网站预约功能怎么做搜索引擎优化的含义
搭建vue3+ts+vite+pinia框架
- 一、安装vite并创建项目
- 1、用vite构建项目
- 2、配置vite
- 3、找不到模块 “path“ 或其相对应的类型声明。
- 二、安装element-plus
- 1、安装element-plus
- 2、引入框架
- 三、安装sass sass-loader
- 1、安装sass
- 四、安装vue-router-next 路由
- 1、安装vue-router@4
- 2搭建router模块
- 五、Pinia
- 1、安装pinia
- 2、搭建模块
- 六、安装axios
- 1、axios
- 2、在src下创建utils目录,并创建requerst.ts文件
- 七、创建环境
- 1、.env.development
- 2、.env.production
- 八、安装js-cookie
- 1、js-cookie
- 2、配置模块
一、安装vite并创建项目
- node版本>=18
- npm 的安装
npm install create-vite-app -g
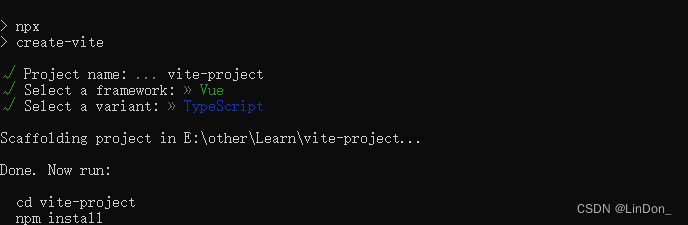
1、用vite构建项目
npm create vite@latest

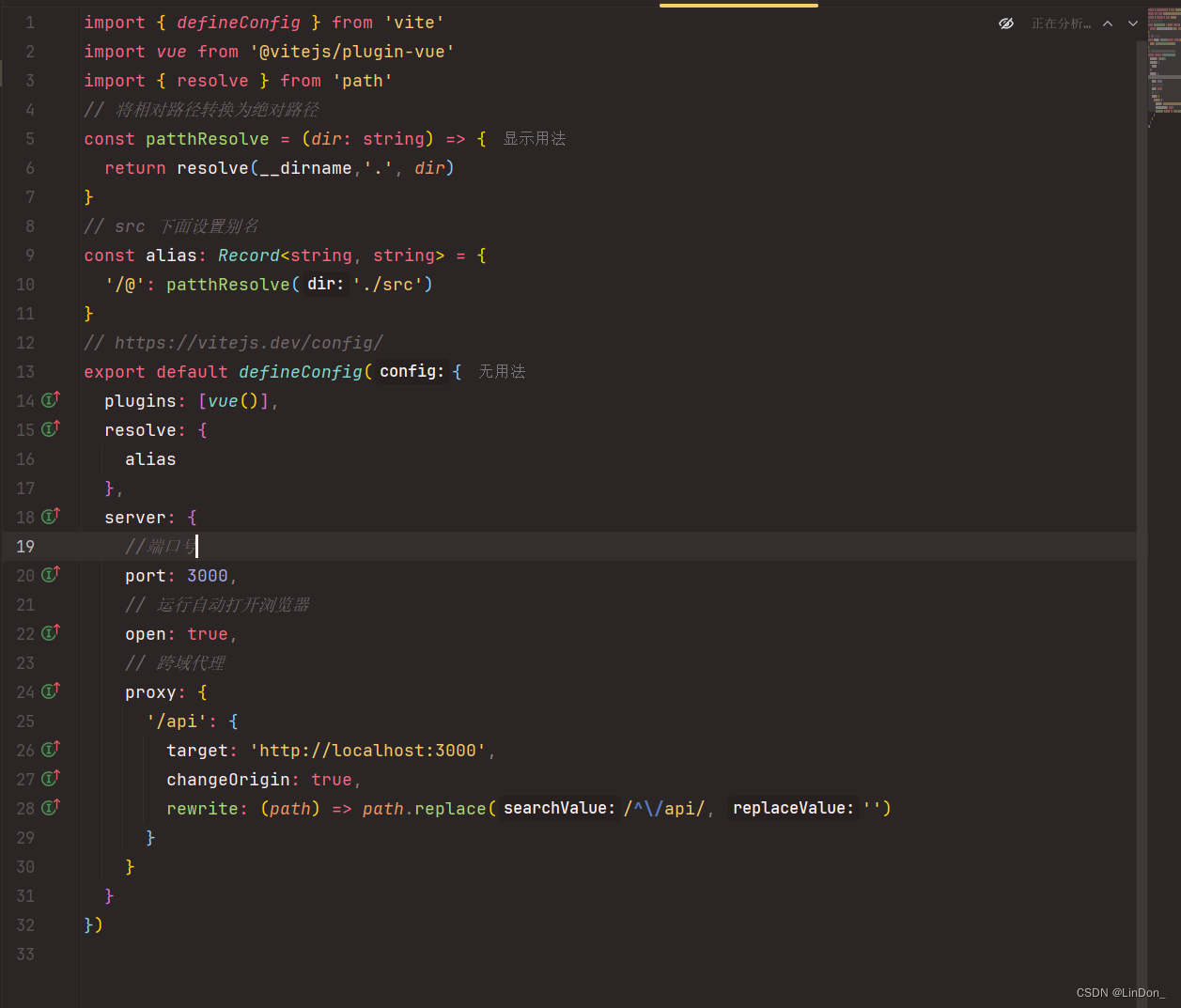
2、配置vite

3、找不到模块 “path“ 或其相对应的类型声明。
npm install @types/node --save-dev
二、安装element-plus
1、安装element-plus
npm install element-plus --save
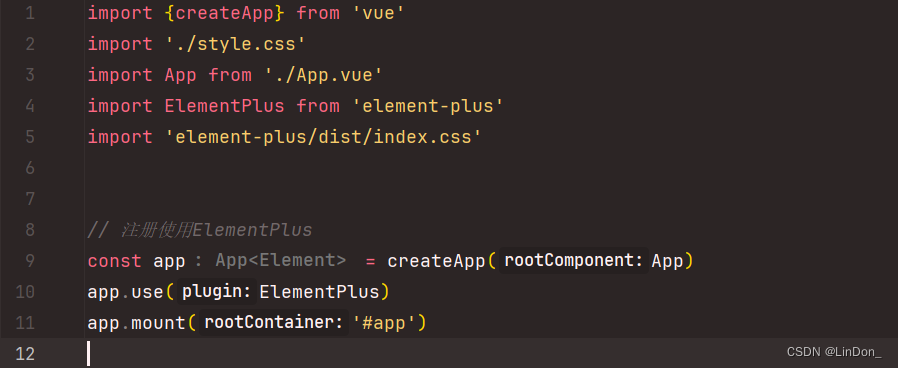
2、引入框架

三、安装sass sass-loader
1、安装sass
npm install sass sass-loader --save-dev
四、安装vue-router-next 路由
1、安装vue-router@4
npm install vue-router@4 --save
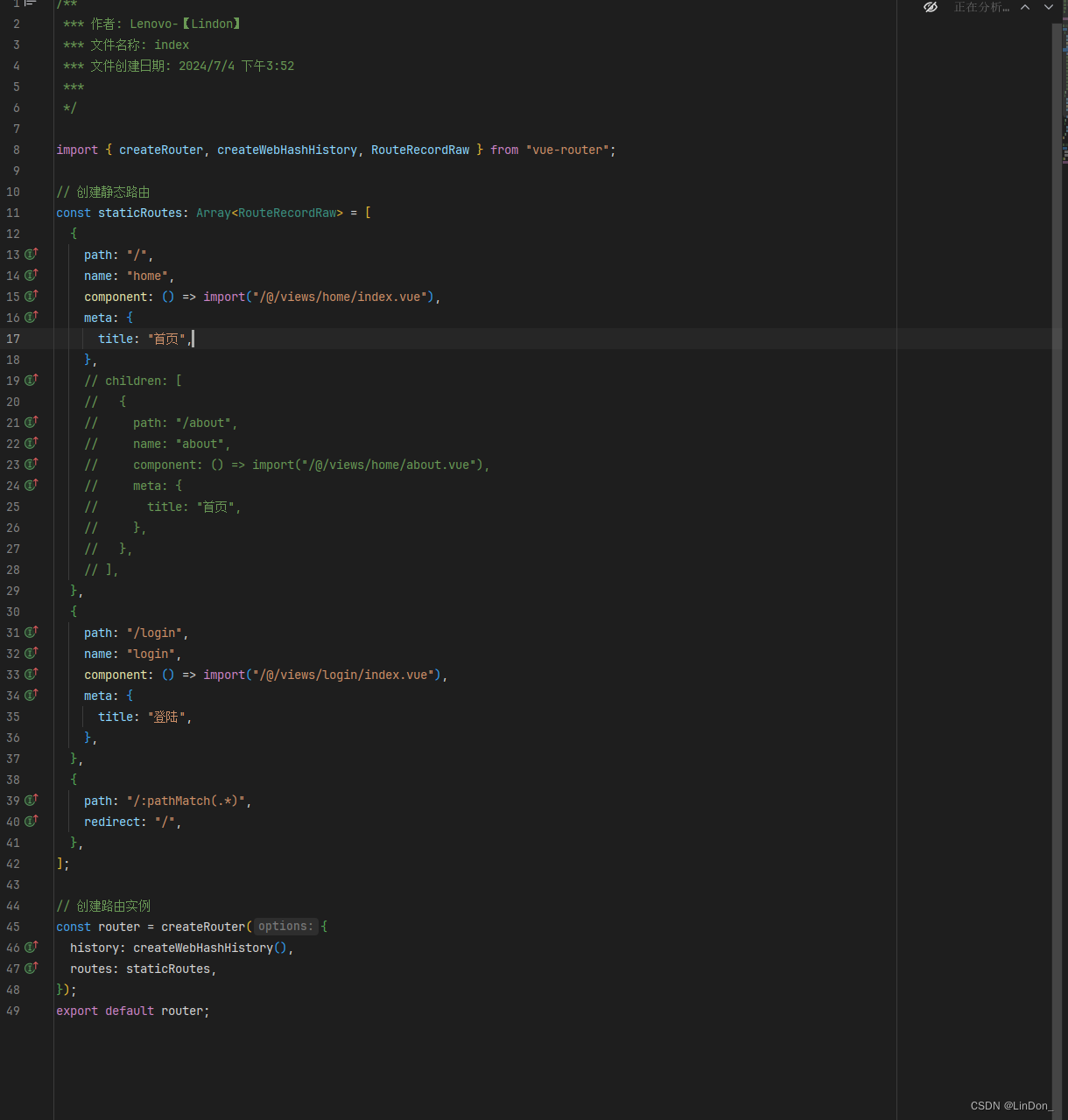
2搭建router模块
在src下创建 router 目录,并创建 index.ts 文件

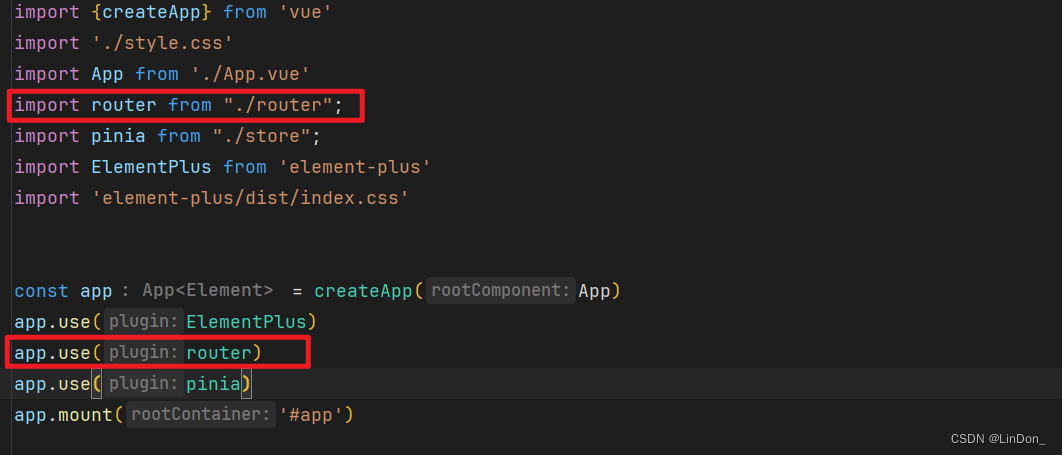
在mian.ts中引入

五、Pinia
1、安装pinia
npm install pinia
2、搭建模块
在src下创建store 目录,并创建index.ts文件
// 引入pinia 并解构出创建pinia的方法
import { createPinia } from 'pinia'// 创建pinia
const pinia = createPinia();// 导出pinia
export default pinia
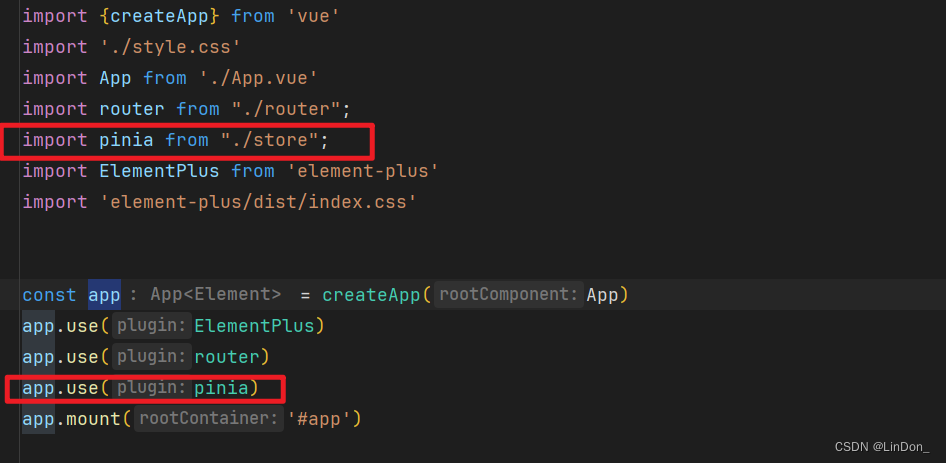
在main.ts中引入

六、安装axios
1、axios
npm install axios
2、在src下创建utils目录,并创建requerst.ts文件
import axios, { AxiosInstance } from 'axios';
// 配置新建一个 axios 实例
const service: AxiosInstance = axios.create({baseURL: import.meta.env.VITE_API_URL, // 请求地址timeout: 50000,headers: { 'Content-Type': 'application/json' },
});
// 导出 axios 实例
export default service;
七、创建环境
1、.env.development
# 本地环境
ENV=development#接口地址
VIP_API_URL=http://localhost:8080/2、.env.production
# 线上环境
ENV=production# 线上环境接口地址
VIP_API_URL=https://api.vip.com
八、安装js-cookie
1、js-cookie
npm install --save js-cookie
2、配置模块
在utils下创建storage.ts文件
import Cookies from 'js-cookie';/*** window.localStorage 浏览器永久缓存* @method set 设置永久缓存* @method get 获取永久缓存* @method remove 移除永久缓存* @method clear 移除全部永久缓存*/
export const Local = {setKey(key:sring) {return `${__NEXT_NAME__}:${key}`;},// 设置永久缓存set<T>(key:string, value:T) {window.localStorage.setItem(Local.setKey(key), JSON.stringify(val));},// 获取永久缓存get(key:string) {let json = <sttring>window.localStorage.getItem(Local.setKey(key));return json ? JSON.parse(json) : null;},// 移除永久缓存remove(key:string) {window.localStorage.removeItem(Local.setKey(key));},// 清空永久缓存clear() {window.localStorage.clear();}
}/*** window.sessionStorage 浏览器临时缓存* @method set 设置临时缓存* @method get 获取临时缓存* @method remove 移除临时缓存* @method clear 移除全部临时缓存*/
export const Session = {// 设置临时缓存set<T>(key: string, val: T) {if (key === 'token') return Cookies.set(key, val);window.sessionStorage.setItem(Local.setKey(key), JSON.stringify(val));},// 获取临时缓存get(key: string) {if (key === 'token') return Cookies.get(key);let json = <string>window.sessionStorage.getItem(Local.setKey(key));return JSON.parse(json);},// 移除临时缓存remove(key: string) {if (key === 'token') return Cookies.remove(key);window.sessionStorage.removeItem(Local.setKey(key));},// 移除全部临时缓存clear() {Cookies.remove('token');window.sessionStorage.clear();},
};```