学校网站做几级等保哪里搜索引擎优化好
第2章 JupyterLab基础
2.1 JupyterLab界面介绍
JupyterLab的用户界面非常直观和灵活。它包括文件浏览器、工作区、多标签页、命令面板和侧边栏等功能。以下是各个部分的详细介绍:
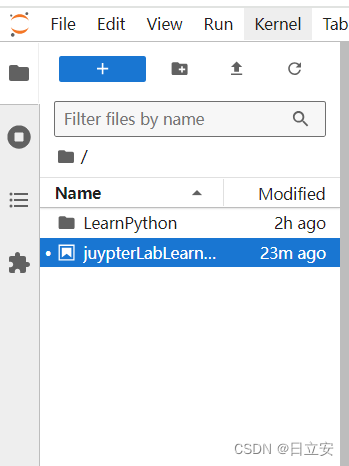
2.1.1 文件浏览器
文件浏览器位于界面左侧,用于导航和管理文件。你可以在文件浏览器中执行以下操作:
- 导航文件夹:双击文件夹图标打开文件夹。
- 新建文件或文件夹:点击顶部的“+”按钮新建文件或文件夹。
- 重命名和删除文件:右键点击文件或文件夹进行重命名或删除。

2.1.2 工作区和多标签页
工作区是JupyterLab的核心区域,支持多标签页的操作方式。你可以在工作区中打开多个文件和面板,并根据需要调整它们的位置和大小。
- 打开文件:双击文件浏览器中的文件,文件会在工作区中打开一个新的标签页。
- 拖放标签页:拖动标签页到工作区的不同位置,可以实现分屏操作。
- 关闭标签页:点击标签页上的“x”按钮关闭标签页。

2.1.3 命令面板和快捷键
命令面板是JupyterLab中的强大工具,可以快速访问各种命令和操作。按下Ctrl+Shift+C(Windows/Linux)或Cmd+Shift+C(macOS)打开命令面板。
- 搜索命令:在命令面板中输入关键词快速找到相关命令。
- 执行命令:点击命令或按回车键执行命令。
- 自定义快捷键:通过设置自定义快捷键,提高工作效率。

2.1.4 侧边栏和扩展面板
侧边栏位于界面左侧,包含文件浏览器、运行面板、命令面板等。扩展面板可以添加更多功能,例如Git集成、数据集浏览器等。
- 切换面板:点击侧边栏顶部的图标切换不同的面板。
- 调整面板大小:拖动侧边栏的边缘调整面板大小。

2.2 创建和管理Notebook
Jupyter Notebook是JupyterLab的核心功能之一,它允许你在一个文档中编写代码、运行代码、可视化结果并添加解释性文字。
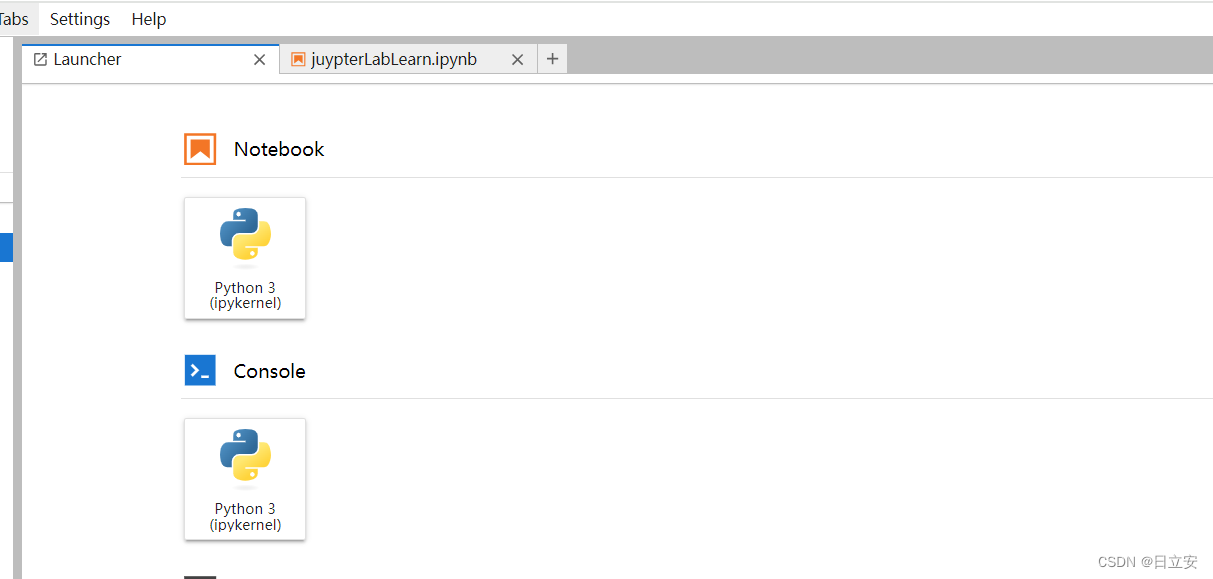
2.2.1 创建新的Notebook
- 新建Notebook:在文件浏览器中点击“+”按钮,然后选择“Notebook”。
- 选择内核:新建Notebook时,选择你想要使用的内核(如Python、R等)。
2.2.2 Notebook单元格类型
Notebook由多个单元格组成,每个单元格可以包含代码、Markdown文本或原始文本。
- 代码单元格:用于编写和运行代码。按
Shift+Enter运行代码单元格。 - Markdown单元格:用于编写富文本内容,支持Markdown语法。按
Shift+Enter渲染Markdown单元格。 - 原始文本单元格:用于包含不渲染的文本。
2.2.3 运行和管理单元格
- 运行单元格:选择单元格后按
Shift+Enter运行当前单元格,并选择下一个单元格。 - 插入单元格:在当前单元格上方或下方插入新的单元格。使用快捷键
A(上方)或B(下方)。 - 删除单元格:选择单元格后按
D两次删除当前单元格。 - 移动单元格:选择单元格后按
↑或↓移动单元格。
2.2.4 保存和导出Notebook
- 保存Notebook:按
Ctrl+S(Windows/Linux)或Cmd+S(macOS)保存当前Notebook。 - 导出Notebook:点击菜单栏中的“File” -> “Export Notebook As…”,选择导出格式(如HTML、PDF等)。
2.3 文档和代码编辑器
除了Notebook,JupyterLab还提供了强大的文档和代码编辑器,支持多种文件格式。
2.3.1 创建和编辑文档
- 新建文档:在文件浏览器中点击“+”按钮,然后选择你想要创建的文档类型(如Markdown、纯文本)。
- 编辑文档:双击文件浏览器中的文档,在工作区中打开并编辑。
2.3.2 代码编辑器功能
JupyterLab的代码编辑器支持多种编程语言和文件格式,提供了丰富的功能。
- 语法高亮:代码编辑器支持多种语言的语法高亮,帮助你更好地阅读和编写代码。
- 自动补全:按
Tab键自动补全代码,提高编写效率。 - 多光标编辑:按住
Alt键(Windows/Linux)或Option键(macOS)并点击,可以创建多个光标同时编辑。
2.3.3 语法高亮和自动补全
JupyterLab的代码编辑器提供了强大的语法高亮和自动补全功能,支持多种编程语言。
- 语法高亮:不同语言的代码会以不同颜色显示,帮助区分不同类型的代码。
- 自动补全:在编写代码时,按
Tab键触发自动补全,提高编写效率。
2.3.4 代码运行和调试
虽然JupyterLab的代码编辑器主要用于编辑代码,但你也可以使用终端或Notebook来运行和调试代码。
- 运行代码:在Notebook中运行代码单元格,查看运行结果。
- 调试代码:使用Notebook中的调试工具(如%debug魔法命令)进行代码调试。
总结
本章详细介绍了JupyterLab的基础知识,包括界面介绍、Notebook的创建和管理、文档和代码编辑器的使用。通过学习本章内容,你应该已经掌握了JupyterLab的基本操作,并能够创建和管理Notebook和其他文档。在接下来的章节中,我们将进一步探讨JupyterLab的高级功能和应用。
