广州黄埔做网站的公司营销活动策划
文章目录
- 1. Bootstrap导航栏设计
- 1.1 代码copy与删减效果
- 1.2 居中属性与底色设置
- 1.3 占不满问题分析
- 1.4 字体颜色、字体大小、字体间距设置
- 1.5 修改超链接hover颜色,网站首页字体颜色
1. Bootstrap导航栏设计
1.1 代码copy与删减效果
今天设计导航栏,直接使用Bootstrap的导航栏内容(Bootstrap导航栏):
<nav class="navbar navbar-expand-lg bg-body-tertiary"><div class="container-fluid"><a class="navbar-brand" href="#">Navbar</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarSupportedContent"><ul class="navbar-nav me-auto mb-2 mb-lg-0"><li class="nav-item"><a class="nav-link active" aria-current="page" href="#">Home</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">Dropdown</a><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">Action</a></li><li><a class="dropdown-item" href="#">Another action</a></li><li><hr class="dropdown-divider"></li><li><a class="dropdown-item" href="#">Something else here</a></li></ul></li><li class="nav-item"><a class="nav-link disabled">Disabled</a></li></ul><form class="d-flex" role="search"><input class="form-control me-2" type="search" placeholder="Search" aria-label="Search"><button class="btn btn-outline-success" type="submit">Search</button></form></div></div>
</nav>
删减一下:

1.2 居中属性与底色设置
导航栏一般需要一些居中属性,以及底色设置:
#navbarSupportedContent {width: 100%; justify-content: center; background-color: #56ac69}
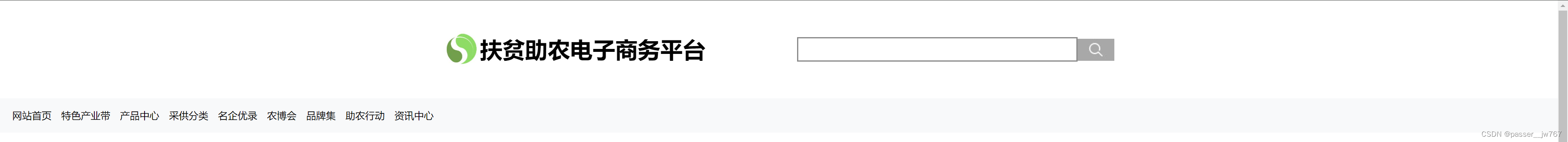
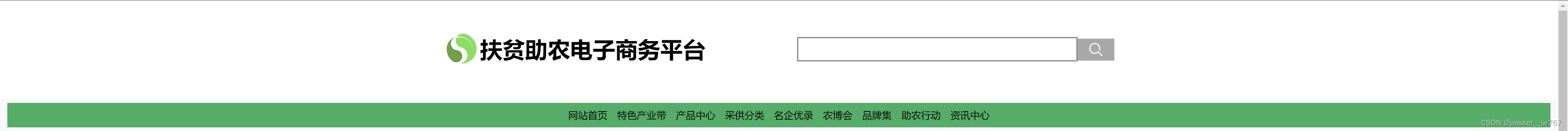
得到如下结果:

1.3 占不满问题分析
对于这里占不满的问题,分析代码,通过查询可以发现真正占满的应该是#navbarSupportedContent的上一个类,修改上一个类的样式。其实占不满的话最好是不断地寻找上一级盒子来分析哪个盒子能占满,再设置底色

.container-fluid { background-color: #56ac69}
#navbarSupportedContent {width: 100%; justify-content: center;}

1.4 字体颜色、字体大小、字体间距设置
字体间距设置只需要调整nav-item的margin属性:
.nav-item {margin-right: 15px}
字体大小和颜色只需调整列表下的所有超链接属性:
.navbar-nav li a { font-size: 1.3rem; color: white }
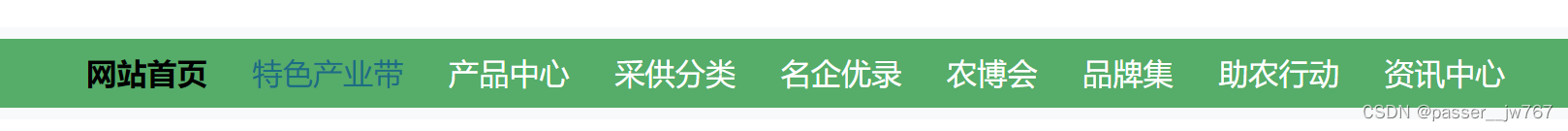
效果:

1.5 修改超链接hover颜色,网站首页字体颜色
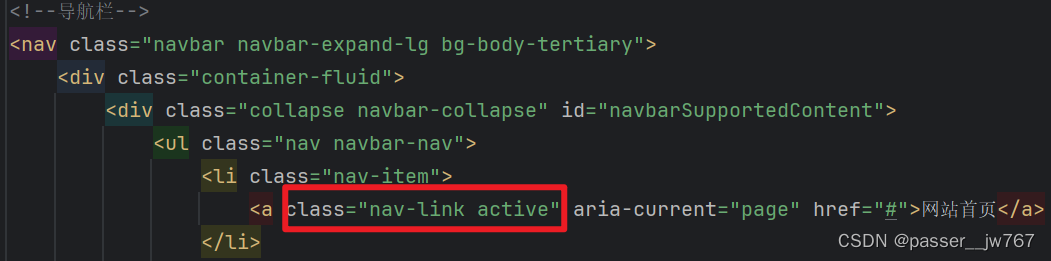
由于ID选择器的优先级确实>class选择器的优先级>元素选择器的优先级(css优先级浅谈 :ID优先级>class>元素选择器)但是目前已有active定义了网站的样式表:

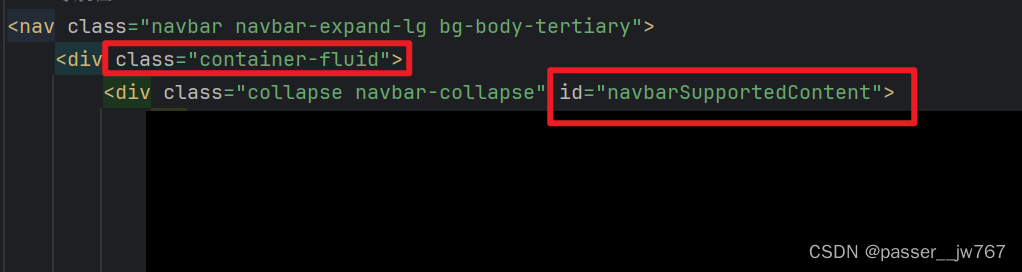
逐层查找样式表发现字体颜色是黑色
所以选择使用ID选择器,在红框后加id="u-active"
CSS:
#u-active { font-weight: bold; color: black }
设置hover只需要使用简单的hover属性:
.navbar-nav li a:hover { color: #1b6d84; }
如下所示,网站首页赋有id="u-active",表示出加粗,颜色为黑色。
选中“特色产业带”,颜色变成#1b6d84