深圳市人民政府办公厅网站免费seo
文章目录
- 1.Context的介绍
- 2.为什么需要Context
- 3.Context的使用
1.Context的介绍
-
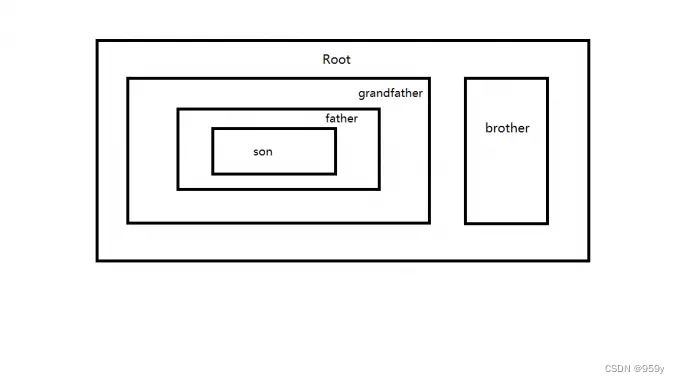
Context旨在为React复杂嵌套的各个组件提供一个生命周期内的统一属性访问对象,从而避免我们出现当出现复杂嵌套结构的组件需要一层层通过属性传递值得问题。
-
Context是为了提供一个组件树形结构内的一个数据共享的容器。
2.为什么需要Context


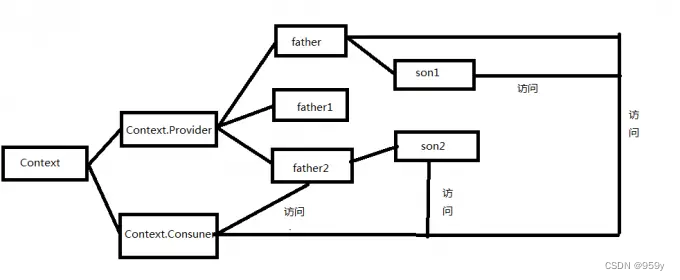
使用Context方式进行数据的共享,各个树状组件均可通过统一的Consumer统一访问全局的Consumer共享数据。
3.Context的使用
Context的使用主要分为创建、插入、访问三个流程,通过创建context对象提供共享组件,将Provider指定嵌套至需要使用共享数据的顶层结构,然后各后代组件通过context访问共享数据(变量、常量、方法等)。
AppContext.js
import React from "react";// 初始值为参数
export const MyContext = React.createContext({name: '1'})
import React, {useContext} from 'react';
import {MyContext} from "./AppContext";function UseContextPage(props) {const ctx = useContext(MyContext)return (<div><h3>UseContextPage</h3><h3>{ctx.name}</h3></div>);
}export default UseContextPage;
Provider/Consumer
import React, {useContext} from "react";
export const Context = React.createContext()
const DemoContext = ()=> {const value = useContext(Context)/* my name is alien */return <div> my name is { value.age }</div>
}/* 用Context.Consumer 方式 */
const DemoContext1 = ()=>{return <Context.Consumer>{/* my name is alien */}{ (value)=> <div> my name is { value.name }</div> }</Context.Consumer>
}// 提供者
export default function UseContext(){return <div><Context.Provider value={{ name:'alien', age: 11}} ><DemoContext /><DemoContext1 /></Context.Provider></div>
}
