外贸网站做推广今日时政新闻
文章目录
- 需求
- 分析
需求
上节我们研究了如何将页面中的指定 div 下载为图片:跳转查看
本节演技一下如何将 DIV 全屏展示
全屏展示某一个 DIV


分析
- 其实就是模拟键盘动作 F11
var element = document.getElementById('pic')
var requestMethod = element.requestFullScreen || element.webkitRequestFullScreen || element.mozRequestFullScreen || element.msRequestFullScreen
if (requestMethod) {requestMethod.call(element)
} else if (typeof window.ActiveXObject !== 'undefined') {var wscript = new ActiveXObject('WScript.Shell')if (wscript !== null) {wscript.SendKeys('{F11}')}
}
- demo1.html
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>全屏展示</title><style>.top {margin: 15px;
}
.main {width: 100%;height: 1000px;display: flex;
}
.left {width: 50%;height: 60%;background: gray;padding: 20px;
}
.left-son {width: 80%;height: 50%;margin: 15px;background: red;
}
.right {width: 50%;height: 60%;background: #dddddd;
}
/* 针对dom的全屏设置 */
.left:-webkit-full-screen {background: #fff;
}
/* 全屏属性 */
:-webkit-full-screen {
}
:-moz-full-screen {
}
:-ms-fullscreen {
}
/* 全屏伪类 当前chrome:70 不支持 */
:full-screen {
}
:fullscreen {/* IE11支持 */
}</style>
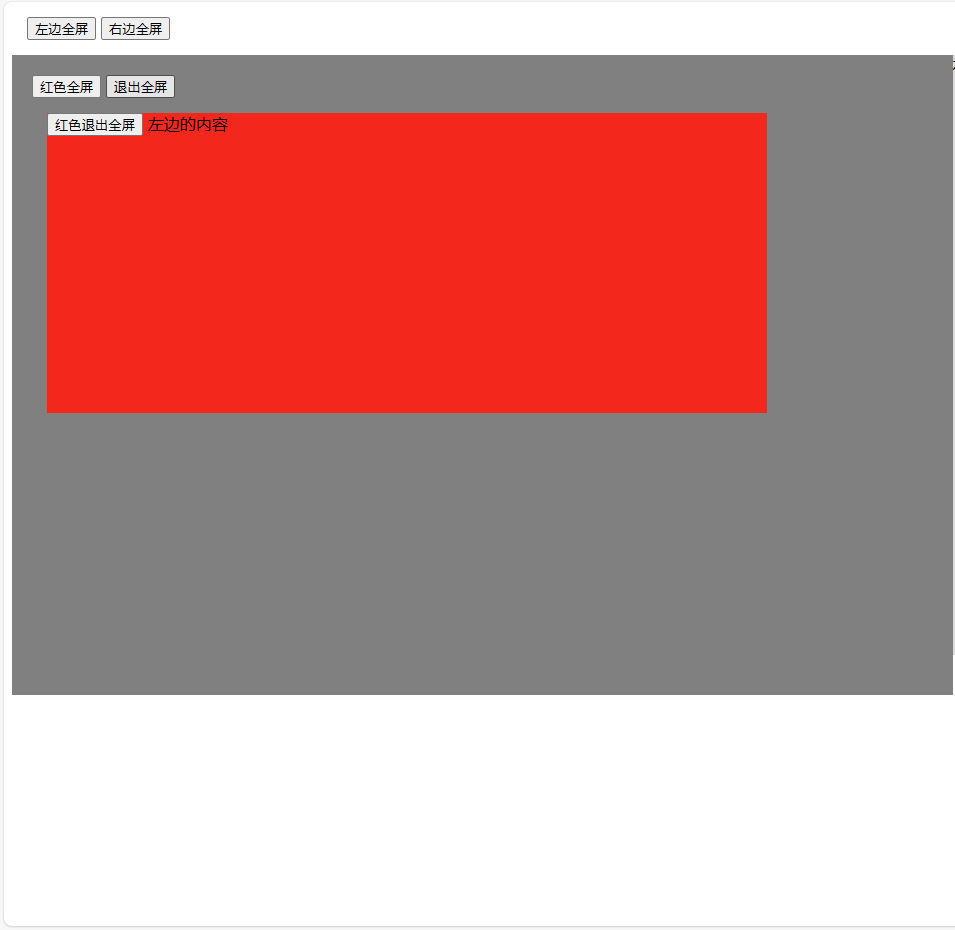
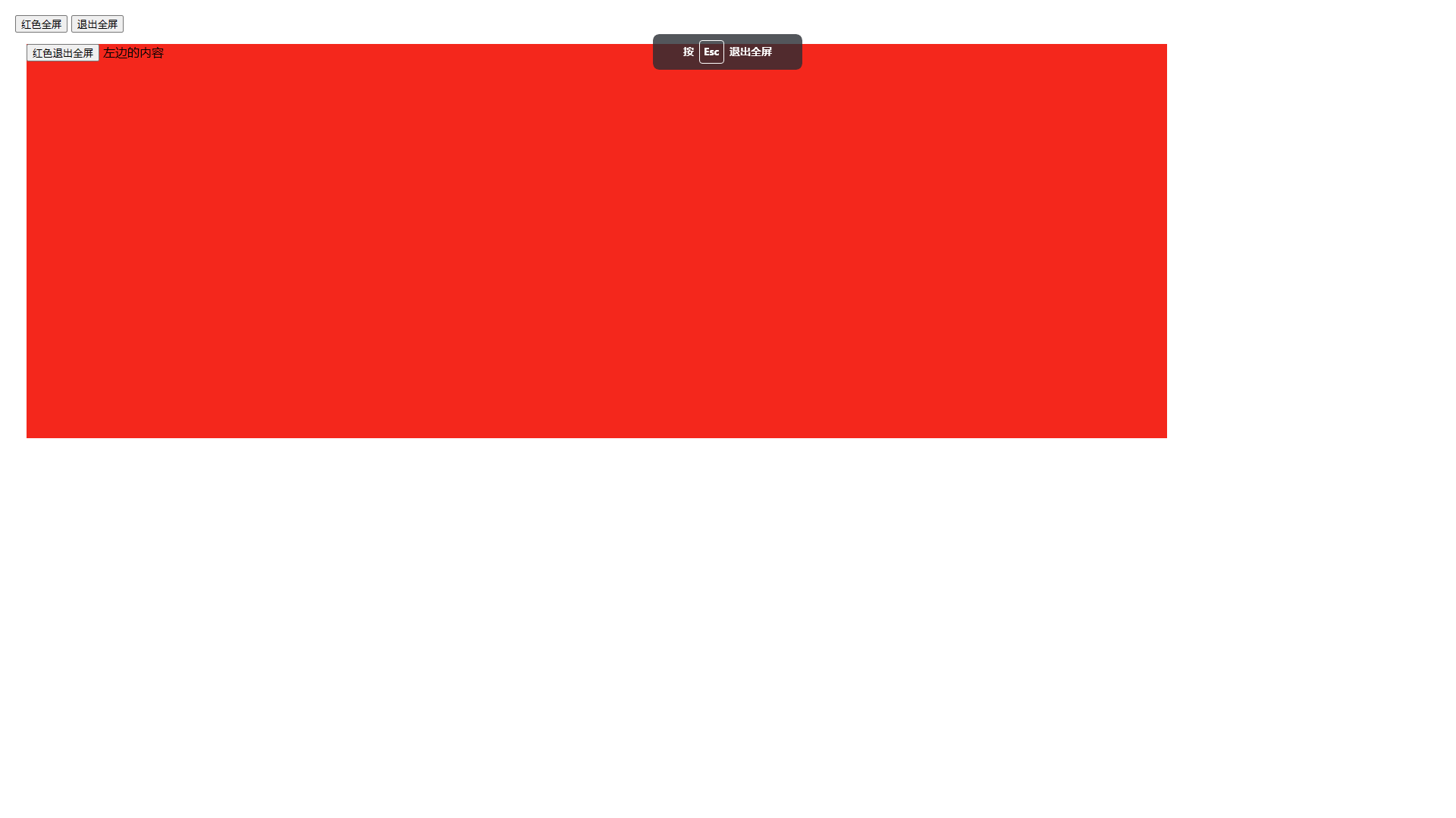
</head><body><!--* @Author: OBKoro1* @Github: https://github.com/OBKoro1* @Date: 2018-11-15 18:49:33* @LastEditors: OBKoro1* @LastEditTime: 2018-11-23 18:20:36* @Description: 浏览器全屏class类演示demo--><div class="top"><button onclick="leftScreen()">左边全屏</button><button onclick="rightScreen()">右边全屏</button></div><div class="main"><div class="left"><button onclick="redScreen()">红色全屏</button><button onclick="exitScreen()">退出全屏</button><div class="left-son"><button onclick="exitScreen()">红色退出全屏</button><span>左边的内容</span></div></div><div class="right">右边的内容</div></div>
</body></html><script>class fullScreen {/*** @description: 全屏初始化* @param {Function} fn 用户浏览器不支持全屏的回调*/constructor(fn) {this.prefixName = ""; // 浏览器前缀this.isFullscreenData = true; // 浏览器是否支持全屏this.isFullscreen(fn);}/*** @description: 将传进来的元素全屏* @param {String} domName 要全屏的dom名称*/Fullscreen (domName) {const element = document.querySelector(domName);const methodName =this.prefixName === ""? "requestFullscreen": `${this.prefixName}RequestFullScreen`;element[methodName]();}// 退出全屏exitFullscreen () {const methodName =this.prefixName === ""? "exitFullscreen": `${this.prefixName}ExitFullscreen`;document[methodName]();}/*** @description: 监听进入/离开全屏* @param {Function} enter 进入全屏的回调* @param {Function} quit 离开全屏的回调*/screenChange (enter, quit) {if (!this.isFullscreenData) return;const methodName = `on${this.prefixName}fullscreenchange`;document[methodName] = e => {if (this.isElementFullScreen()) {enter && enter(e); // 进入全屏回调} else {quit && quit(e); // 离开全屏的回调}};}/*** @description: 浏览器无法进入全屏时触发,可能是技术原因,也可能是用户拒绝:比如全屏请求不是在事件处理函数中调用,会在这里拦截到错误* @param {Function} enterErrorFn 回调*/screenError (enterErrorFn) {const methodName = `on${this.prefixName}fullscreenerror`;document[methodName] = e => {enterErrorFn && enterErrorFn(e);};}/*** @description: 是否支持全屏+判断浏览器前缀* @param {Function} fn 不支持全屏的回调函数 这里设了一个默认值*/isFullscreen (fn) {let fullscreenEnabled;// 判断浏览器前缀if (document.fullscreenEnabled) {fullscreenEnabled = document.fullscreenEnabled;} else if (document.webkitFullscreenEnabled) {fullscreenEnabled = document.webkitFullscreenEnabled;this.prefixName = "webkit";} else if (document.mozFullScreenEnabled) {fullscreenEnabled = document.mozFullScreenEnabled;this.prefixName = "moz";} else if (document.msFullscreenEnabled) {fullscreenEnabled = document.msFullscreenEnabled;this.prefixName = "ms";}if (!fullscreenEnabled) {this.isFullscreenData = false;fn && fn(); // 执行不支持全屏的回调}}/*** @description: 检测有没有元素处于全屏状态* @return 布尔值*/isElementFullScreen () {const fullscreenElement =document.fullscreenElement ||document.msFullscreenElement ||document.mozFullScreenElement ||document.webkitFullscreenElement;if (fullscreenElement === null) {return false; // 当前没有元素在全屏状态} else {return true; // 有元素在全屏状态}}}let full = new fullScreen(() => {console.log("不支持");});full.screenError(e => {console.log("进去全屏失败:", e);});// 全屏请求必须在事件处理函数中调用,否则将会被拒绝。full.Fullscreen(".left"); // 触发进去全屏失败回调const obj = {enter: e => {// 如果退出全屏 退出的还是全屏状态,将会触发进入全屏的回调,这种情况比较少 注意一下console.log("进入全屏", e);},quit: e => {console.log("退出全屏", e);// 通常不会出现嵌套的情况}};full.screenChange(obj.enter, obj.quit);function leftScreen () {full.Fullscreen(".left");}function rightScreen () {full.Fullscreen(".right");}function redScreen () {full.Fullscreen(".left-son");}// 退出全屏 退出到上次的状态function exitScreen () {full.exitFullscreen();}
</script>
- demo2.html
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>#container {position: absolute;top: 0;left: 0;bottom: 0;right: 0;background-color: red;}
</style><body><div id="container"><div id="content" style="margin:0 auto;height:45%;width:80%px; background:orange;"><button id="btn">全屏</button><button id="close">退出</button><h1>js控制页面部分区域的全屏展示和退出全屏显示</h1></div></div>
</body>
<script language="JavaScript">var btn = document.getElementById("btn");btn.onclick = function () {var elem = document.getElementById("content");requestFullScreen(elem);};var close = document.getElementById("close");close.onclick = function () {exitFullscreen();};function requestFullScreen (element) {var requestMethod = element.requestFullScreen || element.webkitRequestFullScreen || element.mozRequestFullScreen || element.msRequestFullScreen;if (requestMethod) {requestMethod.call(element);} else if (typeof window.ActiveXObject !== "undefined") {var wscript = new ActiveXObject("WScript.Shell");if (wscript !== null) {wscript.SendKeys("{F11}");}}}function exitFullscreen () {if (document.exitFullscreen) {document.exitFullscreen();} else if (document.msExitFullscreen) {document.msExitFullscreen();} else if (document.mozCancelFullScreen) {document.mozCancelFullScreen();} else if (document.webkitExitFullscreen) {document.webkitExitFullscreen();}}</script></html>
