昆山建设企业网站seo优化工程师
1、css3的含义及简介
简而言之,css3 就是 css的最新标准,使用css3都要遵循这个标准,CSS3 已完全向后兼容,所以你就不必改变现有的设计,
2、一些比较重要的css3 模块
选择器
1、标签选择器,也称为元素选择器。
标签选择器的基本形式如下:tagName{property:value},其中tagName是标签名称,property是css的属性。
2、类选择器。
类选择器用来为一系列标签定义相同的呈现方式,常用的语法是 .classValue{property:value}。其中classValue是类选择器的名称,这是由css编写者自己命名。(所有浏览器都支持类选择器,但多类选择器(.className1.className2)不被ie6支持。)
3、ID选择器。
ID选择器定义的是某一个特定的html元素,一个网页中只有一个标签或元素使用某一ID的属性值。ID选择器的基本语法格式如下:#idValue{property:value}。其中idValue是ID选择器的名称,可以由CSS编写者自己编写。(所有浏览器都支持)
4、全局选择器。
全局选择器就是对所有的htmlz元素起作用。语法格式为: *{propery:value}。其中“*”表示对所有元素起作用,property表示css的属性,value表示属性值。
5、伪类选择器。
伪类选择器主要应用在标签上,它由四种状态:未访问链接(link)、已访问链接(visited)、激活链接(active)、鼠标停留在连接上(hover)。
....等等
盒模型
主要就是两种模型:标准盒模型及怪异盒模型
标准盒模型:元素展示的宽高大于元素实际的宽高
box-sizing: content-box;width(宽) + padding(内边距) + border(边框) = 元素实际宽度
height(高) + padding(内边距) + border(边框) = 元素实际高度
怪异盒模型:元素展示的宽高等于元素实际的宽高
box-sizing: border-box;width(宽) = 元素实际宽度
height(高) = 元素实际高度
背景和边框
背景
- background-image: 设置背景图
- background-size:背景大小
- background-origin:
指定了背景图像的位置区域。content-box, padding-box,和 border-box区域内可以放置背景图像。
- background-clip:剪裁属性是从指定位置开始绘制
边框
- border-radius
- box-shadow
- border-image
文字特效
文本效果
- text-shadow
- box-shadow
- text-overflow
- word-wrap
- word-break
字体
@font-face 使用自定义字体
以前只能使用电脑自带的字体,现在通过 @font-face 可以使用自定义字体
2D/3D转换
transform:
- translate() 上下左右偏移
- rotate() 旋转
- scale() 放大缩小
- skew() 倾斜
过渡
transition:
过渡时间-transition-duration
延迟过渡时间-transition-delay
过度函数-transition-timing-function
动画
animation: 放定义好的动画 持续时间 至少要有这两
@keyframes:定义动画
弹性盒子
display:flex
justify-content: 控制主轴布局
align-items: 另一条轴的布局
flex-direction: 控制主轴是垂直的还是水平的
flex-wrap: 是否允许换行
上面是常用属性,还有更多属性,请自行搜索喔
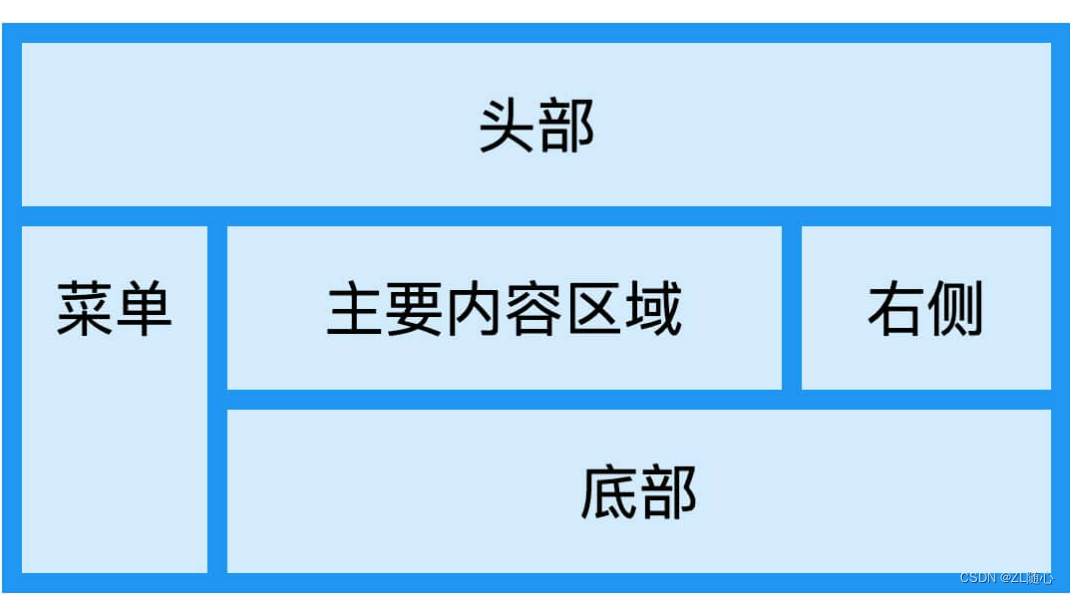
栅格布局
grid

做类似这种比较规整的布局,就使用栅格布局,相对于弹性布局,是更急敏捷的
.grid-container {/* 设置盒子为栅格布局 */display: grid;/* 设置每行的高度 */grid-template-rows: 100px 100px 100px 100px;/* 设置每列的宽度 */grid-template-columns: 100px 100px 100px 100px;
}注意:以上代码不是,图的样式,这里只是举个例子,栅格布局的使用而已,以下三属性,可以设置栅格布局的间距
- grid-column-gap
- grid-row-gap
- grid-gap
暂时先这样记录一下吧
