深圳教育集团网站建设武汉建站公司
1.Item和Rectangle
Item类型是Qt Quick中所有可视项的基本类型。
Qt Quick中的所有可视项都继承Item。尽管Item对象没有视觉外观,但它定义了视觉项中常见的所有属性,例如x和y位置、宽度和高度、锚定和键处理支持。
Rectangle继承自Item,多了下面几种属性:
antialiasing : bool //抗锯齿
border //边框
border.width : int
border.color : color
color : color //颜色
gradient : Gradient //渐变
radius : real //圆角半径2.常用属性
与位置大小相关:
width:组件的宽度
height:组件的高度
x:组件的x位置坐标,如果有嵌套,则子类是相对于父类的坐标,定义屏幕左上角为(0,0),X轴向右为正,Y向下为正
y:组件的y位置坐标,如果有嵌套,则子类是相对于父类的坐标,定义屏幕左上角为(0,0),X轴向右为正,Y向下为正
implicitHeight:定义项目的隐式高度,一般用在未显示指定项目宽高的时候,有些项目是有隐式宽高的
implicitWidth:定义项目的隐式宽度,一般用在未显示指定项目宽高的时候,有些项目是有隐式宽高的
z:项目的z序,z序越大,表示项目越顶层
示例:下图可见r2在r1的上层,将r1给盖住了。如果需要将r1置为上层,只需添加z属性z:1。
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle{width: 50height: 50id:b1objectName:"r1"x:0y:0//z:1color:"red"}Rectangle{width: 50height: 50id:b2objectName:"r2"x:30y:20color:"yellow"}
}
与锚定布局相关的布局属性
anchors.top:锚定项目的顶部,一般让其等于父亲的某个位置
anchors.left:锚定项目的左部,一般让其等于父亲的某个位置
anchors.bottom:锚定项目的底部,一般让其等于父亲的某个位置
anchors.right:锚定项目的右部,一般让其等于父亲的某个位置
anchor.XXXMargin:XXX可以由以上几个替代,表示项目的外边距,与qss盒模型类似
anchor.fill / anchor.centerIn:以充满父类的方式布局/居中显示于父组件
anchors.horizontalCenter/anchor.verticalCenter:组件的水平中心位置和垂直位置,可以使用offset来进行细微调整
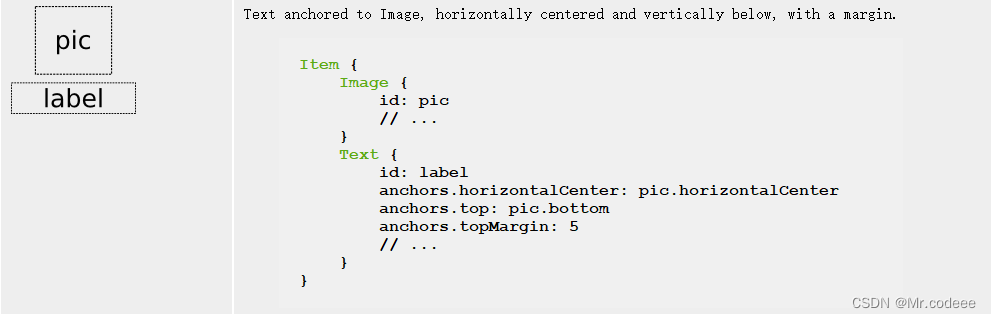
示例1:label的水平中心位置位于pic的水平中心位置,label的顶部位于pic的底部,label的顶部偏移量为5。

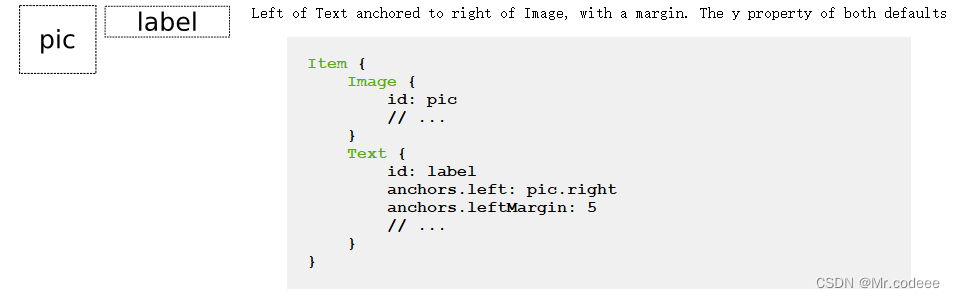
示例2:label的left位于pic的右边,左偏移量为5。

其他一些属性
antialiasing : bool 是否抗锯齿,选择抗锯齿会增加内存
children : list<Item> 当前项目的所有子项列表
clip : bool 默认为false,当为true时,项目会裁切自己的绘画
focus : bool 是否获得焦点,获得焦点之后的项目可以捕获鼠标和按键事件
opacity :real 当前项目的透明度,取值为[0.0,1.0]
parent :Item 当前组件的父组件
rotation:real 当前组件的旋转属性
scale:real 当前组件的缩放属性
smooth : bool是否做平滑处理
visible:bool 当前组件是否可视
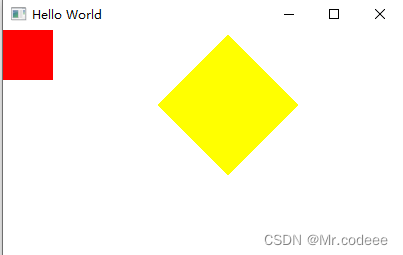
示例:放大和旋转。
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle{width: 50height: 50id:r1objectName:"r1"x:0y:0z:1color:"red"}Rectangle{width: 50height: 50id:r2objectName:"r2"x:200y:50color:"yellow"scale: 2 // 长和宽放大一倍rotation: 45 //旋转45度}
}
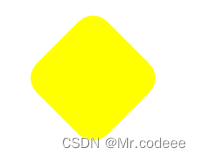
示例:设置圆角
Rectangle{width: 50height: 50id:r2objectName:"r2"x:200y:50color:"yellow"scale: 2 // 长和宽放大一倍rotation: 45 //旋转45度radius:10 //设置 圆角半径}
示例:设置渐变色
Rectangle{width: 50height: 50id:r2objectName:"r2"x:200y:50scale: 2 // 长和宽放大一倍rotation: 45 //旋转45度radius:10 //设置 圆角半径gradient: Gradient {GradientStop { position: 0.0; color: "lightsteelblue" }GradientStop { position: 1.0; color: "blue" }}}
3.自定义Rectangle
创建一个WRectangle.qml,内容如下:可以修改渐变色的开始和结束颜色
import QtQuick 2.0Rectangle {id:rectproperty string startColor: "lightsteelblue"property string endColor: "blue"width: 100height: 100rotation: 45 //旋转45度radius:10 //设置 圆角半径gradient: Gradient {GradientStop { position: 0.0; color: startColor }GradientStop { position: 1.0; color: endColor }}
}
使用:
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 2.1Window {visible: truewidth: 400height: 400title: qsTr("Hello World")WRectangle{x:100y:100startColor:"red"endColor:"yellow"}WRectangle{x:200y:100startColor:"black"endColor:"red"}
}
运行截图:

