优秀的手机网站设计如何让百度快速收录网站文章
最近项目中需要监控分布式集群的各项指标信息,需要用到Prometheus+Grafana的技术栈实现对分布式集群的各个节点状态进行可视化显示,但是要求前端需要提供一个易用的接口让用户可以触发一些操作,例如负载高时进行负载均衡或弹性伸缩。网上找到的教程大都不是很全面,所以将探索过程记录了一下,对有相同需求的人也是个借鉴。
首先,触发事件我使用了Grafana自带的按钮插件,配合infinity数据源加上项目中自己写的一些API来进行,当然也可以只使用grafana中的iframe图,嵌入到自己写的web框架中,如果只需要简单的收发http请求需求,完全可以使用我下面介绍的方法。
1、按钮控件创建
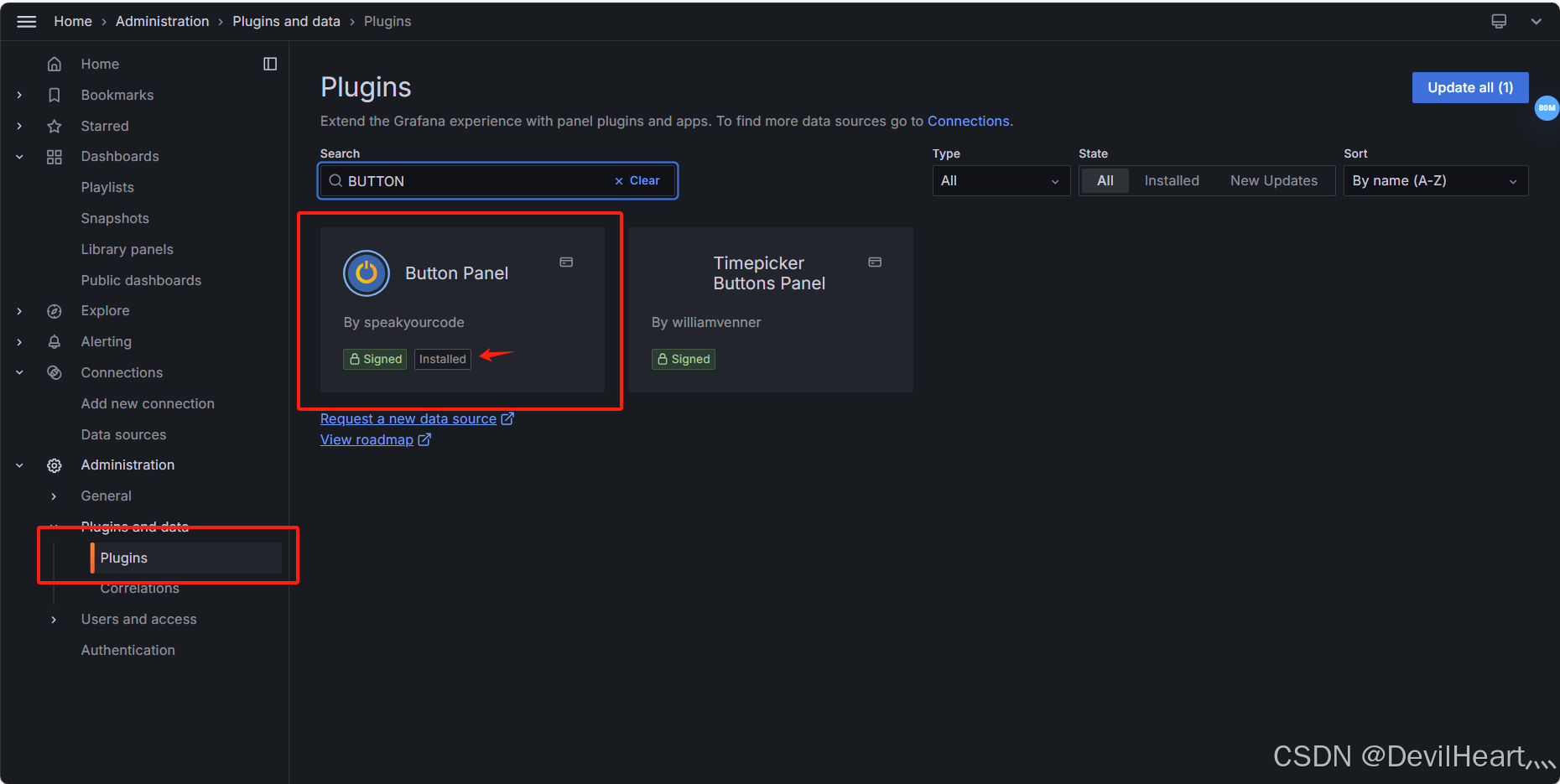
这里Grafana的基本配置我就不过多赘述了,要使用按钮插件需要保证自己安装了对应的插件,在插件界面进行安装。具体安装过程如下:

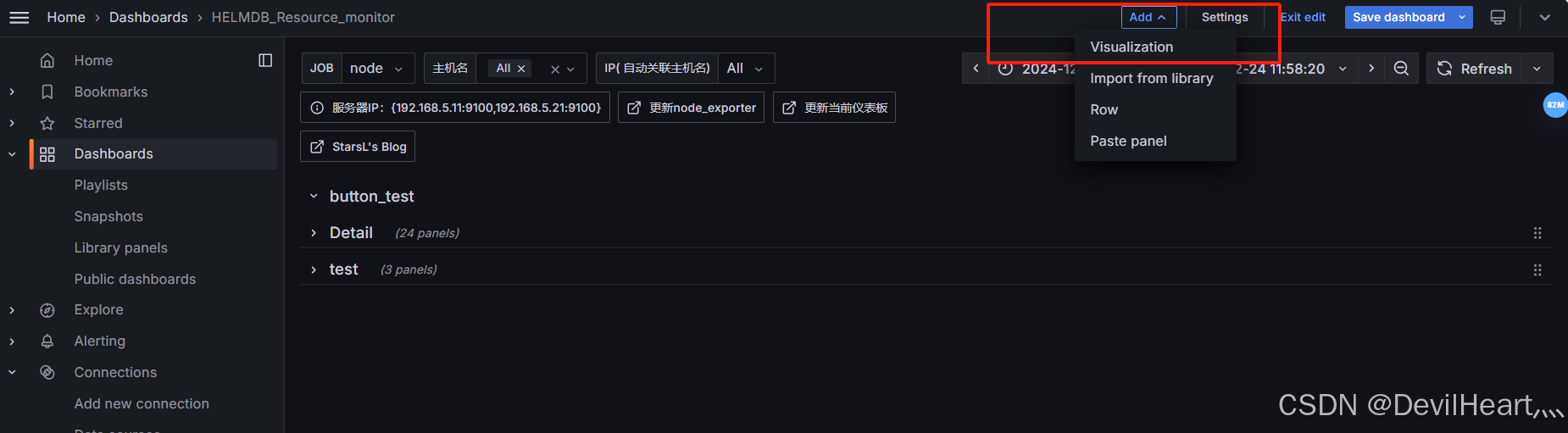
确保安装好button控件后来到dashboard中,点击右上方ADD按钮新建一个button控件

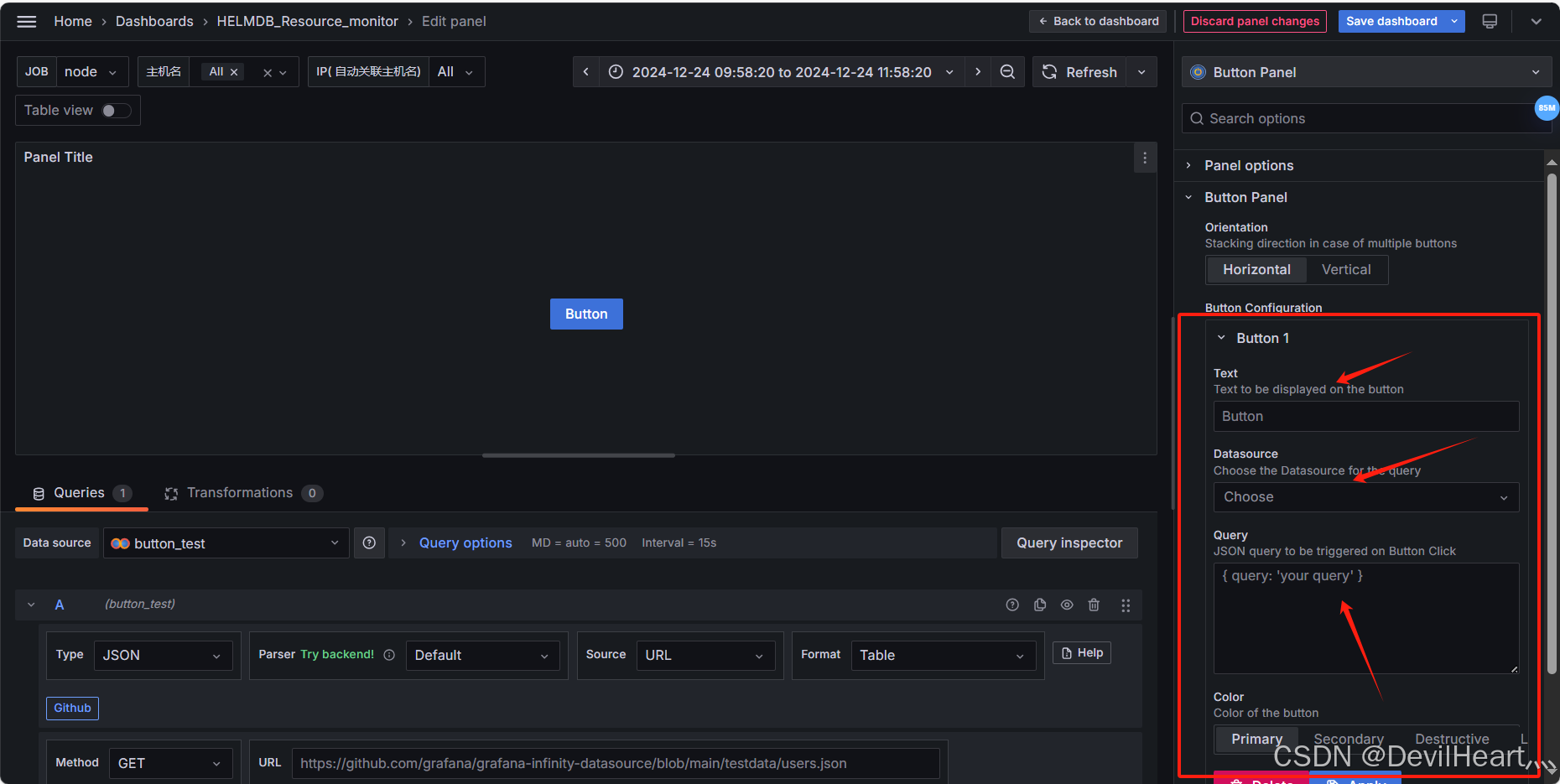
 如此一来,按钮控件便创建完成了。
如此一来,按钮控件便创建完成了。

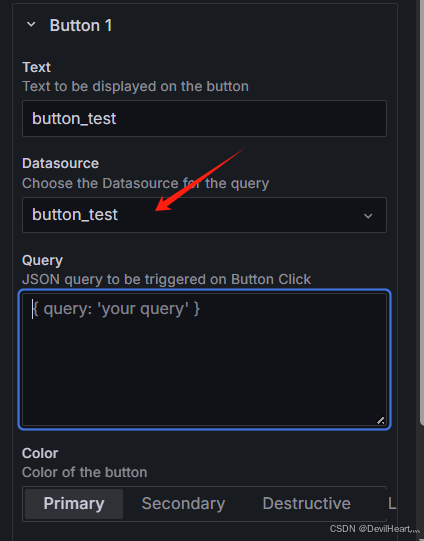
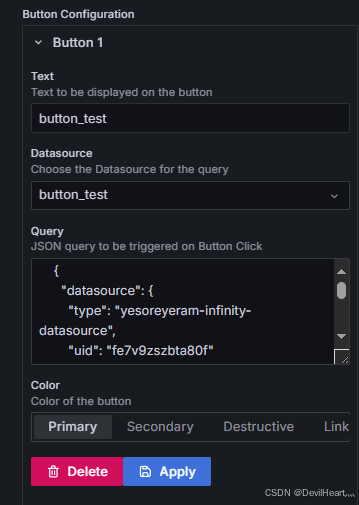
上图右侧三个关于按钮的参数,text表示按钮上的文字,datasource代表操作的数据源,query代表按钮按下时触发的命令,我们需要对这三个参数进行配置来达到我们想要的效果,text根据大家需求来写,后续两个部分我们就来解决datasource(也就是对应的api路由)和query(在本项目中需要做到http的get和post请求触发,具体见第三个部分)
2、收发API创建
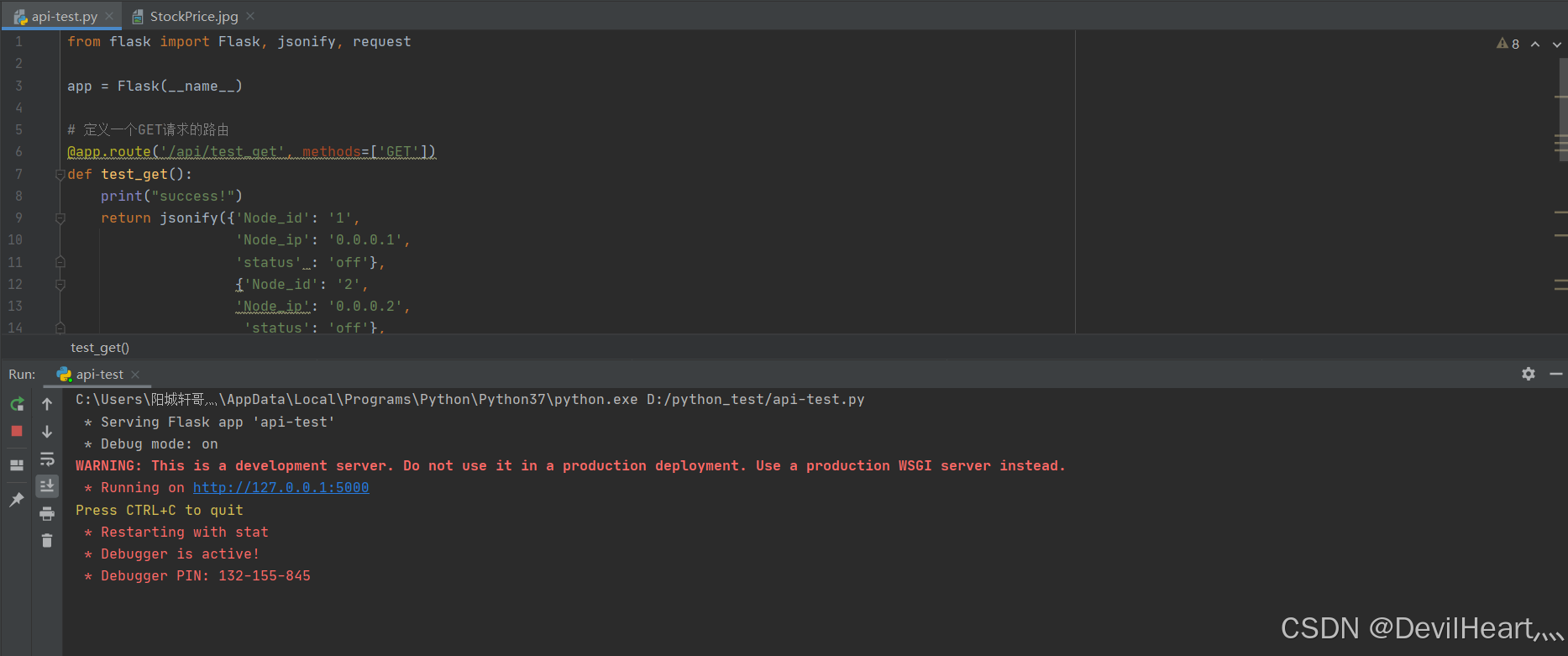
这个部分大家如果自己项目中有相关的收发API就可以直接跳过了,为了方便一些学习的朋友,这里我简单写了个demo供大家参考,API使用python编写如下:
from flask import Flask, jsonify, requestapp = Flask(__name__)# 定义一个GET请求的路由
@app.route('/api/test_get', methods=['GET'])
def test_get():print("success!")return jsonify({'Node_id': '1','Node_ip': '0.0.0.1','status' : 'off'},{'Node_id': '2','Node_ip': '0.0.0.2','status': 'off'},{'Node_id': '3','Node_ip': '0.0.0.3','status': 'off'},{'Node_id': '4','Node_ip': '0.0.0.4','status': 'on'})# 定义一个POST请求的路由
@app.route('/api/test_post', methods=['POST'])
def test_post():data = request.jsonprint(request.json)return jsonify(data), 200if __name__ == '__main__':app.run(debug=True)主要使用到了flask包,我简单定义了两个http请求的API,路径分别是localhost/api/test_get和localhost/api/test_post,模拟了两种简单的业务情景get和post,get的api功能是每当触发时返回一个json格式的数据,里面包含了集群种的节点信息;post的api接收一个json格式的数据并直接返回该数据。
3、绑定API与Grafana中的按钮控件
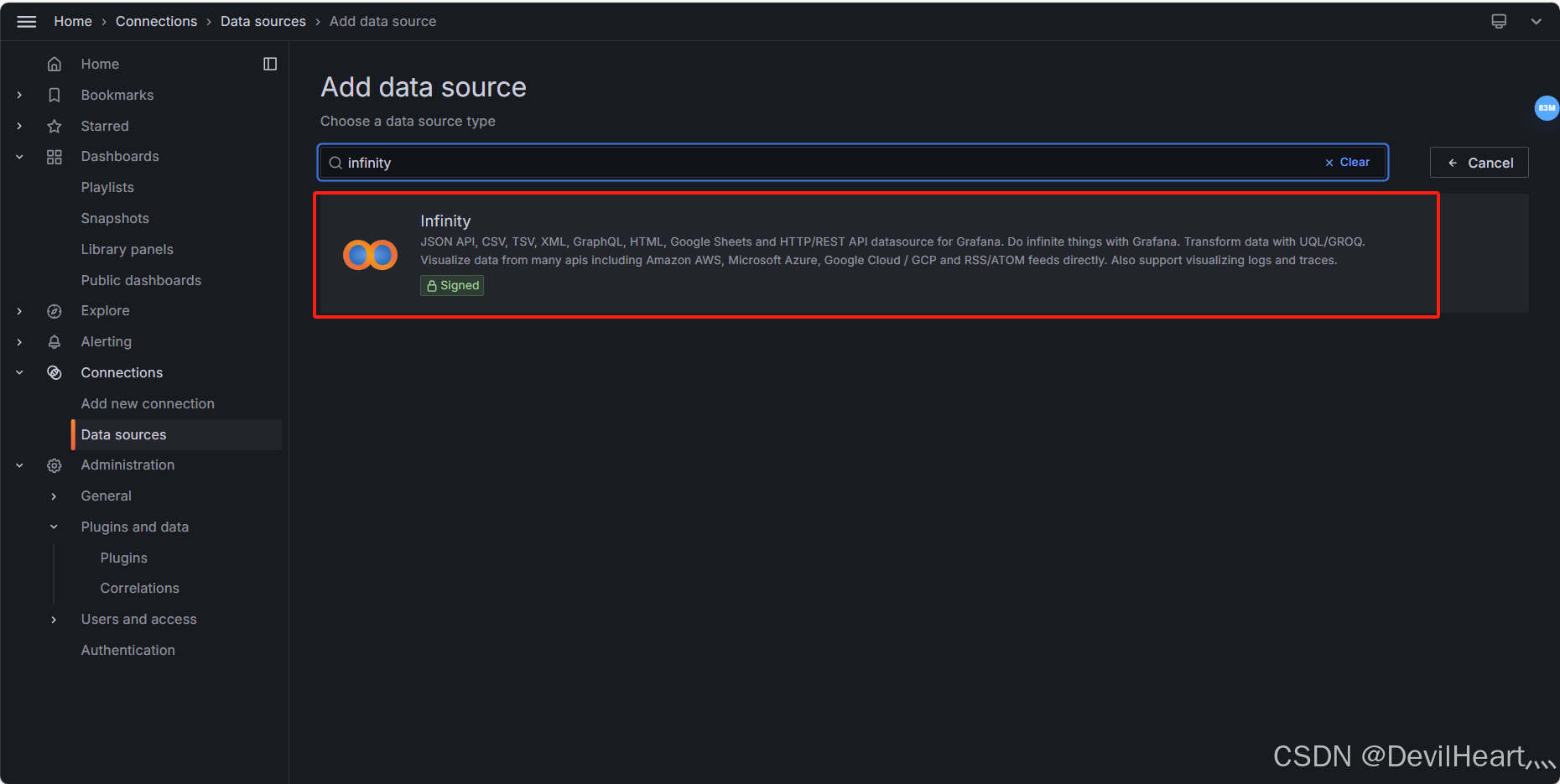
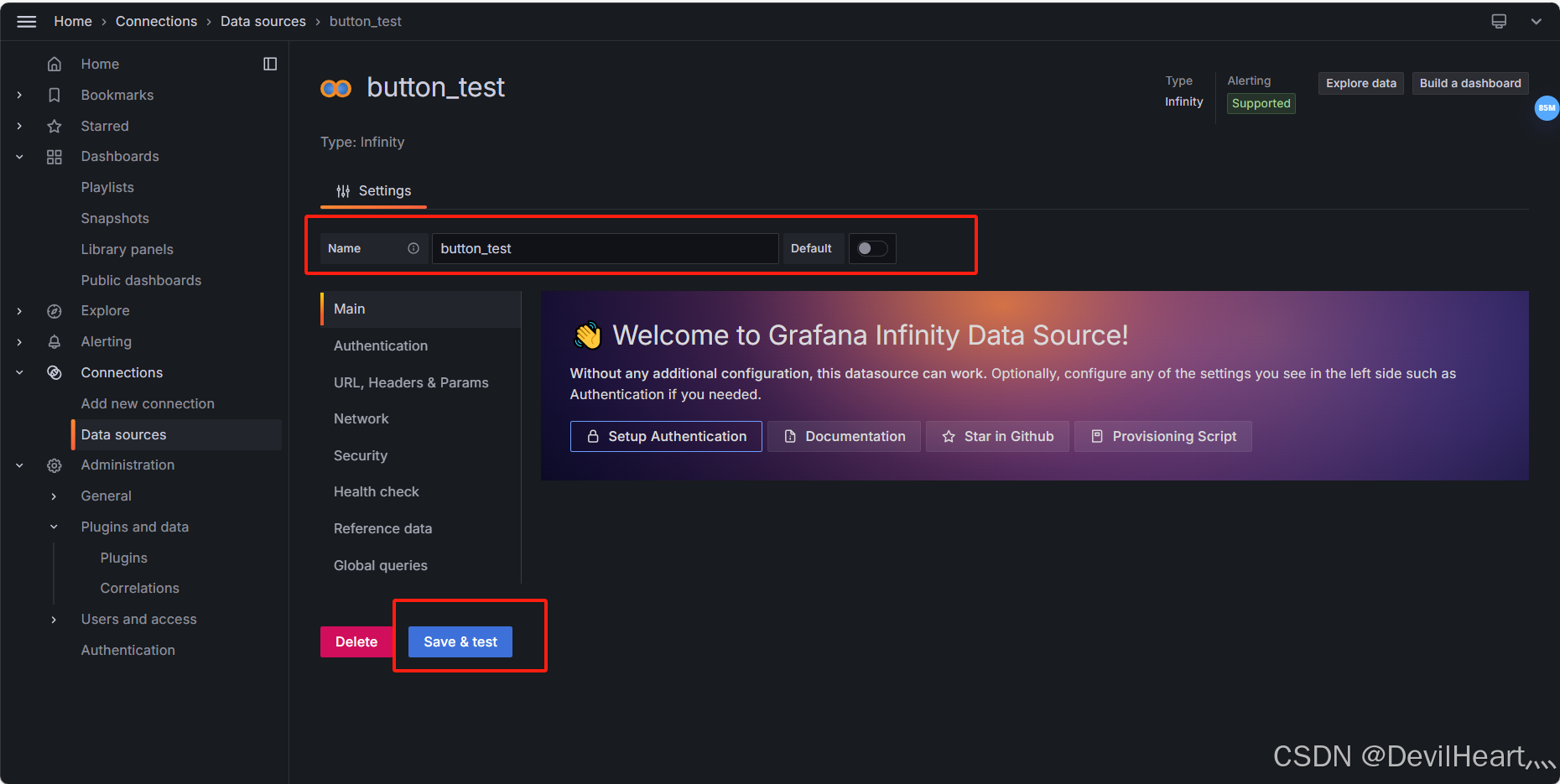
首先,在Grafana中操作的对象是数据源,并且有着比较严格的限制,Grafana为上述的API操作提供了infinity数据源,我们需要先进行创建,创建比较简单,如下图:


起名字直接保存就可以,具体的api路由可以后续进行设置。
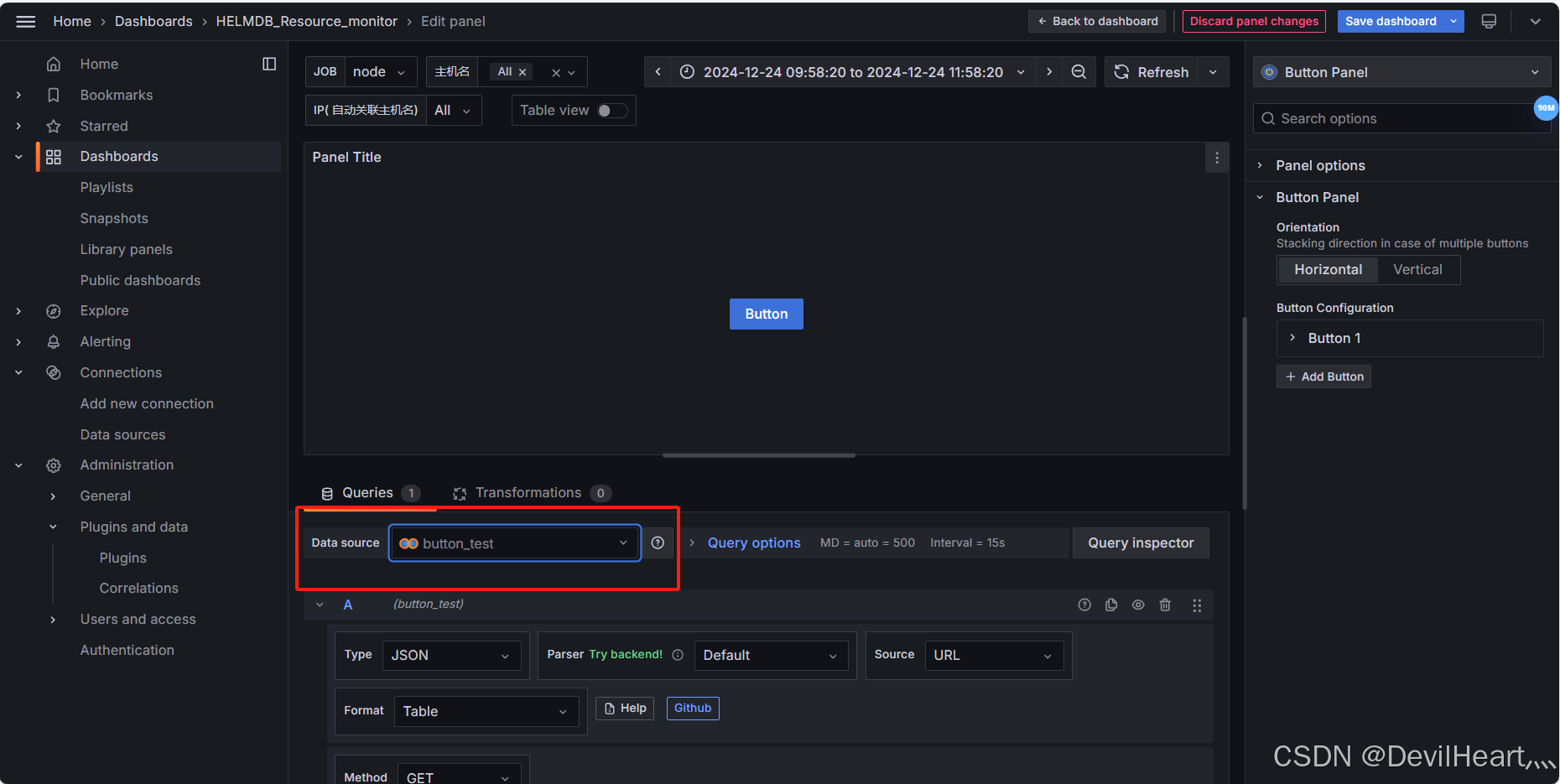
创建好数据源后我们回到刚刚创建好的button控件处,选择刚刚创建的button_test数据源

那么最后的步骤便是解决query的问题,因为Grafana中对query的格式要求比较严格,所以这里我使用的方法是使用自带的GUI页面帮我生成query再复制过去,具体步骤如下:
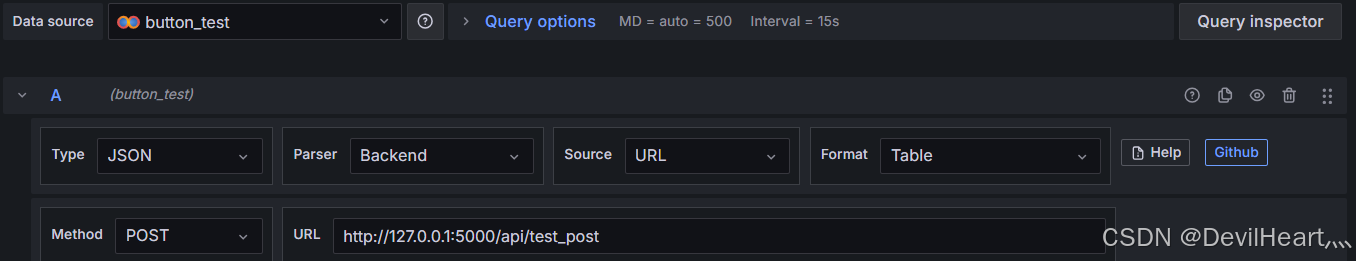
自带的gui方式创建query需要在页面下方同样选择刚刚创建的infinity数据源

创建好后进行相应的配置,因为get和post略有不同,下面分两个部分进行说明和测试
(1)POST请求

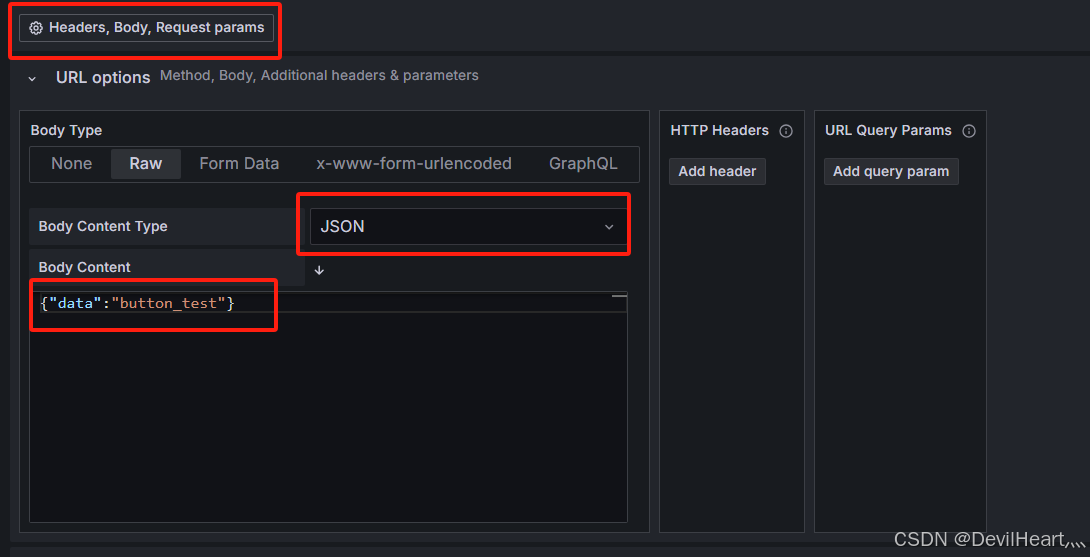
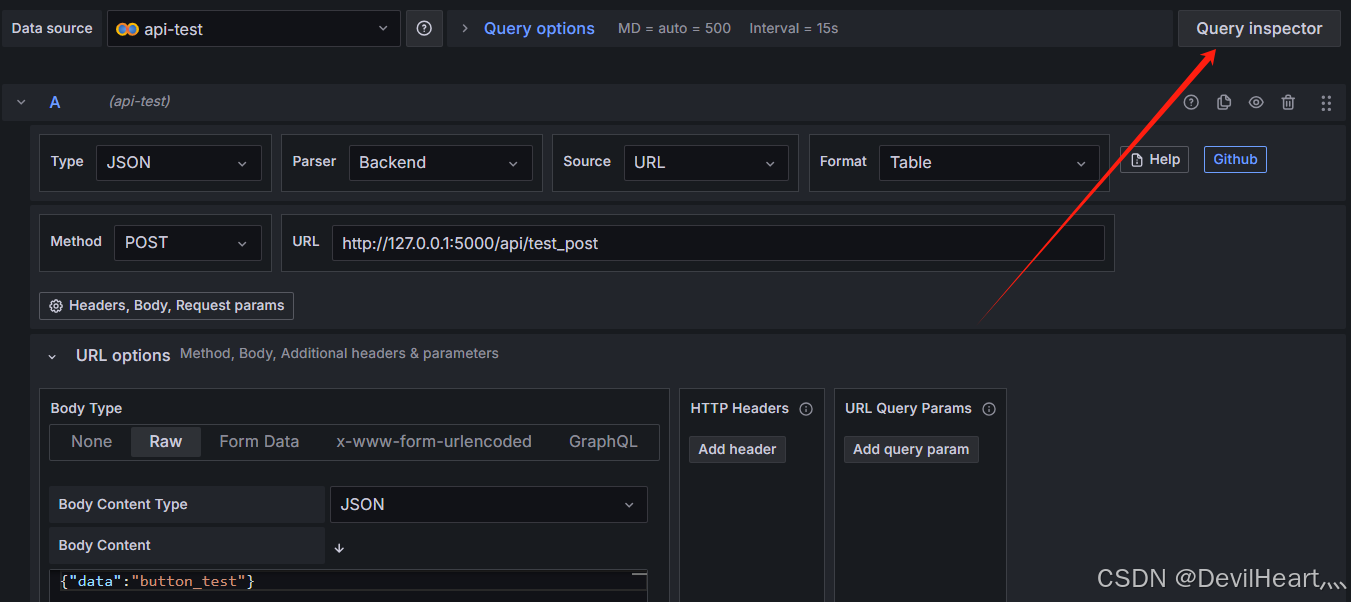
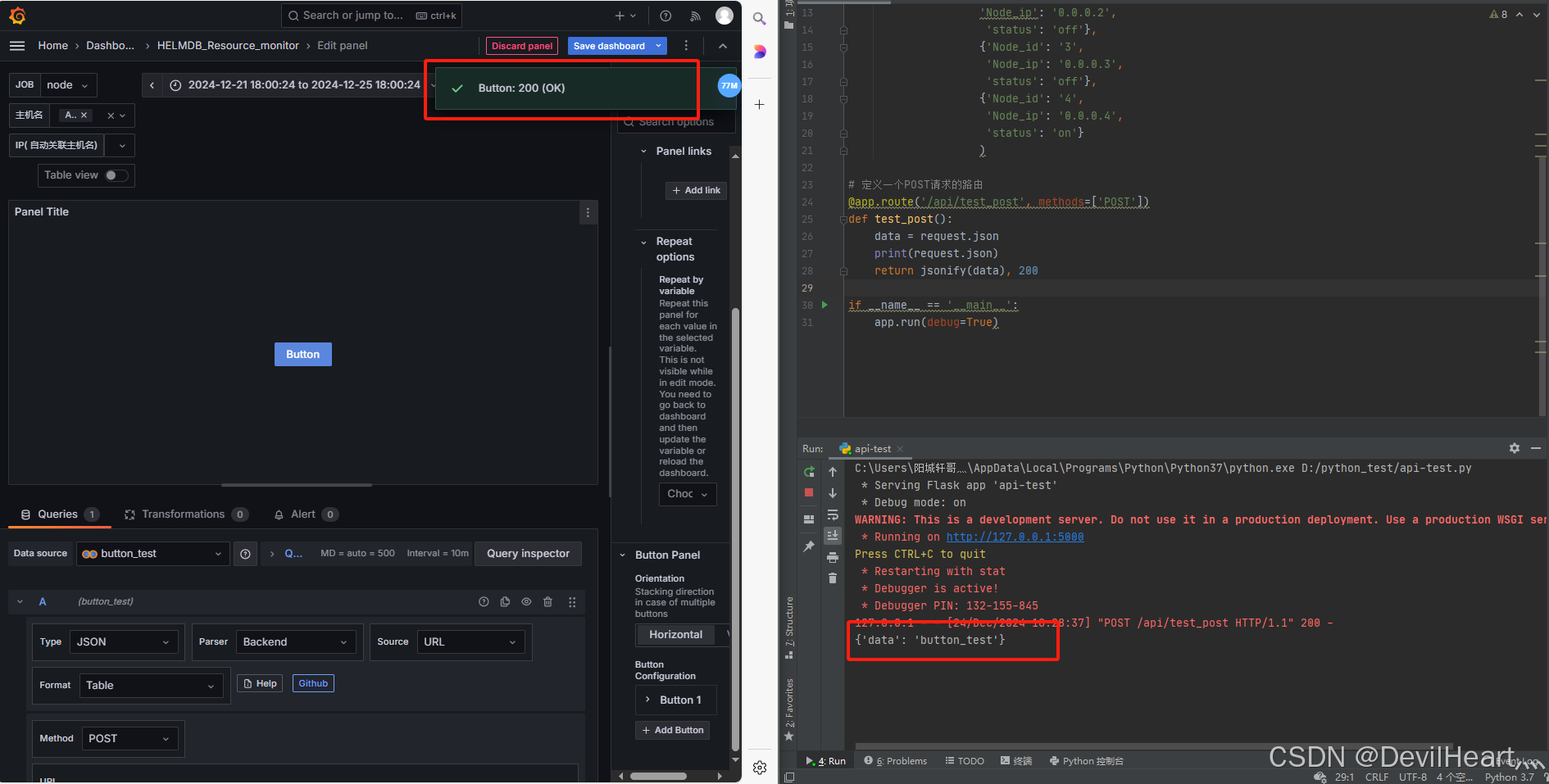
具体配置依据API而定,第二部分我写的API中数据格式都是json,所以选择json,解析方式选择后端解析,URL就是我们http请求的路由,第二部分中说到过,是本地的/api/test_post路径下,method选择post。因为post需要发送数据,所以需要以下填充发送数据的过程,这里我们发送一个json格式的{"data","button_test"}

接下来query便被我们以gui形式创建好了,接下来就需要转换为grafana中要求的格式并传给button控件即可。我们点击中间的Query inspector

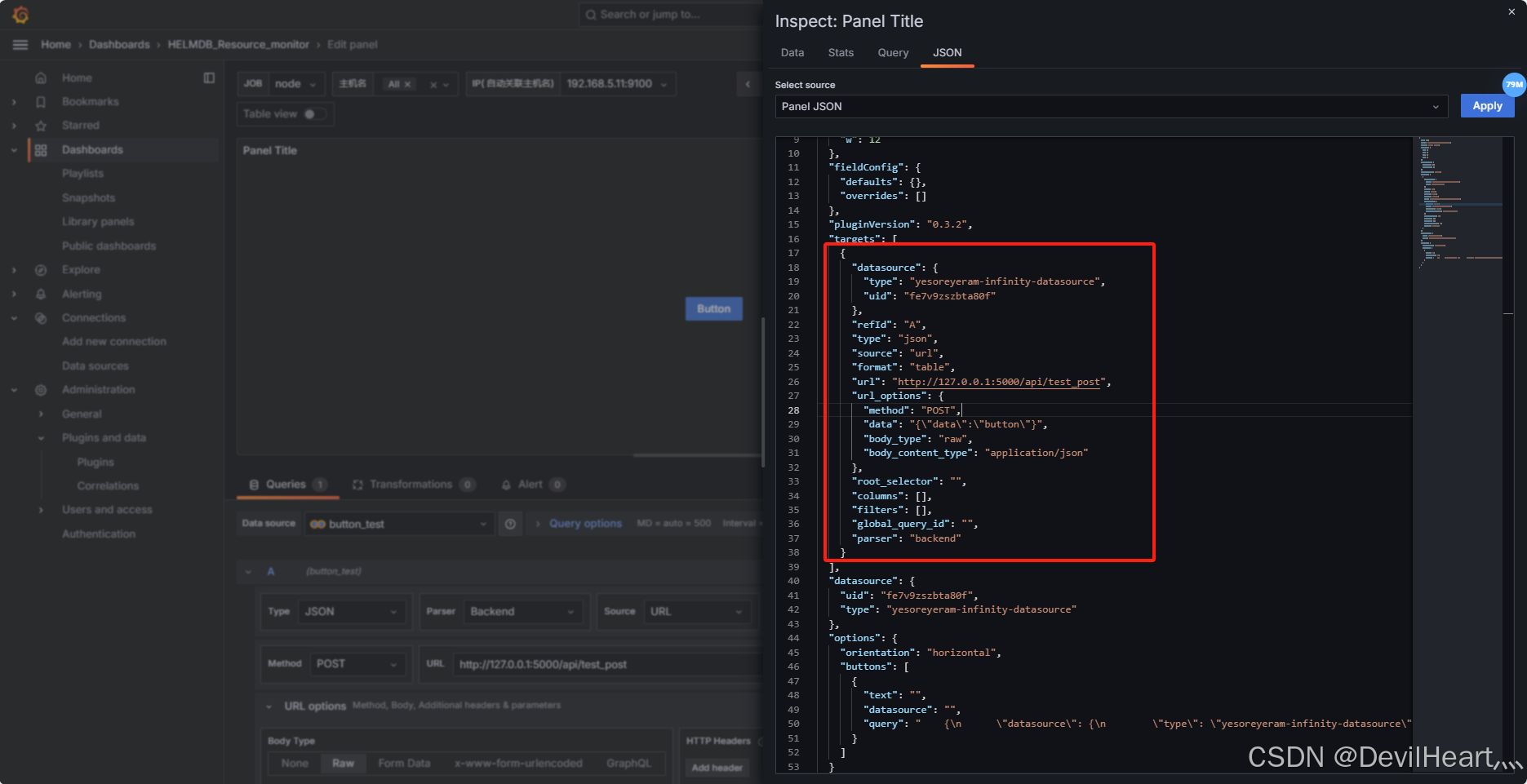
点击json,找到targets的部分便是对应query的标准json格式

我们把这段json复制到button控件对应的query中并apply即可

下面进行测试的部分,我们首先需要正常运行API,这里我使用pycharm进行运行

打开后点击我们刚刚创建的按钮

可以看到成功发出了post请求。
(2)GET请求
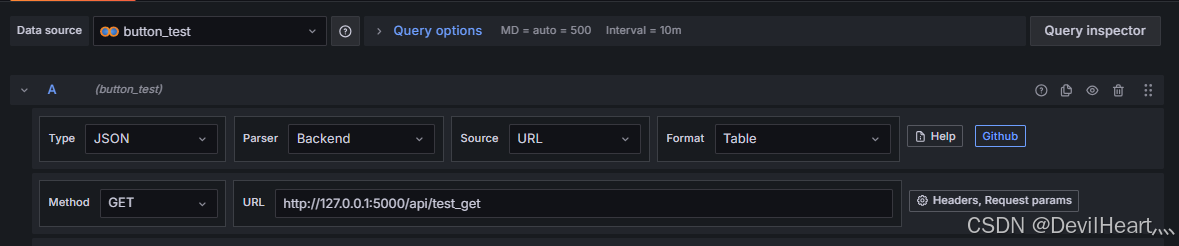
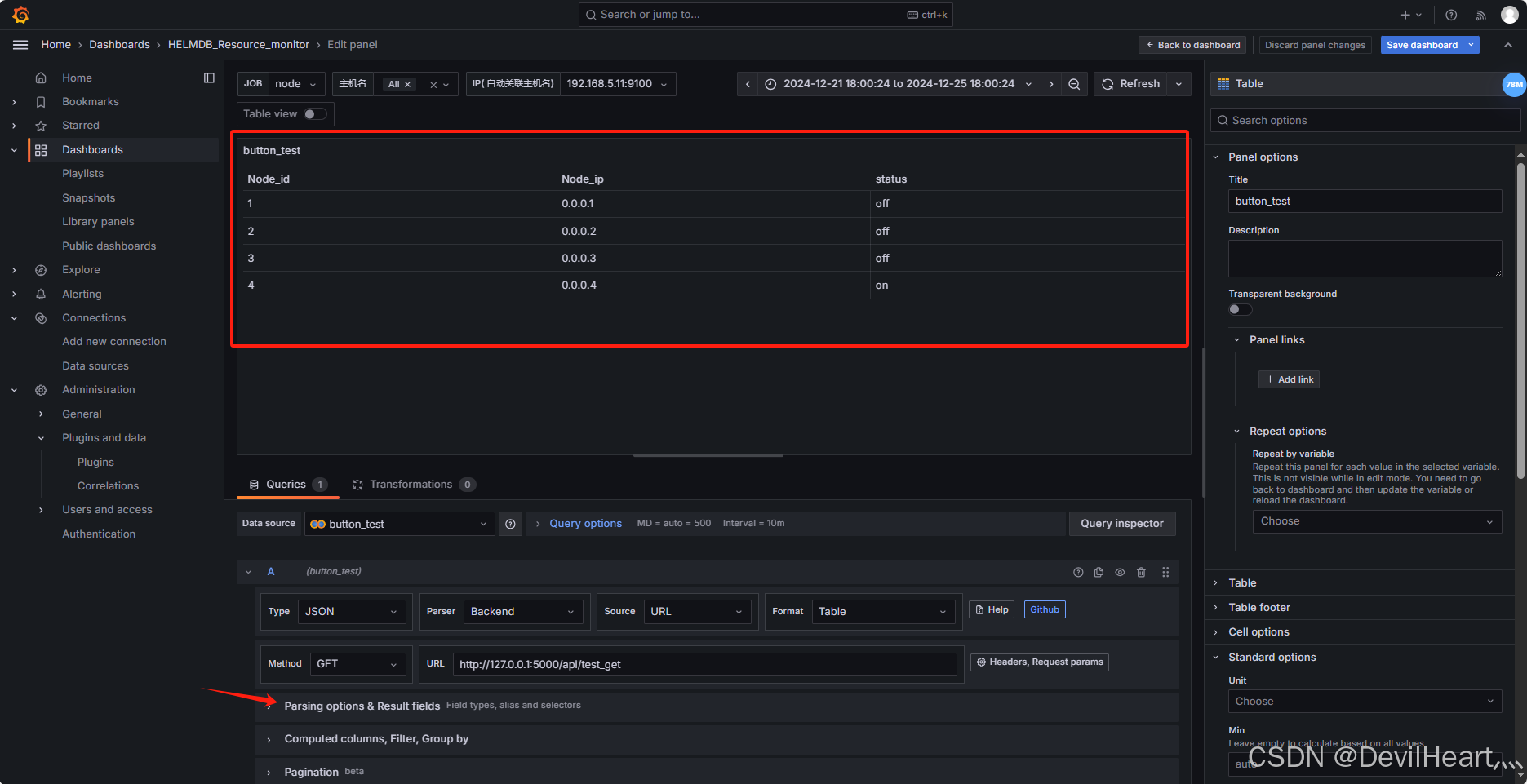
操作步骤与上面类似,get请求一般不和按钮共同使用,为了更直观地展示get到的数据,我们使用table控件,进行如下配置

打开API后刷新页面便可以看到第二部分中我们自己设置返回的那些假数据,grafana会根据json格式自动进行表格的编排,如果有具体要求可以在下图箭头处自行修改

以上就是探索的整个过程,内容中存在的问题劳烦各位批评指正,有任何问题也可以评论讨论。
