厦门房地产网站建设营销策略分析论文

文章目录
- 一、JavaScript是什么?
- JavaScript引入方式
- 二、基础语法
- 书写语法
- 输出语句
- 变量
- 数据类型
- 运算符
- 流程控制语句
- 数组
- 函数
- JS变量作用域
- 对象
一、JavaScript是什么?
JavaScript:是一门跨平台的脚本语言,用来控制网页行为,可以与网页进行交互
大家需要注意JavaScript与Java是完全不同的两门语言,不论是概念还是设计.但是基础语法是类似的
JavaScript的组成:
1.ECMAScript(ES):JavaScript的语法
2.DOM:页面文档对象模型,对页面中的元素进行操作
3.BOM:浏览器对象模型,对浏览器窗口进行操作
JavaScript引入方式
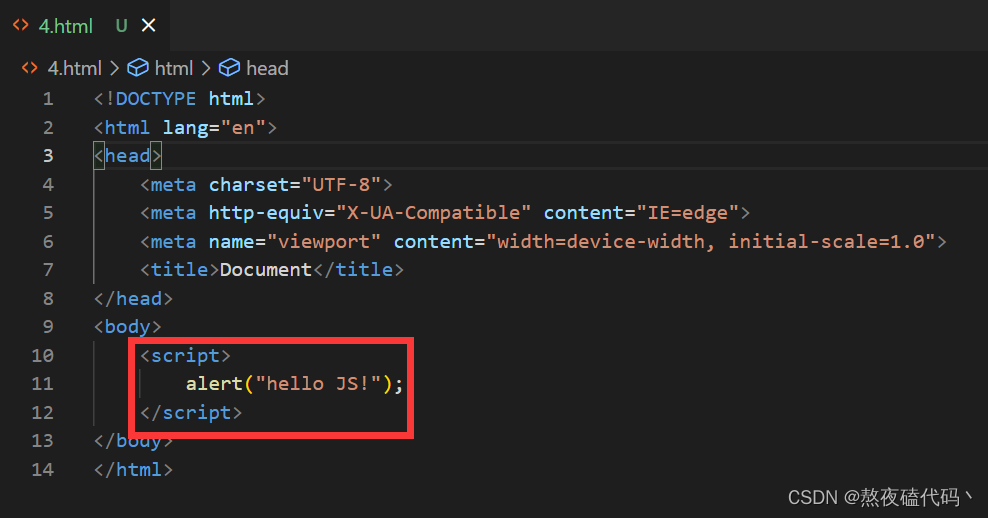
内部JS:将JS代码定义在HTML页面中,在HTML代码中必须位于之间,可以放置HTML任意地方任意数量,但建议放置在底部,可以改善显示运行的速度

外部JS:将JS定义在外部的JS文件中,引入到HTML页面中
创建js文件

html引入js文件

我们可以发现上述两种方式都能顺利运行

注释类型:
大家需要区分下我们前端三剑客的注释种类:
html:
CSS:/* /
JS://(单行注释) , / */(多行注释)
二、基础语法
书写语法
1.区分大小写:与java一样,变量名,函数名以及其他一切东西都是区分大小写的
2.每行结尾的分号可有可无
3.注释:
单行注释: // 注释
多行注释: /* 注释 */
4.大括号表示代码块
if(a == 1) {alert(a);
}
输出语句
- 使用window.alert() 写入警告框
我们日常使用也可以简写为alert()
<script>alert("hello js");</script>

alert能够在网页弹框,让用户看到,但这个弹框操作并不太好
2.console.log() 写入浏览器控制台
<script>console.log("hello js");</script>
 console.log()可以在开发者工具控制台打印信息,就和java的println一样
console.log()可以在开发者工具控制台打印信息,就和java的println一样
3.使用document.write() 写入HTML输出
<script>document.write("hello js");</script>

变量
JS中使用var关键字(variable) 来声明变量
<script>var a = 10;a = "hello";</script>
JS是一门弱类型语言,变量中可以存放不同类型的值,但不代表着JS中没有类型,而是变量的类型是通过赋值操作确认的。
变量名需要遵循以下规则:
组成字符的可以是任何字母,数字,下划线或美元符号
数字不能开头
建议使用驼峰命名
ES6引入了let关键字来定义变量,用法与var类型,但是let关键字只在所在代码块有效,且不允许重复声明,ES6 新增了const关键字,用来声明一个只读的变量,一旦声明,常量的值不能修改。
我们JS是动态类型的语言,一个变量在程序运行过程中,类型可以发生改变,这一点也有一定的好处,我们想写个两数之和,就只需要写一个函数就行,如果使用静态语言就得写int,double等各种各样的版本
数据类型
JS可分为:原始类型 和 引用类型
原始类型:
- number:数字(整数,小数,NaN(Not a Number))
- string:字符,字符串,单双引即可
- bollean:布尔,true,false
- null:对象为空
- undefined:当声明的变量未初始化时,该变量默认类型为 undefined
使用typeof运算符可以获取数据类型:
<script>var a = 10;a = "hello";alert(typeof a);</script>

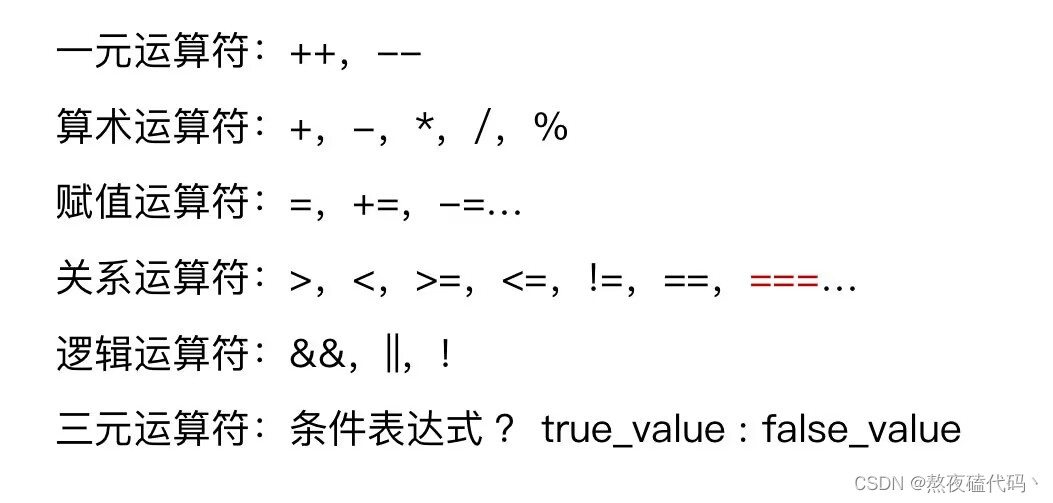
运算符

这里大多数和我们JAVA的运算符用法是一样的,我们只在这里介绍一些特殊的
== 与 ===:
<script>let a = 5;let b = '5';console.log(a == b);let c = true;let d = 1;console.log(c == d);</script>

我们会发现,我们很出乎我们的意料,因为JS会在 == 操作时进行隐式类型转换,将true隐式转换为了1。
而我们的 ===不会进行隐式类型转换
<script>let a = 5;let b = '5';console.log(a === b);let c = true;let d = 1;console.log(c === d);</script>

类型转换:
其他类型转数字:
1.string:将字符串字面值转为数字。如果字面值不是数字,则转为NaN。一般使用parseInt方法进行转换
2.boolean:true转为1,false转为0
其他类型转为boolean:
1.number:0和NaN转为false,其他数字转为true
2.string:空字符串转为false,其他字符串转为true
3.null:转为false
4.undefined:转为false
流程控制语句
if:
switch:
for:
while:
do…while()
这些用法和JAVA的用法一致,我们就不再单独介绍了
数组
JS中Array对象用于定义数组
定义数组:
//方式1:
let arr = new Array();
//方式2:
let arr = [];
JS中,数组的元素类型不要求统一,可以是任意类型。

就会出现上述定义数组的方式
访问数组
<script>let arr = [1,2,3];console.log(arr[0]);console.log(arr[1]);console.log(arr[2]);console.log(arr);</script>

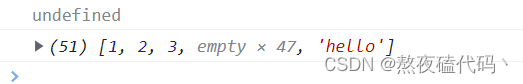
console.log(arr[50]);arr[50] = "hello";console.log(arr);

我们再来一个令大家震惊的操作:
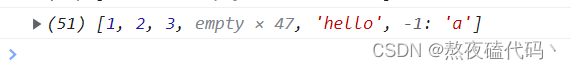
arr[-1] = "a";console.log(arr);

我们可以认为JS的数组是一个数组+Map组合的东西,是使用键值对来组织数据的
遍历数组
方式一:
<script>let arr = [1,2,3];for(let i = 0;i < arr.length;i++) {console.log(arr[i]);}</script>

方式二:
<script>let arr = [1,2,3];//此处的i是数组的下标for(let i in arr) {console.log(arr[i]);}</script>

方式三:
<script>let arr = [1,2,3];for(let elem of arr) {//elem是数组元素console.log(elem);}</script>

常见方法:
| 方法 | 描述 |
|---|---|
| concat() | 连接数组 |
| pop() | 删除数组最后一个元素 |
| push() | 向数组末尾添加一个元素 |
| shift() | 删除并返回数组第一个元素 |
| sort() | 对数组元素排序 |
| toString() | 将数组转为字符串 |
| toSource() | 返回该对象源代码 |
| splice() | 删除元素 |
我们这里的splice()删除元素的方式相当于一个万能方法,可以插入,修改,删除:splice(startIndex,count,变长参数),这个方法就是将变长参数的内容,替换到前面指定的区间之内,如果没有变长参数,就是删除操作,如果变长参数和前面区间一样,就是修改/替换,如果变长参数比区间长,就是新增
函数
函数是被设计用来执行特定任务的代码块,JS函数通过function关键字进行定义:
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {函数体return 返回值;
}
这里形参类型也不需要类型,因为JS是弱类型语言,返回值也不需要定义类型,直接在内部return返回即可
<script>function add(a,b) {return a + b;}</script>
这样就实现了一个任意类型的加法
let sum = add(undefined,5);console.log(sum);

NaN,代表的是没有这个数字
let count = add('1',undefined);console.log(count);

大家需要注意这里,这里我们相当于是"1"与"undefined"进行了拼接
let count = add(1,2,3);console.log(count);

当实参多于形参时,是不会报错的,只是多出来的实参不参与计算。
我们可以通过一个特殊的变量(arguments),拿到所有实参
<script>function add() {let sum = 0;for(let elem of arguments) {sum += elem;}return sum;}console.log(add(1));console.log(add(1,2));console.log(add(1,2,3));console.log(add(1,2,3,4));</script>

函数表达式:
相当于是把一个匿名函数赋给一个变量
let functionName = function(参数列表) {执行代码
}
JS中,函数可以像普通变量一样赋给一个变量,同时也可以将函数作为另一个函数的参数,或者作为另一个函数的返回值
<script>let add = function() {let sum = 0;for(let elem of arguments) {sum += elem;}return sum;}</script>
add变量的类型就是function类型,对于function类型的变量是可以调用的
我们就可以直接调用这个add
console.log(add(1,2,3));

JS变量作用域
当我们代码想去访问某个变量时,JS会先在当前作用域找,如果没有就往上次找,一直往上层直到全局作用域,如果仍然找不到,就报错/undefined
<script>let a = 1;function test() {let a = 2;function test1() {let a = 3;console.log("test1: " + a);}test1();console.log("test: " + a);}test();console.log("entre: " + a);</script>

对象
JS虽然不是面向对象的语言,但是也存在对象的概念,但是JS中没有类的概念,所有对象类型都是Object
<script>let student = {name: "张三",age: 18,study: function() {console.log("abandon");}};</script>
大家需要注意我们在定义对象时的一些细节:
1.属性和方法使用键值对形式来组织
2.键值对之间使用,分割,最后一个属性后面的可有可无
3.键和值之间使用:分割
4.方法的值是一个匿名函数
// 1. 使用 . 成员访问运算符来访问属性 `.` 可以理解成 "的"
console.log(student.name);
// 2. 使用 [ ] 访问属性, 此时属性需要加上引号
console.log(student['age']);
// 3. 调用方法, 别忘记加上 ()
student.study();


<script>let student = new Object;student.name = "李四";student.age = 20;student.study = function() {console.log("abandon");}console.log(student);</script>