城阳做网站抖音权重查询
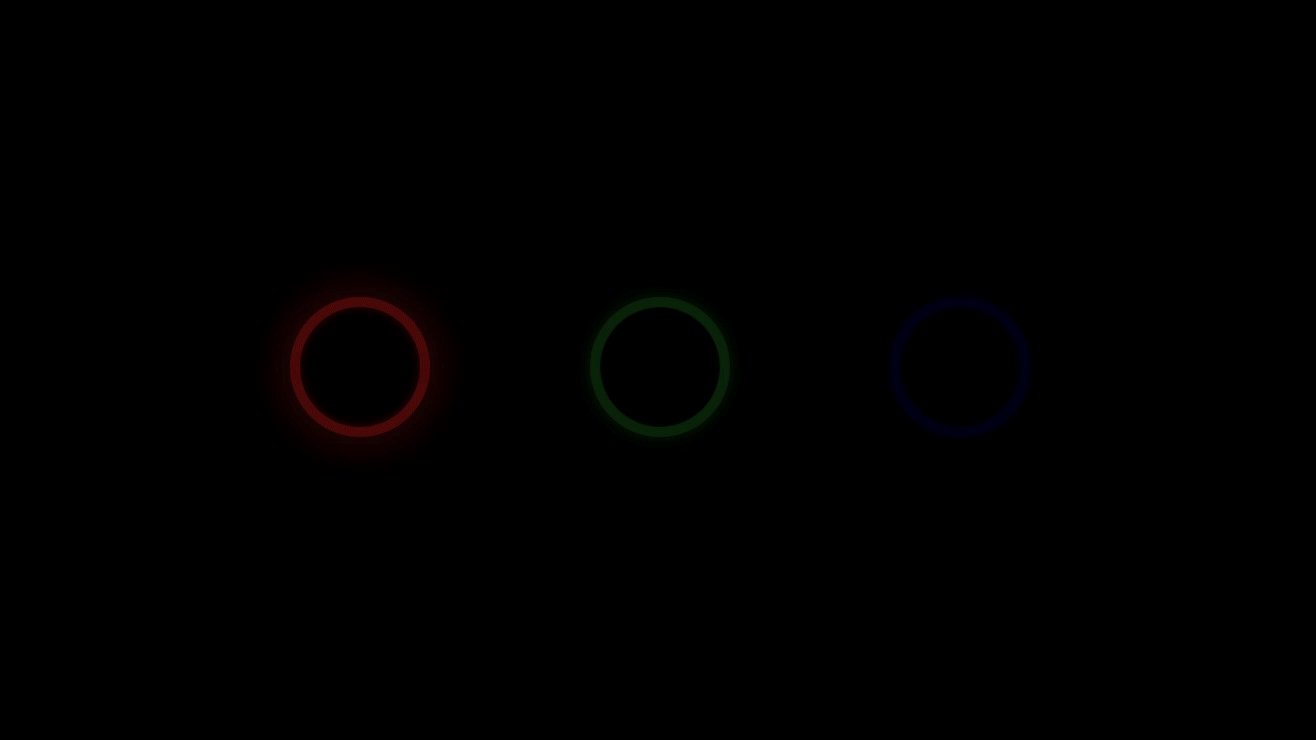
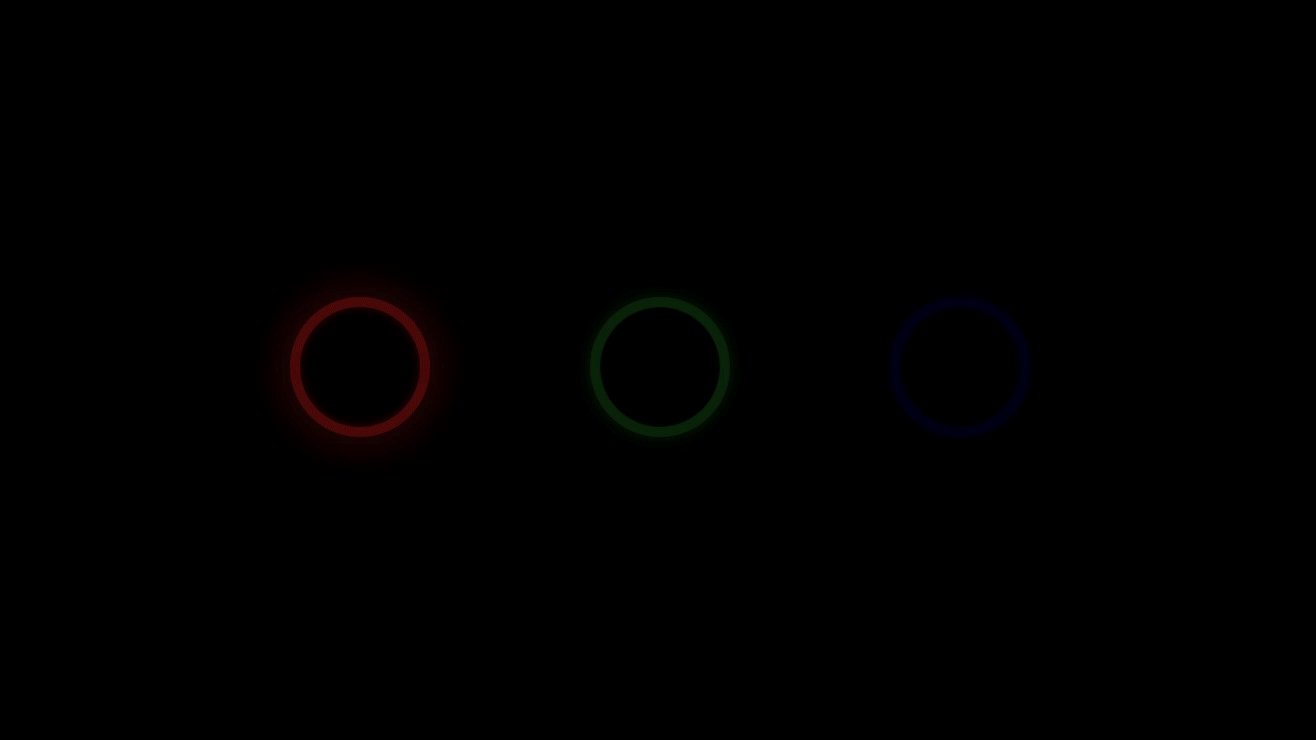
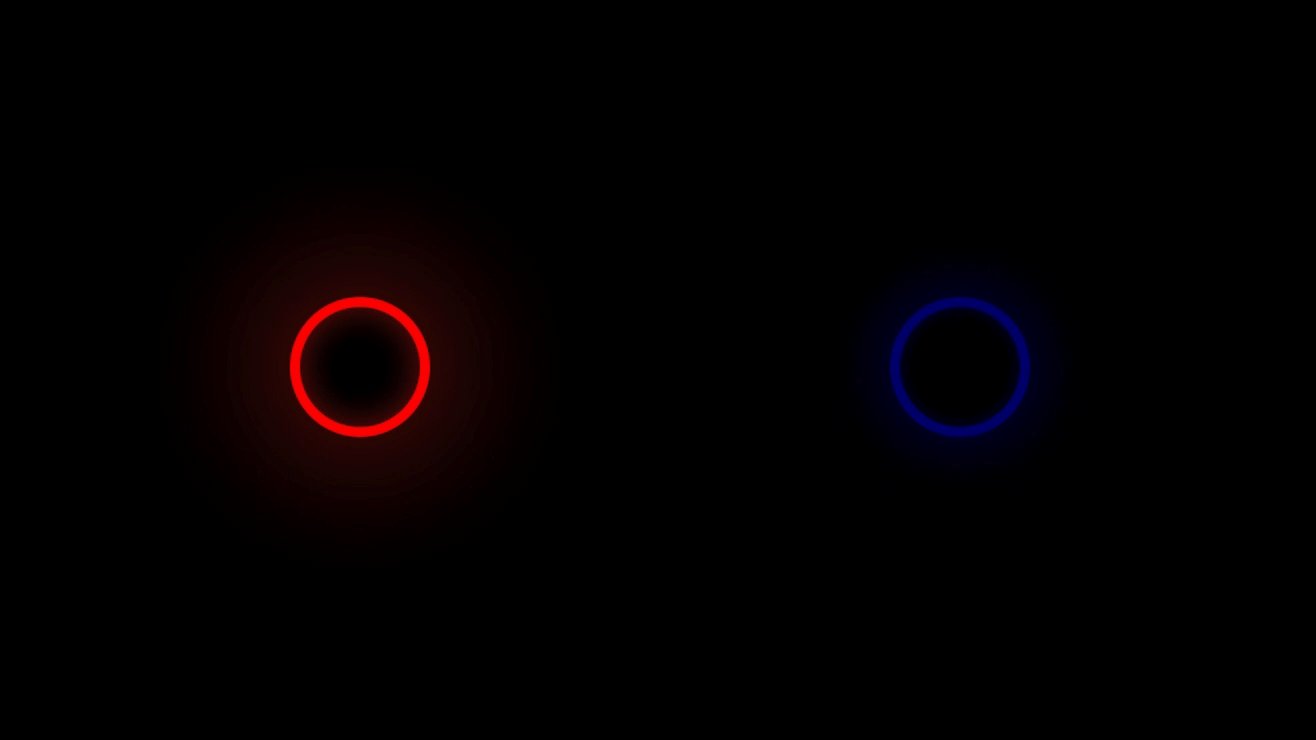
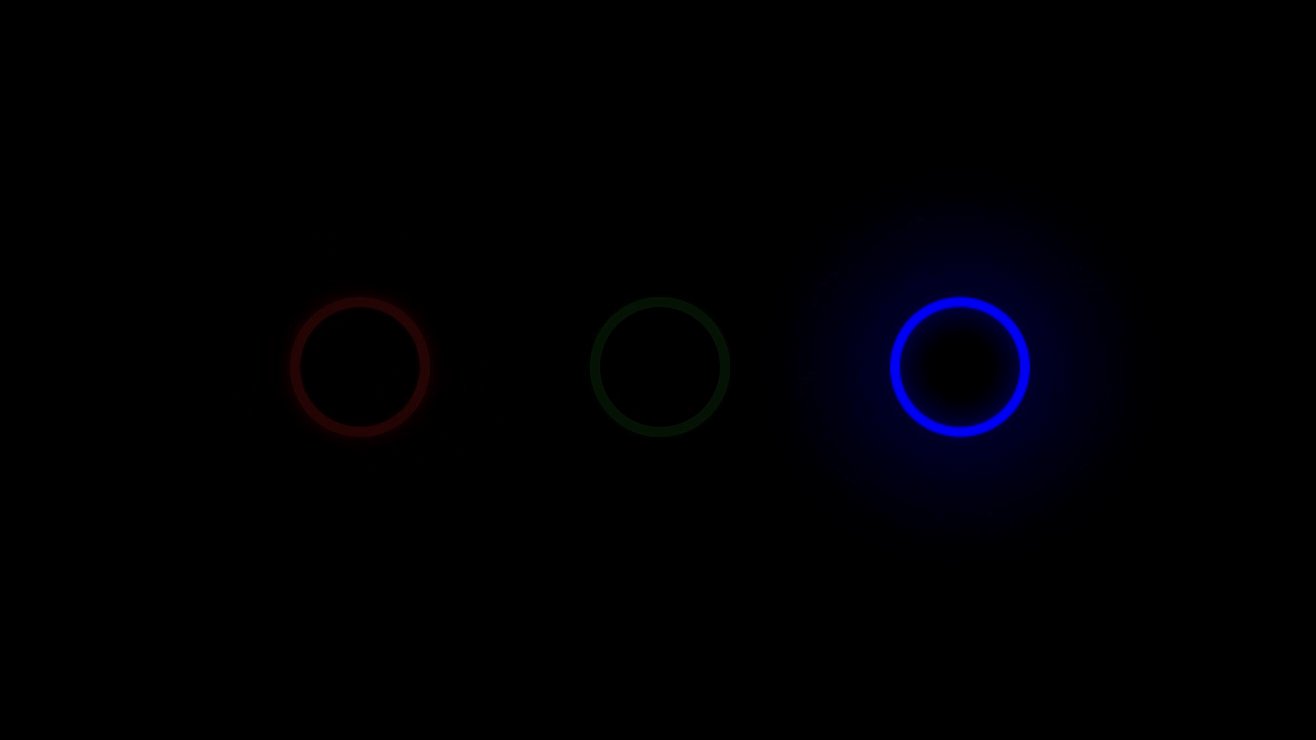
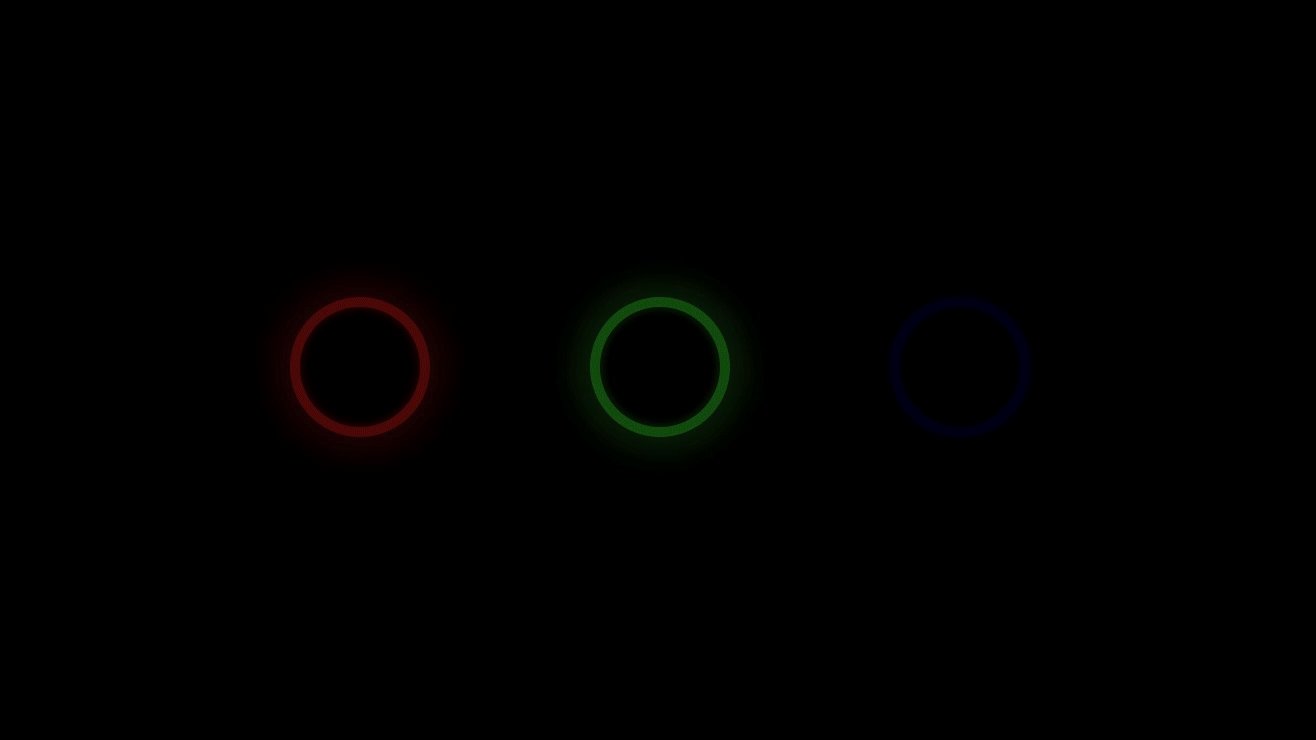
整体效果

这个效果主要用 css3 的 animation 属性来实现的。
这个效果可以用作在网站的整体 Loading,也可以放在网站首屏当一个 banner 的背景也是非常棒的!
代码部分
html 部分代码:
<div class="app"><span class="red"></span><span class="green"></span><span class="blue"></span>
</div>
写出三个圆,class 分别为 .red、.green、.blue。
css 部分代码:
.app{width:100%;height: 100vh;display: flex;justify-content: center;align-items: center;
}
span{width: 60px;height: 60px;margin: 40px;border-radius: 50%;
}
.red{animation: just1 2s ease-in-out infinite alternate;
}
.green{animation: just2 3s ease-in-out infinite alternate;
}
.blue{animation: just3 4s ease-in-out infinite alternate;
}
@keyframes just1{0%{border: 5px solid rgba(255,0,0,0);box-shadow: 0 0 0 rgba(255,0,0,0),0 0 0 rgba(255,0,0,0) inset;}100%{border: 5px solid rgba(255,0,0,1);box-shadow: 0 0 70px rgba(255,0,0,0.7),0 0 15px rgba(255,0,0,0.5) inset;}
}
@keyframes just2{0%{border: 5px solid rgba(0,255,0,0);box-shadow: 0 0 0 rgba(0,255,0,0),0 0 0 rgba(0,255,0,0) inset;}100%{border: 5px solid rgba(0,255,0,1);box-shadow: 0 0 70px rgba(0,255,0,0.7),0 0 15px rgba(0,255,0,0.5) inset;}
}
@keyframes just3{0%{border: 5px solid rgba(0,0,255,0);box-shadow: 0 0 0 rgba(0,0,255,0),0 0 0 rgba(0,0,255,0) inset;}100%{border: 5px solid rgba(0,0,255,1);box-shadow: 0 0 70px rgba(0,0,255,0.7),0 0 15px rgba(0,0,255,0.5) inset;}
}
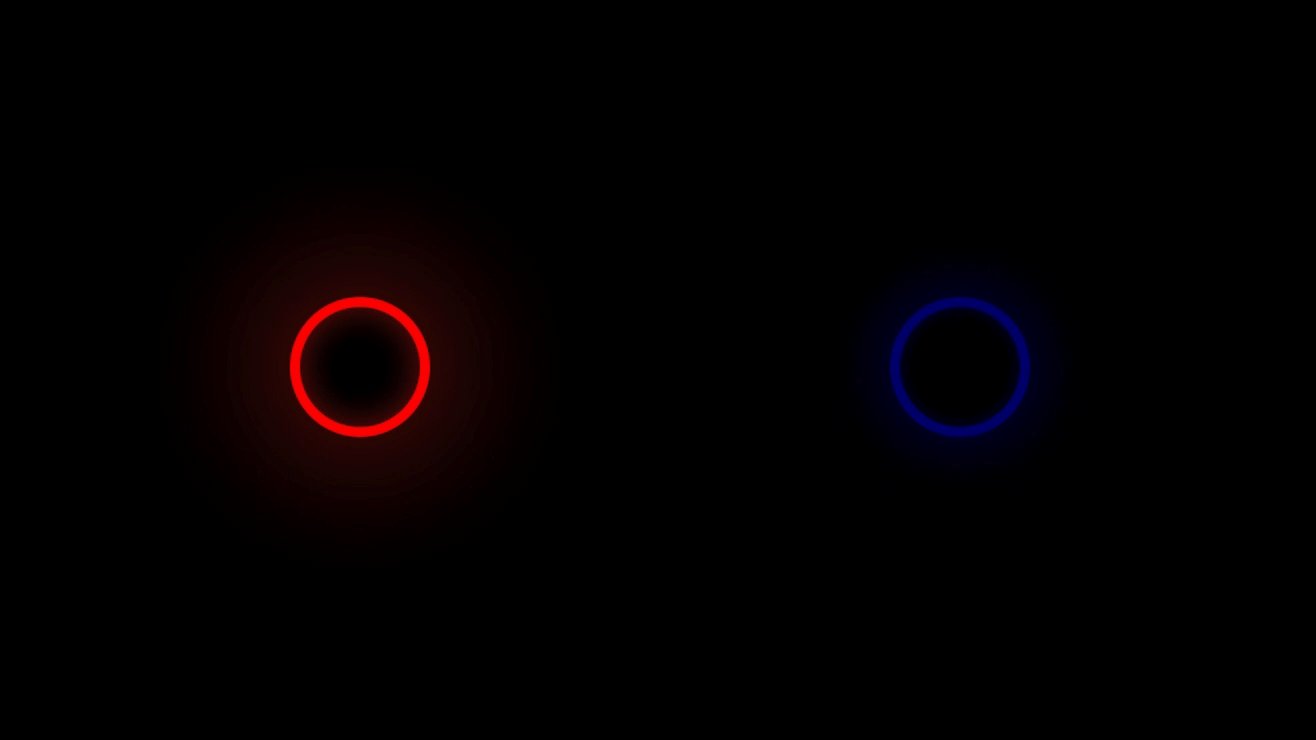
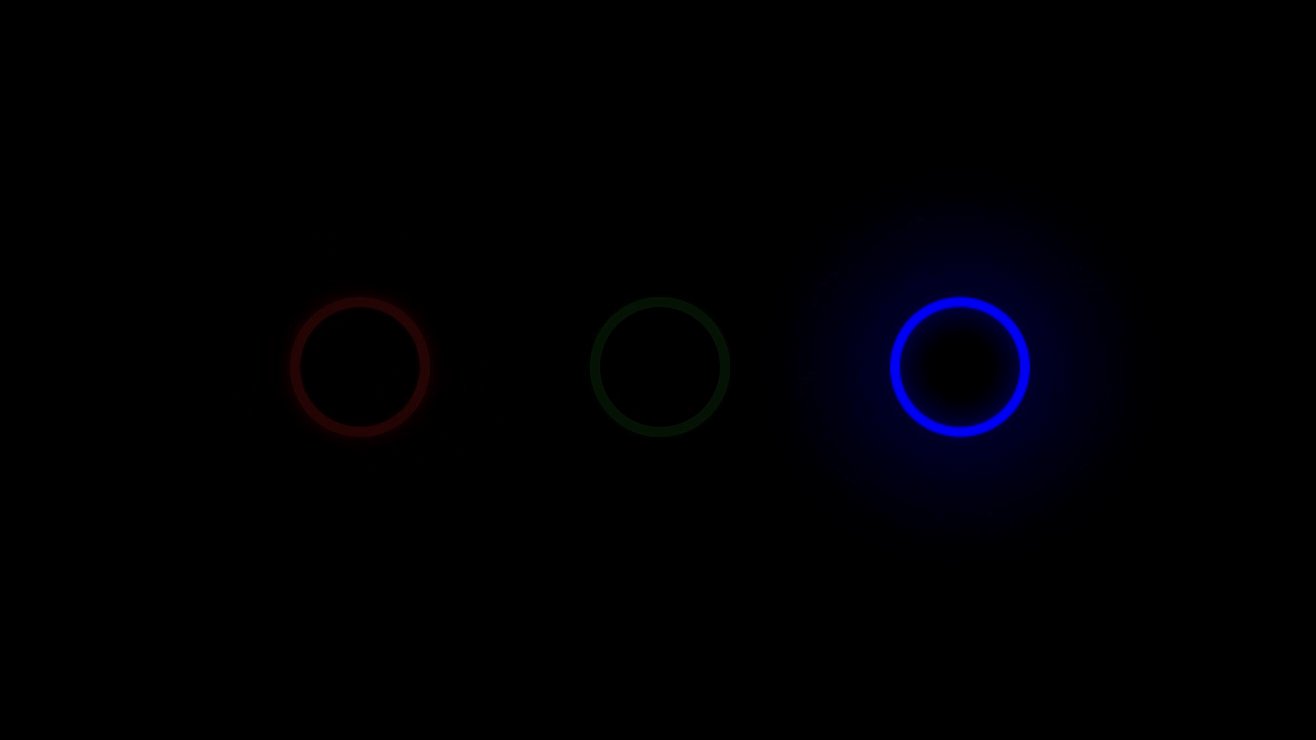
css 部分主要使用 animation 来实现边框及其阴影的大小变化,和其透明度的变化。
完整代码如下
html 页面:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="style.css"><title>好看的呼吸灯效果</title>
</head>
<body><div class="app"><span class="red"></span><span class="green"></span><span class="blue"></span></div>
</body>
</html>
css 样式:
/** style.css **/*{margin:0;padding: 0;
}
body,html{background-color: #000;
}
.app{width:100%;height: 100vh;display: flex;justify-content: center;align-items: center;
}
span{width: 60px;height: 60px;margin: 40px;border-radius: 50%;
}
.red{animation: just1 2s ease-in-out infinite alternate;
}
.green{animation: just2 3s ease-in-out infinite alternate;
}
.blue{animation: just3 4s ease-in-out infinite alternate;
}
@keyframes just1{0%{border: 5px solid rgba(255,0,0,0);box-shadow: 0 0 0 rgba(255,0,0,0),0 0 0 rgba(255,0,0,0) inset;}100%{border: 5px solid rgba(255,0,0,1);box-shadow: 0 0 70px rgba(255,0,0,0.7),0 0 15px rgba(255,0,0,0.5) inset;}
}
@keyframes just2{0%{border: 5px solid rgba(0,255,0,0);box-shadow: 0 0 0 rgba(0,255,0,0),0 0 0 rgba(0,255,0,0) inset;}100%{border: 5px solid rgba(0,255,0,1);box-shadow: 0 0 70px rgba(0,255,0,0.7),0 0 15px rgba(0,255,0,0.5) inset;}
}
@keyframes just3{0%{border: 5px solid rgba(0,0,255,0);box-shadow: 0 0 0 rgba(0,0,255,0),0 0 0 rgba(0,0,255,0) inset;}100%{border: 5px solid rgba(0,0,255,1);box-shadow: 0 0 70px rgba(0,0,255,0.7),0 0 15px rgba(0,0,255,0.5) inset;}
}
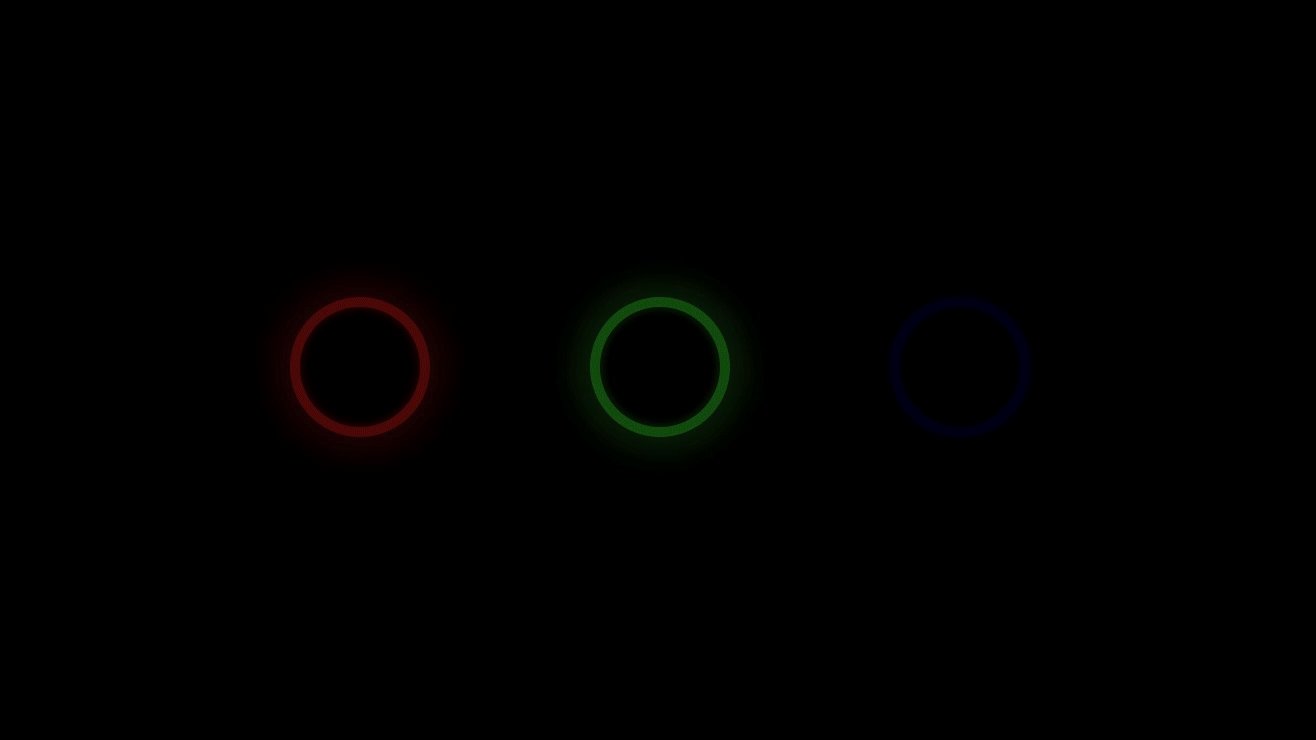
页面效果:

以上就是所有代码,css3 有很多好玩的属性,可以实现非常多的效果,让页面视觉变的更丰富多彩!
[1] 阅读原文
我是 Just ,这里是「设计师工作日常」,求点赞求关注!!!`
