网站开发的方式网站seo内容优化
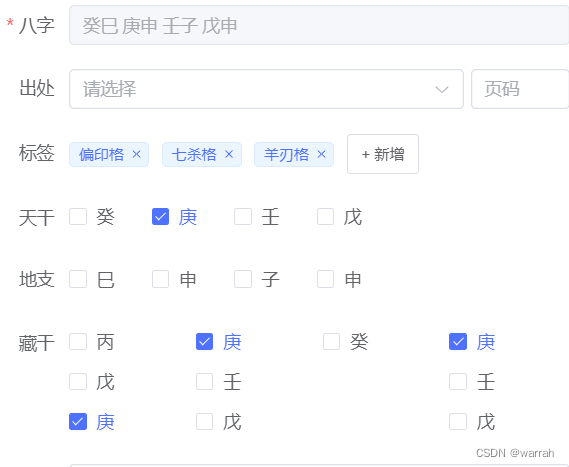
想写一个系统,对八字进行标注,比如格局,有些八字就有很多格局,于是就想着使用el-tag但是,form表单中如何处理呢?

这个时候,就需要自己写一个,modelValue是表单的默认属性
<template><div><el-tag v-for="(item,index) in keywordTags" :key="index" closable @close="handleClose(tag)"size="small" class="mx-1">{{item}}</el-tag><el-input v-if="inputVisible" ref="InputRef" v-model="inputValue" class="ml-1 w-20" size="small" @keyup.enter="handleInputConfirm" @blur="handleInputConfirm"></el-input><el-button v-else class="button-new-tag ml-1" size="small" @click="showInput">+ 新增</el-button></div>
</template>
<script lang="ts" setup>
const inputVisible = ref(false)
import { nextTick,ref,watch,getCurrentInstance } from 'vue'
import type { FormInstance, FormRules,ElInput } from 'element-plus'
const { proxy }: any = getCurrentInstance();
const emits = defineEmits(['update:modelValue'])
const props = defineProps<{modelValue:String,}>()
const keywordTags = ref([])
const inputValue = ref('')
const InputRef = ref<InstanceType<typeof ElInput>>()
const showInput = () =>{inputVisible.value = truenextTick(() => {InputRef.value!.input!.focus()})
}
const handleClose = (tag:String) => {keywordTags.value.splice(keywordTags.value.indexOf(tag),1)
}
const handleInputConfirm = () => {if (inputValue.value) {keywordTags.value.push(inputValue.value)}inputVisible.value = falseinputValue.value = ''
}
watch(()=>keywordTags,(newVal,oldVal)=>{if (!proxy.$_.isEmpty(newVal.value)){console.log(newVal.value.join(','))emits('update:modelValue',newVal.value.join(','))}
},{immediate:true,deep:true})
watch(()=>props.modelValue,(newVal,oldVal)=>{if (!proxy.$_.isEmpty(newVal)){keywordTags.value = newVal.split(',')}
},{immediate:true,deep:true})
</script>
<style lang="less" scoped>
.w-20{width: 50px;
}
.mx-1{margin-right: 10px;
}
</style>
</style>
使用的话参见,这样保存和编辑就很容易了。
<el-form-item label="标签" prop="tags"><udf-tags v-model="form.tags"></udf-tags>
</el-form-item>
