找国外公司做网站百度推广优化排名
摘要
前端发起网络请求的几种常见方式包括:
XMLHttpRequest (XHR): 这是最传统和最常见的方式之一。它允许客户端与服务器进行异步通信。XHR API 提供了一个在后台发送 HTTP 请求和接收响应的机制,使得页面能够在不刷新的情况下更新部分内容。
Fetch API: Fetch API 是一种新的 Web API,提供了一种更强大、更灵活的方式来发起网络请求。它使用 Promise对象,简化了对网络请求的处理,并且提供了更友好的 API。
jQuery Ajax: jQuery 是一个流行的 JavaScript 库,其中包含了简化 Ajax 调用的方法。通过 jQuery 的 Ajax 方法,可以方便地发送各种类型的 HTTP 请求,并处理响应。
Axios: Axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 Node.js 环境。它提供了更简单的 API,并支持在浏览器中使用XMLHttpRequest 或在 Node.js 中使用 http 模块。在一些大型框架中会被使用,例如Vue.js。
示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover"><title>前端请求服务器的几种方式</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/axios/1.5.0/axios.min.js"></script><style>h2 {text-align: center;}#app {width: 500px;margin: 30px auto;}#ret {width: 500px;height: 100px;background: #272822;color: #fff;padding: 10px;font-size: 14px;}button {padding: 10px 15px;background: #39f;border: none;color: #fff;cursor: pointer;}</style>
</head>
<body><h2>前端请求服务器的几种方式</h2><div id="app"><!--XMLHttpRequest--><button onclick="XHR()">XMLHttpRequest</button><!--FetchApi--><button onclick="FetchApi()">FetchApi</button><!--jQueryAjax--><button onclick="jQueryAjax()">jQueryAjax</button><!--Axios--><button onclick="Axios()">Axios</button><!--请求结果--><p id="ret"></p></div><script>// XMLHttpRequestfunction XHR() {document.querySelector('#ret').innerHTML = 'XMLHttpRequest请求中...';// 创建 XMLHttpRequest 对象var xhr = new XMLHttpRequest();// 指定请求的方法和 URLxhr.open('GET', './getData.php?type=XMLHttpRequest', true); // true 表示异步请求// 注册事件处理程序,以便在请求的不同阶段获取相应的响应xhr.onreadystatechange = function() {if (xhr.readyState === XMLHttpRequest.DONE) { // 请求完成if (xhr.status === 200) {// 请求成功console.log(JSON.parse(xhr.responseText)); // 输出响应数据document.querySelector('#ret').innerHTML = xhr.responseText;} else {console.error('请求失败: ' + xhr.status); // 输出错误信息document.querySelector('#ret').innerHTML = '请求失败';}}};// 发送请求xhr.send();}// FetchApifunction FetchApi() {document.querySelector('#ret').innerHTML = 'FetchApi请求中...';// 使用 fetch() 函数创建一个请求对象fetch('./getData.php?type=FetchApi').then(function(response) {// 检查响应是否成功if (!response.ok) {throw new Error('请求失败: ' + response.status);}// 解析响应数据为 JSON 格式并返回return response.json();}).then(function(data) {// 处理响应数据console.log(data);document.querySelector('#ret').innerHTML = JSON.stringify(data);}).catch(function(error) {// 处理错误console.error('发生错误: ', error);document.querySelector('#ret').innerHTML = JSON.stringify(error);});}// jQuery Ajaxfunction jQueryAjax() {$.ajax({url: './getData.php?type=jQueryAjax',method: 'GET',dataType: 'json', // 响应数据类型beforeSend: function(xhr) {// 在发送请求之前执行的操作,比如设置请求头$('#ret').html('jQueryAjax请求中...')},success: function(response) {// 输出响应数据console.log(response);$('#ret').html(JSON.stringify(response))},error: function(xhr, status, error) {// 输出错误信息console.error('请求失败: ' + status); $('#ret').html('请求失败')}});}// Axiosfunction Axios() {document.querySelector('#ret').innerHTML = 'Axios请求中...';axios.get('./getData.php?type=Axios').then(function(response) {// 输出响应数据console.log(response.data);document.querySelector('#ret').innerHTML = JSON.stringify(response.data);}).catch(function(error) {// 输出错误信息console.error('请求失败:', error);document.querySelector('#ret').innerHTML = JSON.stringify(error);});}</script>
</body>
</html>
getData.php
<?phpheader("Content-type:application/json");sleep(1);echo json_encode(array('code' => 0,'msg' => $_GET['type'] . '请求成功'), JSON_UNESCAPED_UNICODE);?>
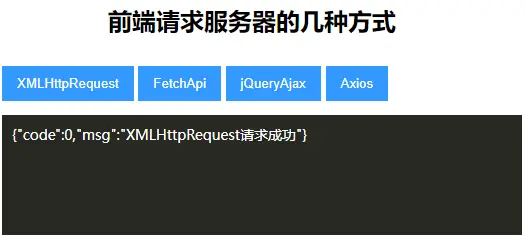
演示
https://demo.likeyunba.com/web_http/

作者
TANKING
