做网站app要多钱市场推广方案怎么写
UI是页面的门面,一个好的UI自然令人赏心悦目;国人团队开发的ElementUI在众多UI中较为常见,因此通过介绍它的使用让大家更好的了解第三方UI的使用。
安装
Npm install element-plus --save
或
Cnpm install element-plus --save
配置
全局配置(完整)
main.js
import './assets/main.css'import { createApp } from 'vue'
import { createPinia } from 'pinia'import App from './App.vue'
import router from './router'
// 全局element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'const app = createApp(App)app.use(createPinia())
app.use(router)
//启用element-plus
app.use(ElementPlus)app.mount('#app')使用
app.vue
<script setup>
import { RouterLink, RouterView } from 'vue-router'
import HelloWorld from './components/HelloWorld.vue'
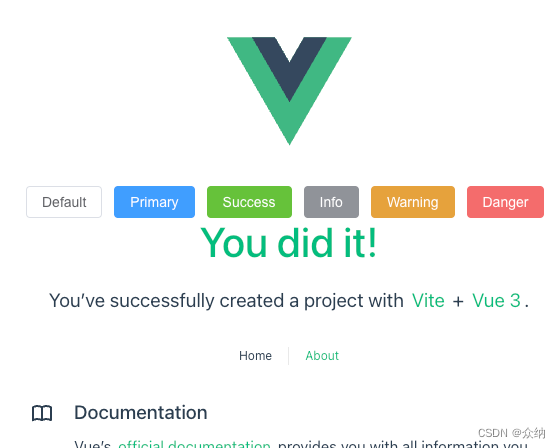
</script><template><header><img alt="Vue logo" class="logo" src="@/assets/logo.svg" width="125" height="125" /><div class="wrapper"><HelloWorld msg="You did it!" /><nav><RouterLink to="/">Home</RouterLink><RouterLink to="/about">About</RouterLink></nav></div></header><RouterView /><div class="mb-4"><el-button>Default</el-button><el-button type="primary">Primary</el-button><el-button type="success">Success</el-button><el-button type="info">Info</el-button><el-button type="warning">Warning</el-button><el-button type="danger">Danger</el-button></div>
</template>效果

字体图标配置
安装字体图标
npm install @element-plus/icons-vue
配置
main.js
import './assets/main.css'import { createApp } from 'vue'
import { createPinia } from 'pinia'import App from './App.vue'
import router from './router'
// 全局element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
//全局引用图标字体
import * as ElementPlusIconsVue from '@element-plus/icons-vue'const app = createApp(App)app.use(createPinia())
app.use(router)
//启用element-plus
app.use(ElementPlus)
//启用图标字体
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, component)
}app.mount('#app')使用
<script setup>
import { RouterLink, RouterView } from 'vue-router'
import HelloWorld from './components/HelloWorld.vue'
//导入图标
import {Edit} from "@element-plus/icons-vue";
</script><template><header><img alt="Vue logo" class="logo" src="@/assets/logo.svg" width="125" height="125" /><div class="mb-4"><el-button>Default</el-button><el-button type="primary">Primary</el-button><el-button type="success">Success</el-button><el-button type="info">Info</el-button><el-button type="warning">Warning</el-button><el-button type="danger">Danger</el-button><el-icon :size="90" color="red"><Edit /></el-icon></div><div class="wrapper"><HelloWorld msg="You did it!" /><nav><RouterLink to="/">Home</RouterLink><RouterLink to="/about">About</RouterLink></nav></div></header><RouterView /></template>效果

