中卫市建设局网站seo搜索引擎优化薪酬
这个场景还是挺有意思的,比如某多多,只要你点左上角的返回 好家伙,满满又 花不了 的优惠券就来了,让你拥有一种消费最划算的感觉。
如果你的场景比较简单,只是对左上角的返回进行监听,只需要关闭自带的导航栏,手写导航栏或用ui库的写好的导航栏就好了。然后给写好的导航栏的返回按钮添加一个返回的事件做自己想要实现的场景就好了。
一、自定义导航栏
自定义导航栏配置:
{"path": "pages/login/login","style": {
+ "navigationStyle": "custom"}
}二、 wx.enableAlertBeforeUnload
如果你的场景点击返回时只用来提示一下用户 类似于用一个showModel(提示框)的展示效果,可以使用wx.enableAlertBeforeUnload,只要一点击左上角的返回就会触发当前事件,如果点击确定退出当前页,如果点击取消留在当前页面。
onLoad(e) {uni.enableAlertBeforeUnload({message: "返回上页时弹出对话框",success: function (res) {console.log("点击确认按钮了:", res);},fail: function (errMsg) {console.log("点击取消按钮了:", errMsg);},})},三、page-container
如果你的场景比较复杂,手机都会有自带的滑动返回,例如ios的滑动返回,安卓的滑动返回和back返回键,就需要用到page-container,他的效果类似于弹窗的形式存在着。
<page-container :show="true" :duration="false" :overlay="false">存放内容
</page-container>当点击返回按钮时 会先执行把当前的page-container给隐藏掉,再次点击返回时才能够返回上一页。

在正常逻辑下 如果想要优惠券只弹出一次,只需要把page-container 放在外面 于内容隔离开,当点击关闭时先把page-container给隐藏掉,并不会触发当前页的返回,当关闭page-container时会有离开前的事件,只需要在离开前的事件中添加对应的显示优惠券逻辑即可。
<template><view ><scroll-view scroll-y="true" style="height: 100vh;" :scroll-top="top" class="mainBox" @scroll="scroll"><view class="" v-for="item in 99">我是内容</view></scroll-view><page-container :show="true" :duration="false" :overlay="false" @beforeleave="beforeleave"></page-container></view>
</template>methods:{beforeleave(){uni.showModal({title:'弹出优惠券逻辑'})},
}
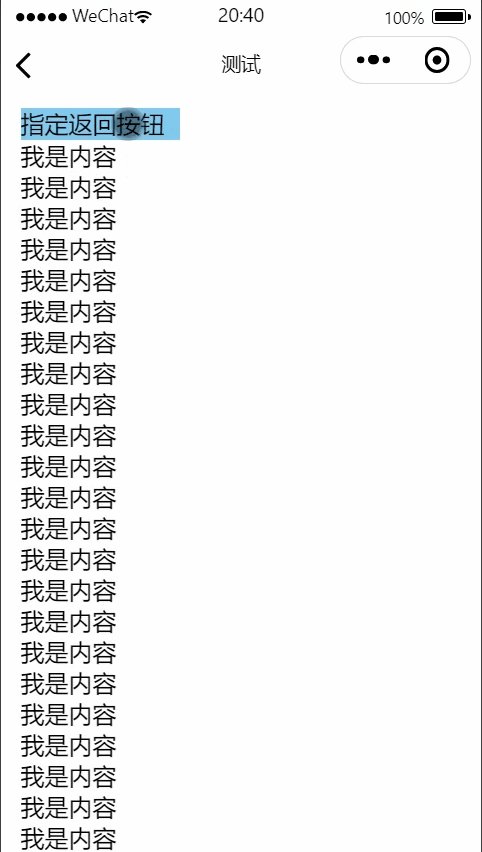
如果呢 你这个项目比较特别特别的恶心,只要你点击左上角的返回我就不让你出去,什么时候点击我指定的返回你才够出去,什么都得听我的! 实现思路也是一直在原地进入当前页面。好处就是我能知道你想要返回了,确定就是会有一个进入的加载效果。
完整代码
<template><page-container :show="isShow" :duration="false" :overlay="false" @beforeleave="beforeleave" @afterleave="afterleave" ><scroll-view scroll-y="true" style="height: 100vh;" :scroll-top="top" class="mainBox" @scroll="scroll"><view class="back" @click="back">指定返回按钮</view><view class="" v-for="item in 99">我是内容</view></view></scroll-view></page-container>
</template><script>export default {data() {return {isShow:true, top:0,scrollTop:0,}},onLoad(e) {this.top = e.top},methods: {back(){this.isShow = falseconsole.log('点击返回了');uni.navigateBack()},beforeleave(){if(!this.isShow) return uni.navigateBack()console.log('点击返回了');uni.redirectTo({url:`/pages/mine/test?top=${this.scrollTop}`,fail(err) {console.log(err);}})},// 需要在退出一次 否则退不出去afterleave(){if(!this.isShow) return uni.navigateBack()},// 记录当前位置 下次进来时自动转到刚才的位置scroll(e){this.scrollTop = e.target.scrollTop}},}
</script>