湖南智能网站建设公司域名网
问题1描述:
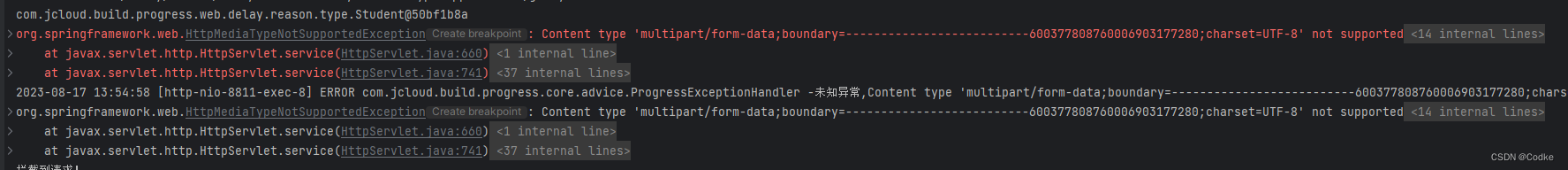
今天在A服务使用openfeign调用B服务的时候,发现经常会偶发性报错。错误如下:
情况为偶发,很让人头疼。
两个接口如下:
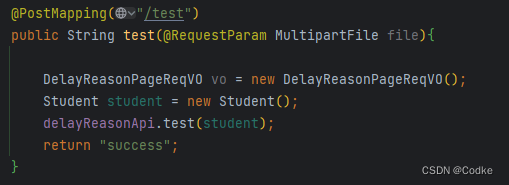
A服务接口:

delayReasonApi.test(student);就是使用openfeign调用B服务的接口。
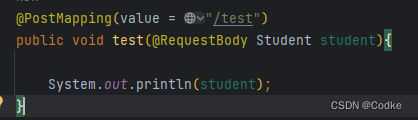
B服务接口:

原因分析:
因为A服务的接口是一个文件上传的接口,所以前端请求头中使用的是multipart/form-data 来请求的该接口。而B服务的接口是一个用json接口参数的接口,所以需要请求头中的Content-Type为application/json。
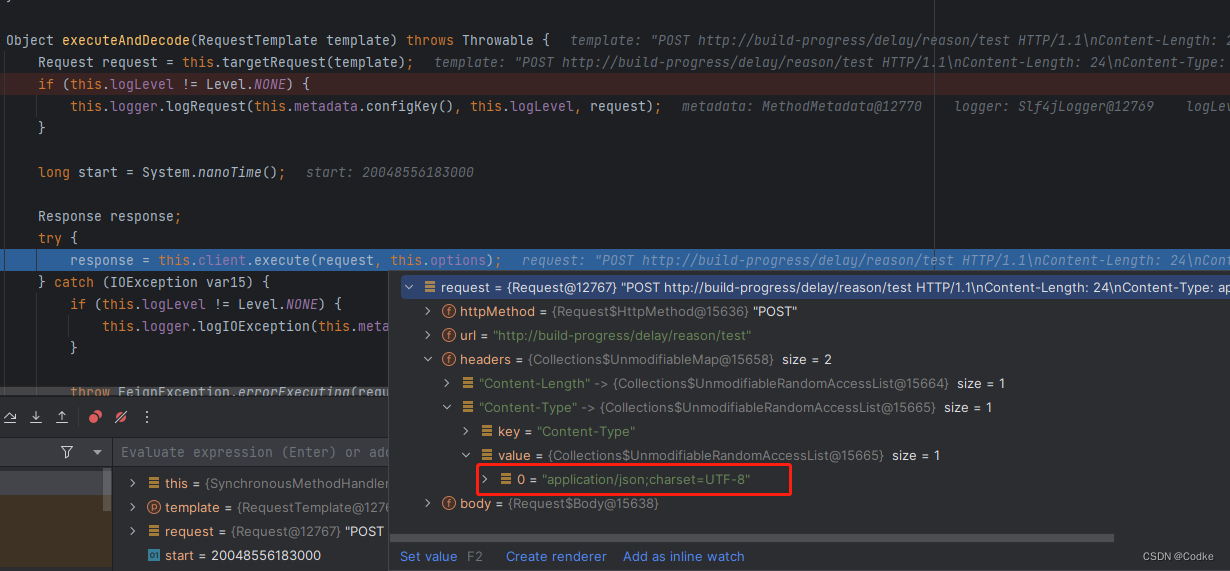
如果在上面都没有配置过的情况下,在B服务的接口参数使用@RequestBody注解来接受的时候,openfeign是会默认使用application/json 的content-type来进行请求的。代码如下:

但是一般我们都会在项目中加上openfeign的配置文件,将目前的所有的header中的参数全部写入openfeign的请求中,如下:
@Component
public class FeignConfiguration implements RequestInterceptor {@Overridepublic void apply(RequestTemplate template) {ServletRequestAttributes attributes = (ServletRequestAttributes) RequestContextHolder.getRequestAttributes();if (attributes != null) {HttpServletRequest request = Objects.requireNonNull(attributes).getRequest();Enumeration<String> headerNames = request.getHeaderNames();if (headerNames != null) {while (headerNames.hasMoreElements()) {String name = headerNames.nextElement();String values = request.getHeader(name);template.header(name, values);}}}}
}
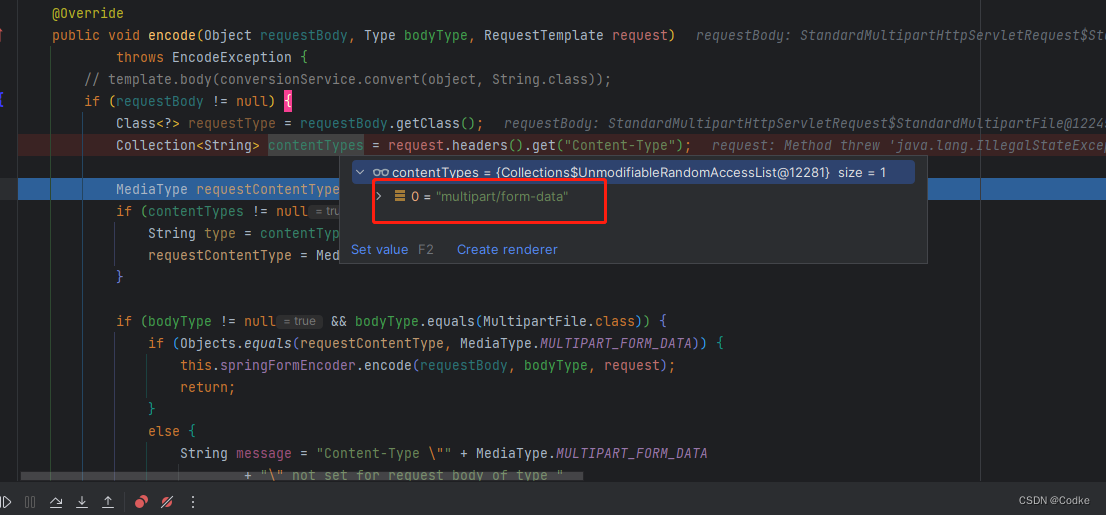
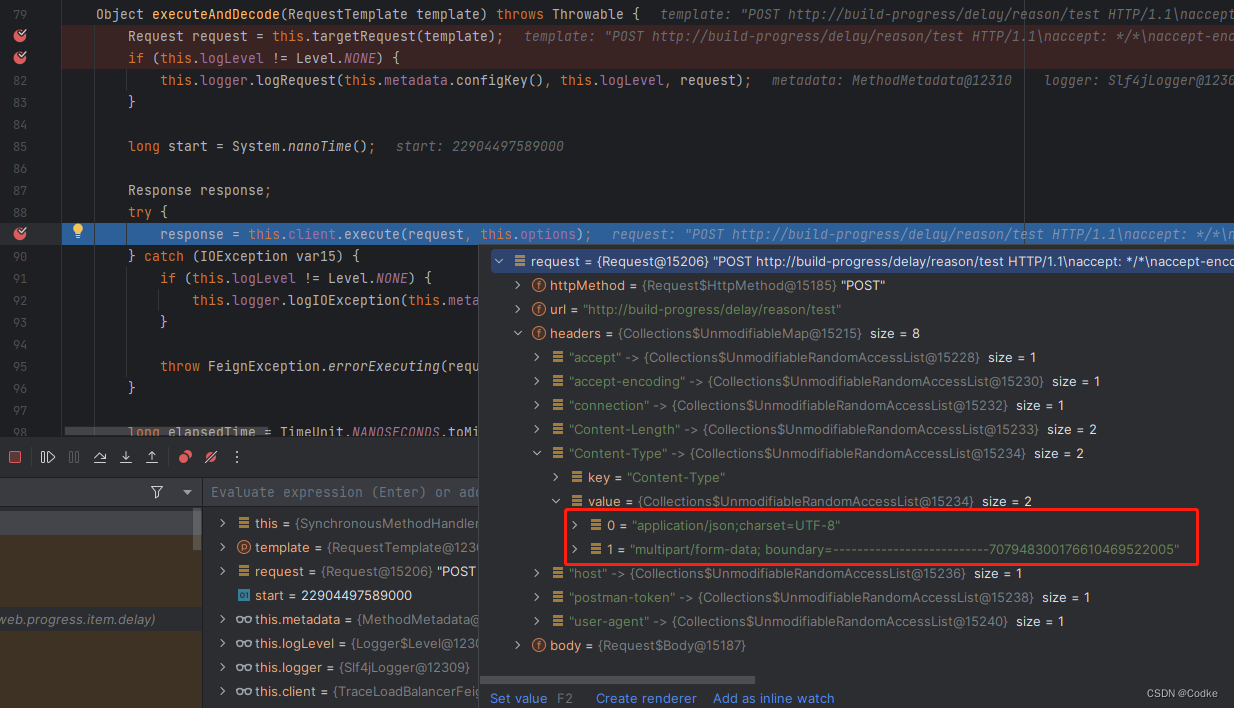
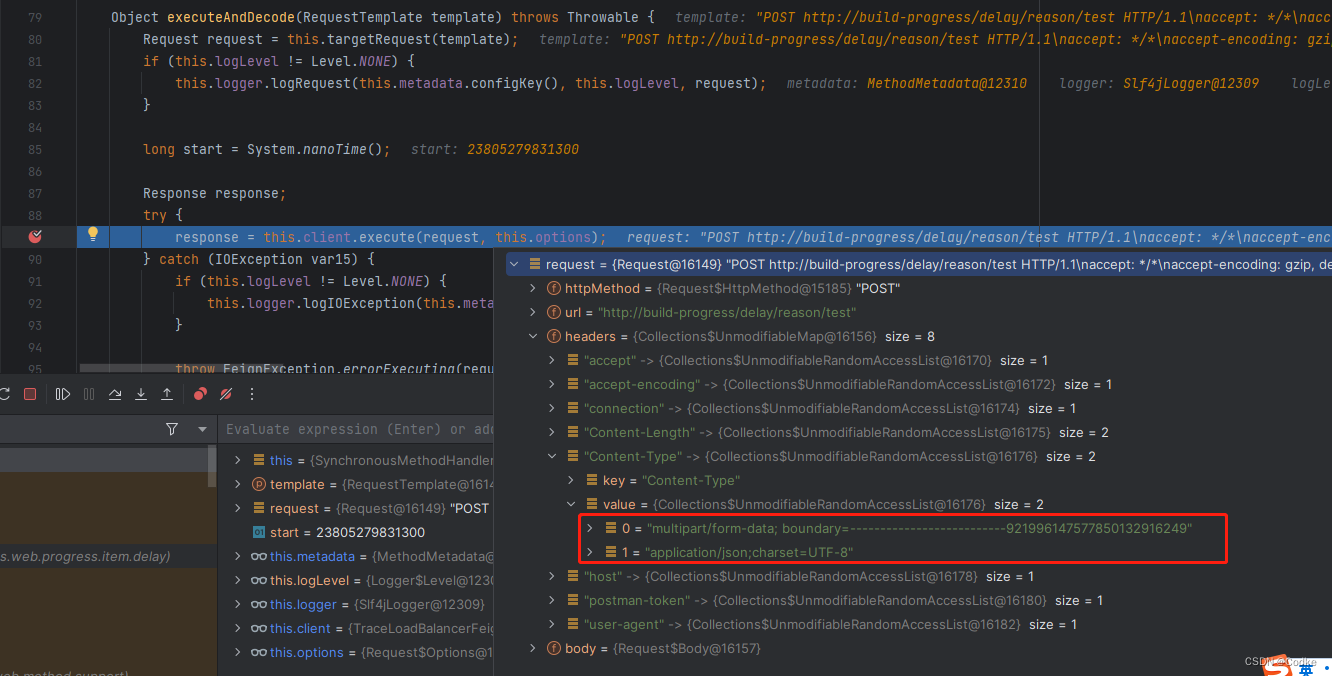
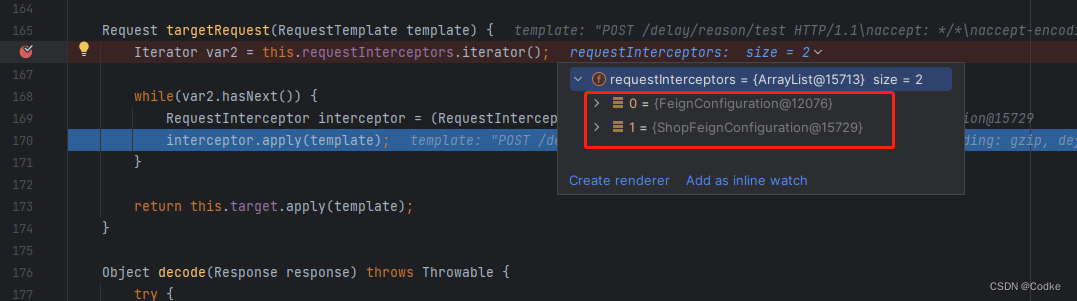
这样就导致,我A服务接口使用的是multipart/form-data,而B服务接口需要的是application/json,而我的配置类会把A接口的multipart/form-data写到请求头中,这样就会导致openfeign在请求的时候会有两个content-Type,而且这两个值的顺序是不一定的,有的时候application/json在前面,有的时候multipart/form-data在前面:


我估计B服务在拿的时候只那集合中的第一个,但是我没找源码嘿嘿。当multipart/form-data在前面的时候,就会报上面的错误。
所以这个时候就有一个解决办法:
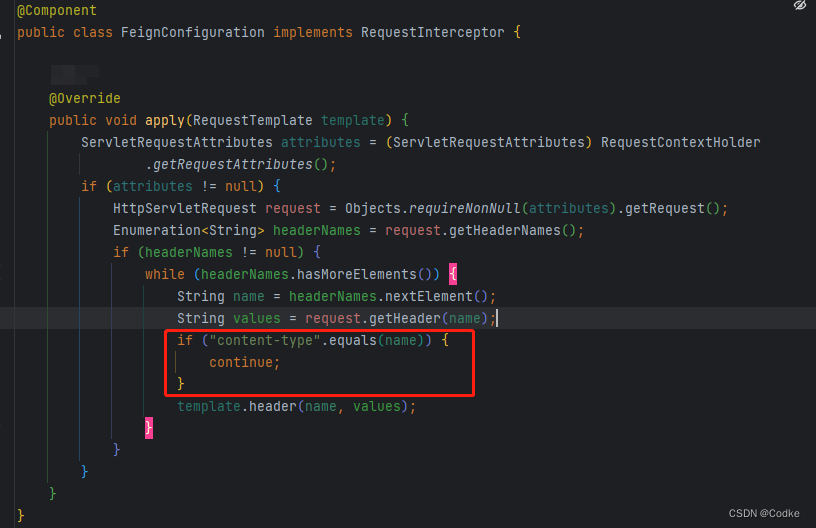
把我们的配置类中的代码进行修改,跳过content-type的赋值。

如此,openfeign就只会用默认的application/json进行请求了。
问题2描述:
延续上面的问题,当我修改了配置类之后,发现还是会有这样的情况,后来发现是我们的微服务的项目中有两个服务都写了openfeign的配置类,而这两个配置类都被引用在了A服务中。openfeign在调用接口的时候会先迭代所有的配置类,导致前面的情况又重演了一遍。

解决方法:
删掉一个配置类。
问题3:
继续上面的情况,如果B服务的接口也是个文件上传接口,那么这个时候也是需要使用multipart/form-data的,那这个时候需要怎么做呢?openfeign是否会默认使用multipart/form-data呢?
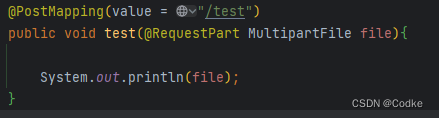
B接口如下:

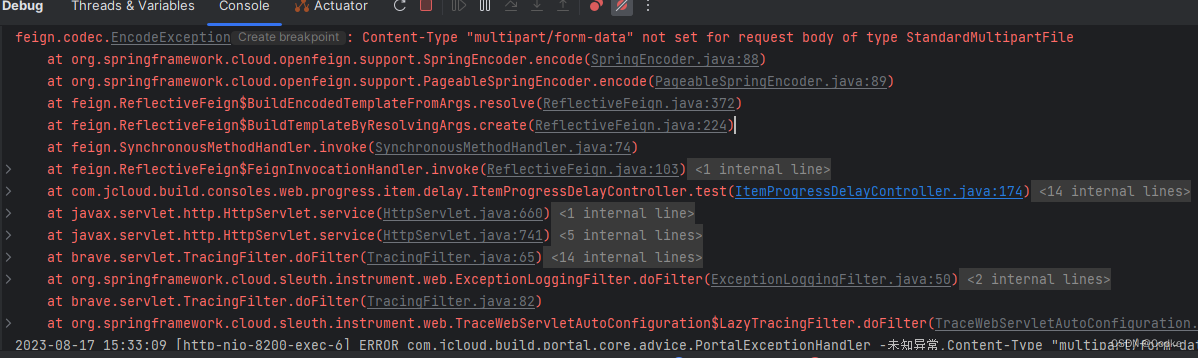
测试结果:
content-type为空,并且会报错


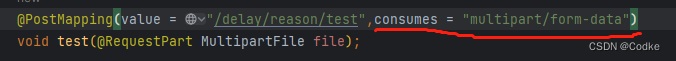
解决办法:
在B接口上加上 consumes = “multipart/form-data”

此时content-type就有值了。