没网站怎么做淘宝客今晚赛事比分预测
文章目录
- 1. 打包遇到的问题
- 2. 问题原因及修改
- 3. 调整后再次打包🆗
1. 打包遇到的问题
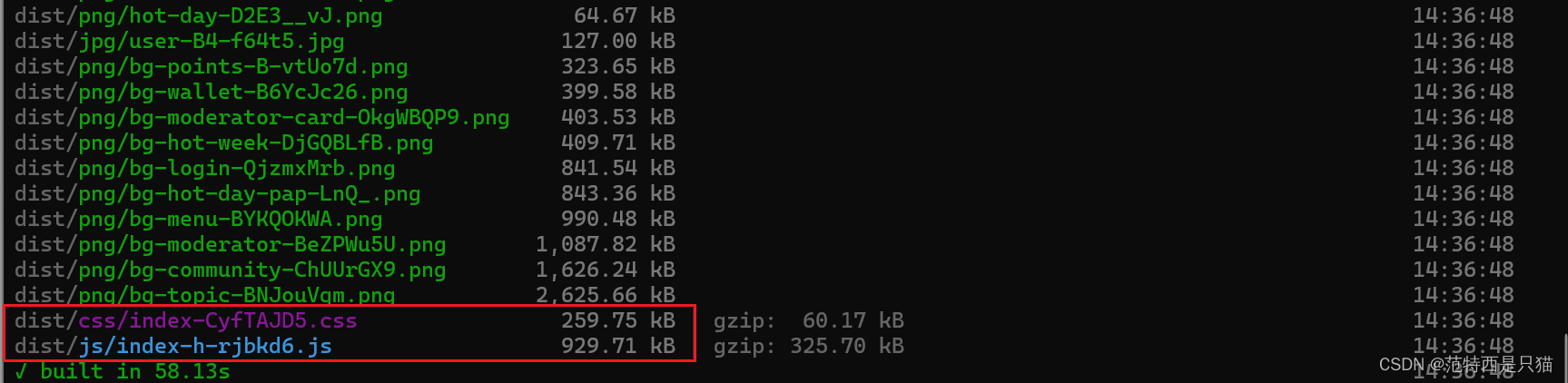
今天整了一个项目,试了下打包,发下打包后只生成了一个css文件,和一个js文件,
这样肯定是不行的,因为这样这个文件的包大小很大,第一次访问会导致白屏问题
问题:vite打包后,只生成了一个css和js文件问题

2. 问题原因及修改
原因是因为这种写法是路由懒加载(官方解释)
component: () => import('../views/login/index.vue');
我看了我的页面路由代码,果然是这样引入的
import Layout from "@/layout/index.vue";
import Login from "@/views/login/index.vue";const routes: Array<RouteRecordRaw> = [{path: "/",name: "root",component: Layout ,redirect: { name: "home" },children: [{path: "login",name: "login",component: Login,meta: {title: "登录"}},]}
]
改成 import 方式就行了
const routes: Array<RouteRecordRaw> = [{path: "/",name: "root",component: () => import('@/layout/index.vue'),redirect: { name: "home" },children: [{path: "login",name: "login",component: () => import('@/views/login/index.vue'),meta: {title: "登录"}},]}
]
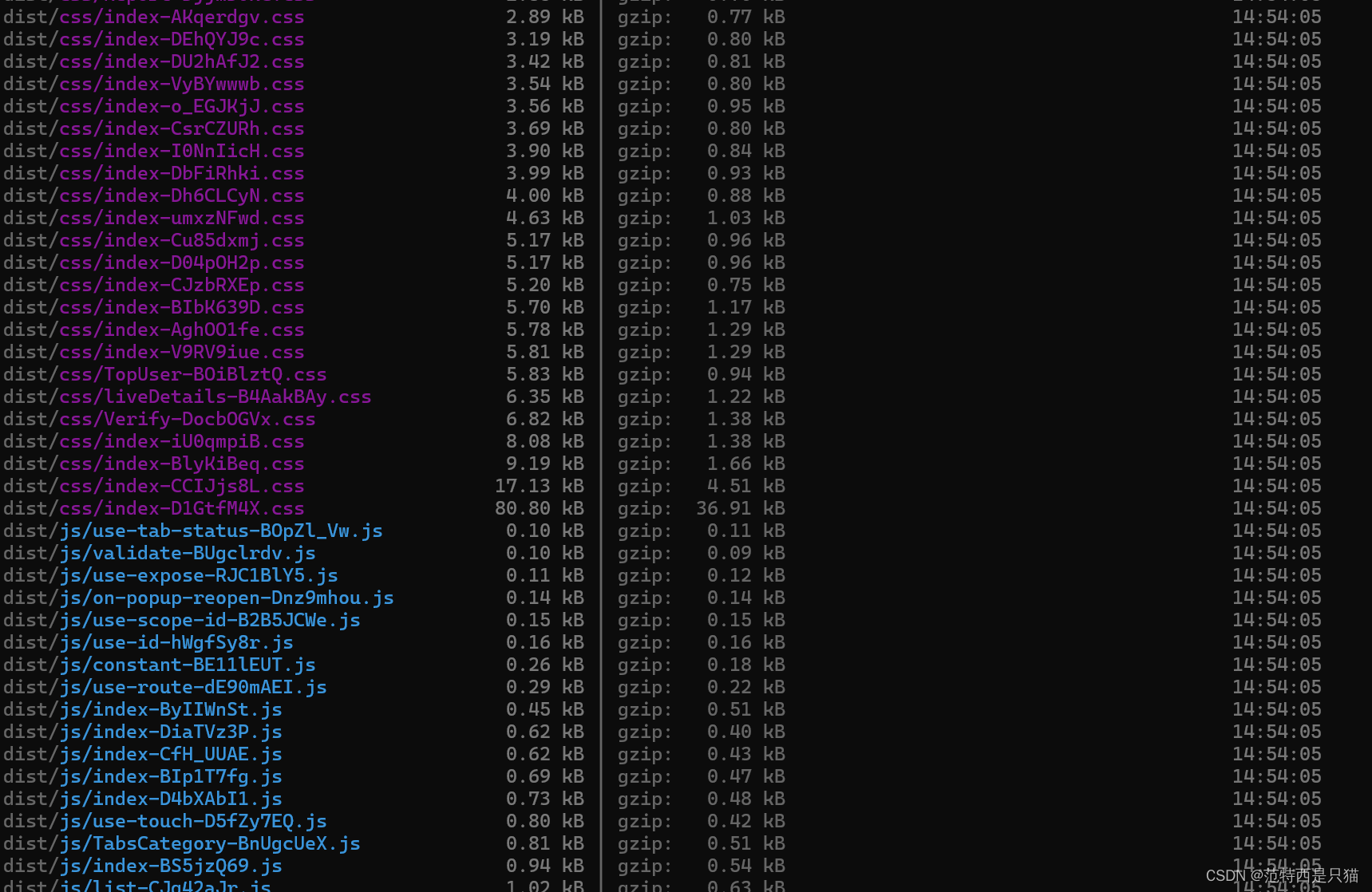
3. 调整后再次打包🆗
已经根据页面分js和css了