阿里云服务器做网站多少钱推广员网站
1.一些小点
1.1 npm i -D less (安装less)
-D 安装依赖到开发环境中
只在开发中生效
正式打包的时候没有它,只在开发时有效
1.2 父子组件传参
(1)子组件中定义自己的参数和事件
父传子:const props = defineProps(["item","name"])
子传父:const emit = defineEmits(["deleteItem"])
(2) 子组件中可以直接使用父组件传递过来的数据
子组件中也可以唤起删除事件
emit("deleteItem",传递的数据)
子组件的模板中可以直接通过
$emit("事件名字",参数)
1.3 计算属性与监听属性
计算属性:会有缓存,基于当前属性做派生,支持缓存,只有以来数据放生改变时,才
会重新进行计算,返回一个属性
监听属性:不支持缓存,数据变化,直接会触发相应的操作,执行一个过程
VUE3中解构取值会丢失响应式
1.4 监听数据渲染
使用swiper时,初始化时依赖DOM,所以需要等到界面渲染完成之后再进行初始化。
如果数据是静态的,界面会在mounted时渲染完成
如果数据是通过接口请求的,有可能我们请求到数据的时候,mounted已经执行过了
给数据设置值之后,界面会在updated更新,但我们在开发过程中一般不会操作updated,
容易死循环
所以VUE提供了一个钩子函数
VUE2中:this.$nextTick()
VUE3中:nextTick()
使用此钩子函数可以确保在DOM更新完成后执行回调函数,以便获取最新的DOM状态
2.VUE3计算属性与监听
2.1 watch函数
watch([firstName, secondName], () => {fullName.value = firstName.value + secondName.value
}, {immediate: true, //初始化时立即执行一次deep: true //深度监听,当监听的是引用数据类型时,监听地址和属性的变化
})
watch([() => userName.firstName], () => { //监听对象中的某一个属性fullName.value = userName.firstName + userName.secondName
})-
- 与watch配置功能一致
- 监视指定的一个或多个响应式数据, 一旦数据变化, 就自动执行监视回调
- 默认初始时不执行回调, 但可以通过配置immediate为true, 来指定初始时立即执行第一次
- 通过配置deep为true, 来指定深度监视
2.2 computed函数
const fullName=computed({get:()=>firstName.value+'·'+secondName.value,set:(value:string)=>{ //可以给计算属性进行赋值的操作firstName.value=value.split('·')[0]secondName.value=value.split('·')[1]}
})2.3 watchEffect函数
watchEffect(()=>{fullName.value=firstName.value+secondName.value
})-
- 不用直接指定要监视的数据, 回调函数中使用的哪些响应式数据就监视哪些响应式数据
- 默认初始时就会执行第一次, 从而可以收集需要监视的数据
- 监视数据发生变化时回调
3.自定义hook函数
3.1 收集用户鼠标点击的页面坐标
import {onBeforeUnmount, onMounted, ref} from "vue";export default function useCustomMouseClick(){const x=ref(-1)const y=ref(-1)function onMouseClick(e:MouseEvent){x.value=e.pageXy.value=e.pageY}onMounted(()=>{document.addEventListener("click",onMouseClick)})onBeforeUnmount(()=>{document.removeEventListener("click",onMouseClick)})return{x,y}
}3.2 封装ajax请求的hook函数
import {ref} from "vue";
import axios from "axios";export default function(url:string,params:{}){const loading=ref(true)const data=ref()const fd=new URLSearchParams()Object.keys(params).forEach(key=>{fd.append(key,params[key])})axios.post(url,fd).then(res=>{data.value=res.data.rows}).finally(()=>{loading.value=false})return {loading,data}
}4.VUE3的生命周期
- beforeCreate -> 使用 setup()
- created -> 使用 setup()
- beforeMount -> onBeforeMount
- mounted -> onMounted
- beforeUpdate -> onBeforeUpdate
- updated -> onUpdated
- beforeDestroy -> onBeforeUnmount
- destroyed -> onUnmounted
- errorCaptured -> onErrorCaptured
- onRenderTracked
-
- 注册一个调试钩子,当组件渲染过程中追踪到响应式依赖时调用。
- 这个钩子仅在开发模式下可用,且在服务器端渲染期间不会被调用。
- onRenderTriggered
-
- 注册一个调试钩子,当响应式依赖的变更触发了组件渲染时调用。
- 这个钩子仅在开发模式下可用,且在服务器端渲染期间不会被调用。
5.toRefs
把一个响应式对象转换成普通对象,该普通对象的每个 property 都是一个 ref
应用: 当从合成函数返回响应式对象时,toRefs 非常有用,这样消费组件就可以在不丢失响应式的情况下对返回的对象进行分解使用
问题: reactive 对象取出的所有属性值都是非响应式的
解决: 利用 toRefs 可以将一个响应式 reactive 对象的所有原始属性转换为响应式的 ref 属性
import {reactive, toRefs} from "vue";const user=reactive({name:"张三",age:18
})
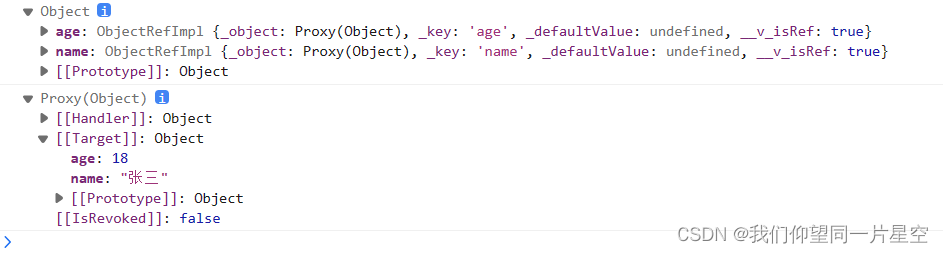
console.log(toRefs(user))
console.log(user)下图是输出 toRefs(user)和user,可看到 toRefs(user)中的name和age属性为响应式的ref属性,而user中的name和age为非响应式的

6. ref获取元素
注意操作dom元素在onMounted的生命周期
<template><div ref="dom1">我是dom1</div><div ref="dom2">我是dom2</div>
</template>
<script setup lang="ts">
import {onMounted, reactive, ref, toRefs} from "vue";const dom1=ref()const dom2=ref()onMounted(()=>{console.log(dom1.value,'这是dom1')console.log(dom2.value,'这是dom2')})
</script>
7.VUE3的路由
7.1 路由跳转
router.push()
7.2 获取路由参数
useRoute().query
8.VUE3的store (VUEX)
import {defineStore} from "pinia";
import {computed, ref} from "vue";export default defineStore("user", () => {const name = ref('')const isLogin = ref(false)function changeName() {name.value = name.value + 1}const nameCompute = computed(() => {return '《' + name.value + '》'})return {name, isLogin, changeName, nameCompute}
})VUE3中的VUEX使用pinia,只有state,getter,action
