建设银行粤通卡网站网站排名点击工具
前端 ES6 环境下 require 动态引入图片以及问题
- require 引入图片方式
- 打包体积对比
- 总结
ES6 环境中,通过 require 的方式引入图片很方便,一直以来也没有出过什么问题,后来项目中,需要动态引入图片。
require 动态引入也容易实现,百度也能搜到很多博客介绍。
偶然发现项目中 require 引入图片好像对打包体积影响挺大,js 会变大很多,经过测试,终于确定原因,这里记录一下。
本文主要包括:require 引入图片方式、打包体积对比。
require 引入图片方式
1. 静态引入。
静态引入没什么可说的,根据相对位置或者绝对位置引入即可。
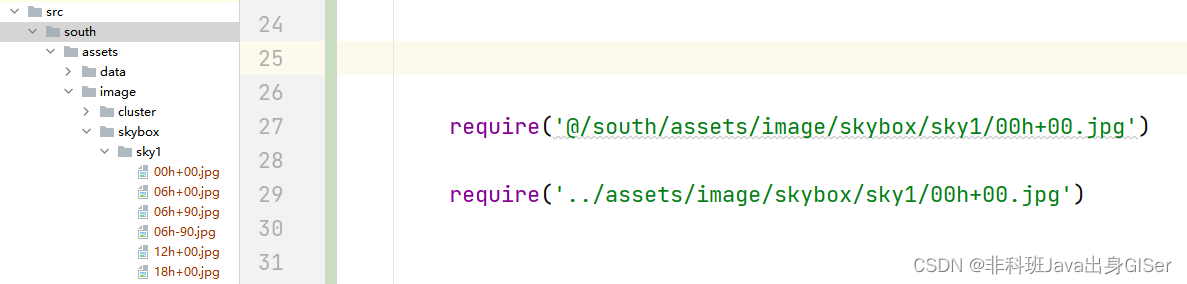
require('@/south/assets/image/skybox/sky1/00h+00.jpg')
require('../assets/image/skybox/sky1/00h+00.jpg')

2. 动态引入图片
动态引入基本是有两种方式,实际效果相同,但是对体积的效果相差挺大。
第一种方式,变量拼接:
const imgName = "00h+00";
require('../assets/image/skybox/sky1/' + imgName + '.jpg')
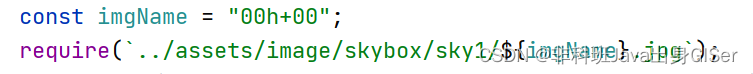
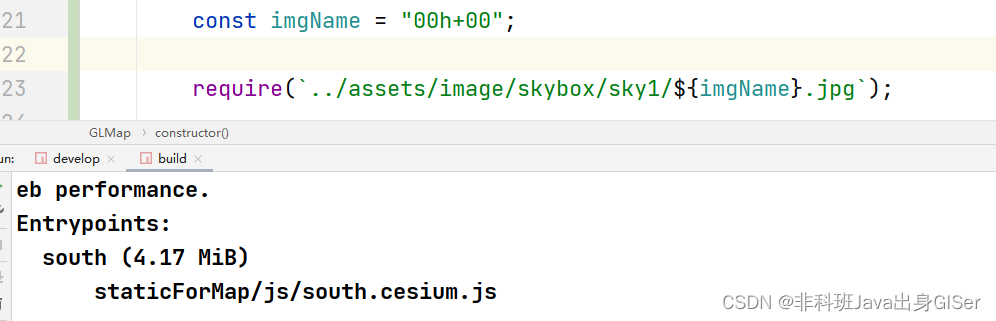
第二种方式,占位符:
const imgName = "00h+00";
require(`../assets/image/skybox/sky1/${imgName}.jpg`);
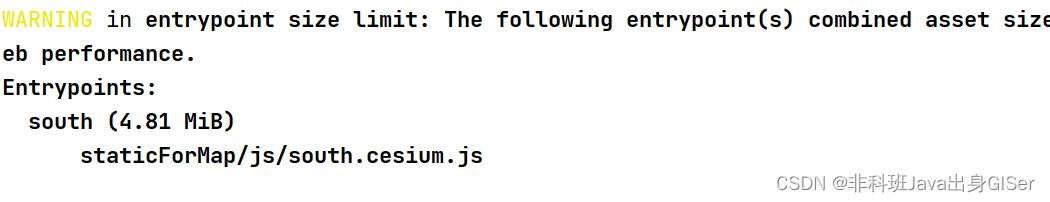
打包体积对比
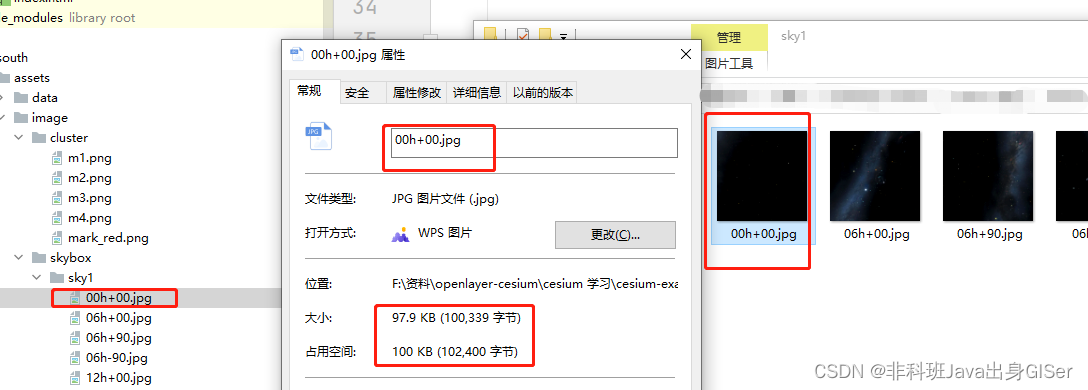
引入图片体积,大概有 100K,0.1M:

1. 未使用 require 的体积。

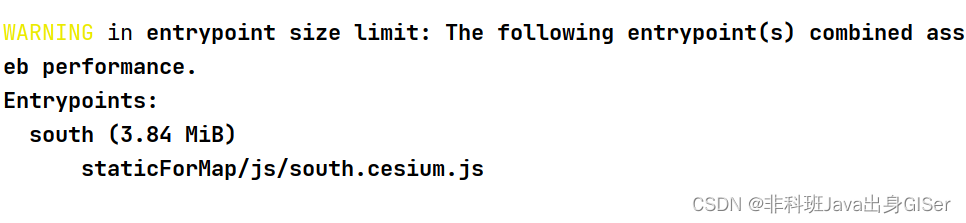
2. 静态引入后的体积。

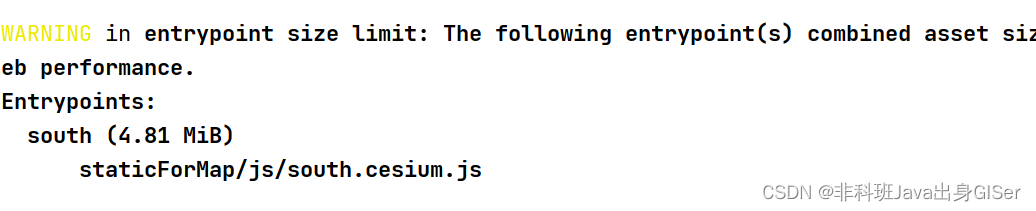
3. 使用 require 拼接变量的体积。

3. 使用 require 占位符的体积。

总结
如果项目本身体积很小,建议尽量不使用 require 方式引入图片。
使用 require 方式引入图片的话,尽量使用静态方式,必须动态引入的话,推荐使用占位符的方式引入。

另外,可以使用 image-webpack-loader 等工具进行压缩,体积会小很多。

另外,使用 webpack 配置 image-webpack-loader 压缩之后,会好很多!
