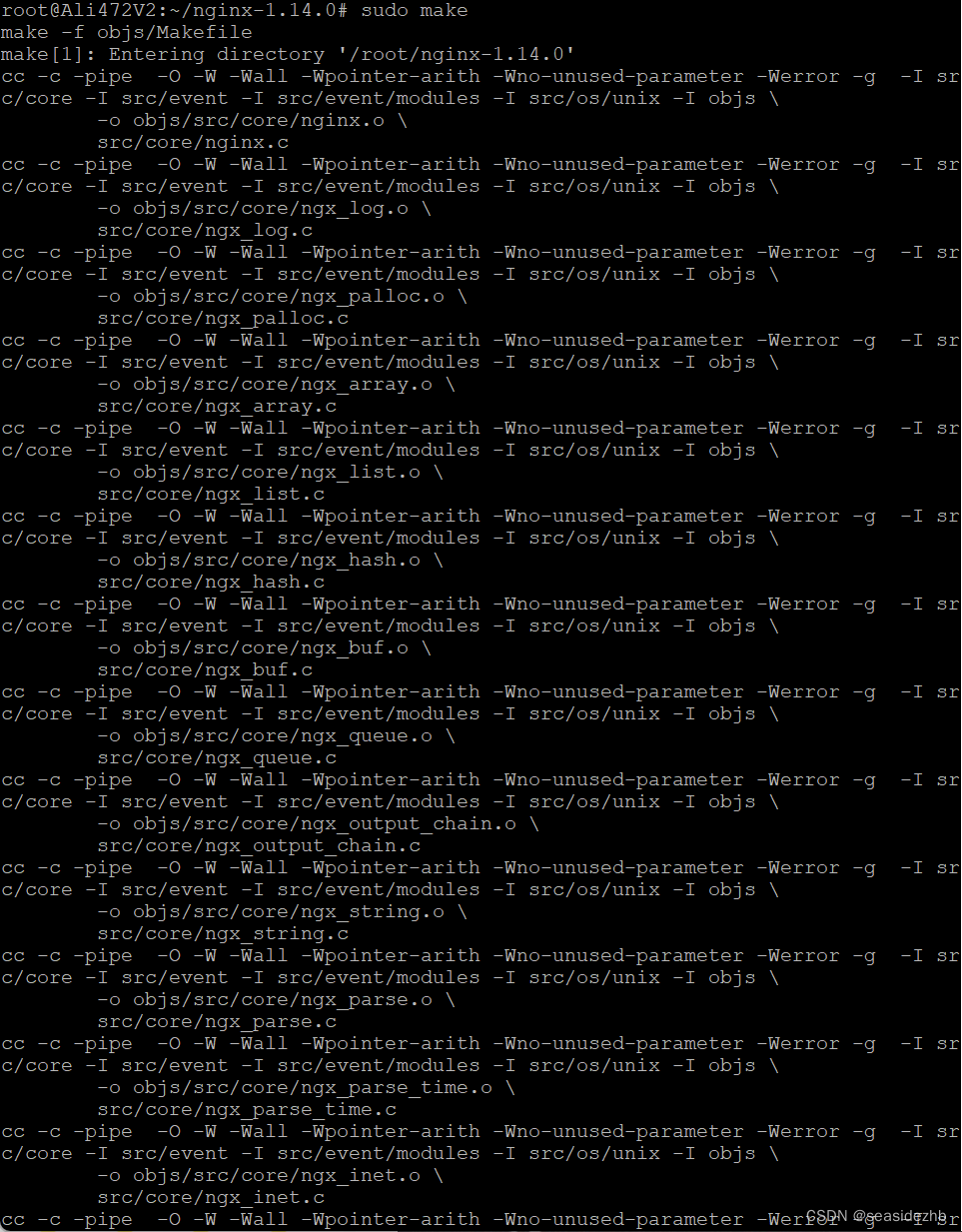
sudo make进行编译。

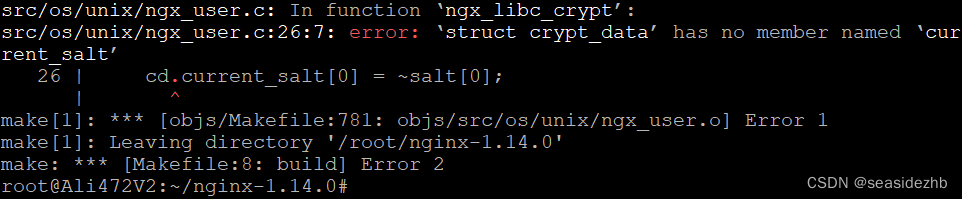
发现报错如下:
src/os/unix/ngx_user.c: In function ‘ngx_libc_crypt’:
src/os/unix/ngx_user.c:26:7: error: ‘struct crypt_data’ has no member named ‘current_salt’26 | cd.current_salt[0] = ~salt[0];| ^
make[1]: *** [objs/Makefile:781: objs/src/os/unix/ngx_user.o] Error 1
make[1]: Leaving directory '/root/nginx-1.14.0'
make: *** [Makefile:8: build] Error 2

《linux异常(四):nginx1.6 |struct crypt_data’ has no member named ‘current_salt’ |[objs/Makefile:473》是我解决问题参考的博客。
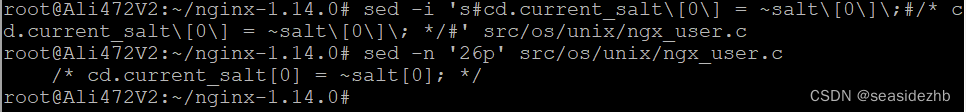
sed -i 's#cd.current_salt\[0\] = ~salt\[0\]\;#/* cd.current_salt\[0\] = ~salt\[0\]\; */#' src/os/unix/ngx_user.c把cd.current_salt[0] = ~salt[0];注释掉。

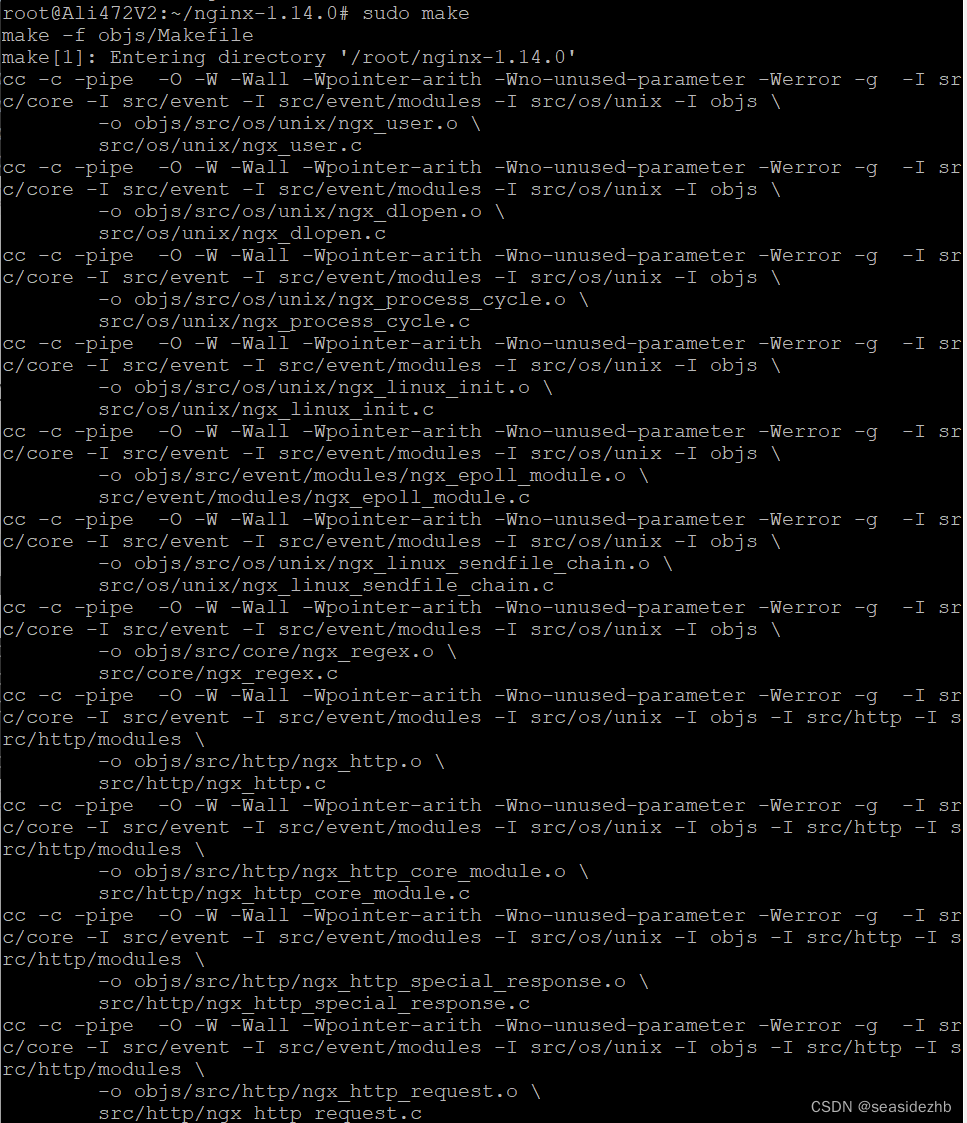
sudo make再次编译。

报错如下:
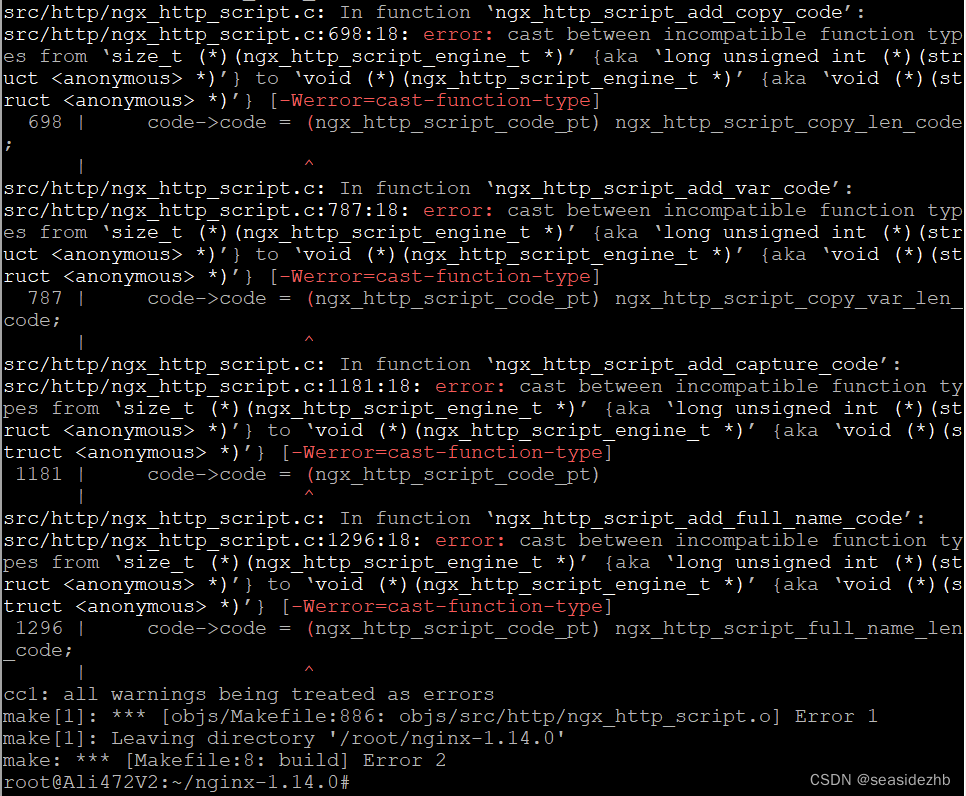
src/http/ngx_http_script.c: In function ‘ngx_http_script_add_copy_code’:
src/http/ngx_http_script.c:698:18: error: cast between incompatible function types from ‘size_t (*)(ngx_http_script_engine_t *)’ {aka ‘long unsigned int (*)(struct <anonymous> *)’} to ‘void (*)(ngx_http_script_engine_t *)’ {aka ‘void (*)(struct <anonymous> *)’} [-Werror=cast-function-type]698 | code->code = (ngx_http_script_code_pt) ngx_http_script_copy_len_code;| ^
src/http/ngx_http_script.c: In function ‘ngx_http_script_add_var_code’:
src/http/ngx_http_script.c:787:18: error: cast between incompatible function types from ‘size_t (*)(ngx_http_script_engine_t *)’ {aka ‘long unsigned int (*)(struct <anonymous> *)’} to ‘void (*)(ngx_http_script_engine_t *)’ {aka ‘void (*)(struct <anonymous> *)’} [-Werror=cast-function-type]787 | code->code = (ngx_http_script_code_pt) ngx_http_script_copy_var_len_code;| ^
src/http/ngx_http_script.c: In function ‘ngx_http_script_add_capture_code’:
src/http/ngx_http_script.c:1181:18: error: cast between incompatible function types from ‘size_t (*)(ngx_http_script_engine_t *)’ {aka ‘long unsigned int (*)(struct <anonymous> *)’} to ‘void (*)(ngx_http_script_engine_t *)’ {aka ‘void (*)(struct <anonymous> *)’} [-Werror=cast-function-type]1181 | code->code = (ngx_http_script_code_pt)| ^
src/http/ngx_http_script.c: In function ‘ngx_http_script_add_full_name_code’:
src/http/ngx_http_script.c:1296:18: error: cast between incompatible function types from ‘size_t (*)(ngx_http_script_engine_t *)’ {aka ‘long unsigned int (*)(struct <anonymous> *)’} to ‘void (*)(ngx_http_script_engine_t *)’ {aka ‘void (*)(struct <anonymous> *)’} [-Werror=cast-function-type]1296 | code->code = (ngx_http_script_code_pt) ngx_http_script_full_name_len_code;| ^
cc1: all warnings being treated as errors
make[1]: *** [objs/Makefile:886: objs/src/http/ngx_http_script.o] Error 1
make[1]: Leaving directory '/root/nginx-1.14.0'
make: *** [Makefile:8: build] Error 2

参考《Nginx安装时make部分报错解决 类型装换异常 不兼容》解决。
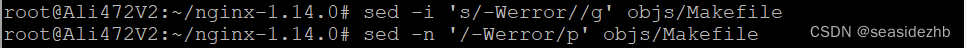
sed -i 's/-Werror//g' objs/Makefile把-Werror去掉。

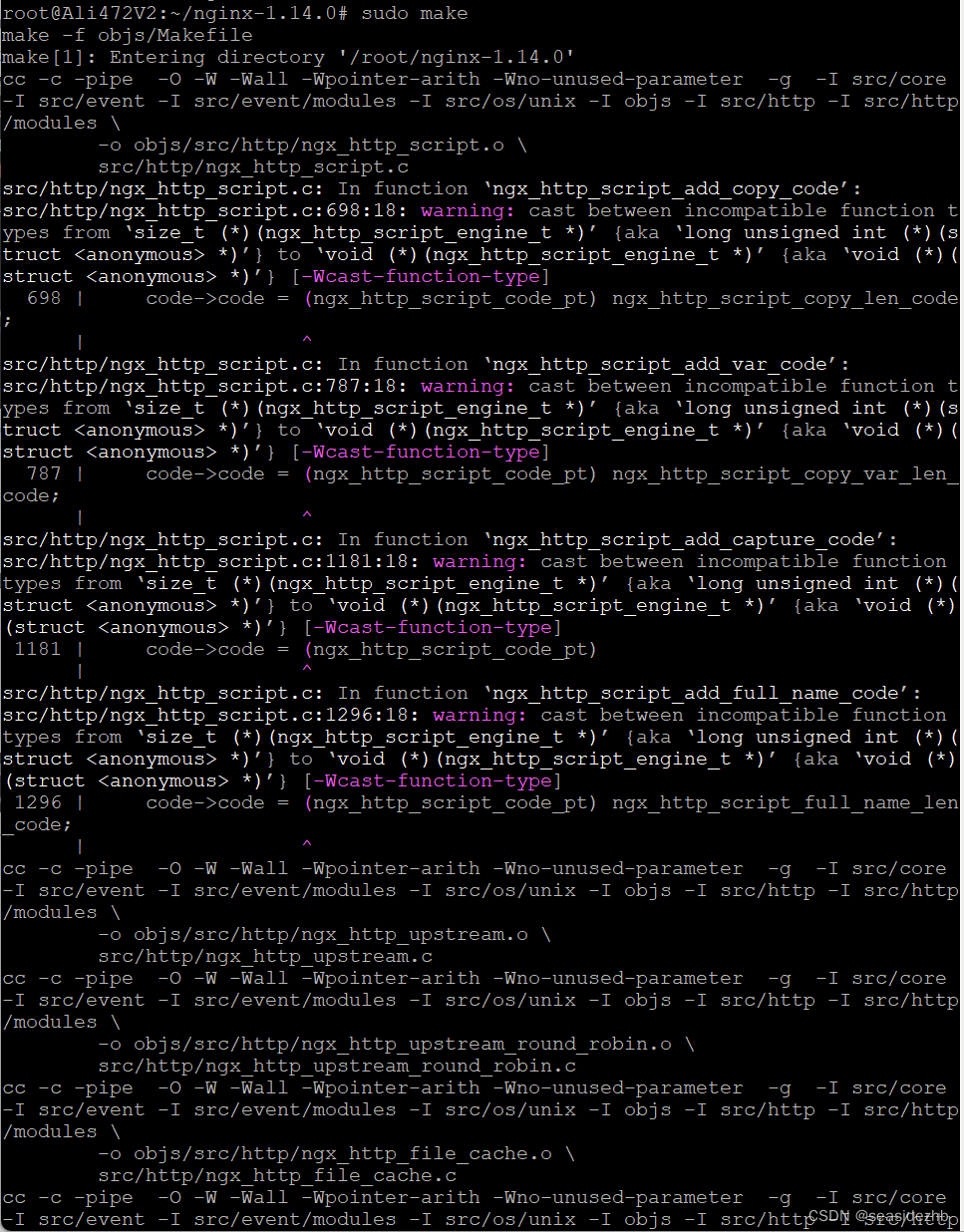
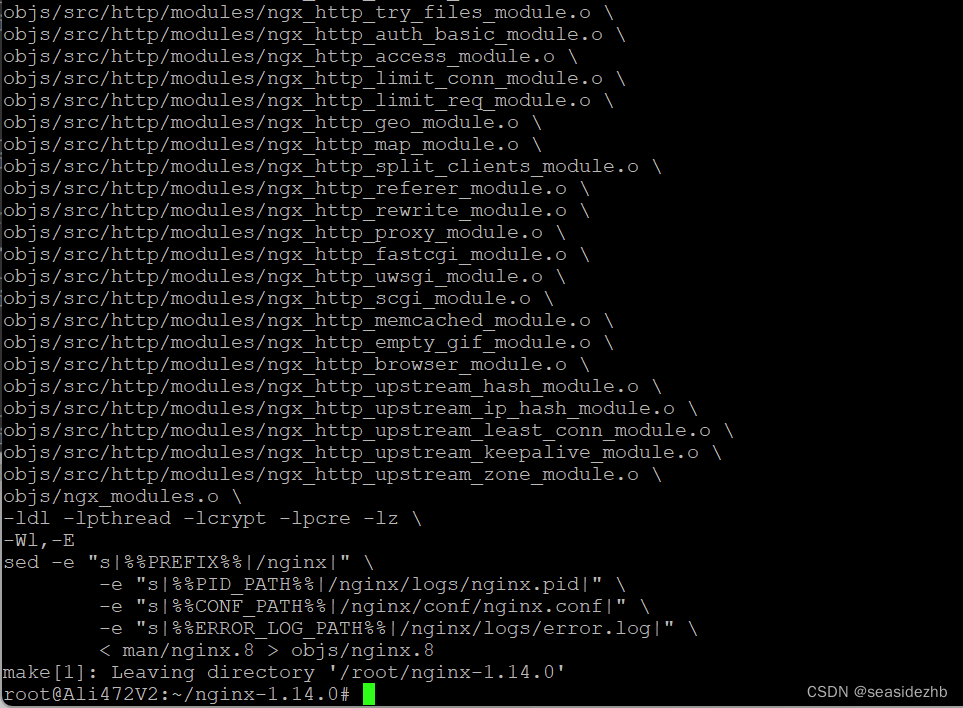
sudo make再次编译。

完成之后如下图:

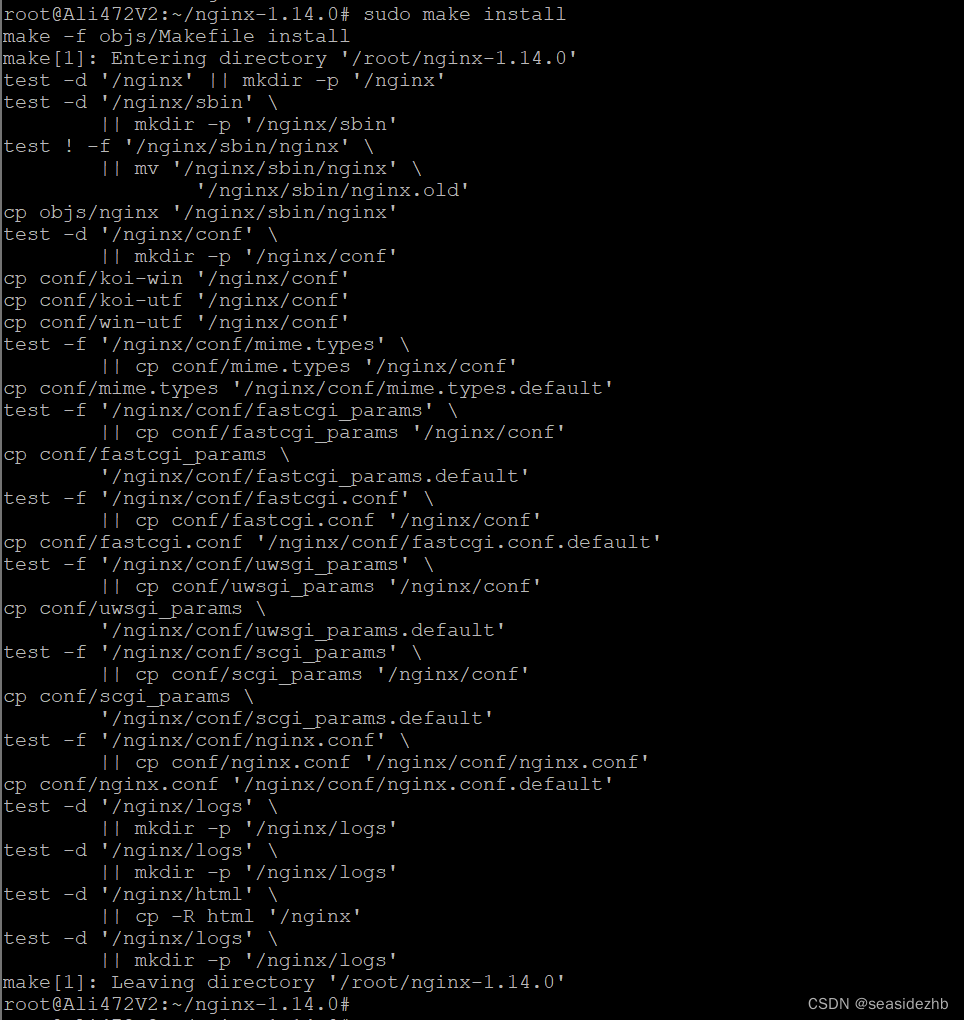
sudo make install进行安装。

sudo vim /etc/profile把PATH=${PATH}:/nginx/sbin添加到最后一行。

source /etc/profile使配置生效。

nginx -v显示nginx version: nginx/1.14.0就是安装成功了。

此文章为10月Day 7学习笔记,内容来源于极客时间《Nginx 核心知识 150 讲》
