网站中英文互译 java怎么做seo平台代理
1,Ts(TypeScript)语法相当于JAVAScript+类型,鸿蒙arkTs是基于TS语言的,当然artTs也融合了其它的语言。
2,本篇文章是基于n9版本。注意,有些语法是已经不能用的。
3,
4,变量:用来存储数据,数字字母组成,数字不能在开头
统一用 let 声明变量,不要使用var,API9以后var可能禁用
let a:number = 10;
从API10开始,变量类型检查趋于严格,最好不要省略number,数字类型都叫number
let b: string = 'asdf';
//boolean只有true和false两个值
let c: boolean = true;5,null undefined any 这三个类型最好不要在声明变量中使用
6,类型断言
//类型断言
let str : string = "1234";
//字符串会变为number类型,但是n上面已经禁用这种写法了,将来写框架的时候可能用到
var str2 : number = <number> <any> str
7,这种写法已经弃用,会报错

8,全局变量
//全局变量,写在文件最外面,Index中可以使用
let name: string = "chenshang";@Entry
@Component
struct Index {@State message: string = 'Hello World'aboutToAppear() {//在这里可以使用name变量name = "writing";}build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}
非全局变量
@Entry
@Component
struct Index {@State message: string = 'Hello World'aboutToAppear() {//定义局部变量let name: string = "chenshang";}aboutToDisappear(){//这里报错,无法使用局部变量name = }build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}变量导出
//export表示导出变量name,其他文件也可以使用
export let name: string = "chenshang"@Entry
@Component
struct Index {@State message: string = 'Hello World'aboutToAppear() {}aboutToDisappear() {}build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}
9,运算符
算数运算符 + - x /
let a : number = 2;
let b : number = 2;
let sum1 = a+(b++);//sum1为4,
let sum2 = a+(++b);//sum2为5,b先+1等于3
分不清b++与++b的区别,可以这么写
let a : number = 2;
let b : number = 2;
b++
let sum = a+b;
b++
关系运算符
let a : number = 10;
let b : number = 5;
let result = a<b;
console.log("result:"+result)
逻辑运算符
&& || !
逻辑运算符与java同
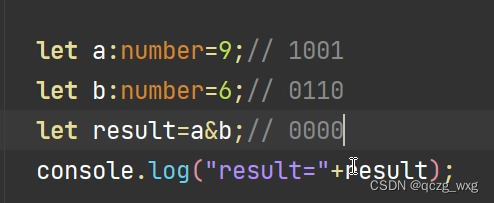
位运算

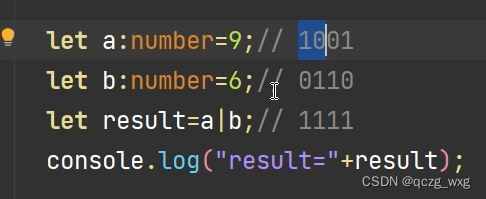
result为0

10进制的9换算成3进制的就是100,其它进制的算法以此类推
&位运算,不相同取0,

|或运算,

位移运算
int a : number = 10;
a<<8//表示乘以2的8次方
a>>8//表示除以2的8次方
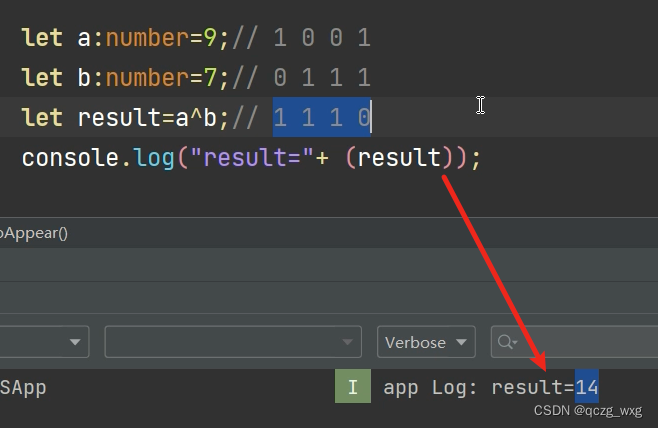
异或操作
a^b
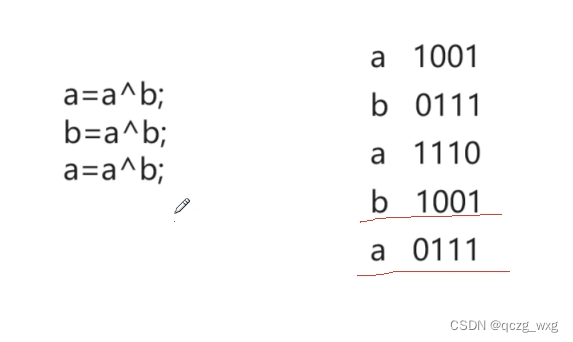
可以完成两个变量的操作

如果想交换a、b两个变量的值。可以使用异或操作,如下图

三目运算符
a>b?true:false
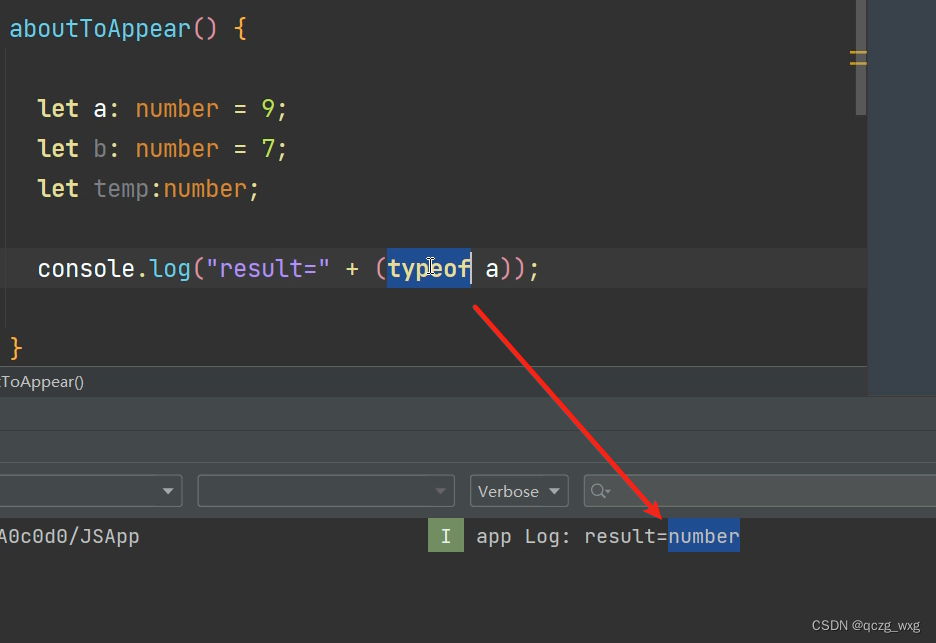
类型判断

10,日志打印
console.log("");
11,条件语句
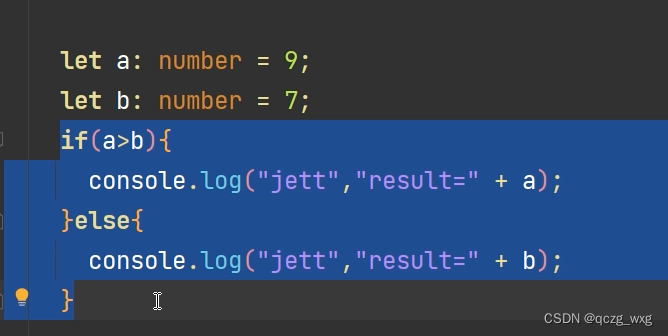
if(){}else{}

switch(){}
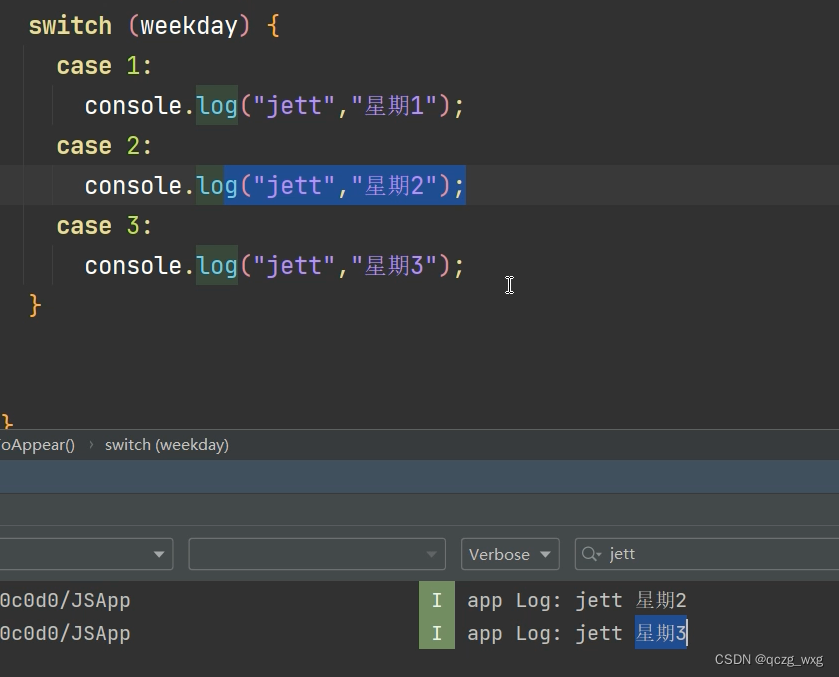
没有break的写法

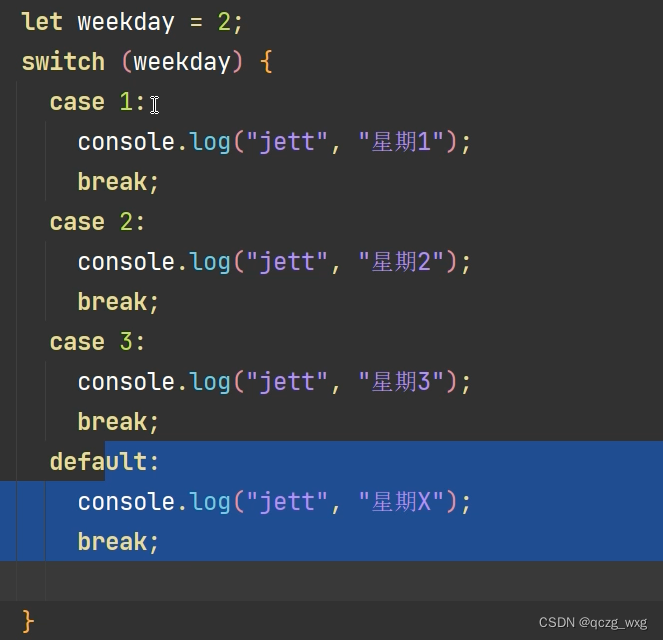
有break的写法

12 循环语句
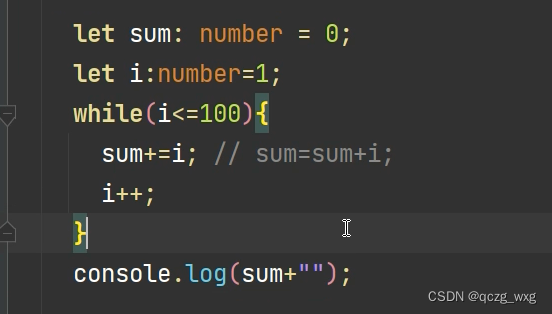
while循环

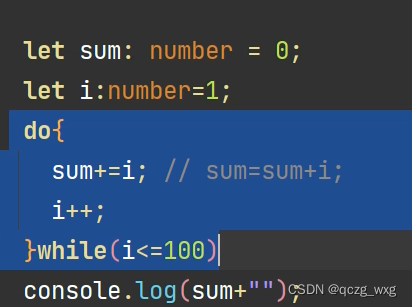
结果是5050,注意,sum+""这种写法尽量要避免。
do while循环

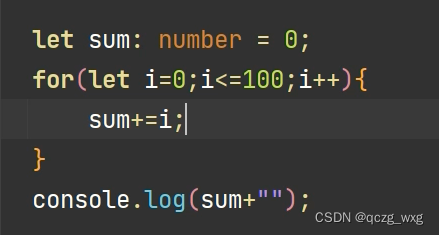
for循环

注意for循环中,i后面不需要使用number。
退出循环
break,return
13函数
函数的标准写法
function add(x:number,y:number):number{return x+y;
}
//number不要省略
如果想别的文件也能用这个函数
export function add(x:number,y:number):number{return x+y;
}
导入add函数
import { add } from './Index'
注意不要把任何非导入语句代码写在导入语句前。
可选参数
//mail?是可选参数
function display(id:number,name:string,mail?:string){if(mail!=undefined){//undefined表示内存中不存在该数据//只有在判断语句中可以使用undefined}
}
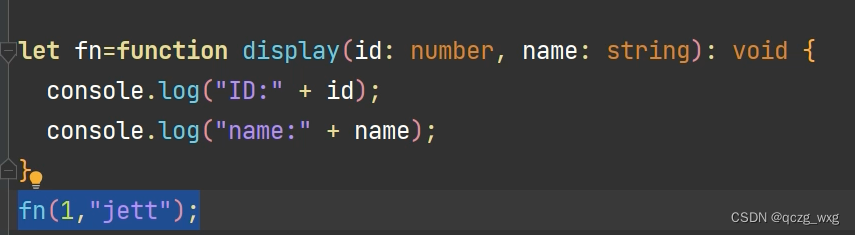
不建议使用可选参数,推荐使用函数重载。(api 9不支持函数重载,但9以后支持,9可以写两个不同的方法名)
下图中的写法不推荐,api9后不支持
函数的递归调用,递归少用
function sum(num: number): number {if (num <= 1) {return 1;} else {return num + sum(num - 1);}
}
