企业建设网站公司简介站长工具seo综合查询5g
文章目录
- 前言
- 一、何谓预编译,变量提升?
- 二、复杂数据类型的传递
- 1.数组
- 2.对象
- 3.函数
- 总结
前言
在JavaScript这门编程语言学习中,如何传参,什么是变量提升,js代码预编译等等。要想成为一名优秀的js高手,这些内容是你不得不去认真研究和深挖的。今天我们就来具体看看这几件事,它到底是怎么回事儿。
一、何谓预编译,变量提升?
其实这一概念是javaScript非常基础而本质的内容,通过对一门编程语言 底层封装的一些内容、概念的深入研究。我们可以逐步接近语言的逻辑,本源,也能更好的理解编译这门语言的人当时的思路,这也算是跨越时空的对话了。
在js代码执行之前,会有一段时间。这段时间是用来给js代码做准备的。那么这段时间,我们称之为预编译时间。 而这段预编译时间,编译器干的最重要的事情就是给js代码进行变量提升,函数提升,以及形参实参的统一。
换句话说,女孩子出门游玩之前会有一段时间,这段时间是用来给她自己出去游玩做准备的。这段时间发生的最重要的事就是,化妆,换衣服等等。
预编译期间会将变量声明和函数声明提升到对应作用域的最顶端,只提升声明,不提升值!
如果是全局变量,则提升到全局作用域最顶端。如果是局部的变量,则提升到局部作用域的最顶端。
eg1:
oo();function oo(){ console.log(`oo`);}// 此函数为普通函数,这样的函数预解析时有函数提升,所以可以在函数声明之前调用// 如果是下面这种写法,则预解析时,会被转化成上面这样,function oo(){ console.log(`oo`);}oo();eg2:
var a = function(){console.log(`哈哈`);}a();// 函数表达式,只能在声明之后调用// 如果是var声明的函数表达式,具有变量提升的特点.但是只会返回undefined,因为只提升声明,不提升值// 如果是let,const声明的函数表达式,则不具备变量提升的特点.这是var特有的// 如果是上面这种写法,则预解析会被转化成下面这样var a;a = function(){console.log(`哈哈`);}a();我相信js预解析,以及函数提升,变量提升到这应该是说明白了
二、复杂数据类型的传递
本人上一篇博客已经非常详细的解释了形参,实参,以及简单数据的传参。今天看看复杂数据类型的传递。
传参实质就是传实参给形参,最终让形参等于实参即可,形参用来接收实参的值,如此而已。
1.数组
代码如下:
<!DOCTYPE html>
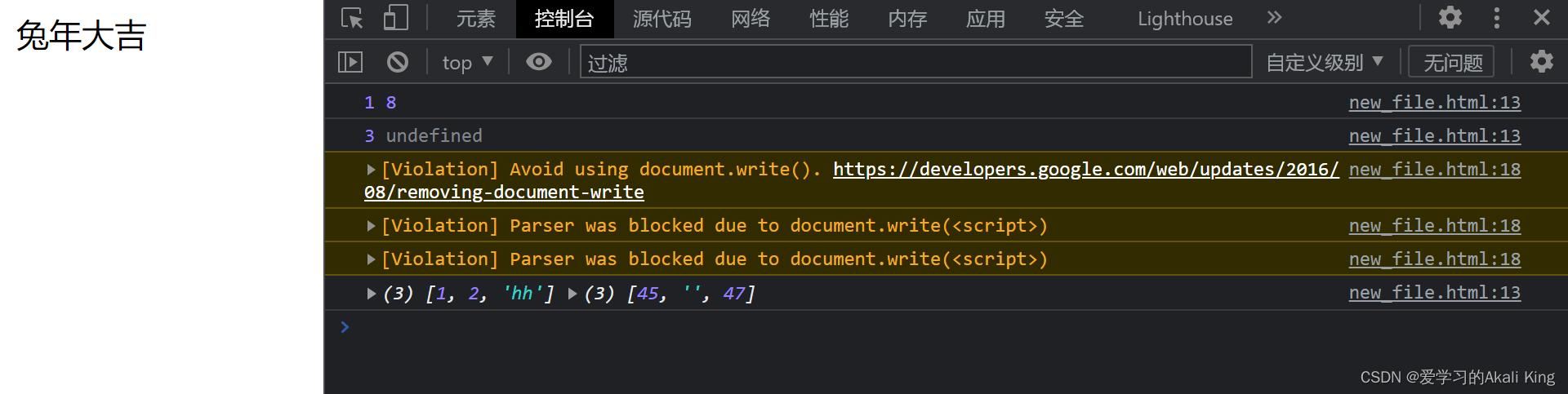
<html><head><meta charset="utf-8"><title></title></head><body><div onclick="fun([1,2,'hh'],[45,'',47])">兔年大吉</div><script>var a = 1;var b =8;function fun(a,b){console.log(a,b);}fun(a,b); fun(3);</script></body>
</html>
以上代码,我们是将数组[1,2,'hh'],[45,'',47]作为参数,进行传递的。
那么对应的a=[1,2,'hh'],而b=[45,'',47]
这个以数组作为参数传递,只有在点击的时候才会执行
另外一个问题就是,此函数被调用了两次,在不点击调用的情况下,自执行两次。
第一次执行fun(a,b)输出结果为1 8
此时a,b作为形参,而形参a,b两个变量被声明且赋值了,相当于初始化,分别给了a,b一个值,因此打印出来1 8
第二次执行fun(3) 输出结果为 3 undefined
这是因为,此时3作为实参,传给形参(a,b),但形参只有一个,而实参有两个。所以相当于给a赋值为3,b只声明未赋值,为undefined
总结:
- 形参和实参是一一对应关系,如同映射
- 当实参个数等于形参个数,则输出正确结果
- 当实参个数多于形参个数,只取形参个数
- 当实参个数小于形参个数,多出的形参只声明未赋值,属于未定义

2.对象
代码如下:
<!DOCTYPE html>
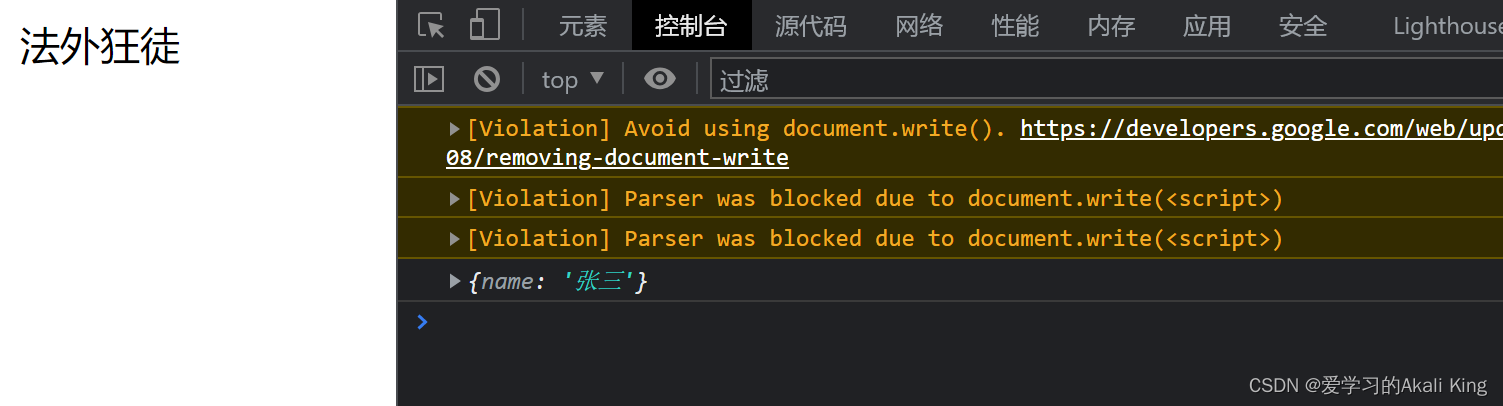
<html><head><meta charset="utf-8"><title></title></head><body><div onclick="fn({name:'张三'})">法外狂徒</div><script>function fn(n){console.log(n);}</script></body>
</html>这个就是点击事件以对象作为实参,进行传参的
当点击div以后,n={name:“张三”},这是一种变量赋值操作,只不过n没有被声明罢了

3.函数
这里我要重点说明一下
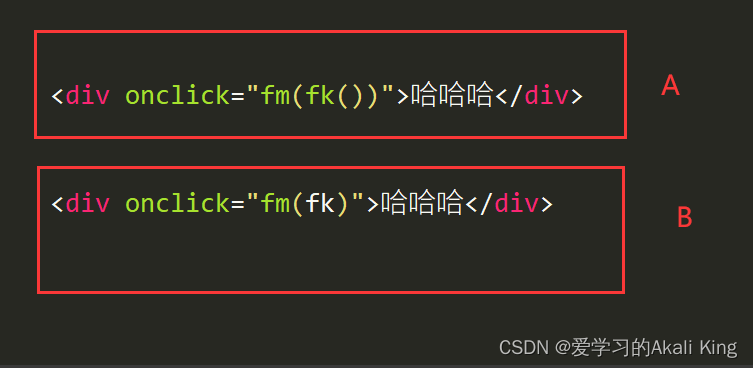
上面这两种写法,是完全不一样的,
A盒子表示将函数fk()的值作为参数进行传参
B盒子表示将函数fk作为参数进行传参
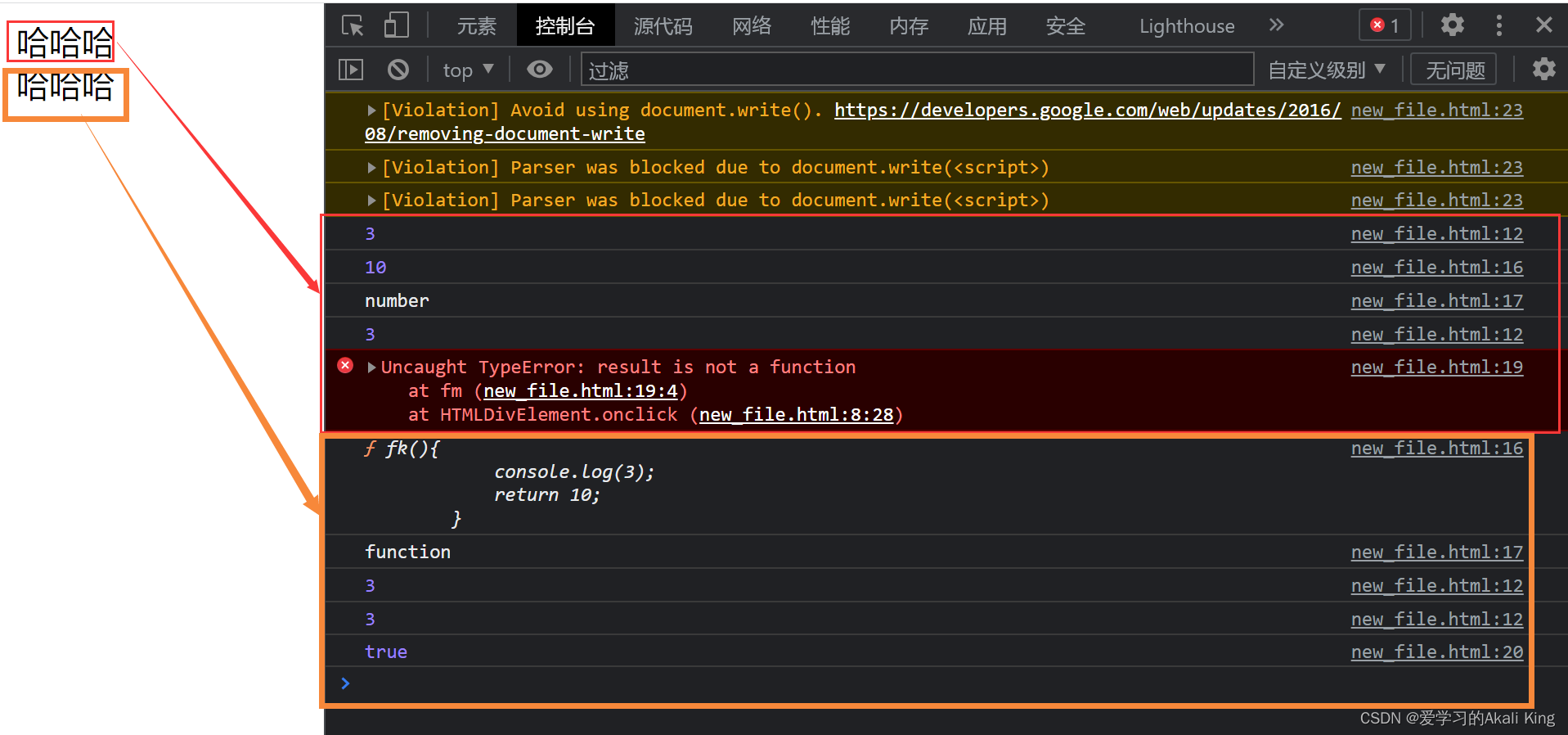
<!DOCTYPE html> <html><head><meta charset="utf-8"><title></title></head><body><div onclick="fm(fk())" >哈哈哈</div><div onclick="fm(fk)" >哈哈哈</div><script>function fk(){console.log(3);return 10;}function fm(result){ console.log(result);console.log( typeof result); fk() result()console.log( result.prototype === fk.prototype );}</script> </body> </html>
第二个div,在这里将fk函数作为实参进行传参的时候,本质上fk是一个变量;
fk() = result();
result作为形参相当于一个声明,利用变量名调用函数;
result相当于 var result = function fk(){};
总结
- js预解析是非常重要的,这里面注意var与const和let的区别
- 以数组,对象等数据类型传参,记得注意参数之间存在一一对应关系
- 可以在调用函数的时候,把括号里面的内容看作实参,但本质上是变量。函数本身有时候也可以理解为未声明的变量,但这仍然需要深度思考。函数是怎么传的,怎么执行的。文章只能给大家作为参考,最重要还是要自己深度思考。