西安建设网站公司谷歌seo外包
提起H5性能测试,可能许多同学有所耳闻,但是不知道该如何对H5做性能测试,或者不知道H5应该关注哪些性能指标。今天我们就来看下,希望阅读本文后,能够有所了解。

常用指标
1、H5性能相关参数介绍
- 白屏时间:用户首次看到网页又内容的时间,即第一次渲染流程完成时间。
- 首屏时间:用户看到第一屏,即整个网页完全显示出来的时间。
- 首资源下载时间:从开始下载第一个资源到下载完成的时间。
- 总资源下载时间:从开始已下载到所有资源都下载完成的时间。
- 用户可操作时间:从页面开始加载,到用户能够操作页面的时间。
在APP客户端上测试测试H5性能时,还要关注因为加载H5时,APP的常规性能指标:
- 内存:加载页面前后内存变化,可以反映出H5中资源数量和大小。
- CPU:如果当前页面中样式过于复杂,可以观页面加载时的CPU占有率,如果CPU长期处于高占用率,需要考虑优化
- FPS:在动画效果比较复杂 或者有视频的H5页面中,应该重点关注,防止严重的卡顿。
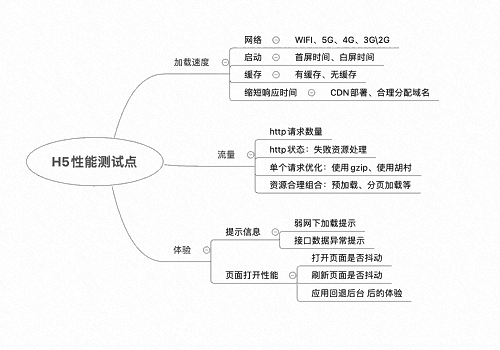
2、H5性能测试点
影响H5性能有这几个因素:网络带宽、DNS解析、服务器处理能力等。以下是H5性能的测试点:

常用工具
目前开源的免费的工具很多了,可以根据自己的需要来选用。
1、WebPageTest
WebPageTest是一个免费开源的在线性能评测工具;其使用真正的浏览器(IE和Chrome等)与真实的消费者连接速度,可以从全球多个地点运行免费网站速度测试;并依据测试结果提供丰富的诊断信息,包括资源加载瀑布图,页面速度优化检查和改进建议,会给每一项内容一个最终的评级。
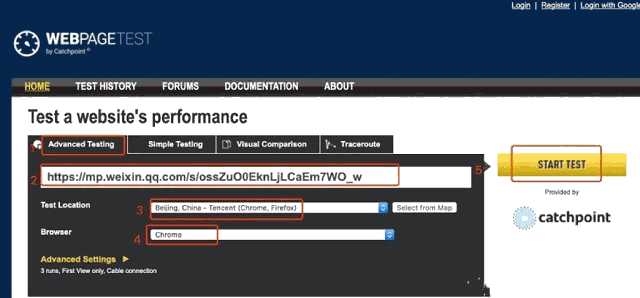
打开官网地址:
https://www.webpagetest.org

在上图中2处输入要测试的URL网址。
在3处选择地址(Test Location),WebPagetest具有位于世界各地的测试机器,你应该从接近用户访问的位置进行测试,下拉选择就好,可以选择安卓,iOS,PC端等设备,以及不同国家地等;
在4处选择使用什么浏览器进行测试,不同的位置支持不同的浏览器。
补充:点击Advanced Setting下拉可以进行高级设置,不过我们一般选择默认就好。
设置完成后,点击START TEST,开始测试。
2、Chrome DevTools
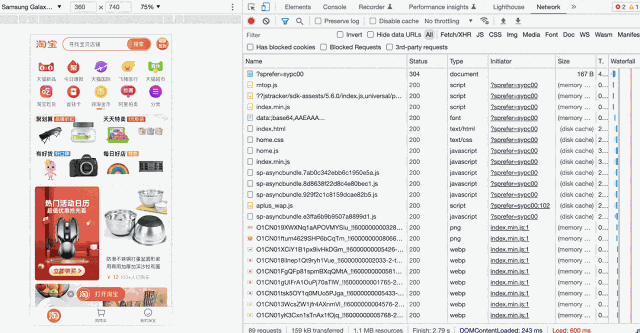
Chrome DevTools(Chrome 开发者工具) 是内嵌在 Chrome 浏览器里的一组用于网页制作和调试的工具。
打开要测试的网页,F12 可以看到Network的选项,在该选项下可以看到相应的网络请求时间和类型,以及资源大小。
同理,也可以用Charels 等抓包工具来分析。

3、Page Speed
page speed 是google的一个浏览器插件,需要手动安装或者添加在谷歌浏览器。
打开需要测试的网站,按F12 后,可以看到PageSpeed 的选项。
点击START 开始分析,测试完成后会产出分析报告。

4、Lighthouse
Lighthouse是一个开源的自动化工具,可将其作为一个 Chrome的插件运行,或者从命令行运行。
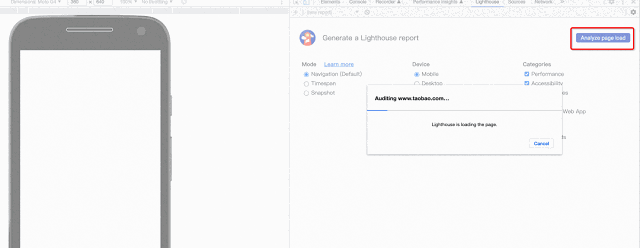
通过chrome的应用商店搜索Lighthouse下载安装后,打开需要测试的网页,按F12 ,可以看到LightHouse的选项,打开后,点击Analyze page load 就开始分页页面性能,生成性能分析报告。

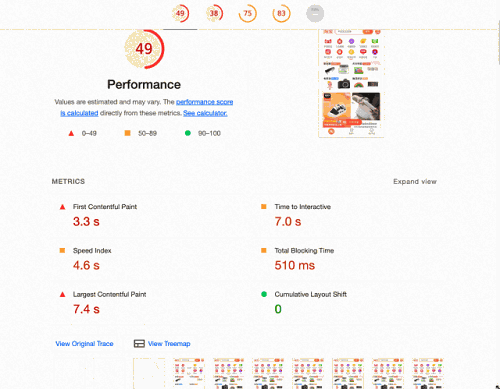
报告样式如下:

相关指标含义:
- 首次内容绘制(First Contentful Paint):即浏览器首次将任意内容(如文字、图像、canvas 等)绘制到屏幕上的时间点。
- 可交互时间(Time to Interactive):指的是所有的页面内容都已经成功加载,且能够快速地对用户的操作做出反应的时间点。
- 速度指标(Speed Index):衡量了首屏可见内容绘制在屏幕上的速度。在首次加载页面的过程中尽量展现更多的内容,往往能给用户带来更好的体验,所以速度指标的值约小越好。
- 最大内容绘制(Largest Contentful Paint):表示可视区“内容”最大的可见元素开始出现在屏幕上的时间点。
- 总的阻塞时间(Total Blocking Time):表示此次分析过程中遇到的阻塞时间。
关于H5性能的指标个工具就介绍这些,希望看了后对你能有所帮助~
实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。


如果对你有帮助的话,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
如有不懂还要咨询下方小卡片,博主也希望和志同道合的测试人员一起学习进步
在适当的年龄,选择适当的岗位,尽量去发挥好自己的优势。
我的自动化测试开发之路,一路走来都离不每个阶段的计划,因为自己喜欢规划和总结,
测试开发视频教程、学习笔记领取传送门!!!