制作图片的软件加字seo软件全套
最近打算搭建一个react + electron的项目,发现并不是那么傻瓜式 于是记录一下自己的实践步骤
-
通过create-react-app 创建react项目
npx create-react-app my-app -
安装electron依赖
npm i electron -D -
暴露react项目的配置文件(这一步看自己需求,我需要改目录结构)
在package.json中有一个eject命令,直接执行就可以,执行前要保证没有更变的内容,也可以将.git删掉 或者提前配置好远端仓库执行完毕后,会发现目录里多了config、scripts目录,里面就是相关的一些配置文件
这时候可以看到webpack.config.js 以及一些路径的修改了
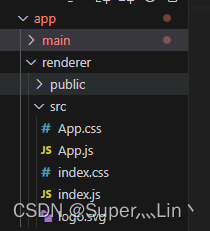
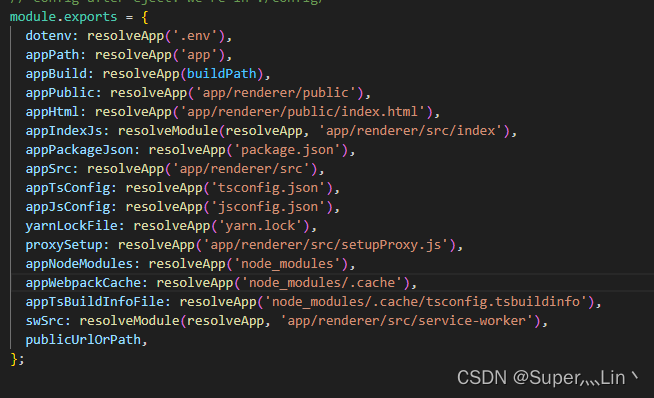
这里我改了path的映射,把react项目根目录的内容全部放到renderer目录中,以app作为顶层去管理主进程(main)和渲染进程(renderer)

path.js:

-
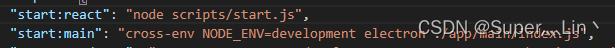
修改package.json命令、入口文件

这里如果要区分node环境,需要安装cross-envnpm i cross-env -D修改主进程入口main参数(根据自己的实际目录来)

-
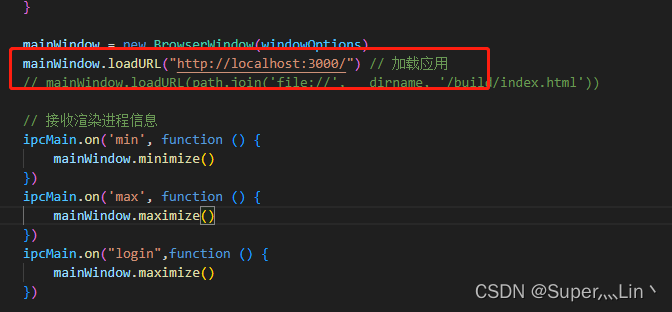
配置主进程入口文件
配置相关内容可以复制官网的electron demo中的main.js
https://github.com/electron/electron-quick-start/blob/main/main.js要注意,如果react项目跑起来的端口是localhost: 3000,主进程创建BrowserWindow也要对应loadURL为3000端口

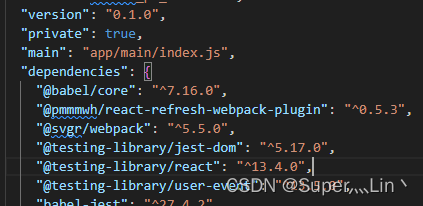
我这里对应配置的入口文件为index.js,package.json里写的main映射到你写的js入口文件就行了

-
运行electron
npm run start:react
npm run start:main