网站建设定制网站建设公司北京搜索排名优化
前端二次开发框架关于关闭eslint
- 方法一
- 方法二
- 方法三
- 方法四:
- 以下是若想要关闭项目中的部分代码时:
方法一
在vue.config.js里面进行配置:
module.exports = {lintOnSave:false,//是否开启eslint保存检测 ,它的有效值为 true || false || 'error'devServer: {// 关闭eslint语法验证overlay: {warning: false,errors: false,},},
}
进行配置.eslintrc(如果没有手动创建即可)
{"rules": {"prettier/prettier": "off"}
}方法二
在package.json里面进行如下配置:
{"eslintConfig": {"root": true,"env": {"node": true},"extends": ["plugin:vue/essential","eslint:recommended" //这句代码去掉],"parserOptions": {"parser": "babel-eslint"},"rules": {"indent": [0] //主要是这里,设置成0,意思就是不检测}}
}
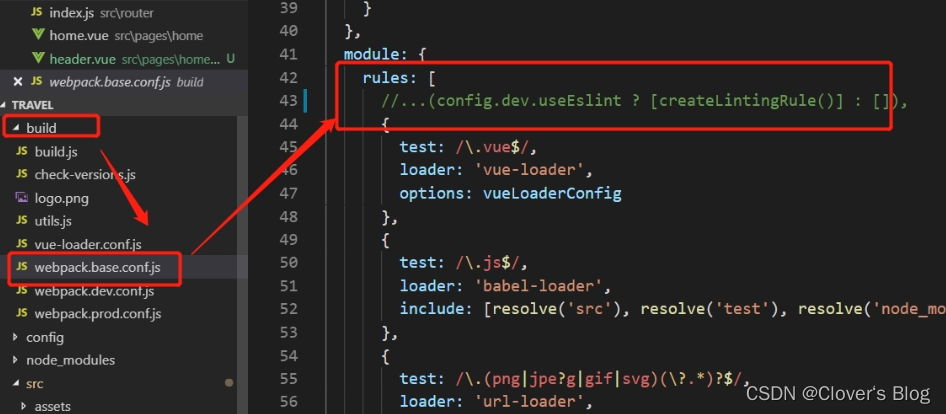
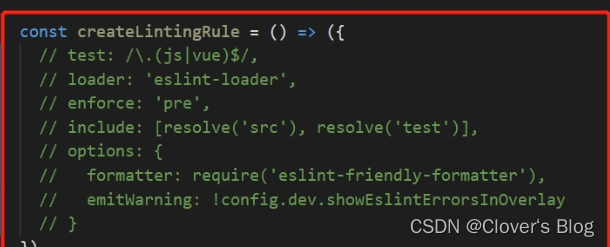
方法三
如果是使用的webpack创建的项目就需要以下方法:
你可以先关一个,如果关掉一个还是有eslint规范检查规范的话,再把第二个也关掉即可,我这里是ok的哦🤭


方法四:
以上方法还是不行的话就要采用终极方法啦,就是将:
node_modules 文件夹中关于 eslint 的所有依赖删掉
以下是若想要关闭项目中的部分代码时:
关闭段落校验
/* eslint-disable */代码块
/* eslint-enable */
关闭当前行的代码:
一行代码 // eslint-disable-line
关闭下行代码
// eslint-disable-next-line
下一行的代码
关闭对这单一文件的校验
/* eslint-disable */
