做企业网站收费多少万网域名官网
按钮类控件
- 按钮类控件
- 1. PushButton
- 2. Radio Button
- 3. Check Box
- 4. Tool Button
按钮类控件
1. PushButton
使⽤ QPushButton 表示⼀个按钮,这也是当前我们最熟悉的⼀个控件了.
QPushButton 继承⾃ QAbstractButton . 这个类是⼀个抽象类. 是其他按钮的⽗类.

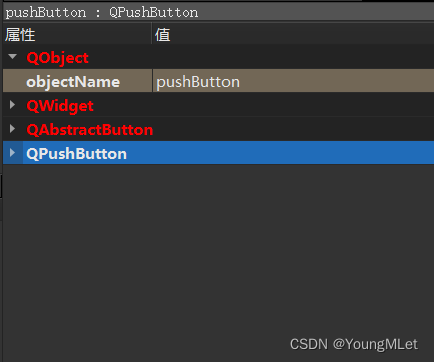
在 Qt Designer 中也能够看到这⾥的继承关系:

QAbstractButton 中, 和 QPushButton 相关性较⼤的属性

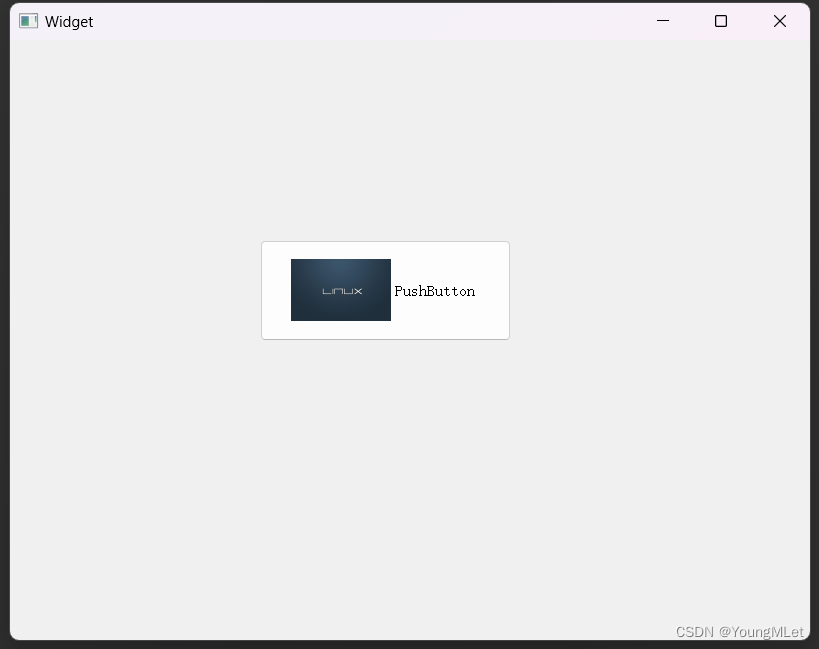
代码⽰例: 带有图标的按钮
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);// 创建图标QIcon icon(":/Linux.jpg");// 设置图标ui->pushButton->setIcon(icon);// 设置图标大小ui->pushButton->setIconSize(QSize(100, 100));}

代码示例2: 带有快捷键的按钮
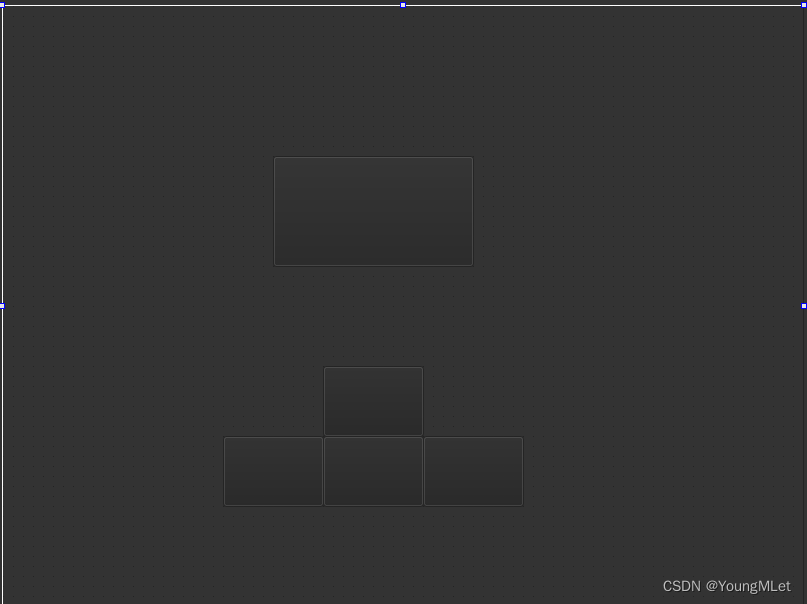
在界⾯中拖五个按钮:五个按钮的 objectName 分别为 pushButton_target , pushButton_up , pushButton_down , pushButton_left , pushButton_right

使⽤ setShortcut 给按钮设置快捷键. 参数是⼀个 QKeySequence 对象. 表示⼀个按键序列. 支持组合键 (ctrl + c 这种).
QKeySequence 的构造函数参数, 可以直接使⽤ “ctrl+c” 这样的按键名字符串表示, 也可以使⽤预定义好的常量 (形如 Qt::CTRL + Qt::Key_C ) 表⽰.
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);// 设置图标ui->pushButton_target->setIcon(QIcon(":/target.png"));ui->pushButton_target->setIconSize(QSize(100, 100));ui->pushButton_up->setIcon(QIcon(":/up.png"));ui->pushButton_down->setIcon(QIcon(":/down.png"));ui->pushButton_left->setIcon(QIcon(":/left.png"));ui->pushButton_right->setIcon(QIcon(":/right.png"));// 设置快捷键ui->pushButton_up->setShortcut(QKeySequence("w"));ui->pushButton_down->setShortcut(QKeySequence("s"));ui->pushButton_left->setShortcut(QKeySequence("a"));ui->pushButton_right->setShortcut(QKeySequence("d"));}// 按钮的槽函数void Widget::on_pushButton_up_clicked(){const QRect& rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x(), rect.y() - 5, rect.width(), rect.height());}void Widget::on_pushButton_down_clicked(){const QRect& rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x(), rect.y() + 5, rect.width(), rect.height());}void Widget::on_pushButton_left_clicked(){const QRect& rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x() - 5, rect.y(), rect.width(), rect.height());}void Widget::on_pushButton_right_clicked(){const QRect& rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x() + 5, rect.y(), rect.width(), rect.height());}
代码⽰例: 按钮的重复触发;在上述案例中, 按住快捷键, 是可以进⾏重复触发的. 但是⿏标点击则不能;修改 widget.cpp, 在构造函数中开启重复触发.
// 开始重复触发ui->pushButton_up->setAutoRepeat("true");ui->pushButton_down->setAutoRepeat("true");ui->pushButton_left->setAutoRepeat("true");ui->pushButton_right->setAutoRepeat("true");
2. Radio Button
QRadioButton 是单选按钮. 可以让我们在多个选项中选择⼀个.
作为 QAbstractButton 和 QWidget 的⼦类, 上⾯介绍的属性和⽤法, 对于 QRadioButton 同样适⽤.
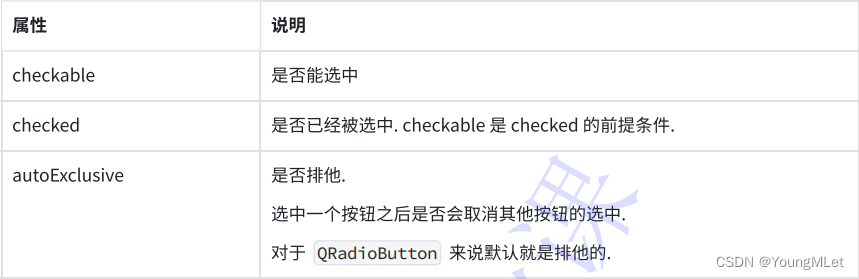
QAbstractButton 中和 QRadioButton 关系较⼤的属性

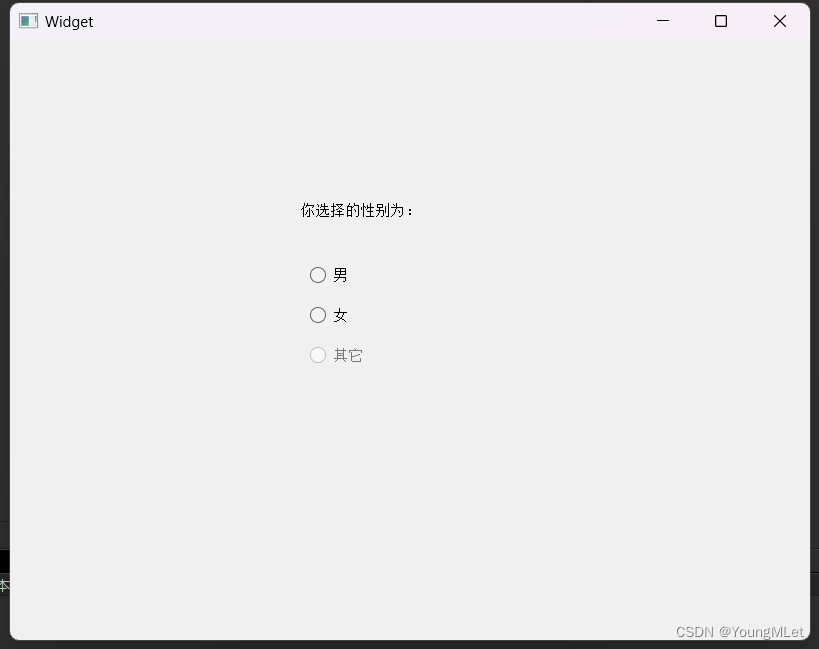
代码⽰例: 选择性别

Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);// 禁⽤ other 选项ui->radioButton_3->setEnabled(false);}void Widget::on_radioButton_clicked(){ui->label->setText("你选择的性别为:男");}void Widget::on_radioButton_2_clicked(){ui->label->setText("你选择的性别为:女");}void Widget::on_radioButton_3_clicked(){ui->label->setText("你选择的性别为:其它");}
代码示例2:
click, press, release, toggled 的区别
- clicked 表⽰⼀次 “点击”
- pressed 表⽰⿏标 “按下”
- released 表⽰⿏标 “释放”
- toggled 表⽰按钮状态切换
-
在界⾯上创建四个单选按钮,objectName 分别为 radioButton , radioButton_2 , radioButton_3 , radioButton_4
-
给 1 创建 clicked 槽函数, 给 2 创建 pressed 槽函数, 给 3 创建 released 槽函数, 给 4 创建 toggled 槽函数.
void Widget::on_radioButton_clicked(){qDebug() << "clicked";}void Widget::on_radioButton_2_pressed(){qDebug() << "pressed";}void Widget::on_radioButton_3_released(){qDebug() << "released";}void Widget::on_radioButton_4_toggled(bool checked){if (checked){qDebug() << "toggled checked true";}else{qDebug() << "toggled checked false";}} -
运⾏程序, 可以看到
- clicked 是⼀次⿏标按下+⿏标释放触发的.
- pressed 是⿏标按下触发的.
- released 是⿏标释放触发的.
- toggled 是 checked 属性改变时触发的.
总的来说, toggled 是最适合 QRadioButton 的.
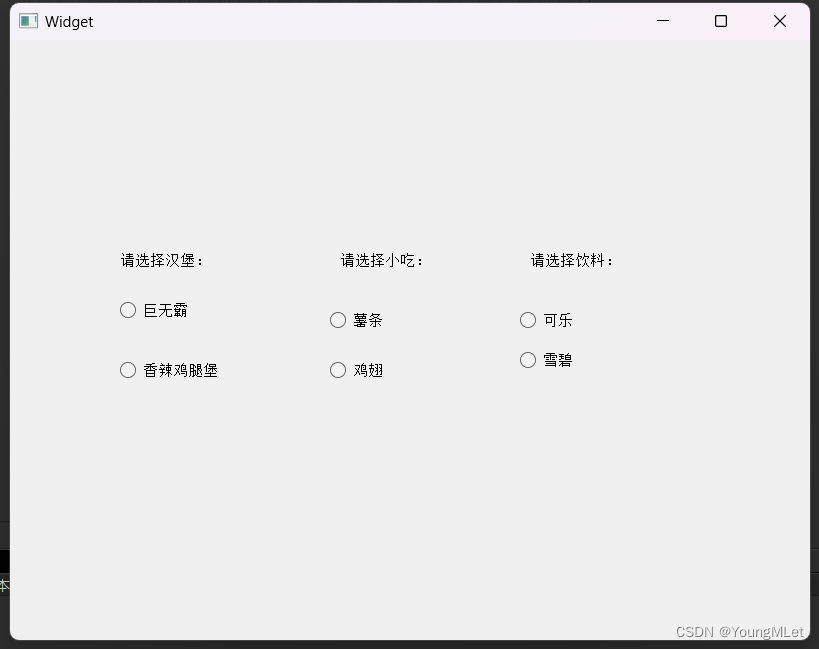
代码示例3:

此时直接运⾏程序, 可以看到, 这六个 QRadioButton 之间都是排他的.
我们希望每⼀组内部来控制排他, 但是组和组之间不能排他.
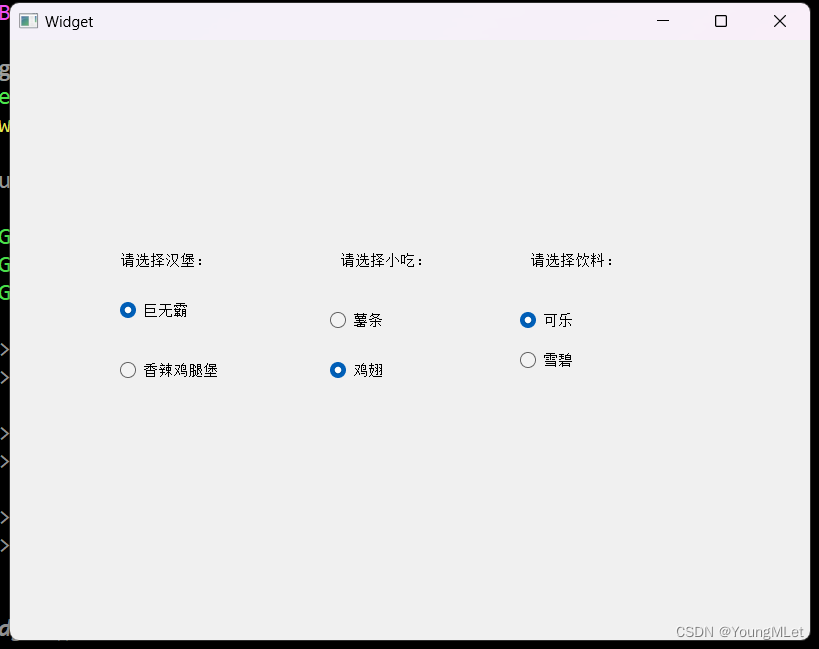
引⼊ QButtonGroup 进⾏分组,修改 widget.cpp:
- Widget::Widget(QWidget *parent)
- QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QButtonGroup* group1 = new QButtonGroup(this);
QButtonGroup* group2 = new QButtonGroup(this);
QButtonGroup* group3 = new QButtonGroup(this);group1->addButton(ui->radioButton);
group1->addButton(ui->radioButton_2);group2->addButton(ui->radioButton_3);
group2->addButton(ui->radioButton_4);group3->addButton(ui->radioButton_5);
group3->addButton(ui->radioButton_6);
}
结果如下:

3. Check Box
QCheckBox 表⽰复选按钮. 可以允许选中多个。
和 QCheckBox 最相关的属性也是 checkable 和 checked , 都是继承⾃ QAbstractButton .
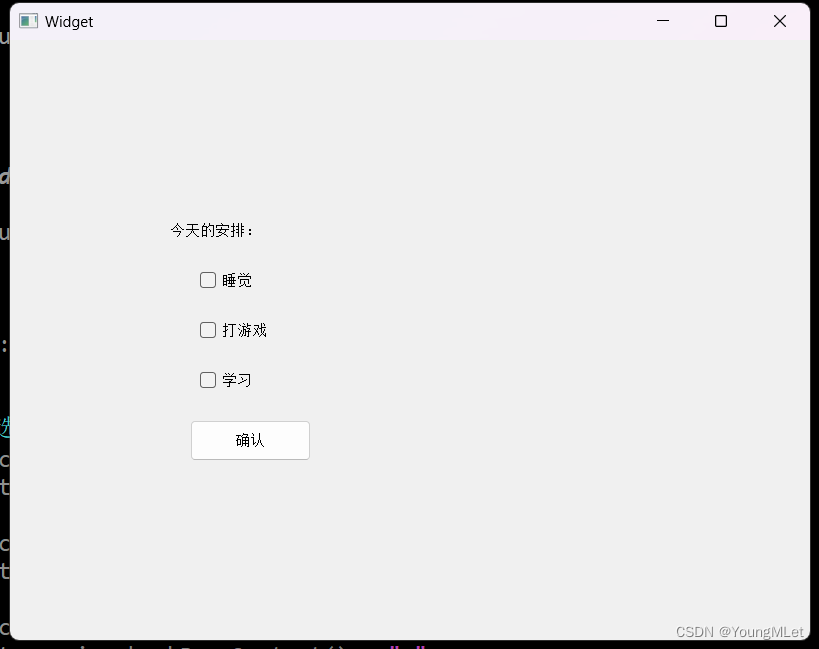
代码⽰例1: 获取复选按钮的取值
1)在界⾯上创建 三个复选按钮, 和⼀个普通按钮.
objectName 分别为 checkBox_eat , checkBox_sleep , checkBox_play , 以及 pushButton

void Widget::on_pushButton_clicked(){QString text = ui->label->text();// 判断选项是否被选中if(ui->checkBox->isChecked()){text += ui->checkBox->text() + " ";}if(ui->checkBox_2->isChecked()){text += ui->checkBox_2->text() + " ";}if(ui->checkBox_3->isChecked()){text += ui->checkBox_3->text() + " ";}ui->label->setText(text);}
4. Tool Button
QToolButton 的⼤部分功能, 和 QPushButton 是⼀致的. 但是 QToolButton 主要应⽤在⼯具栏,菜单等场景. 这个我们暂时先不介绍。
