互联网技术对人们工作生活的影响深圳白帽优化
一、使用v-show条件渲染
语法格式:
v-show="表达式" // true 或 false
当表达式的值为true的时候就显示,表达式值为false的时候隐藏。
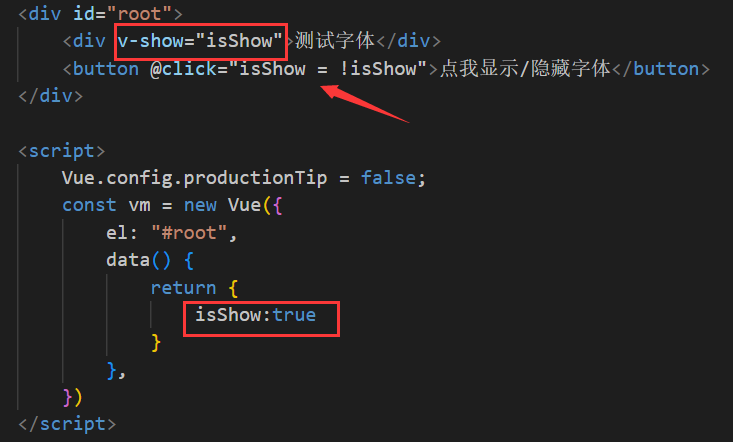
下面是使用v-show实现的一个点击按钮切换显示和隐藏的小案例 :

值得注意的是,使用v-show进行条件渲染是给元素添加 style="display:none"; 样式

二、使用v-if 条件渲染
语法格式;
v-if="表达式" // true 或 false
当表达式的值为true的时候就显示,表达式值为false的时候隐藏。

使用v-if进行条件渲染是直接在DOM页面上去掉这个元素

三、v-else和v-else-if的使用
语法格式:
v-if = "表达式"
v-else-if = "表达式"
v-else
下面通过一个简单的改变n的值展示不同的信息的案例:

注意:使用如上结构的时候中间不能够被打断


四、v-if和template的配合使用
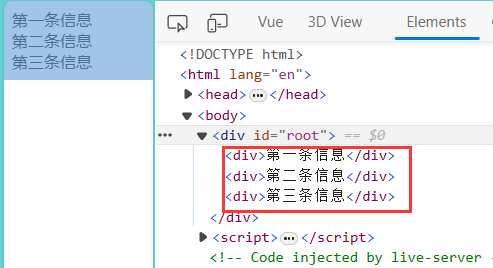
当我们同一个条件中有多个元素要渲染的时候就要写很多条v-if判断,造成代码冗余:

我们可以使用一个template模板将我们需要统一渲染的内容进行包裹:

展示到DOM结构上的时候template模板就会消失

注意:template只能配合v-if进行使用,不能和v-show进行使用
