买网站做seo测试自己适不适合做销售
表单是HTML中用于收集用户输入信息的重要元素,是网页与用户交互的关键组件。以下是一个典型的HTML表单示例,我们将会详细解析其中的各个元素及属性含义。
<form action="https://xx.xxx.xx/search" target="_self" method="get"><!-- 省略的字段内容 -->
</form>
<form>标签
- action: 指定表单数据提交的URL地址,这里是将数据提交到京东搜索页面。
- target: 规定在何处打开动作的响应,默认
_self表示在当前窗口打开。 - method: 提交方式,
get用于向服务器发送数据,数据会显示在URL中;另一种常见方式是post,数据不会显示在URL中,适合提交敏感信息。
主要信息字段集
<fieldset>: 分组相关表单项,增强表单的逻辑分块。<legend>: 为fieldset提供标题,提高可访问性。
输入控件
-
<input>: 多功能输入元素,通过type属性定义不同的输入类型。- type=“text”: 文本输入框,
disabled属性表示该输入框不可编辑。 - type=“password”: 密码输入框,字符显示为星号。
- maxlength: 限制输入的最大字符数。
- type=“text”: 文本输入框,
-
<label>: 为输入元素提供描述性标签,for属性应与对应input的id相匹配,提高可访问性。
单选按钮和复选框
<input type="radio">: 单选按钮,name属性相同的一组按钮中只能选中一个,checked表示默认选中。<input type="checkbox">: 复选框,checked表示默认被选中。
文本区域
<textarea>: 多行文本输入控件,cols和rows分别定义宽度和高度。
下拉选择框
<select>: 创建下拉菜单,<option>定义每个选项,selected表示默认选中项。
隐藏字段
<input type="hidden">: 不显示在页面上,用于传递额外数据给服务器。
按钮
<button>: 可定义多种类型的按钮,无type属性默认为submit,点击后提交表单。<input type="submit">: 提交按钮,点击后提交表单。<input type="reset">: 重置按钮,点击后清除表单填写内容。<button type="button">: 普通按钮,不与表单提交关联,常用于执行JavaScript操作。
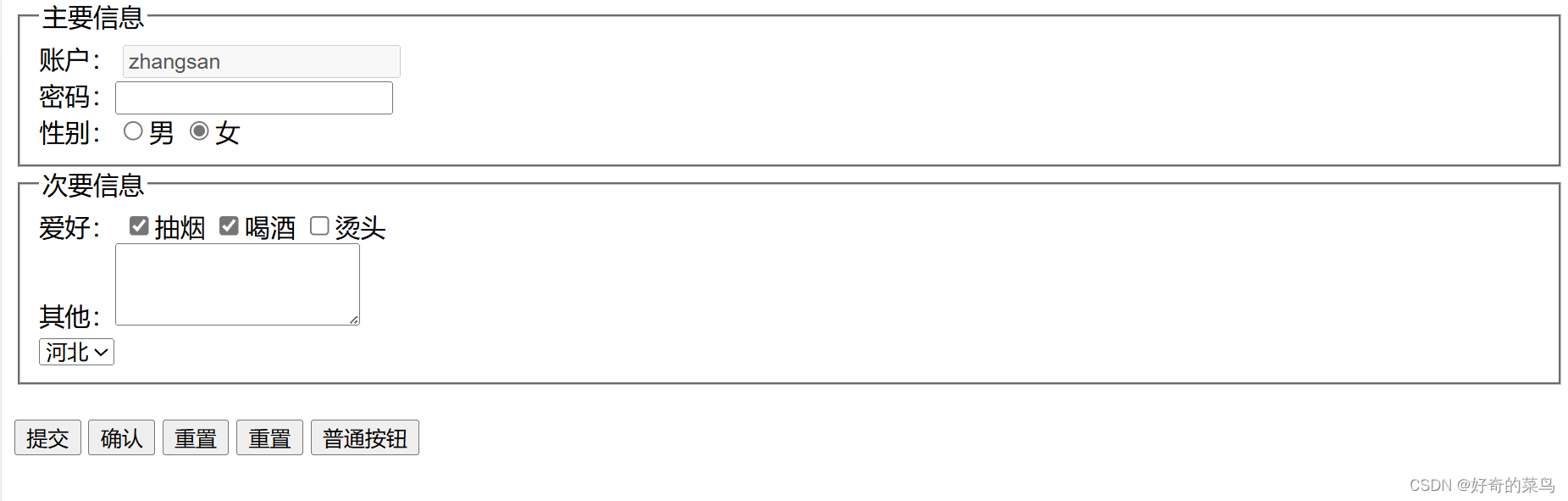
完整例子
<form action="https://xx.xxx.xx/search" target="_self" method="get"><fieldset><legend>主要信息</legend><label for="zhanghu">账户:</label><input id="zhanghu" disabled type="text" name="account" value="zhangsan" maxlength="10" /><br /><label> 密码:<input type="password" name="pwd" maxlength="10" /><br /></label>性别:<input type="radio" name="gender" value="male" />男<input type="radio" name="gender" value="female" checked />女<br /></fieldset><fieldset><legend>次要信息</legend>爱好:<input type="checkbox" name="hobby" value="smoke" checked />抽烟<input type="checkbox" name="hobby" value="drink" checked />喝酒<input type="checkbox" name="hobby" value="perm" />烫头<br />其他:<textarea name="other" cols="20" rows="3"></textarea><br><select name="place"><option value="京">北京</option><option value="冀" selected>河北</option><option value="鲁">山东</option><option value="晋">山西</option></select></fieldset><input type="hidden" name="from" value="toutiao" /><br><button>提交</button><input type="submit" value="确认" /><button type="reset">重置</button><input type="reset" name="重置" id="" /><button type="button">普通按钮</button>
</form>

通过上述元素和属性的组合,你可以创建出功能丰富、交互友好的表单,满足各类数据采集需求。记得在实际应用中根据场景灵活调整各属性值,确保用户体验和数据安全性。
