bc网站怎么做支付武汉推广服务
题目
编写一个程序,接收一个使用下划线命名法(underscore_case)编写的变量名列表,并将它们转换为驼峰命名法(camelCase)。
输入将来自插入到DOM中的文本区域(请参见下面的代码),在按下按钮时进行转换。
测试数据(粘贴到文本区域中)
underscore_case
first_name
Some_Variable
calculate_AGE
delayed_departure
应该输出以下内容(5个独立的console.log输出)
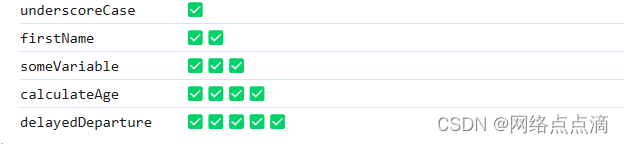
underscoreCase ✅
firstName ✅✅
someVariable ✅✅✅
calculateAge ✅✅✅✅
delayedDeparture ✅✅✅✅✅
提示1:记住哪个字符定义了文本区域中的新行😉
提示2:解决方案只需要适用于由两个单词组成的变量,例如a_b
提示3:先不要担心✅。只有在变量名称转换正常工作后再处理它😉
提示4:这个挑战是故意设定为困难的,所以如果你卡住了,开始观看解决方案。然后暂停并继续!
之后,可以使用您自己的测试数据进行测试!
祝您好运 😀
document.body.append(document.createElement('textarea'));
document.body.append(document.createElement('button'));
const text = document.querySelector('textarea').value;
参考
document.body.append(document.createElement('textarea'));
document.body.append(document.createElement('button'));document.querySelector('button').addEventListener('click',function(){const text = document.querySelector('textarea').value;const rows = text.split('\n');for (const [i,row] of rows.entries()) {const [first, second] = row.toLowerCase().trim().split('_');const output = `${first}${second.replace(second[0],second[0].toUpperCase())}`;console.log(`${output.padEnd(20)}${'✅'.repeat(i+1)}`);}
})

注:
这段代码主要是通过JavaScript实现了以下功能:
- 动态创建了一个文本区域和一个按钮,并将它们添加到页面的元素中。
○ document.body.append(document.createElement(‘textarea’)) 创建了一个元素并将其添加到中。
○ document.body.append(document.createElement(‘button’)) 创建了一个元素并将其添加到中。 - 为按钮添加了一个点击事件监听器,当按钮被点击时执行相应的事件处理程序。
○ document.querySelector(‘button’) 选择器找到页面中的第一个元素。
○ .addEventListener(‘click’, function() { … }) 添加了一个点击事件监听器,并指定一个匿名函数作为事件处理程序。 - 在事件处理程序中,获取文本区域的值,并根据换行符拆分成多行文本。
○ const text = document.querySelector(‘textarea’).value 获取文本区域的值。
○ const rows = text.split(‘\n’) 使用换行符\n将文本拆分为多行,保存在rows数组中。 - 使用循环遍历每一行的文本,并对变量名进行转换。
○ for (const [i, row] of rows.entries()) { … } 使用for…of语法遍历rows数组的每一项,同时获取索引和当前行的值。 - 在每一行内部,使用下划线将变量名拆分为两部分,并将第二部分的首字母大写,然后合并为新的变量名。
○ const [first, second] = row.toLowerCase().trim().split(‘_’) 将当前行的文本转换为小写,去除前后空格,并使用下划线拆分为两个部分,保存在first和second中。
○ const output = first{second.replace(second[0], second[0].toUpperCase())}`` 将第一个部分first与第二个部分的首字母大写后的部分拼接为新的变量名output。 - 最后,输出转换后的变量名和相应的✅符号到控制台。
○ console.log(output.padEnd(20){‘✅’.repeat(i+1)}) 使用模板字符串将转换后的变量名和对应的✅符号输出到控制台。padEnd(20)使得变量名占据20个字符的宽度,然后使用’✅’.repeat(i+1)生成i+1个✅符号。
这段代码涉及的JavaScript知识点包括DOM操作(动态创建元素、选择器、事件监听器)、字符串处理(大小写转换、拼接、填充)、数组迭代(for…of循环、entries()方法)、以及模板字符串的使用。
