因脉网站建设公司怎么呀韩国石家庄seo网络推广
本篇文章是基于王叨叨大佬师父维护的文档梳理的,有兴趣可以去看一下原文HTML编码规范。
1. 缩进与换行
【建议】 使用 2 个空格作为一个缩进层级,不允许使用tab字符
解释:
具体项目,可以使用2个空格,也可以使用4个空格,依据组内的规范定,但项目内部要统一。
为啥可以用4个空格而不能用tab字符呢?因为虽然tab字符和4个空格表面上看起来实现的效果是一样的。但是在不同的编辑器里tab的长度可能不一样。这会导致有tab字符的代码,用不同的编辑器打开时,格式可能会乱。但是,敲一下tab肯定比敲四下空格的效率要高。目前,很多编辑器都能够将tab字符设置成4个空格(敲一下tab相当于敲了4个空格)。
【强制】 对于style和script中的代码,一级缩进要与style和script标签缩进同级
<!-- 样式内容的一级缩进与所属的 style 标签对齐 -->
<style>
.main {color: red;
}
</style><!-- 脚本代码的一级缩进与所属的 script 标签对齐 -->
<script>
document.write("Hello World!");
</script>【建议】 每行不得超过 120 个字符。
解释:
过长的代码不容易阅读与维护。
2. 命名
【强制】 id、class 必须全字母单词小写,单词间以 - 分隔。
【强制】 class 必须代表相应模块或部件的内容及功能,不得以样式信息进行命名。
示例:
<!-- good -->
<div class="sidebar"></div><!-- bad -->
<div class="left"></div>【强制】 id必须保证页面的唯一。
【强制】 同一页面,应避免使用相同的name和id。
解释:
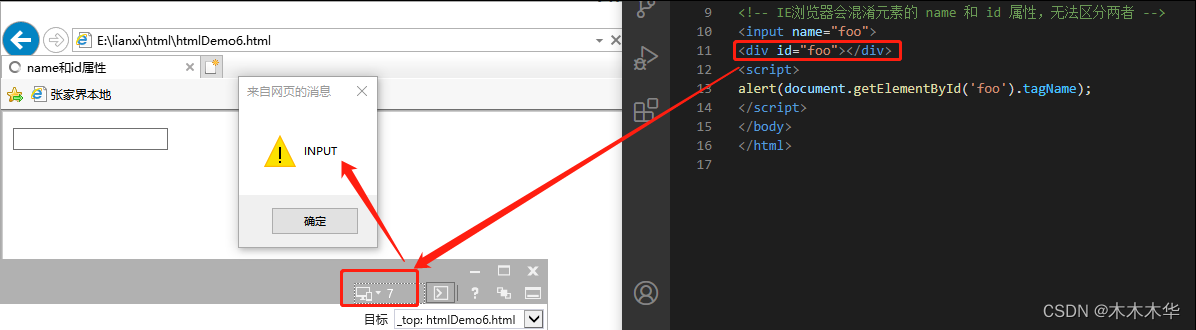
IE浏览器比较低的版本会混淆元素的 id 和name属性。如此document.getElementById 获取的就不是期望中的结果。
示例:
<input name="foo">
<div id="foo"></div>
<script>
alert(document.getElementById('foo').tagName);
</script>
正常应该显示DIV,但在IE7浏览器下显示的却是INPUT。
【建议】 id、class命名,在避免冲突并描述清楚的前提下尽可能短。
【强制】 禁止为了hook脚本,创建无样式信息的class。
解释:
hook机制:简单来说就是提前列出所有可能的情况,减少if-else的使用。
不允许 class 只用于JS选择某些元素,class应该具有明确的语义和样式。否则容易导致CSS样式泛滥。
使用id、属性选择作为hook是更好的方式。
3. 标签
【强制】 标签名必须使用小写字母
【强制】 对于无需自闭合的标签,不允许自闭合
解释:
我记得之前看菜鸟的html文档时,里面要求:所有的标签都必须要闭合。所以之前都憨憨的闭合所有标签。查了一下发现:XHTML要求所有标签都闭合,但是HTML5不做强制要求了。所以为了代码简洁、提高效率,无需自闭合的标签不许闭合。
常见无需自闭合标签有:input、br、img、hr等。
示例:
<!-- bad -->
<input type="text" name="title" /><!-- good -->
<input type="text" name="title">【强制】 对 html5 中规定允许省略的闭合标签,不允许省略闭合标签。
【强制】 标签使用必须符合标签嵌套规则。
规则:
- 块级元素能包含块级元素和内联元素,内联元素只能包含内联元素。
- 标题和段落中不能包含块级元素。
- 块级元素与块级元素并列,内联元素与内联元素并列。
例如:div不得置于p和h1~h6中,tbody必须置于table中。
【建议】 HTML标签的使用应该遵循标签的语义。
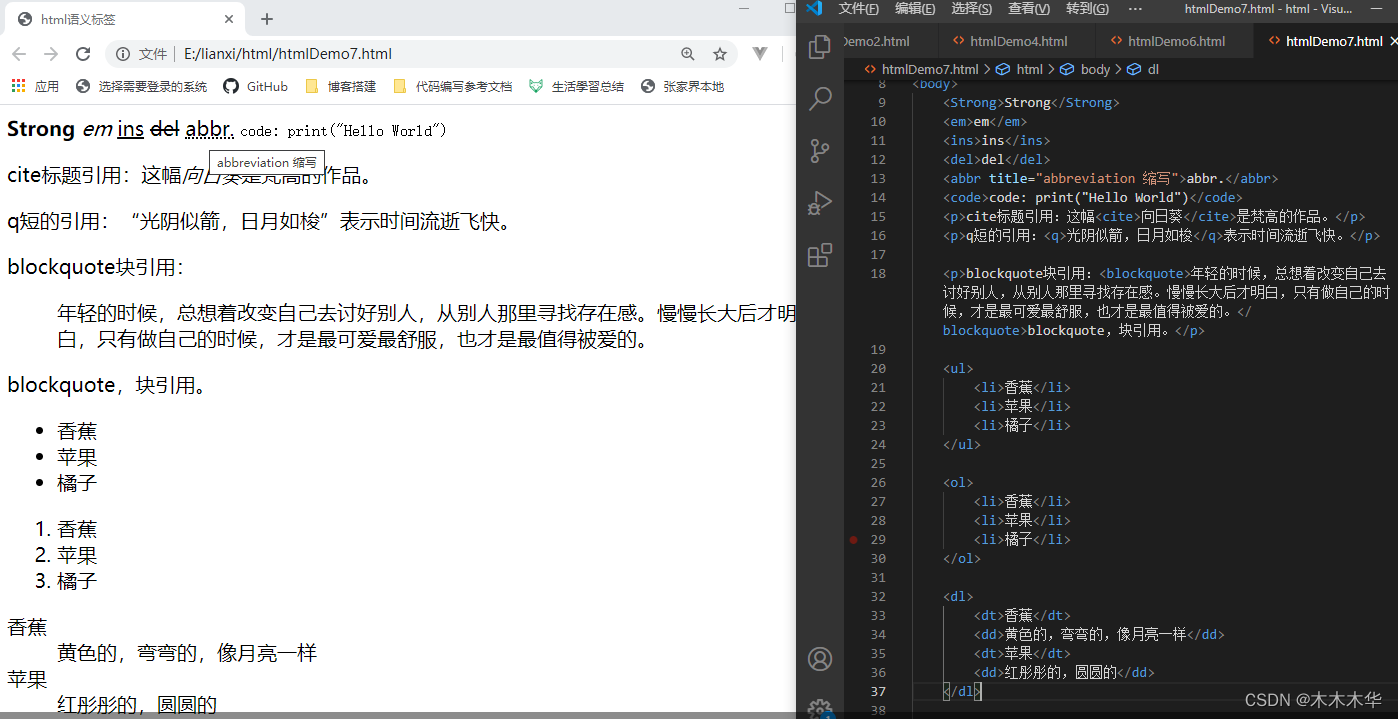
常见标签语义:
- p 段落
- h1~h6 层级标题
- strong、em 粗体、斜体强调
- ins 插入,带有下划线 。( 经常与 del标签 一同使用,来描述文档中的更新和修正 )
- del 删除,带有删除线
- abbr 缩写,表示一个缩写形式。(在某些浏览器上,当把鼠标移至缩写词上,title可被用来展示完整版本)
- code 表示代码。(code标签内内容暗示这段文本是源程序代码)
- cite 表示书籍或杂志等的标题,表示对某个参考文献的引用。
- q 短的引用,带有引号。
- blockquote 块引用,长的引用,标签之间的文本都会从常规文本中分离出来,并且在左右两边缩进(外边距),而且有时会使用斜体。即:块引用拥有它们自己的空间。
- ul 无序列表
- ol 有序列表
- dl 定义列表。(dl、dt、dd经常一起使用)
- dt 定义列表中的项目
- dd 描述列表中的项目

【强制】 不允许使用过时的旧标签,使用新标签或者CSS代替。
如下:
- b ==> strong
- center
- tt
【建议】 在CSS可以实现相同需求的情况下不得使用表格进行布局。
解释:
复杂的表格设计不易,修改更复杂,最后生成的网页代码有许多冗余,还有很多没有任何意义的元素,文件量庞大,下载慢,解析速度也慢,维护和更新困难。
【建议】 标签的使用应尽量简洁,减少不必要的标签。
示例:
<!-- good -->
<img class="avatar" src="image.png"><!-- bad -->
<span class="avatar"><img src="image.png">
</span>4. 属性
【强制】 属性名必须全部使用小写字母,不允许驼峰命名格式。
【强制】 属性值必须用双引号包围,不允许使用单引号及其它。
【建议】 布尔类型的属性,建议不添加属性值。
【建议】 自定义属性建议以 xxx- 为前缀,推荐使用 data-。
解释:
使用前缀有利于区分自定义属性和原有属性。
5. html文件标识和编码
【强制】 使用HTML5的 doctype 来启用标准模式,建议使用大写的 DOCTYPE
示例:
<!DOCTYPE html>【建议】 启用IE Edge模式。
解释:
IE=Edge表示:永远以最新的IE版本模式来显示网页;IE=8表示:以IE8引擎来渲染页面。
示例:
<meta http-equiv="X-UA-Compatible" content="IE=Edge"【建议】 在html标签上设置正确的 lang 属性
解释:
搜索引擎无法判断页面的内容是什么语言,“en”代表英语,”zh-CN”代表中文。
示例:
<html lang="zh-CN">6. head标签内包含内容
【强制】 页面必须使用精简形式,明确指定字符编码。指定字符编码的 meta 元素必须是 head 的第一个直接子元素。
【建议】 html文件使用无BOM的UTF-8编码。
解释:
UTF-8编码具有更广泛的适应性。BOM在使用程序或工具处理文件时可能造成不必要的干扰。
【强制】 页面必须包含title标签声明标题。
【强制】 title必须作为head的直接子元素,并紧随charset声明之后。
解释:
title中如果包含ASCII之外的字符,浏览器需要知道字符编码类型才能进行解码,否则可能导致乱码。
示例:
<head><meta charset="UTF-8"><titlle>页面标题</titlle>
</head>【强制】 保证favicon可访问。
解释:
在未指定favicon时,大多数浏览器会请求Web Server根目录下的facicon.ico。为了保证favicon可访问,避免404,必须遵循以下两种方法之一:
① 在文本 Server 根目录放置 favicon.ico文件。
② 使用link指定favicon
示例:
<link rel="shortcut icon" href="path/to/favicon.ico">【建议】 若界面欲对移动设备友好,需指定页面的 viewport。
解释:
viewport是用户网页的可视区域(视区)。手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中,导致页面展示不正常。用户可以通过平移或缩放来看网页的不同部分。
示例:
<meta name="viewport" content="width=device-width, initial-scale=1.0">- width: 可视窗口宽度,可以指定一个值,如:600;或取特殊值,如设备宽度:device-width。
- height:可视窗口高度,可指定一个值或是特殊值:设备高度:device-height。
- initial-scale:初始缩放比例,即:当页面第一次加载时缩放比例。
- maximum-scale、minimum-scale:允许用户缩放的最大、最小比例。
- user-scalable:用户是否可以手动缩放。
7. CSS和JavaScript引入
【强制】 引入CSS时必须指明 rel=”stylesheet”。
示例:
<link rel="stylesheet" href="page.css">【建议】 引入CSS和JavaScript时无须指明type属性。
解释:
text/css和text/javascript是type的默认值。
【建议】 样式定义放在外部的CSS中,行为定义放在外部的JavaScript中。
解释:
结构——样式——行为的代码分离,有利于提高代码的可阅读性和可维护性。
【建议】 CSS外部文件都应在head全部引入。
解释:
在页面渲染过程中,避免新的CSS导致样式的重新绘制,页面闪烁。
【建议】 JavaScript应放在页尾,或采用异步加载。
解释:
页面在渲染的同时会同步读取javaScript文件,避免页面渲染速度过慢。
【建议】移动环境或只针对现代浏览器设计的Web应用,如果引用外部资源的URL协议部分与页面相同,建议省略协议前缀。
解释:
使用相对路径引入CSS,在IE7/8下,会发两次请求,是否使用相对协议应当充分考虑页面针对的环境。
8. 图片
【强制】 禁止img的src取值为空。延迟加载的图片也要增加默认的src。
解释:
当img的src取值为空时,浏览器会认为这是一个缺省值,值的内容为当前网页的路径。浏览器会再次加载图片。
【建议】 避免为img添加不必要的title属性。
解释:
多余的title影响看图体验,并且增加了页面尺寸。
【建议】 为重要图片添加alt属性。
【建议】 添加width和height属性,避免页面抖动。
【建议】 有下载需求的图片采用img标签实现,无下载需求的图片采用CSS背景图实现。
解释:
- 产品logo、用户头像、用户产生的图片等有潜在下载需求的图片,以img标签实现。
- icon、背景、代码使用的图片等无下载需求的图片,以CSS背景图实现。
9. 表单
【强制】有文本标题的控件必须使用label标签将其与其标题相关联。
解释:
当用户点击label标签中的文字,焦点会移动至对应元素上。
有两种实现方式:
(1) 将控件置于label内。
(2) 将label的for属性指向控件的id。
推荐使用第一种,减少不必要的id。如果DOM结构不允许直接嵌套,则应该使用第二种。
示例:
<!-- 推荐 -->
<label>用户名:<input type="text">
</label><label for="userName">用户名:</label>
<input type="text" id="userName">【强制】使用button元素时必须指明type属性。
解释:
因为button元素的默认type为submit(除IE浏览器,IE的默认type为button),如果被置于form元素中,点击后将导致表单提交。为清楚区分每个button的功能,必须给出type属性。
button的type类型主要分为3种: submit(提交按钮)、button(普通按钮)、reset(重置按钮—表单数据重置)
【建议】 负责主要功能的按钮在视觉上的顺序应靠前,且突出。
解释:
负责主要功能的按钮应相对靠前,以提高可访问性。减少非主要按钮的视觉效果。
10. 多媒体
【建议】 当使用audio和video标签来播放音频或视频时,应尽量覆盖到常用的格式。
解释:
音频应覆盖格式:MP3、WAV、Ogg
视频应覆盖格式:MP4、WebM、Ogg
【建议】在支持HTML5的浏览器中优先使用audio和video标签来定义音视频元素。
【建议】 使用退化到插件的方式来对多浏览器进行支持。
解释:
object标签定义一个嵌入的对象。可以使用该标签向页面添加多媒体。
<audio controls><source src="audio.mp3" type="audio/mpeg"><source src="audio.ogg" type="audio/ogg"><object width="100" height="50" data="audio.mp3"><embed width="100" height="50" src="audio.swf"></object>
</audio><video width="100" height="50" controls><source src="video.mp4" type="video/mp4"><source src="video.ogg" type="video/ogg"><object width="100" height="50" data="video.mp4"><embed width="100" height="50" src="video.swf"></object>
</video>【建议】只在必要的时候开启音视频的自动播放。
【建议】 在object标签内部提供指示不支持该标签的说明。
<object width="100" height="50" data="something.swf">DO NOT SUPPORT THIS TAG</object>我不是创造者,我只是学习者,希望大家一起进步!!!
