做外贸用什么搜索网站seo快排软件
CSS 有三个非常重要的三个特性:层叠性、继承性、优先级。
- 层叠性
场景:相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突 的问题
原则:
样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
样式不冲突,不会层叠
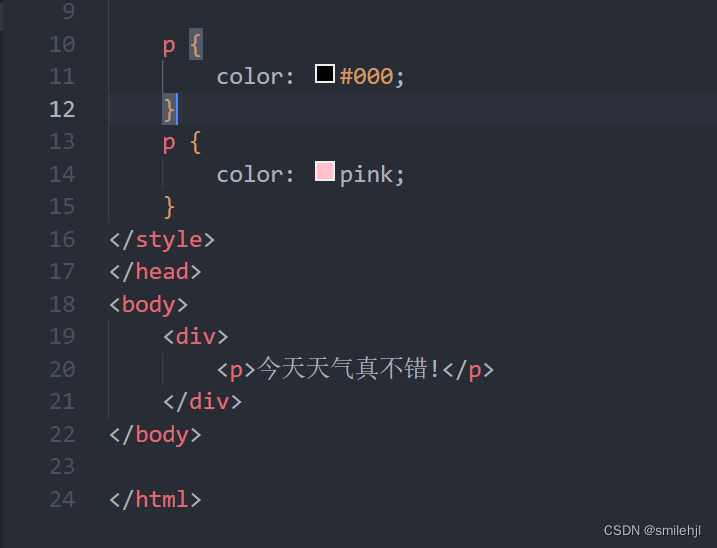
层叠性:在条件相同的情况下会,前面的样式会覆盖前面的样式
列如:
最后文字会显示成粉色
- 继承性
CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业。
特点:
恰当地使用继承可以简化代码,降低 CSS 样式的复杂性
子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
继承性口诀:龙生龙,凤生凤,老鼠生的孩子会打洞
列如
p标签没有对文字颜色进行设置,但div设置了,而div是p标签的父亲,所以就继承了div的属性,最后显示成粉色
行高的继承性
行高可以跟单位也可以不跟单位
如果子元素没有设置行高,则会继承父元素的行高为 1.5
此时子元素的行高是:当前子元素的文字大小 * 1.5
body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
- 优先级
当同一个元素指定多个选择器,就会有优先级的产生。
选择器相同,则执行层叠性
选择器不同,则根据选择器权重执行
注意:
1. 权重是有4组数字组成,但是不会有进位。
2. 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推..
3. 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
4. 可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为1000, !important 无穷大.
5. 继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。列如
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2
a:hover -----—> 0,0,1,1
.nav a ------> 0,0,1,1