做网页推广的网站网站优化建议
微信小程序里的组件就是html里的标签,但其组件都自带UI风格和特定的功能效果
一、常用组件
view(视图容器)、text(文本)、button(按钮)、image(图片)、form(表单)、video(视频)、checkbox(复选框)、radio(单选框)、input(输入框)、audio(音频)
二、view组件常用属性
(1)hover-start-time (number型) 手指按住后多久出现点击态 单位毫秒
(2)hover-stay-time (number型) 手指松开后点击保留时间 单位毫秒
(3)hover-class (string型) 指定手指按下去的样式,当该属性值为none时无点击态
(4)hover-stop-propagation (boolean型) 指定是否阻止本节点的祖先节点出现点击态
<view hover-class="touchClass">第一个view</view>
<view hover-class="touchClass" hover-start-time="3000">第二个view</view>
<view hover-class="touchClass" hover-stay-time="3000">第三个view</view>
三、image组件常用属性
image组件默认宽度为300px,默认高度为240px
(1)写法
<image src='...' />
<image></image>
(2)属性
src (string型) 图片资源地址
mode (string型) 图片裁剪、缩放模式
webp、fade-in、show-menu-by-longpress...
(3)mode属性值:
缩放:
1》aspectFit 保持宽高比缩放图片,可完整地将图片显示出来
2》scaleToFill (默认) 不保持宽高比缩放图片,将图片宽高完全拉伸填满image元素
3》aspectFill 保持宽高比缩放图片,图片通常只在水平或垂直方向上完整,另一方向会截取
4》widthFix 宽度不变高度自动变化。保持原图宽高比不变
5》heightFix 高度不变宽度自动变化。保持原图宽高比不变
裁剪:
1》top 只显示图片的顶部区域
2》top left 只显示图片的左上区域
3》bottom、center、left、right、top right、bottom left、bottom right...
<image src="../../images/demo01.jpg" mode="aspectFit"></image>
<image src="../../images/demo01.jpg" mode="aspectFill"></image>
四、text组件常用属性
(1)user-select (boolean型) 文本是否可选,该属性会使文本节点显示为inline-block
(2)space (string型) 显示连续空格,可选参数为 ensp(中文字符空格一半大小)、emsp(中文字符空格大小)、nbsp(根据字体设置的空格大小)
(3)decode (boolean型) 是否解码
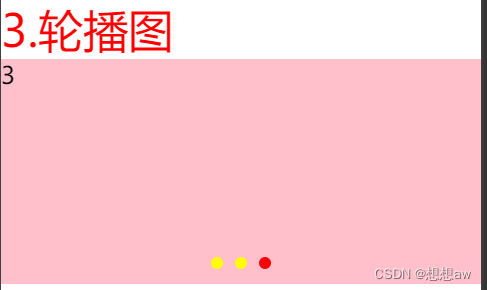
五、轮播图 (swiper和swiper-item)
swiper组件 => 滑块视图容器
常用属性:
(1)indicator-dots (boolean型) 是否显示面板指示点
(2)indicator-color 指示点颜色
(3)indicator-active-color 当前选中的指示点颜色
(4)autoplay (boolean型)是否自动切换
(5)current (number型)当前所在滑块的index,默认0
(6)interval (number型)自动切换时间间隔
(7)circular (boolean型)是否采用衔接滑动
<swiper style="background-color: pink;" interval="2000" autoplay="true" indicator-dots="true" indicator-color="yellow" indicator-active-color="red"><swiper-item>1</swiper-item><swiper-item>2</swiper-item><swiper-item>3</swiper-item>
</swiper>
六、flex布局 (弹性盒子布局)常用属性
容器属性:
(1)flex-direction 主轴方向
(2)flex-wrap 换行
(3)flex-flow 前两个的组合属性
(4)justify-content 项目在主轴上的对齐方式
(5)align-items 项目在交叉轴上的对齐方式
(6)align-content 只适用于多行的容器,定义项目在交叉轴上的对齐方式
项目属性:
(1)order 项目排列顺序 从小到大
(2)flex-grow 项目放大比例
(3)flex-shrink 项目缩小比例
(4)flex-basis 分配多余空间前,项目占的主轴空间
(5)flex 2~4的组合模式
(6)align-self 允许单个项目与其他项目不同的对齐方式。可覆盖align-items属性
<view class="myflex">
<view>1</view>
<view>2</view>
<view>3</view>
</view>.myflex{display: flex;background-color: green;/* 实现纵向布局 *//* flex-direction: column; *//* 实现两端布局 */justify-content: space-between;
} ![]()
