购买设备有什么网站做参考网上商城网站开发
多人视频聊天室搭建,官网已有相关demo和案例,需要快速搭建多人聊天室直接进入以下网站:
实时音视频 Web & H5 (Vue2/Vue3)-视频通话(含 UI)-文档中心-腾讯云说明:![]() https://cloud.tencent.com/document/product/647/78731#step1
https://cloud.tencent.com/document/product/647/78731#step1
以下仅介绍1v1视频聊天demo的搭建(仅前段也可以实现):
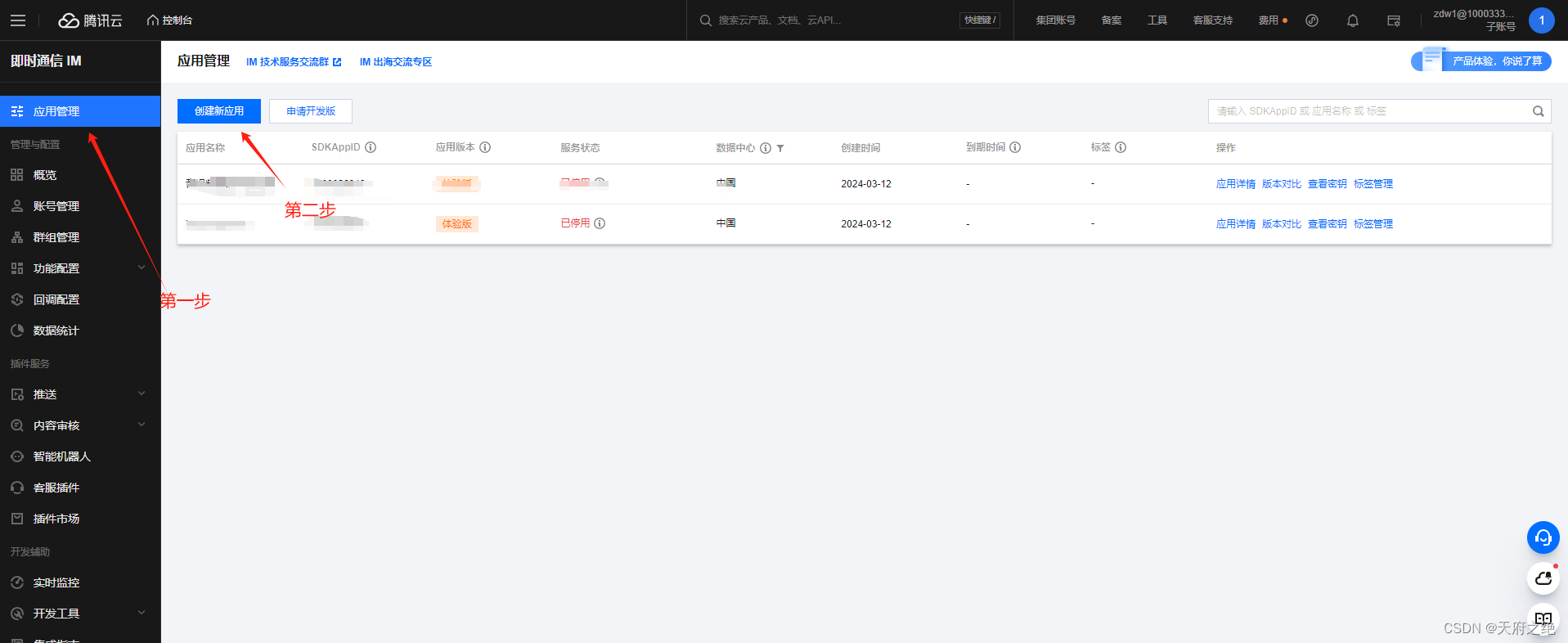
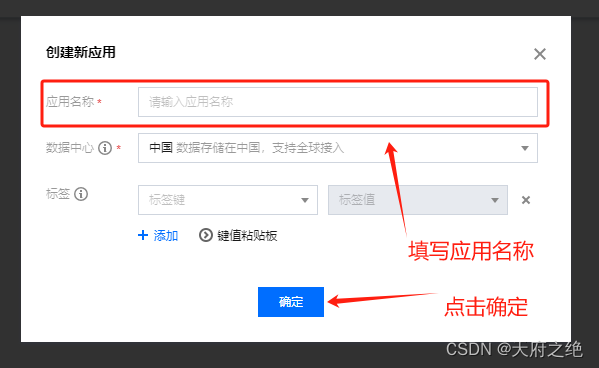
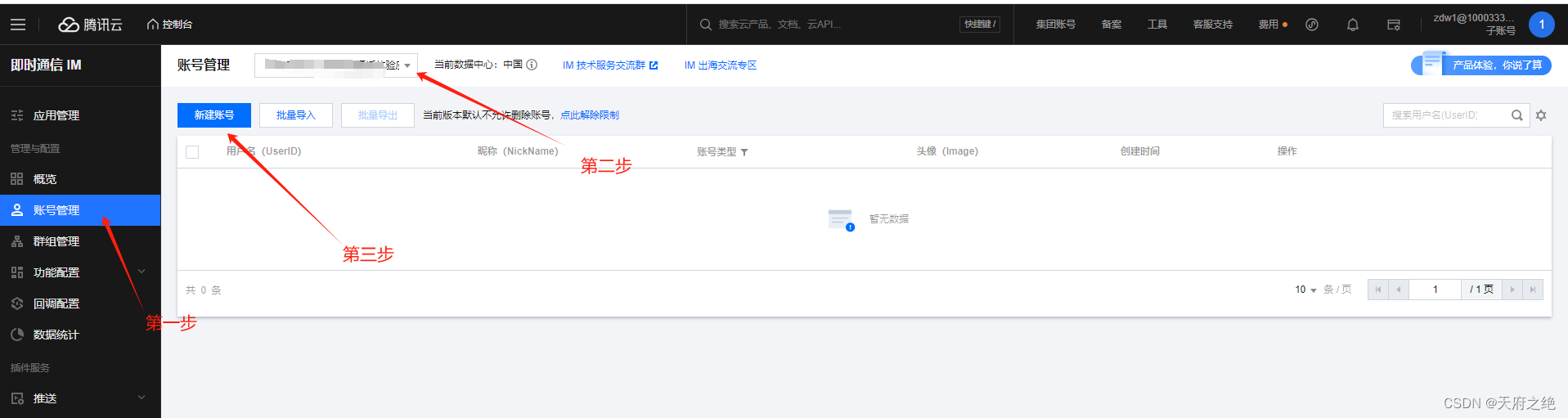
步骤一: 登录到 即时通信 IM 控制台,单击创建新应用,在弹出的对话框中输入您的应用名称,并单击确定。



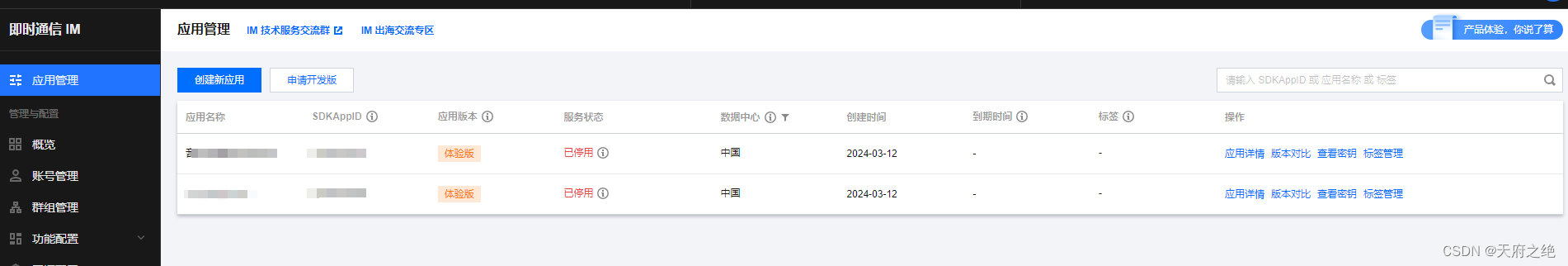
申请成功后会有以上列表。
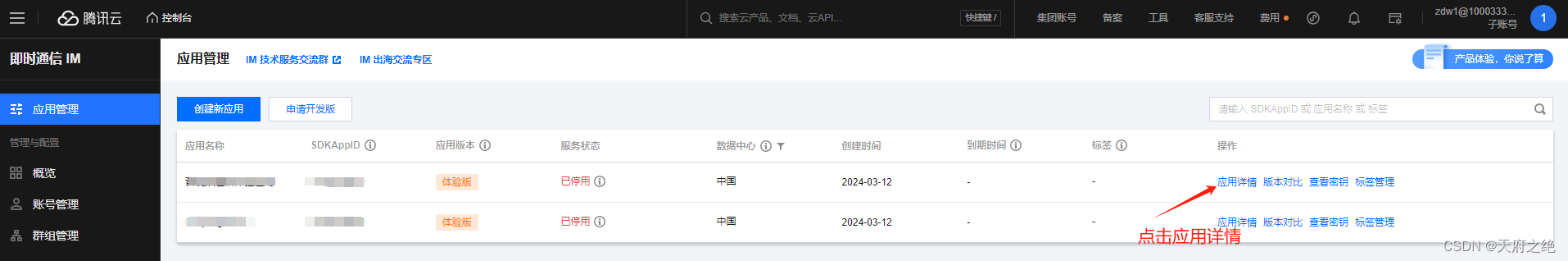
步骤二:单击刚刚创建的应用,进入基本配置页面,并在页面的右下角找到含 UI 低代码场景方案标题,单击免费体验即可开通 TUICallKit 的 7 天免费试用服务。

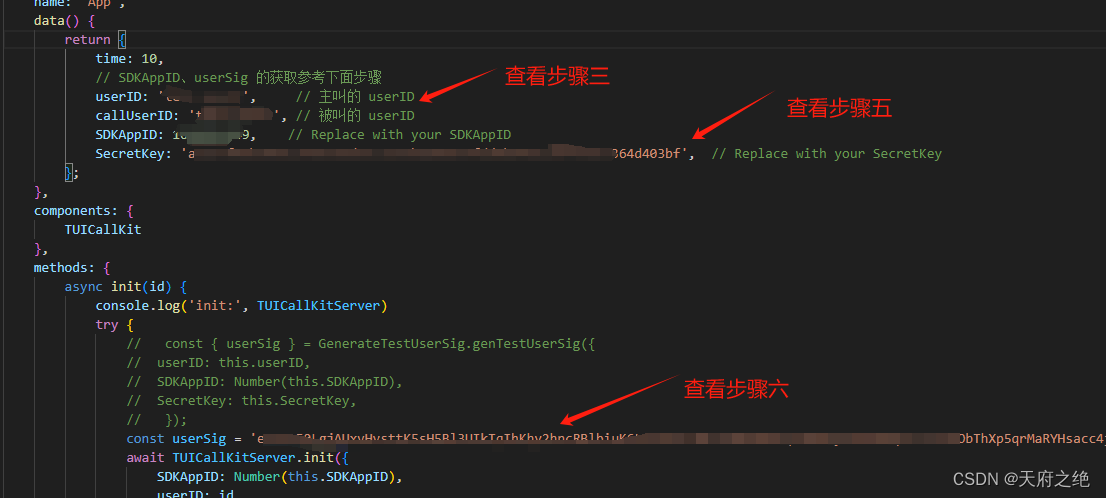
步骤三:在同一页面找到 SDKAppID 和密钥(SecretKey)并记录下来,它们会在后续的步骤中被用到。


步骤四:下载相应依赖:
npm install @tencentcloud/call-uikit-vue2.6 @vue/composition-api 将 debug 目录复制到您的项目。
MacOSo端:
cp -r node_modules/@tencentcloud/call-uikit-vue2.6/debug ./srcWindows:
xcopy node_modules\@tencentcloud\call-uikit-vue2.6\debug .\src /i /e步骤五:创建虚拟userId

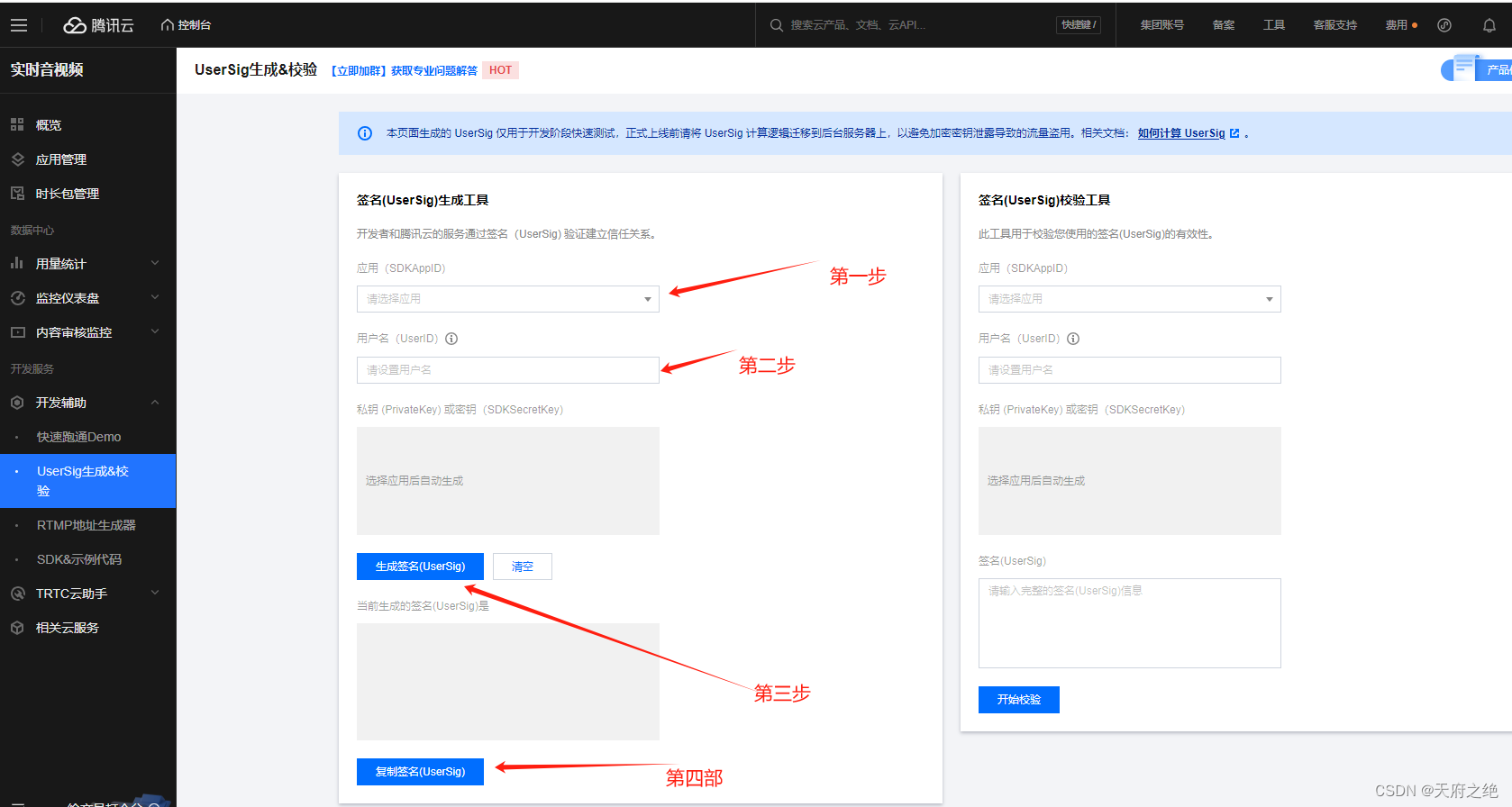
步骤六:创建虚拟UserSig(用户签名,上线后由后端提供)
登录 - 腾讯云腾讯云为数百万的企业和开发者提供安全、稳定的云服务器、云主机、CDN、对象存储、域名注册、云存储、云数据库等云服务,帮助用户解决游戏、视频、移动、微信、互联网+等行业的架构难题,是全球领先的云计算服务商。![]() https://console.cloud.tencent.com/trtc/usersigtool
https://console.cloud.tencent.com/trtc/usersigtool

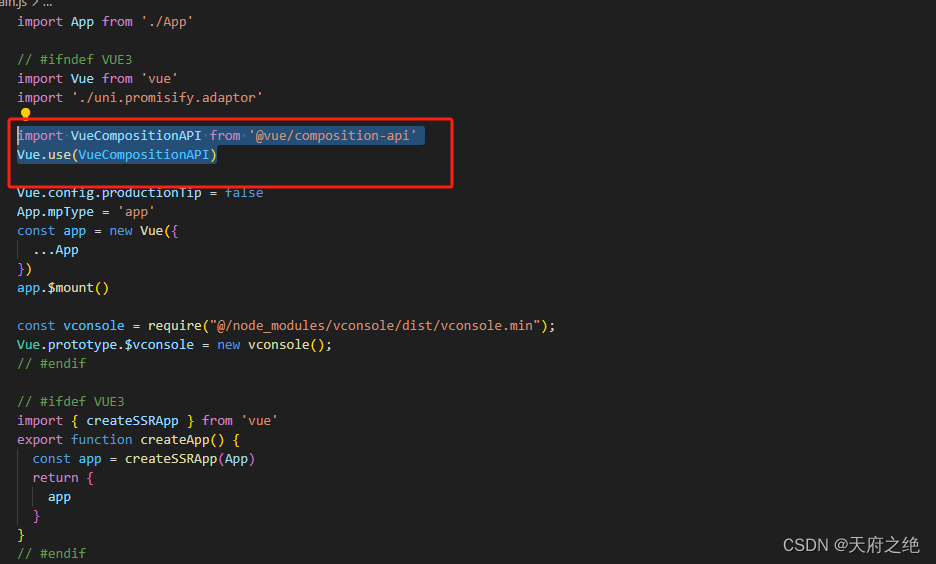
步骤七:引入依赖,main.js中
import VueCompositionAPI from '@vue/composition-api'
Vue.use(VueCompositionAPI)如下图:

步骤八:创建index.vue页面,页面名字自行定义。内容如下:
<template><div><div v-if="time && time !== 10">剩余时间:{{ time }}</div><div><span>userID:</span><input type="text" v-model="userID" /></div><div style="margin-top: 6px;"><span>callUserID:</span><input type="text" v-model="callUserID" /></div><button @click="init(userID)"> 用户1 </button><button @click="init(callUserID)"> 用户2 </button><button @click="call()"> 打电话 </button><div style="height: 50vh; border: 1px solid salmon;"><TUICallKit :statusChanged="statusChanged" /></div></div>
</template>
<script>
import { TUICallKit, TUICallKitServer, TUICallType } from "@tencentcloud/call-uikit-vue2.6";export default {name: 'App',data() {return {time: 10,// SDKAppID、userSig 的获取参考下面步骤userID: 'test-user1', // 主叫的 userID 创建的用户1callUserID: 'test-user2', // 被叫的 userID 创建的用户1SDKAppID: 1600021236849, // 替换成你对应的SDKAppIDSecretKey: 'e5ca336b2888356fdd0b90311df4d7bc5364d403bf', // 替换成对应的SecretKey};},components: {TUICallKit},methods: {async init(id) {console.log('init:', TUICallKitServer)try {// userSig 用拷贝过来的userSina替换const userSig = 'RYHsacc4jTKJsKvgxZHFwIAUOa1FP7tyTkAGkEszq6D*e3pm6hR4qL7Rs3RqZO7jQUF5Md97qsslJ2VvW6ThanNfv*AFaPMv4_'await TUICallKitServer.init({SDKAppID: Number(this.SDKAppID),userID: id,userSig,// tim: this.tim // 如果工程中已有 tim 实例,需在此处传入});alert("[TUICallKit] Initialization succeeds.");} catch (error) {alert(`[TUICallKit] Initialization failed. Reason: ${error}`);}},async call() {try {// 1v1 video callawait TUICallKitServer.call({ userID: this.callUserID, type: TUICallType.VIDEO_CALL });} catch (error) {alert(`[TUICallKit] Call failed. Reason: ${error}`);}},statusChanged(option) {console.log('option:', option)if (option.newStatus === 'calling-c2c-video') {let timer = window.setInterval(() => {if (this.time) {this.time--;} else {window.clearInterval(timer)console.log('TUICallEngine=========:', TUICallKitServer)TUICallKitServer.hangup();}}, 1000)}}},
}
</script>
最后打包上测试服测试(注意:测试只能在测试服测试,本地无法测试,注意用户1点击用户1按钮,用户2点击用户2按钮,最后就是用户1对用户2发起视频,测试就通了)
