网站跨机房建设方案百度小程序
目录
一、前言
二、简单光源
三、光照场景
3.1 创建光源
3.2 光源顶点着色器
3.3 光源片段着色器
3.4 物体片段着色器
3.5 光源位置
一、前言
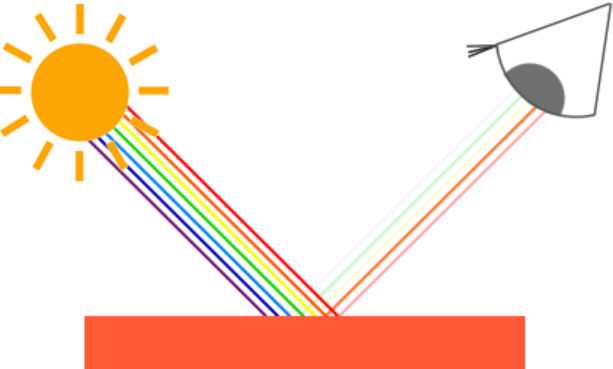
我们看到的物体颜色是通过光照在物体,然后反射到人眼成像,具体而言是物体不能吸收的颜色。如白光照射在蓝色物体上,它吸收了除了蓝光之外所有颜色,不吸收的蓝光反射到我们眼中。当物体颜色是多色光组合时(珊瑚色),该物体会反射不同强度的多个颜色,最终形成(珊瑚色)。

二、简单光源
首先设置光源颜色和物体颜色,如光源设置为白色,物体设置为珊瑚色,两种颜色相乘表示这个物体反射的颜色,结果还是物体颜色。
glm::vec3 lightColor(1.0f, 1.0f, 1.0f);
glm::vec3 toyColor(1.0f, 0.5f, 0.31f);
glm::vec3 result = lightColor * toyColor; // = (1.0f, 0.5f, 0.31f);三、光照场景
3.1 创建光源
使用立方体来表示光源,创建光源的VAO;
//创建光源VAO
unsigned int lightVAO;
glGenVertexArrays(1,&lightVAO);
glBindVertexArray(lightVAO);
//绑定VBO,由于箱子的VBO数据已经包含了立方体数据,无需再次设置
glBindBuffer(GL_ARRAY_BUFFER,VBO);
//设置光源立方体顶点属性
glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,3*sizeof(float),(void*)0);
glEnableVertexAttribArray(0);3.2 光源顶点着色器
容器的顶点位置不变,仅需设置位置属性即可。
#version 330 core
layout (location = 0) in vec3 aPos;uniform mat4 model;
uniform mat4 view;
uniform mat4 projection;void main()
{gl_Position = projection * view * model * vec4(aPos, 1.0);
}3.3 光源片段着色器
设置光源时要创建另一套着色器,保证其它光照着色器发生改变时不受影响。这里定义一个不变的常量白色,保证灯的颜色一直是亮的:
#version 330 coreout vec4 FragColor;void main()
{FragColor = vec4(1.0);
}3.4 物体片段着色器
这里直接定义物体颜色与光源颜色光照之后的结果即可:
#version 330 core
out vec3 FragColor;uniform vec3 lightColor;
unifotm vec3 objectColor;void main()
{FragColor = vec4(lightColor*objectColor,1.0);
}3.5 光源位置
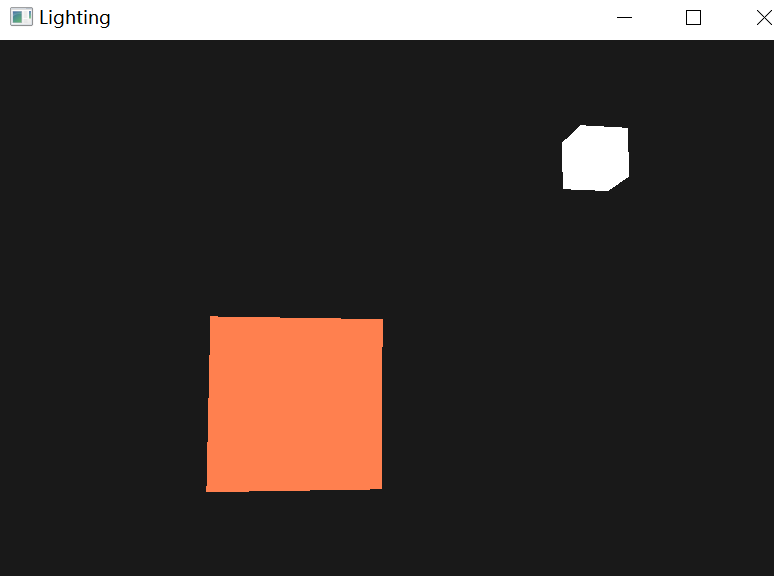
显示光源在3D场景中的具体位置,可以给我们直观的光源感觉,这里将光源一直设置为白色状态。
//设置灯源在世界坐标位置
glm::vec3 lightPos(1.2f, 1.0f, 2.0f);//把灯移动到这里,并缩小
glm::mat4 model = glm::mat4(1.0f);
model = glm::translate(model, lightPos);
model = glm::scale(model, glm::vec3(0.2f));
#include <iostream>
#include <string>#include "glad.h"
#include "GL/glfw3.h"
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"
#include <glm/glm.hpp>
#include <glm/gtc/matrix_transform.hpp>
#include <glm/gtc/type_ptr.hpp>
#include "Shader.h"
#include "Camera.h"//全局变量
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;Camera camera(glm::vec3(0.0f, 0.0f, 3.0f));
float lastX = SCR_WIDTH / 2.0f;
float lastY = SCR_HEIGHT / 2.0f;
bool firstMouse = true;
float deltaTime = 0.0f;
float lastFrame = 0.0f;glm::vec3 lightPos(1.2f, 1.0f, 2.0f);float vertices[] = {-0.5f, -0.5f, -0.5f,0.5f, -0.5f, -0.5f,0.5f, 0.5f, -0.5f,0.5f, 0.5f, -0.5f,-0.5f, 0.5f, -0.5f,-0.5f, -0.5f, -0.5f,-0.5f, -0.5f, 0.5f,0.5f, -0.5f, 0.5f,0.5f, 0.5f, 0.5f,0.5f, 0.5f, 0.5f,-0.5f, 0.5f, 0.5f,-0.5f, -0.5f, 0.5f,-0.5f, 0.5f, 0.5f,-0.5f, 0.5f, -0.5f,-0.5f, -0.5f, -0.5f,-0.5f, -0.5f, -0.5f,-0.5f, -0.5f, 0.5f,-0.5f, 0.5f, 0.5f,0.5f, 0.5f, 0.5f,0.5f, 0.5f, -0.5f,0.5f, -0.5f, -0.5f,0.5f, -0.5f, -0.5f,0.5f, -0.5f, 0.5f,0.5f, 0.5f, 0.5f,-0.5f, -0.5f, -0.5f,0.5f, -0.5f, -0.5f,0.5f, -0.5f, 0.5f,0.5f, -0.5f, 0.5f,-0.5f, -0.5f, 0.5f,-0.5f, -0.5f, -0.5f,-0.5f, 0.5f, -0.5f,0.5f, 0.5f, -0.5f,0.5f, 0.5f, 0.5f,0.5f, 0.5f, 0.5f,-0.5f, 0.5f, 0.5f,-0.5f, 0.5f, -0.5f,
};//回调函数
void processInput(GLFWwindow* window)
{if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)glfwSetWindowShouldClose(window, true);//float cameraSpeed = 0.05f; // adjust accordinglyfloat cameraSpeed = 2.5f * deltaTime;if (glfwGetKey(window, GLFW_KEY_W) == GLFW_PRESS)camera.ProcessKeyboard(FORWARD, deltaTime);//cameraPos += cameraSpeed * cameraFront;if (glfwGetKey(window, GLFW_KEY_S) == GLFW_PRESS)camera.ProcessKeyboard(BACKWARD, deltaTime);//cameraPos -= cameraSpeed * cameraFront;if (glfwGetKey(window, GLFW_KEY_A) == GLFW_PRESS)camera.ProcessKeyboard(LEFT, deltaTime);//cameraPos -= glm::normalize(glm::cross(cameraFront, cameraUp)) * cameraSpeed;if (glfwGetKey(window, GLFW_KEY_D) == GLFW_PRESS)camera.ProcessKeyboard(LEFT, RIGHT);//cameraPos += glm::normalize(glm::cross(cameraFront, cameraUp)) * cameraSpeed;
}
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{// make sure the viewport matches the new window dimensions; note that width and // height will be significantly larger than specified on retina displays.glViewport(0, 0, width, height);
}
//3.0监听鼠标移动事件
void mouse_callback(GLFWwindow* window, double xpos, double ypos)
{//仿止第一次进入窗口,鼠标位置较远,产生跳变if (firstMouse) // 这个bool变量初始时是设定为true的{lastX = xpos;lastY = ypos;firstMouse = false;}float xoffset = xpos - lastX;float yoffset = lastY - ypos; // 注意这里是相反的,因为y坐标是从底部往顶部依次增大的lastX = xpos;lastY = ypos;camera.ProcessMouseMovement(xoffset, yoffset);
}
//鼠标回调函数
void scroll_callback(GLFWwindow* window, double xoffset, double yoffset)
{camera.ProcessMouseScroll(static_cast<float>(yoffset));
}int main()
{//glfw 初始化glfwInit();glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);//创建窗体GLFWwindow* pWD = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "Lighting", NULL, NULL);if (pWD == NULL){std::cout << "Failed to create GLFW window" << std::endl;glfwTerminate();return -1;}//注册回调glfwMakeContextCurrent(pWD);glfwSetFramebufferSizeCallback(pWD, framebuffer_size_callback);glfwSetCursorPosCallback(pWD, mouse_callback);glfwSetScrollCallback(pWD, scroll_callback);//glfw捕捉鼠标glfwSetInputMode(pWD, GLFW_CURSOR, GLFW_CURSOR_DISABLED);//使用glad载入OpenGL函数地址int loadRet = gladLoadGLLoader((GLADloadproc)glfwGetProcAddress);if (!loadRet){std::cout << "Failed to initialize GLAD" << std::endl;return -1;}//使能深度测试glEnable(GL_DEPTH_TEST);//着色器Shader lightShader("light.vs", "light.fms");Shader ObjShader("Obj.vs", "Obj.fms");//导入物体顶点数据unsigned int VBO, ObjVAO;glGenVertexArrays(1, &ObjVAO);glGenBuffers(1, &VBO);glBindVertexArray(ObjVAO);glBindBuffer(GL_ARRAY_BUFFER,VBO);glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);/*index: 指定整体顶点属性索引 0 position;size:指定每个顶点属性几个构成部分;type:指定每个部分数据类型*//*normalized:指定定点数据值是否需要被标准化(true (-1,1)),访问时直接转化为定点值(false)*//*stride:指定数据偏移,步长;设置为0,让OpenGL去决定步长多少;*//*pointer:表示位置数据在缓冲中起始位置的偏移量(Offset)*/glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);glEnableVertexAttribArray(0);//导入光源顶点数据unsigned int LightVAO;glGenVertexArrays(1, &LightVAO);glBindVertexArray(LightVAO);glBindBuffer(GL_ARRAY_BUFFER,VBO);//前面数据已经传到内存了glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);glEnableVertexAttribArray(0);while (!glfwWindowShouldClose(pWD)){float currentFrame = static_cast<float>(glfwGetTime());deltaTime = currentFrame - lastFrame;lastFrame = currentFrame;processInput(pWD);glClearColor(0.1f, 0.1f, 0.1f, 1.0f);glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);//渲染物体ObjShader.use();ObjShader.setVec3("lightColor", 1.0f, 1.0f, 1.0f);ObjShader.setVec3("objColor", 1.0f, 0.5f, 0.31f);//model view projectionglm::mat4 model = glm::mat4(1.0f);glm::mat4 view = glm::mat4(1.0f);glm::mat4 projection = glm::mat4(1.0f);view = camera.GetViewMatrix();projection = glm::perspective(glm::radians(camera.Zoom), (float)SCR_WIDTH / (float)SCR_HEIGHT, 0.1f, 100.0f);ObjShader.setMat4("model", model);ObjShader.setMat4("view", view);ObjShader.setMat4("projection", projection);glBindVertexArray(ObjVAO);glDrawArrays(GL_TRIANGLES, 0, 36);//渲染 光源 (画)lightShader.use();model = glm::mat4(1.0f);model = glm::translate(model, lightPos);model = glm::scale(model, glm::vec3(0.2f));lightShader.setMat4("model", model);lightShader.setMat4("view", view);lightShader.setMat4("projection", projection);glBindVertexArray(LightVAO);glDrawArrays(GL_TRIANGLES, 0, 36);//交换缓冲,获取事件glfwSwapBuffers(pWD);glfwPollEvents();}glDeleteVertexArrays(1, &LightVAO);glDeleteVertexArrays(1, &ObjVAO);glDeleteBuffers(1, &VBO);glfwTerminate();return 0;
}
参考:
颜色 - LearnOpenGL CN (learnopengl-cn.github.io)
