番禺 大石网站建设贵阳seo网站管理
touch对象和touchevent
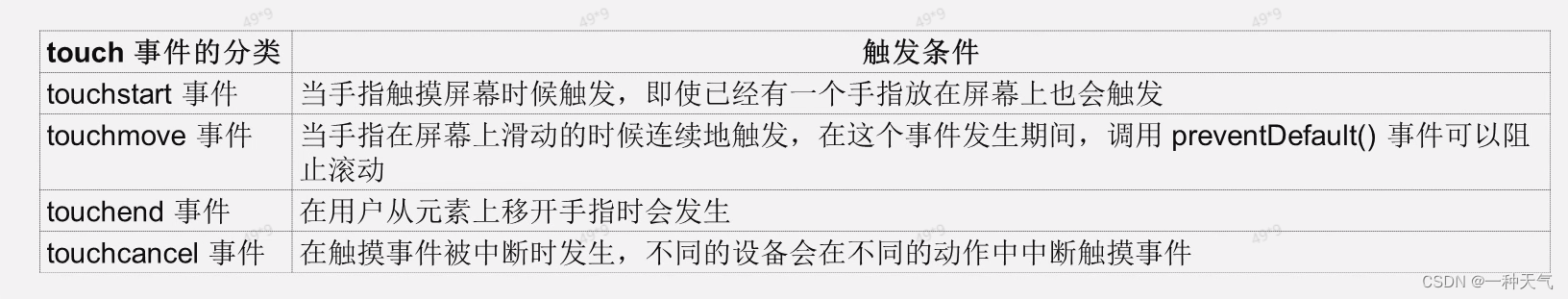
touch事件

touch对象
每一次发生touch事件时就会产生一个touch对象,类似事件处理函数中的事件对象。
<div class=" "><button class="child" style="height: 400px; width: 400px">我是按钮</button>
</div><script type="text/javascript">//原生js中的touch时间var btn = document.querySelector('button');//触摸开始 调用btn.addEventListener('touchstart',function(ev){console.log('js start');})//触摸过程中调用btn.addEventListener('touchmove',function () {console.log('js move');})//触摸结束时调用btn.addEventListener('touchend',function () {console.log('js end');})
</script>
touch和click的区别
touchstart:在这个 dom 上手指触摸开始时即触发。
click:在这个 dom 上手指触摸开始,且手指未曾在屏幕上移动,且在这个 dom 上手指离开屏幕,以及触摸和离开屏幕之间的间隔时间较短才能触发。
touchlist
touchList 接口表示触摸表面上的接触点列表。例如,如果用户在触摸表面(例如屏幕或触控板)上有三个手指,则对应的 touchList 对象将为每个手指提供一个 touch 对象,总共三个条目。
touchList.item()返回列表中指定索引处的 touch 对象。
可以找到指定 touch 对象,进行相关的操作
PS:注意浏览器兼容性的问题
起点、终点、滑动方向检测
通过 touch 事件,进行初始位置以及滑动位置的判断,规定对应的移动方向。
起点与终点
起点:当开始一个 touchstart 事件的时候,获取此刻手指的横坐标 startX和纵坐标startY
终点:当开始一个 touchend 事件的时候,获取此刻手指的横坐标 startX和纵坐标startY。
方向检测
利用初始坐标点与终止坐标点进行对比判断,X 与 对比,y 与y 对比,然后根据结果比较谁移动的最多,判断具体方向
PS:注意关闭浏览器的默认事件
不要用 alert,用 console.log,alert 会阻止代码执行。
屏蔽浏览器自有事件:

加速度方向的检测
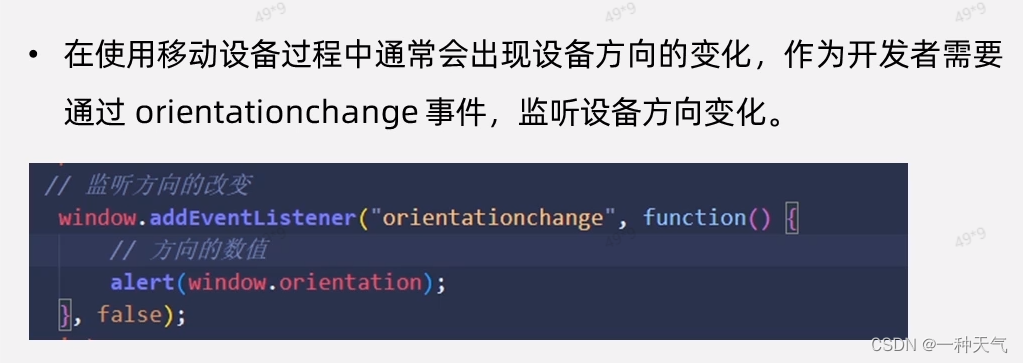
检测设备方向

选择数值:
window.orientation 的值为0表示直立90表示设备水平旋转到左边,-90表示设备水平旋转到右边。
180表示设备顺时针旋转到底部,-180表示设备逆时针旋转到底部。

加速度事件

