网站建设cms系统北京谷歌seo

💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较深入的研究。
💅文章概要: 各位小伙伴们大家好呀!今天给大家带来的是一款可爱兔兔的纯CSS日历,希望大家喜欢!让我们一起用日历记录下今天的日子!
🤟每日一言: 永远年轻,永远热泪盈眶!
目录
- 前言
- 效果演示
- 实现思路
- 背景设计
- HTML代码
- CSS代码
- 日历框设计
- HTML代码
- CSS代码
- 日历左侧日期设计
- HTML代码
- CSS代码
- 日历右侧瑞兔图片设计
- HTML代码
- CSS代码
- 完整源码
- 写在最后的话
前言

各位小伙伴们大家好呀!今天给大家带来的是一款可爱兔兔的纯CSS日历,希望大家喜欢!让我们一起用日历记录下今天的日子!
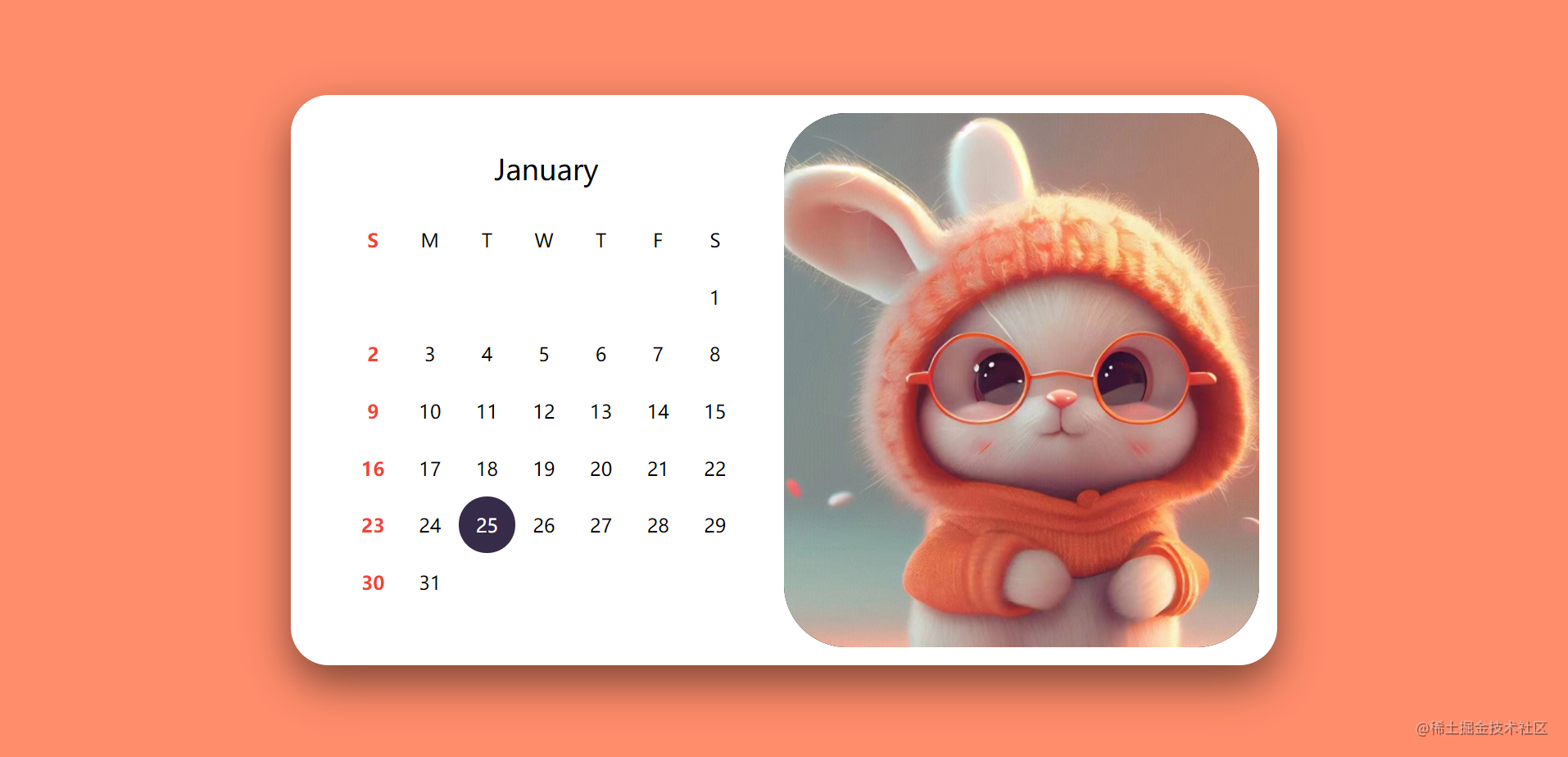
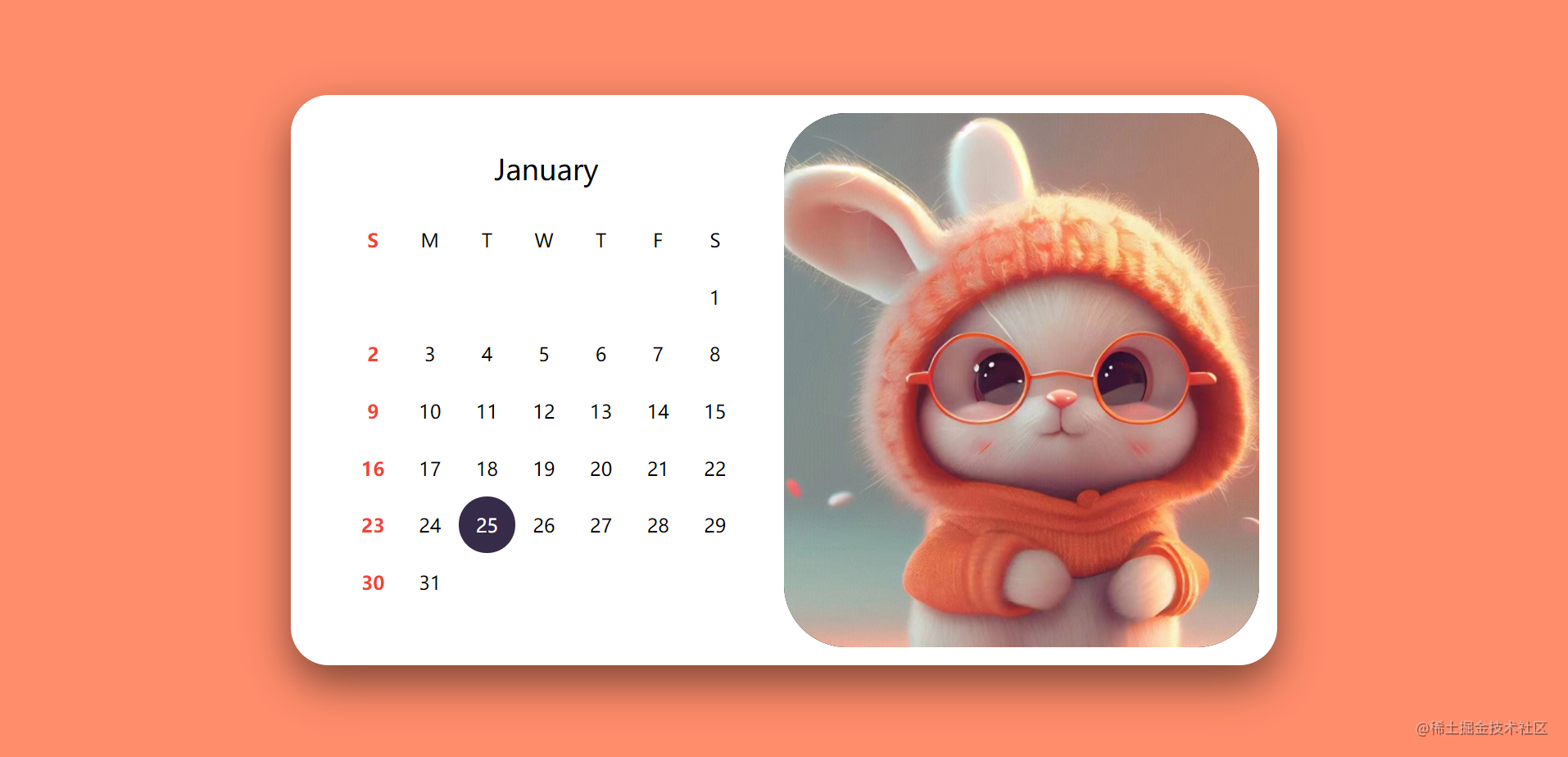
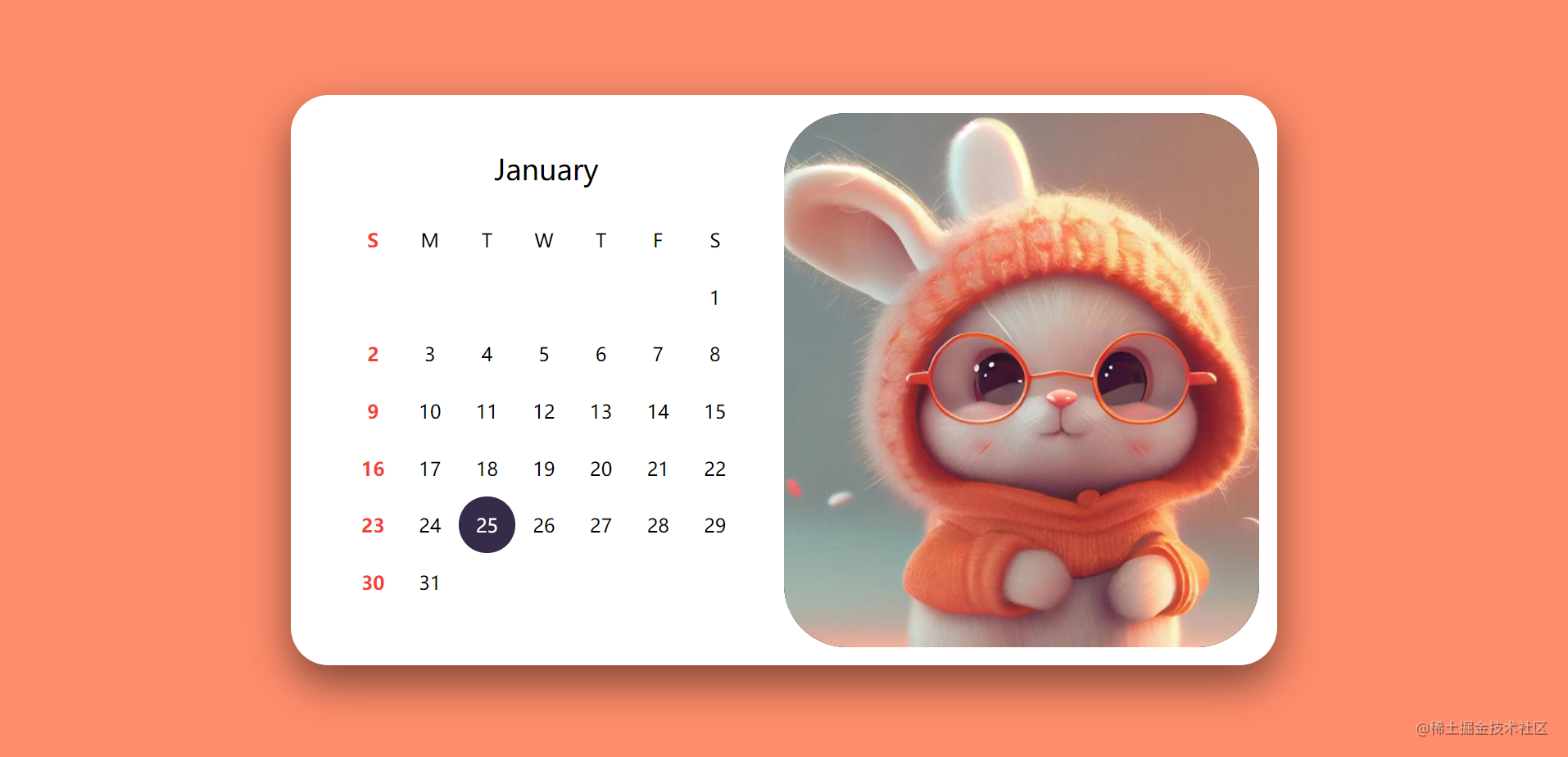
效果演示
下面为大家展示的是瑞兔日历的预览图:

实现思路
看完效果图后,各位小伙伴们肯定很想知道实现的思路,接下来我将分步骤逐一进行讲解,如果想要获取源码的小伙伴可以跳过该部分,直接前往最后的完整源码章节!在分步讲解中我会将HTML,CSS两个部分全部放在同一个文件中,方便各位小伙伴们获取!
我将实现思路分成了如下四个部分,列举如下:
- 背景设计
- 日历框设计
- 日历左侧日期设计
- 日历右侧瑞兔图片设计
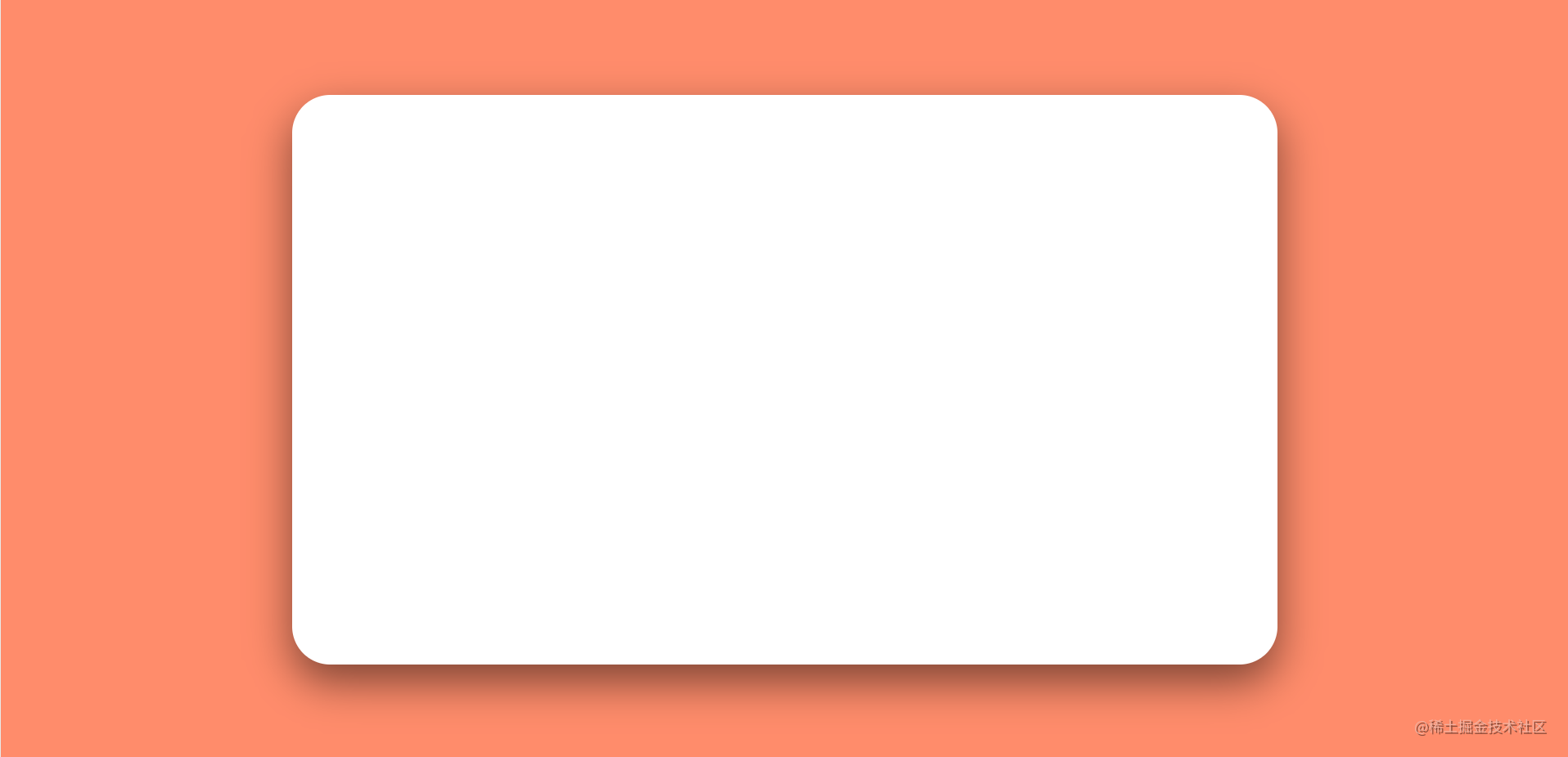
背景设计
通过使用HTML和CSS可以完成整个日历背景的设置,背景颜色采取了橘橙色的设计,具有一种高级感和亲切感!

HTML代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style></style>
</head>
<body></body>
</html>CSS代码
将下面代码复制粘贴至<style></style>之间
body{margin: 0; /*外边距*/padding: 0; /*内边距*/display: flex; /*盒模型*/justify-content: center; /*主轴居中*/align-items: center; /*项目居中*/height: 100vh; /*高度*/background-color: #ff8c6b; /*背景颜色*/font-family: sans-serif; /*字体*/
}
日历框设计
日历框设计对四个角落采取了圆角化处理,并且设计了底部阴影模糊处理,使得整个日历框呈现一种三维立体的感觉!
圆角化处理使用CSS中的border-radius对象选择器底部阴影模糊处理使用CSS中的border-radius对象选择器

HTML代码
将下面代码复制粘贴至<body></body>之间
<div class="calendar">
</div>
CSS代码
将下面代码复制粘贴至<style></style>之间
.calendar{position: relative;background-color: #fff;width: 800px;height: 450px;display: flex;justify-content: space-between;align-items: center;border: 15px solid #fff; /*边框*/box-shadow: 0 15px 35px rgba(0,0,0,0.5);border-radius: 2rem;
}
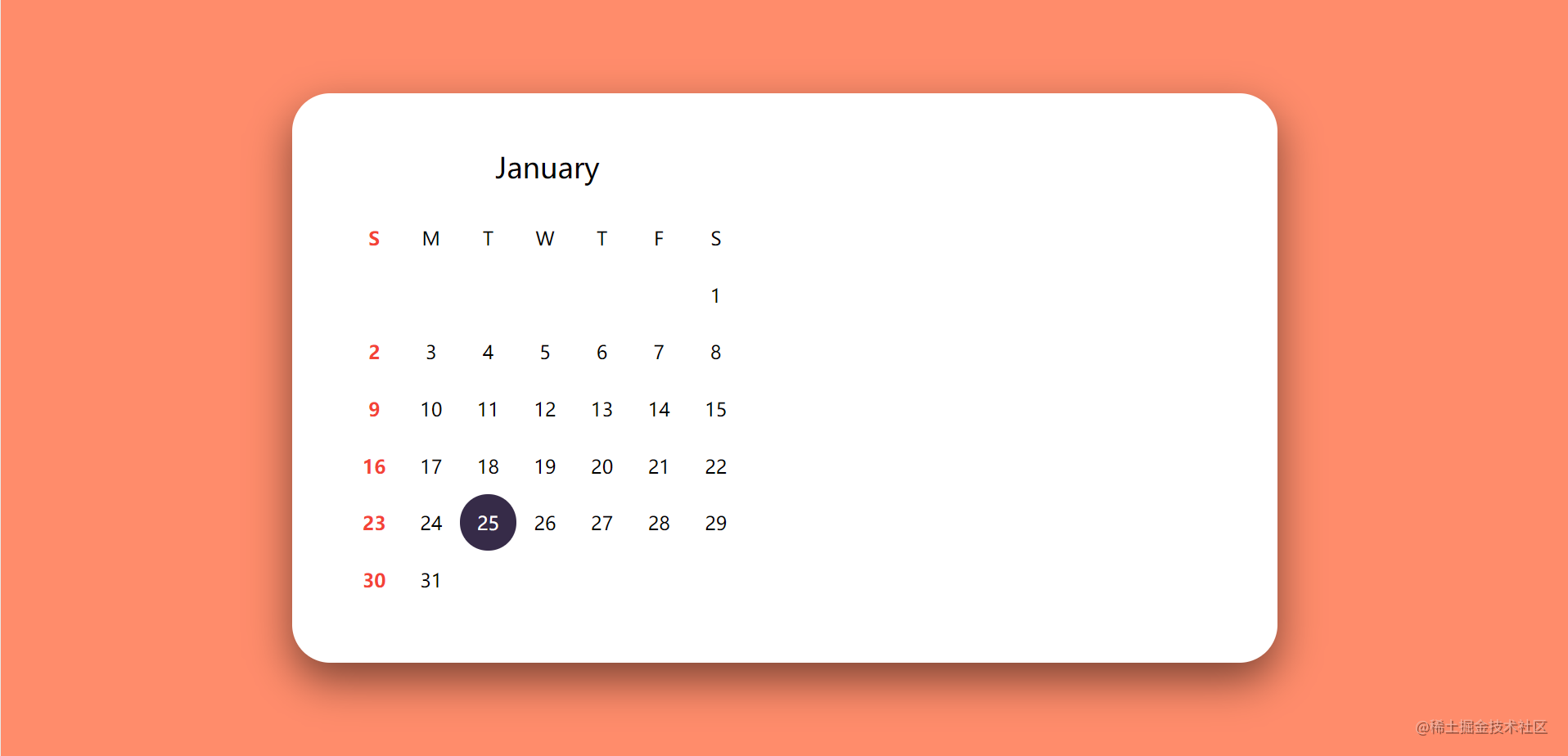
日历左侧日期设计
左侧黑色高亮的日期可以自己进行修改,代表当天的日期。根据月份的不同,需要对当月的日期进行重新设计!

HTML代码
将下面代码复制粘贴至<div class="calendar"></div>之间
<div class="date"><h3>January</h3><div class="days"><div class="day">S</div><div class="day">M</div><div class="day">T</div><div class="day">W</div><div class="day">T</div><div class="day">F</div><div class="day">S</div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number">1</div><div class="number">2</div><div class="number">3</div><div class="number">4</div><div class="number">5</div><div class="number">6</div><div class="number">7</div><div class="number">8</div><div class="number">9</div><div class="number">10</div><div class="number">11</div><div class="number">12</div><div class="number">13</div><div class="number">14</div><div class="number">15</div><div class="number">16</div><div class="number">17</div><div class="number">18</div><div class="number">19</div><div class="number">20</div><div class="number">21</div><div class="number">22</div><div class="number">23</div><div class="number">24</div><div class="number active">25</div><div class="number">26</div><div class="number">27</div><div class="number">28</div><div class="number">29</div><div class="number">30</div><div class="number">31</div></div></div>
CSS代码
将下面代码复制粘贴至<style></style>之间
.calendar .date{width: 400px;padding: 30px;box-sizing: border-box; /*盒子大小规则*/
}
.calendar .date h3{margin: 0 0 20px; padding: 0;font-size: 24px; /*字体大小*/font-weight: 500; /*字体维度*/text-align: center; /*字体居中*/user-select: none; /*不可选中*/text-transform: capitalize; /*首字母大写*/
}
.calendar .date .days{display: flex;flex-wrap: wrap; /*可换行*/
}
.calendar .date .days .number.active{background-color: #362b48;color: #fff;cursor: pointer; /*鼠标样式*/border-radius: 50%; /*边框圆角*/
}
.calendar .date .days .day,
.calendar .date .days .number{width: 48px;height: 48px;display: flex;justify-content: center;align-items: center;user-select: none;
}
.calendar .date .days .day:first-child,
.calendar .date .days .number:nth-child(7n+1){ /*7个为一组,每组第一个*/color: #f44336;font-weight: 600;
}日历右侧瑞兔图片设计

HTML代码
将下面代码复制粘贴至最后一个</div>之上
<div class="img"><img src="https://wyz-math.cn/usr/uploads/2023/01/3088778204.jpg" alt="Error" ></div>
CSS代码
将下面代码复制粘贴至<style></style>之间
.calendar .img{position: relative; /*定位*/top:0;right: 0;width: 400px;height: 100%;background-color: #000;user-select: none;border-radius: 3.3rem;
}
.calendar .img img{position: relative;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover; /*元素内容如何适应屏幕*/border-radius: 3.3rem;
}
完整源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>body{margin: 0; /*外边距*/padding: 0; /*内边距*/display: flex; /*盒模型*/justify-content: center; /*主轴居中*/align-items: center; /*项目居中*/height: 100vh; /*高度*/background-color: #ff8c6b; /*背景颜色*/font-family: sans-serif; /*字体*/
}
.calendar{position: relative;background-color: #fff;width: 800px;height: 450px;display: flex;justify-content: space-between;align-items: center;border: 15px solid #fff; /*边框*/box-shadow: 0 15px 35px rgba(0,0,0,0.5);border-radius: 2rem;
}
.calendar .date{width: 400px;padding: 30px;box-sizing: border-box; /*盒子大小规则*/
}
.calendar .date h3{margin: 0 0 20px; padding: 0;font-size: 24px; /*字体大小*/font-weight: 500; /*字体维度*/text-align: center; /*字体居中*/user-select: none; /*不可选中*/text-transform: capitalize; /*首字母大写*/
}
.calendar .date .days{display: flex;flex-wrap: wrap; /*可换行*/
}
.calendar .date .days .number.active{background-color: #362b48;color: #fff;cursor: pointer; /*鼠标样式*/border-radius: 50%; /*边框圆角*/
}
.calendar .date .days .day,
.calendar .date .days .number{width: 48px;height: 48px;display: flex;justify-content: center;align-items: center;user-select: none;
}
.calendar .date .days .day:first-child,
.calendar .date .days .number:nth-child(7n+1){ /*7个为一组,每组第一个*/color: #f44336;font-weight: 600;
}
.calendar .img{position: relative; /*定位*/top:0;right: 0;width: 400px;height: 100%;background-color: #000;user-select: none;border-radius: 3.3rem;
}
.calendar .img img{position: relative;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover; /*元素内容如何适应屏幕*/border-radius: 3.3rem;
}</style>
</head>
<body><div class="calendar"><div class="date"><h3>January</h3><div class="days"><div class="day">S</div><div class="day">M</div><div class="day">T</div><div class="day">W</div><div class="day">T</div><div class="day">F</div><div class="day">S</div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number">1</div><div class="number">2</div><div class="number">3</div><div class="number">4</div><div class="number">5</div><div class="number">6</div><div class="number">7</div><div class="number">8</div><div class="number">9</div><div class="number">10</div><div class="number">11</div><div class="number">12</div><div class="number">13</div><div class="number">14</div><div class="number">15</div><div class="number">16</div><div class="number">17</div><div class="number">18</div><div class="number">19</div><div class="number">20</div><div class="number">21</div><div class="number">22</div><div class="number">23</div><div class="number">24</div><div class="number active">25</div><div class="number">26</div><div class="number">27</div><div class="number">28</div><div class="number">29</div><div class="number">30</div><div class="number">31</div></div></div><div class="img"><img src="https://wyz-math.cn/usr/uploads/2023/01/3088778204.jpg" alt="Error" ></div></div>
</body>
</html>写在最后的话
本文花费大量时间介绍了如何创建一个精美的瑞兔日历,希望能帮助到各位小伙伴,码文不易,还望各位大佬们多多支持哦,你们的支持是我最大的动力!

✨原创不易,还希望各位大佬支持一下\textcolor{blue}{原创不易,还希望各位大佬支持一下}原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!\textcolor{9c81c1}{点赞,你的认可是我创作的动力!}点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!\textcolor{ed7976}{收藏,你的青睐是我努力的方向!}收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!\textcolor{98c091}{评论,你的意见是我进步的财富!}评论,你的意见是我进步的财富!
