网站建设设计图图片如何制作网页链接
文章目录
- 问题发现
- 真机调试
- 问题分析
- 问题解决
- 改造代码
- 效果展示
问题发现
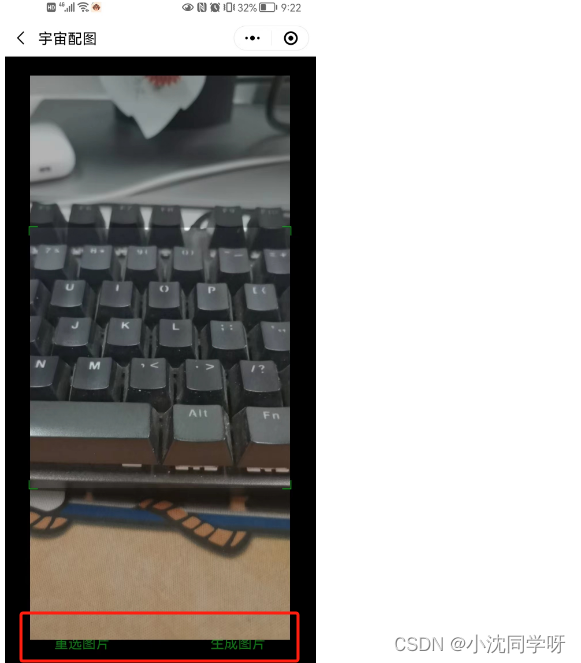
在小程序开发中需要上传图片进行裁剪,在实际真机调试中发现canvas层遮挡住了生成图片的按钮。
问题代码
<import src="../we-cropper/we-cropper.wxml"></import>
<view class="cropper-wrapper"><template is="we-cropper" data="{{...cropperOpt}}"></template><view class="cropper-buttons"><view bindtap="uploadTap" class="upload">重选图片</view><view bindtap="getCropperImage" class="getCropperImage">生成图片</view></view>
</view>
真机调试

生成、重选的按钮有时会被canvas绘制的图形遮住,根本不能点击触发选中事件。
问题分析
1、canvas是小程序开发中的绘图工具,可以绘制图形、渲染图形和动画,故很多的情况下我们都用它来进行业务开发;
2、canvas组件是由客户端创建的原生组件,原生组件层级是最高的,所以页面中的其他组件无论设置 z-index 为多少都无法盖在原生组件上;
3、cover-view组件是覆盖在原生组件之上的文本视图,可覆盖的原生组件包括map、video、canvas、camera、live-player、live-pusher,只支持嵌套cover-view、cover-image,可在cover-view中使用button。
问题解决
对于该问题的发生我们可以用两种方案:
1、不使用canvas渲染图片,直接就能够避免原生组件的最高层级问题,但是我们需要用临时图片来代替进行回显;
2、使用cover-view组件,cover-view组件是覆盖在原生组件之上的文本视图,虽然有一定的使用限制但是我们的按钮button刚刚好在范围之内。
综上所述我们本次直接使用cover-view进行改造。
改造代码
<import src="../we-cropper/we-cropper.wxml"></import>
<view class="cropper-wrapper"><template is="we-cropper" data="{{...cropperOpt}}"></template><cover-view class="cropper-buttons"><cover-view bindtap="uploadTap" class="upload">重选图片</cover-view><cover-view bindtap="getCropperImage" class="getCropperImage">生成图片</cover-view></cover-view>
</view>
css样式增加z-index解决兼容安卓机失效问题
.cropper-buttons {display: flex;flex-direction: row;align-items: center;justify-content: center;position: absolute;bottom: 0;left: 0;width: 100%;height: 50px;line-height: 50px;z-index: 9999;
}
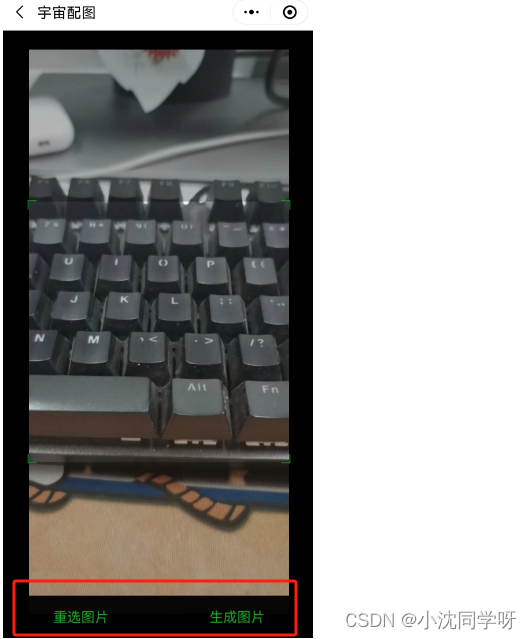
效果展示

无论图片有好长按钮都在最上层,问题完美解决。
