手机排行榜最新第一名旺道seo系统
目录
1. 返回静态页面
2. 返回非静态页面
2.1 @ResponseBody 返回页面内容
2.2 @RestController = @ResponseBody + @Controller
2.3 示例:实现简单计算的功能
3. 返回JSON对象
3.1 实现登录功能,返回 JSON 对象
4. 请求转发(forward)或请求重定向(redirect)
4.1 请求转发:forward
4.2 请求重定向:redirect
4.3 请求转发和请求重定向的区别
4.4 区别
我们知道默认请求下无论是Spring MVC或者是Spring Boot返回的是视图(xxx.html),而现在都是前后端分离的,后端只需要返给给前端数据即可,这个时候我们就需要使用@ResponseBody 注解了。
1. 返回静态页面
直接在这里返回的,那么返回的就是静态页面的名称,比如
@RequestMapping("/resp")
@Controller
//@ResponseBody
public class RespController {@RequestMapping("/Hi")public String sayHi(){return "/hello.html";}
}<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.
0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>hello,spring mvc</title><script src="index.js"></script>
</head>
<body>
<h1>Hello,Spring MVC.</h1>
</body>
</html>可以看到前面返回的内容是 hello.html,这里通过一级目录 sayhi,也可以访问到这个页面,说明返回的虽然是 String 类型,但实际上是一个页面

2. 返回非静态页面
2.1 @ResponseBody 返回页面内容
@ResponseBody 可以修饰类也可以修饰方法
- 修饰类: 表示当前类中的所有方法都会返回一个非静态页面的数据
- 修饰方法:表示当前方法返回的是一个非静态页面的数据
@Controller
@ResponseBody
public class TestController {@RequestMapping("/Hi")public String sayHi() {return "hello.html";}
}

2.2 @RestController = @ResponseBody + @Controller
@RequestMapping("/resp")
//@Controller
//@ResponseBody
@RestController
public class RespController {@RequestMapping("/Hi")public String sayHi(){return "/hello.html";}
}

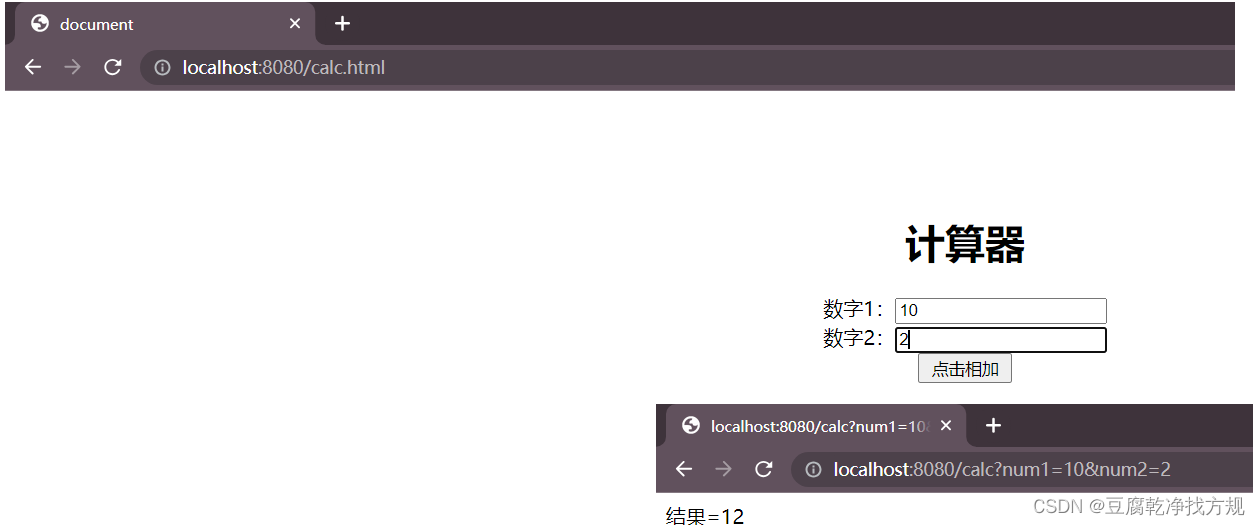
2.3 示例:实现简单计算的功能
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.
0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>document</title><script src="index.js"></script>
</head>
<body>
<form action="/calc"><div style="margin-top:100px;text-align: center;"><h1>计算器</h1>数字1:<input name="num1" type="text"><br>数字2:<input name="num2" type="text"><br><input type="submit" value=" 点击相加 "></div>
</form>
</body>
</html>@Controller
@ResponseBody
public class CalcController {@RequestMapping("/calc")public String calc(Integer num1,Integer num2){if (num1 == num2 || num2 == null){return "参数错误";}return "结果=" + (num1 + num2);}
}
3. 返回JSON对象
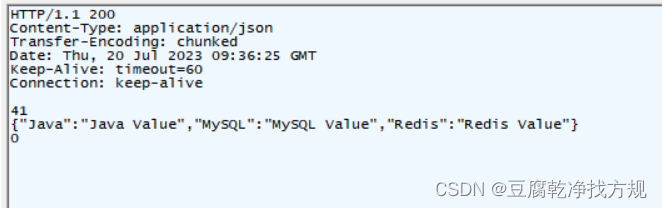
@RequestMapping("/respjson")public HashMap<String, String> respJson() {HashMap<String, String> map = new HashMap<>();map.put("Java", "Java Value");map.put("MySQL", "MySQL Value");map.put("Redis", "Redis Value");return map;} 

我们写的明明是HashMap,到前端就变成json了,
这要归功于框架
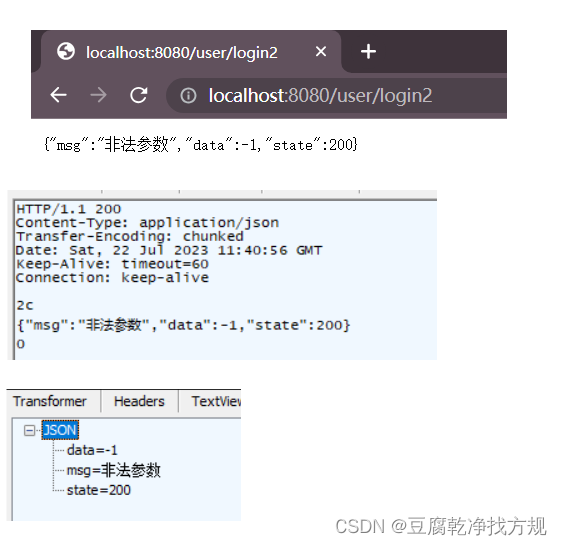
3.1 实现登录功能,返回 JSON 对象
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.
0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><script src="js/jquery-2.1.4.min.js"></script><title>Document</title><script>// ajax 提交function mysub() {// 判空// var username = $("#username");//这里注意如果在js中有多个 jquery 那么这里的$,是不合适的,$相当于小名,jQuery相当于大名,最好使用大名var username = jQuery("#username");var password = jQuery("#password");if(jQuery.trim(username.val()) == "") {alert("请先输入用户名!");username.focus; // 让光标重置到此元素return;}if(jQuery.trim(password.val()) == "") {alert("请先输入密码!");password.focus();return;}jQuery.ajax({url:"/user/login2",type:"POST",data:{"username":username.val(),"password":password.val()},success:function(result) {alert(JSON.stringify(result));}});}</script>
</head>
<body>
<div style="text-align: center;"><h1>登录</h1>⽤户:<input id="username"><br>密码:<input id="password" type="password"><br><input type="button" value=" 提交 " onclick="mysub()" style="margin-top: 20px;margin-left: 50px;">
</div>
</body>
</html>
@Slf4j
@Controller
@ResponseBody
@RequestMapping("/user")
public class UserController {@RequestMapping("/login2")public HashMap<String, Object> login2(String username, String password) {HashMap<String, Object> result = new HashMap<>();int state = 200;int data = -1; // 等于1,登录成功,否则登录失败String msg = "未知错误";if(StringUtils.hasLength(username) && StringUtils.hasLength(password)) {if(username.equals("admin") && password.equals("admin")) {data = 1;msg = "";} else {msg = "用户名或密码错误!";}} else { //说明参数为空msg = "非法参数";}result.put("state", state);result.put("data", data);result.put("msg",msg);return result;}
}

4. 请求转发(forward)或请求重定向(redirect)
forward vs redirect
return不但可以返回一个视图,还可以实现跳转,跳转的方式有两种:
- forward是请求转发;
- redirect:请求重定向。请求转发和重定向的使用对比:
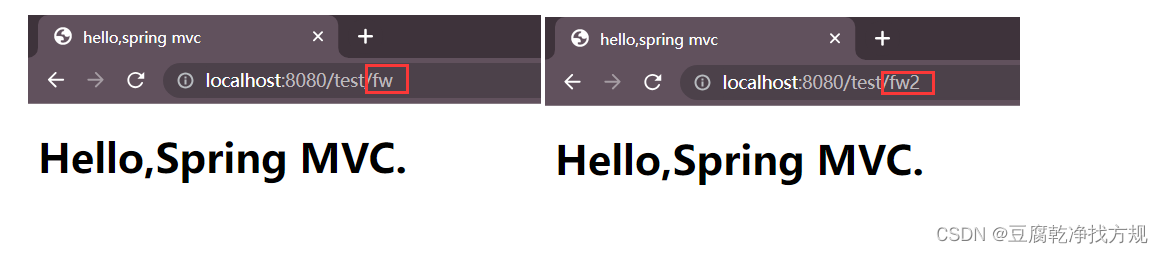
4.1 请求转发:forward
请求转发是服务器端帮用户实现的
@Controller
public class TestController {//请求转发方式1@RequestMapping("/fw")public String myForward() {return "forward:/hello.html";}//请求转发方式2@RequestMapping("/fw2")public void myForward2(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {request.getRequestDispatcher("/hello.html").forward(request,response);}
}

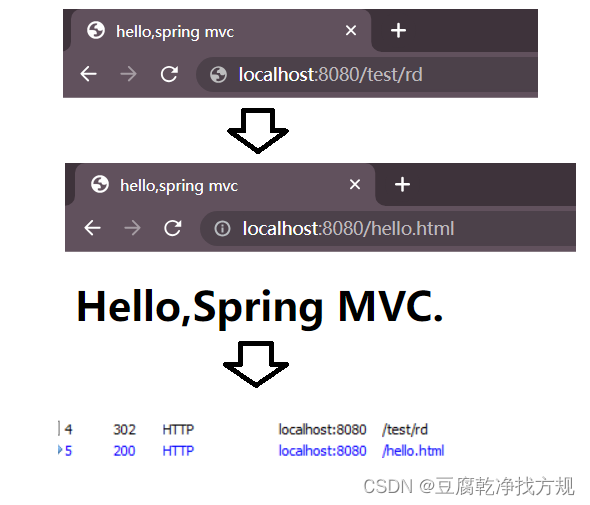
4.2 请求重定向:redirect
重定向的请求发生在客户端(浏览器端)
@Controller
public class TestController {//请求重定向方式1@RequestMapping("/rd")public String myRedirect() {return "redirect:/hello.html";}//请求重定向方式2@RequestMapping("/rd2")public void myRedirect2(HttpServletResponse response) throws IOException {response.sendRedirect("/hello.html");}
}

4.3 请求转发和请求重定向的区别
跳转的实现方式有两种:请求转发(Forward)和请求重定向(Redirect)
请求转发就像你(客户端)对你妈妈(服务端)说你饿了,你妈妈帮你点了外卖,在这个过程中你(客户端)只接触到你妈妈,剩下的事都是你妈妈(服务端)来完成的,这就是请求转发
请求重定向就像你(客户端)对你妈妈(服务端)说你饿了,你妈妈说她没时间你找你爸去,然后你找了你爸爸,这就变成了你找你爸爸帮忙了,这就是请求重定向
4.4 区别
1.定义
请求转发:发生在服务器端的程序当中,当服务器收到客户端请求后,会先将请求转发给目标地址,然后再将地址返回的结果转发给客户端
请求重定向:服务器接收到客户端的请求后,会给客户端一个临时响应头,这个临时响应头中记录了,客户端需要再次发送请求(重定向)的URL地址,客户端收到地址后,会将请求发送到新的地址中
2.数据共享
请求转发是服务器端实现的,整个执行过程,客户端只需要发送一次请求,所以整个交互过程中使用的都是同一个 Request 请求对象和 Response 响应对象,因此请求和返回的数据是共享的
请求重定向客户端发送两次完全不同的请求,所以两次请求中的数据是不同的
3.请求方
请求转发是服务器端的行为
请求重定向是客户端的行为(浏览器)
4.代码实现不同
5.最终的URL地址
请求转发是服务器端代为请求,所以整个请求过程中 URL 地址是不变的
请求重定向,是服务器端告诉客户端,访问另一个地址,所以浏览器会重新再发送一个请求,因此 URL 地址放生了改变
