如何在网站做文档资料企业网站营销优缺点
之前有讲过ThreeJs中对模型的拖动功能,使用DragControl组件,将模型放到组件的集合中,就可以拖动点击的模型了,这节细化下怎么控制拖动,比如之拖动z轴,或者限制拖动x轴的范围在某个区间:
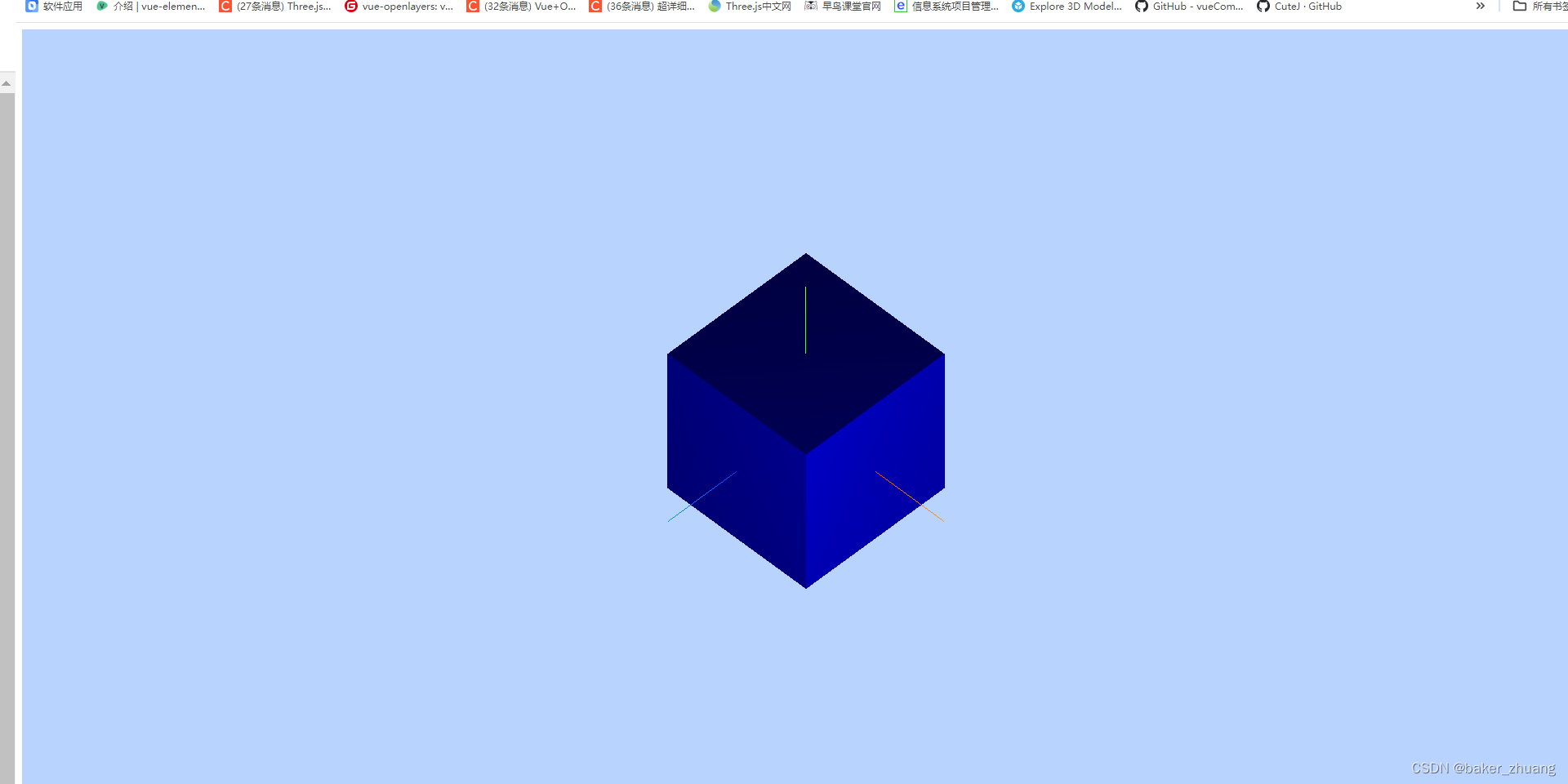
首先还是新建一个Threejs场景,并添加好需要的相机,灯光,渲染器等,并在场景中添加一个正方体用来做接下的拖动测试,这部分代码可以参照之前拖动模型博客,实现的效果如下:

下面开始主要功能:首先新建几个变量:x轴位置 ,y轴位置,z轴最小范围,z轴最大范围。
var modelX = 0;//x轴位置var modelY = 0;//y轴位置var modelMinZ = -100; //z轴可拖动最小范围var modelMaxZ = 100;//z轴可拖动最大范围然后开启拖拽监控,拖拽功能有很多监控函数,包括拖拽前,拖拽中,拖拽后等,这里先用这三个,原理是在拖拽前记住此时的x和y轴位置,在拖拽中时刻修改x轴和y轴的位置为拖拽开始时获取到的位置,同时在拖拽中判断拖动到的位置是否在范围内,如果没有就设置为范围内,使得模型不会超过设定的范围。完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><!--引入three.js,这是使用three必须的js文件,此处引入的是外网提供的three文件,如果引入有问题可以到官网下载three文件后引入本地的theee.js文件--><script src="http://www.yanhuangxueyuan.com/versions/threejsR92/build/three.js"></script><script src="three/ThreeJs/js/OrbitControls.js"></script><script src="three/ThreeJs/js/DragControls.js"></script>
</head><body>
<script>var modelX = 0;//x轴位置var modelY = 0;//y轴位置var modelMinZ = -100; //z轴可拖动最小范围var modelMaxZ = 100;//z轴可拖动最大范围/*** 创建场景对象Scene*/var scene = new THREE.Scene();const axesHelper = new THREE.AxesHelper( 100 );axesHelper.position.set(0,0,0)scene.add( axesHelper );/*** 相机设置*///窗口宽度var width = window.innerWidth;//窗口高度var height = window.innerHeight;//窗口宽高比var k = width / height;//三维场景显示范围控制系数,系数越大,显示的范围越大var s = 200;//创建相机对象var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);//设置相机位置camera.position.set(200, 300, 200);//设置相机方向(指向的场景对象)camera.lookAt(scene.position);/*** 光源设置*///新建点光源(常用光源分为点光源和环境光,点光源的效果类似灯泡,环境光的效果类似白天的太阳光)var point = new THREE.PointLight(0xffffff);//设置点光源的位置point.position.set(400, 200, 300);//将点光源添加到场景中scene.add(point);/*** 创建网格模型,也就是3D模型*///创建一个立方体几何对象Geometryvar geometry = new THREE.BoxGeometry(100, 100, 100);//给几何体创建材质,这里是改为蓝色,材质对象Materialvar material = new THREE.MeshLambertMaterial({color: 0x0000ff});//网格模型对象Meshvar mesh = new THREE.Mesh(geometry, material);//网格模型添加到场景中,每个模型最终都要添加到场景中才会被渲染mesh.name = 'box'scene.add(mesh);/*** 创建渲染器对象*///创建渲染器对象(渲染要等所有东西都加进去再渲染场景,创建和3D模型和光源没有先后顺序)var renderer = new THREE.WebGLRenderer();//设置渲染区域尺寸(设置的是整个屏幕的长度和宽度renderer.setSize(width, height);//设置渲染的背景色renderer.setClearColor(0xb9d3ff, 1);//body元素中插入canvas对象,也可以在页面中添加div,并加上id,通过id指定在某个div中渲染document.body.appendChild(renderer.domElement);//循环渲染function render() {//执行渲染操作 指定场景、相机作为参数renderer.render(scene, camera);// 使用 requestAnimationFrame 函数安排下一次渲染requestAnimationFrame(render);//修改正方体网格的x轴旋转角度//mesh.rotation.x += 0.02}//执行渲染render()/**添加鼠标拖动事件*///需要创建一个数组,将需要拖动的对象放到数组中(mesh是上面创建的正方体)let objects = [];objects.push(mesh)var dragControls = new THREE.DragControls(objects, camera, renderer.domElement);//拖拽开始前记录此时模型位置dragControls.addEventListener( 'dragstart', function ( event ) {modelX = event.object.position.xmodelY = event.object.position.yconsole.log("拖动前"+modelX+","+modelY)});//拖拽时重置x和y轴位置,并判断z轴是否在范围内,如果不在则设置回范围内的位置dragControls.addEventListener( 'drag', function ( event ) {if(event.object.position.z > modelMaxZ){event.object.position.z = modelMaxZ}if(event.object.position.z < modelMinZ){event.object.position.z = modelMinZ}event.object.position.set(modelX,modelY,event.object.position.z)});dragControls.addEventListener( 'dragend', function ( event ) {console.log("拖动后"+modelX+","+modelY)});</script>
</body>
</html>效果如下:
ThreeJs拖拽功能范围限制
