软件生命周期七个阶段信息流优化师证书
在本章中,我们将介绍网页的基本布局。在创建我们的网页布局之前,我们需要考虑我们的内容,然后设计我们希望如何呈现该内容,因为它是在我们的网站上可见的内容。
由我们如何呈现我们的内容,以便我们的观众找到我们的网站,然后留下来查看。布局可能包括顶部的公司徽标或横幅、导航菜单、可能包含多列的内容区域以及页面底部的页脚。
以前,开发人员使用表格来实现这种外观。表创建了一组用于创建行和列的框。现在,网页设计师使用
<div> 标签
以下是 <div> 标签的一些功能。
-
<div>标签定义 HTML 文档中的分区或节,使管理、样式和操作这些分区或节变得容易。 -
它用于对块元素进行分组,以使用CSS格式化它们。
-
浏览器通常会在 div 元素之前和之后放置换行符。
-
<div>标记是块级元素。 -
<div>标签几乎可以包含任何其他元素。 -
<div>标签不能位于<p>标签内。
示例
让我们看一个简单的例子,在这个例子中,我们将使用 <div> </div> 标签来创建各种框和样式规则。
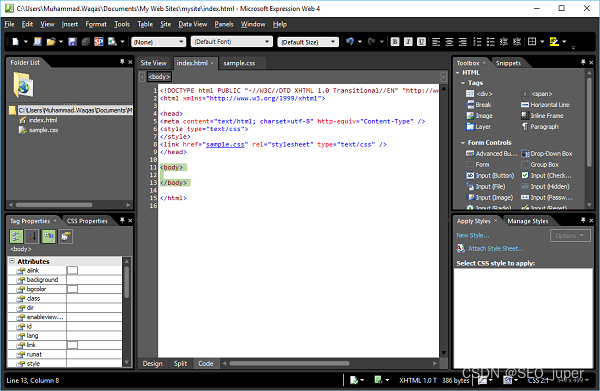
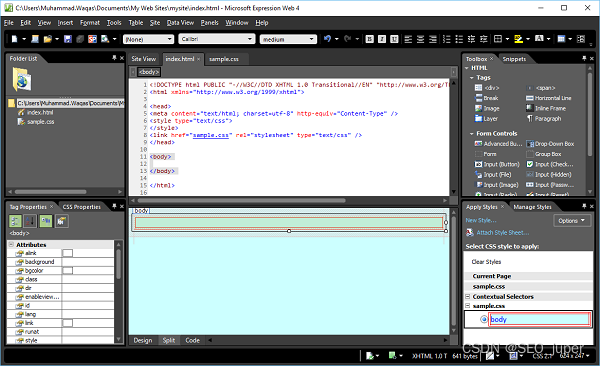
步骤1 - 打开表达式Web,用我们之前创建的index.html页面。如果不会创建空白页面可以去看Microsoft Expression Web - 空白网页。

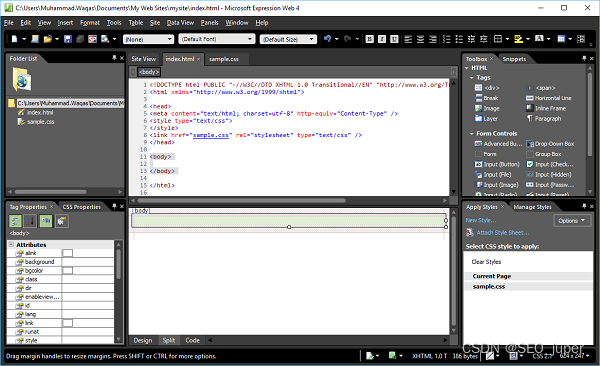
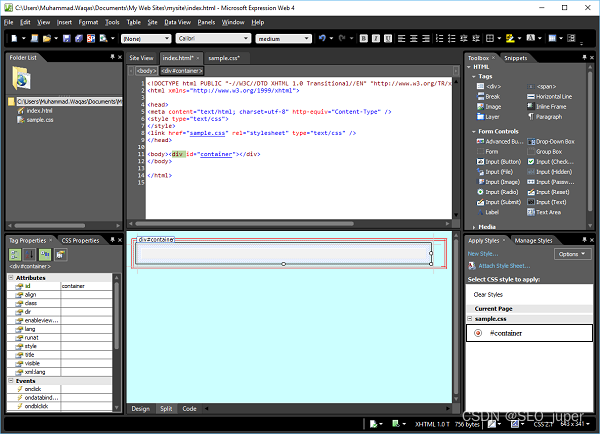
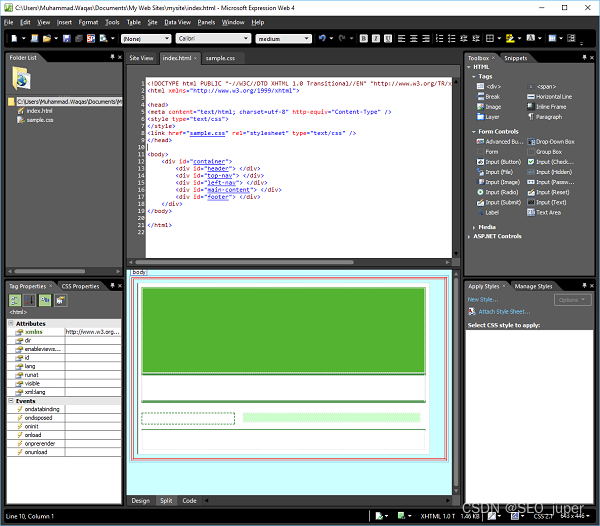
步骤2 - 如上面的屏幕截图所示,默认情况下突出显示代码视图。您可以在“代码视图”或“设计视图”中工作,但也可以看到“拆分视图”,它将同时打开“代码视图”和“设计视图”。因此,让我们选择“拆分视图”选项。

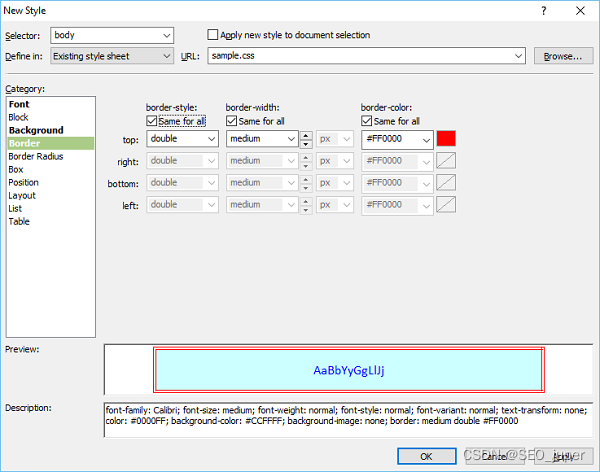
步骤3 - body 元素定义文档的正文。要设置 <body> 标签的样式,我们需要创建一个新样式。首先在“设计视图”中选择正文标签,然后单击“应用样式”面板中的“新建样式…”,这将打开“新建样式”对话框。在这里,您可以为您的样式定义不同的选项。

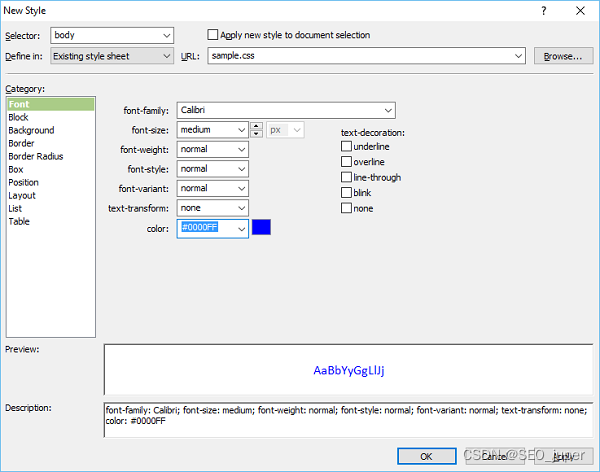
步骤4 - 第一步是从“选择器”下拉列表中选择正文,然后从下拉列表中的“定义”中选择现有样式表。从 URL 中,选择我们在上一章中创建的 CSS 文件。
在左侧,有一个类别列表,例如字体,背景等,并突出显示当前字体。根据您的要求设置与字体相关的信息,如上面的屏幕截图所示。

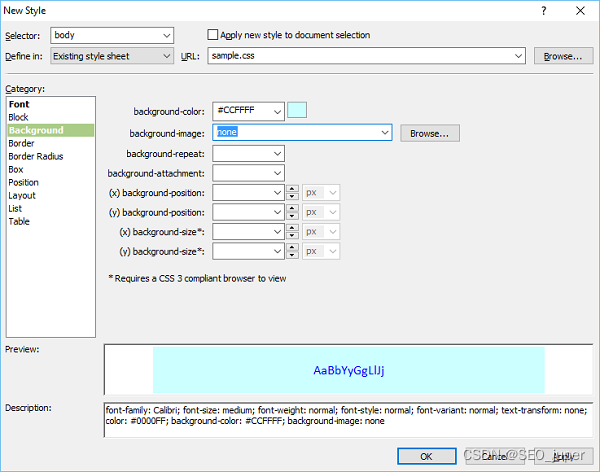
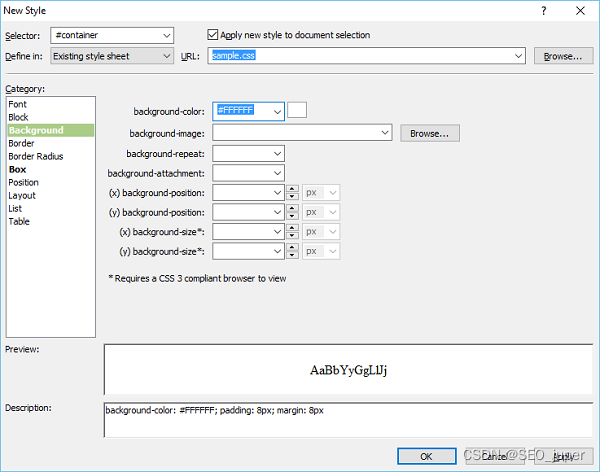
步骤5 - 选择所需的背景颜色。您还可以使用浏览器按钮选择背景图像。完成背景后,根据需要定义边框。

步骤6 - 让我们选择边框的双线选项,并从下拉列表中选择宽度和颜色。完成样式后,单击“确定”。

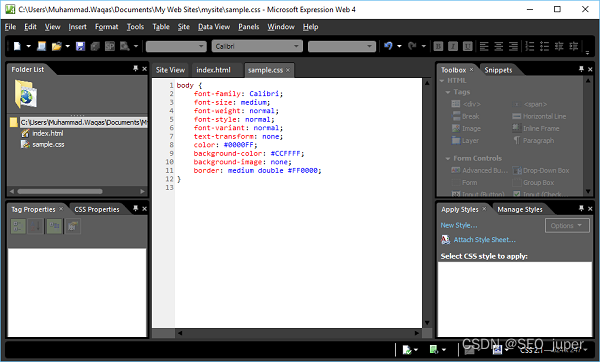
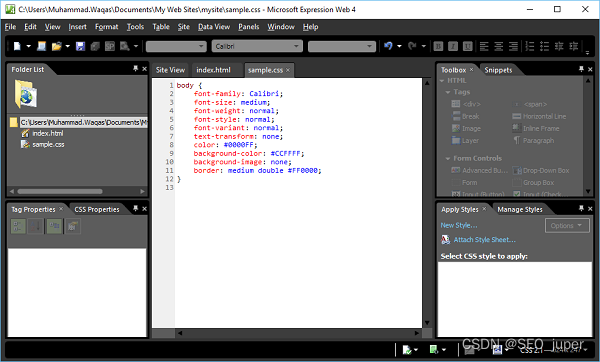
步骤7 - 现在您可以在设计视图中看到背景颜色已更改为我们选择的颜色。如果打开 sample.css 文件,您将看到所有信息都自动存储在 CSS 文件中。

步骤8 - 再次转到 index.html页面,然后将<div>从“工具箱”面板拖放到打开的页面上。

步骤9 - 在代码视图上方,您将看到<body>和<div>标签,单击<div>标签,然后在“应用样式”面板中单击“新建样式…”。这将打开“新建样式”对话框。
在选择器字段中键入“#container”。哈希标记 # 是一个 ID 选择器。从“定义位置”下拉列表中,选择现有样式表,然后选中“将新样式应用于文档选择”选项。转到“背景”类别。

步骤10 - 选择背景颜色,让我们选择白色,然后转到“框”类别。

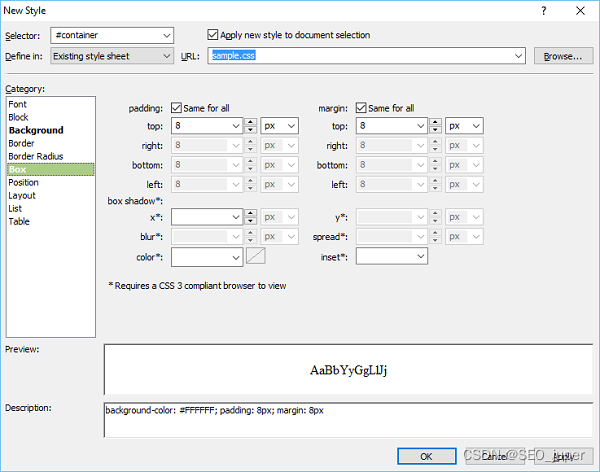
步骤11 - 定义填充和边距,然后转到“位置”类别

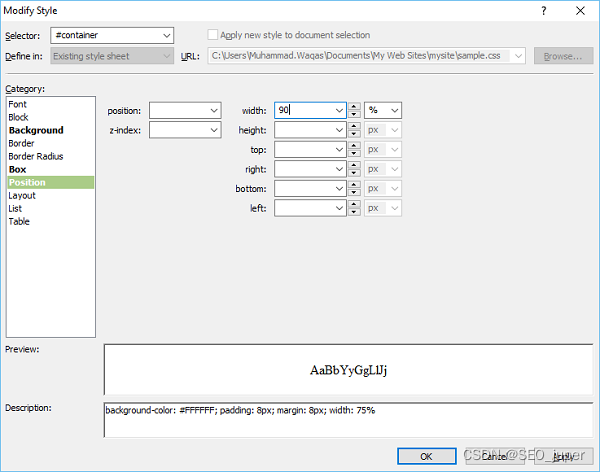
步骤12 - 将宽度设置为90%。但是,不要指定高度,因为我们希望容器在输入内容时应该展开。单击“确定”按钮。

同样,让我们为页眉、顶部导航、左侧导航、主要内容和页脚添加样式。
sample.css
以下是添加上述所有样式后sample.css样式表中的代码。
body { font-family: Calibri; font-size: medium; font-weight: normal; font-style: normal; font-variant: normal; text-transform: none; color: #0000FF; background-color: #CCFFFF; background-image: none; border: medium double #FF0000;
} #container { background-color: #FFFFFF; padding: 8px; margin: 8px; width: 90%;
} #header { background-color: #54B431; background-repeat: no-repeat; background-position: right center; height: 170px;
} #top-nav { height: 50px; border-top: solid medium #006600; border-bottom: solid medium #006600; background-color: #FFFFFF;
} #left-nav { margin: 20px 0px 10px 0px; width: 180px; float: left; border: thin dashed #006600;
} #main-content { margin: 20px 10px 10px 200px; background-color: #CCFFCC;
} #footer { border-top: 2px solid #006600; clear: both; padding: 10px 0px; text-align: center;
}
index.html
以下是添加所有 <div> 标记后 index.html 文件中的代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" /> <style type = "text/css"></style> <link href = "sample.css" rel = "stylesheet" type = "text/css" /> </head> <body> <div id = "container"> <div id = "header"></div> <div id = "top-nav"></div> <div id = "left-nav"></div> <div id = "main-content"></div> <div id = "footer"></div> </div> </body>
</html>
输出
设计视图中的页面布局将如以下屏幕截图所示。

想要搭建网站或需要学习seo的小伙伴没有资料可以通过文末免费获取相关的资料

