建设网站的相关技术google chrome谷歌浏览器
微信小程序 工具使用:HBuilderX
- 一 HBuilderX 的下载
- 二 工具的配置
- 2.1 工具 --> 设置 --> 运行配置
- 2.1.1 微信开发者工具路径
- 2.1.2 node 运行配置
- 2.2 插件 工具 --> 插件安装
- 2.2.1 下载插件
- 三 微信小程序端
- 四 同步运行
- 五 BUG
- 5.1 nodemon在终端无法识别
一 HBuilderX 的下载
https://www.dcloud.io/hbuilderx.html
选择正式版使用

二 工具的配置
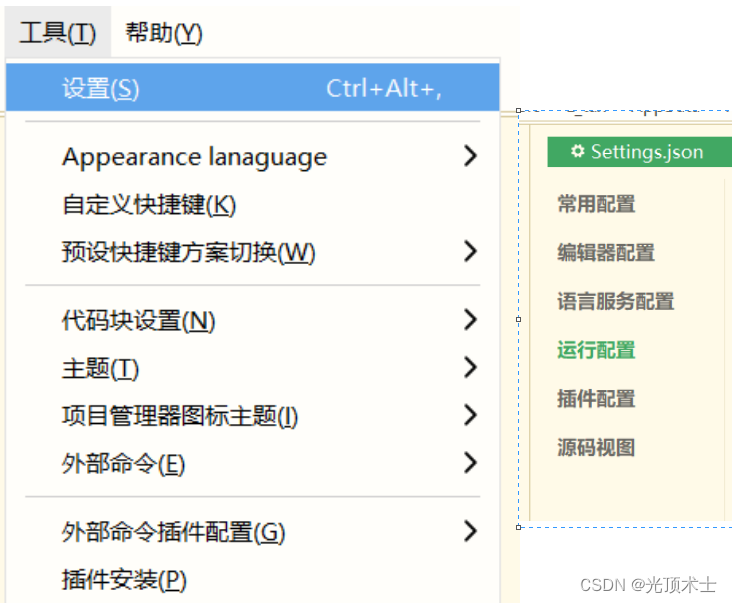
2.1 工具 --> 设置 --> 运行配置

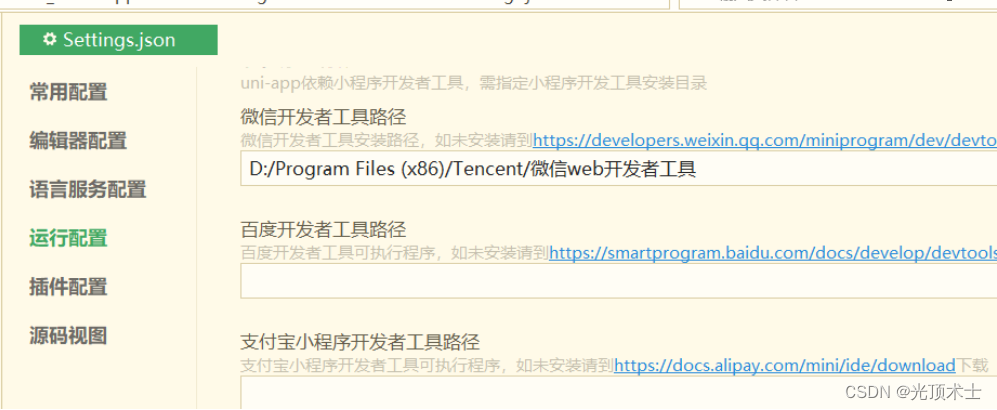
2.1.1 微信开发者工具路径
路径:自己的开发者路径

2.1.2 node 运行配置
找到微信开发者路径的node.exe
相当于黑窗口

2.2 插件 工具 --> 插件安装

2.2.1 下载插件

还有一个stylus 下载的时候会提示错误
根据这里:https://hx.dcloud.net.cn/Tutorial/faq/pluginInstall
进行调整
三 微信小程序端
打开微信开发者工具 --> 设置 --> 安全设置–> 服务端口选择开启
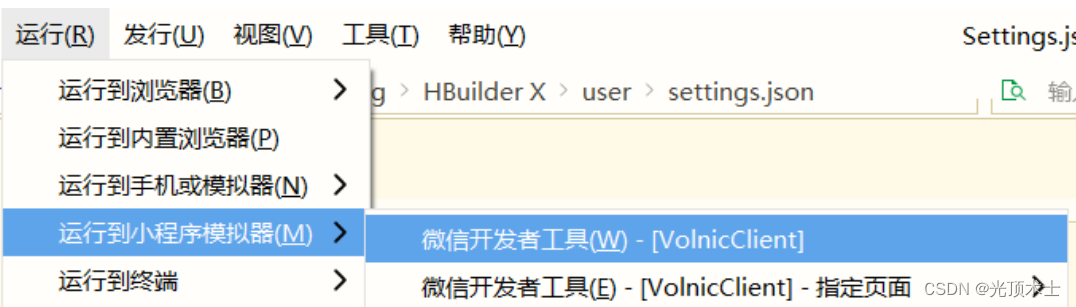
四 同步运行
点击项目根目录,再点击运行–> 运行到小程序模拟器–>选择第一个 微信开发者工具

这样就会在HBuilderX上写代码,在微信开发者工具上看效果.
五 BUG
5.1 nodemon在终端无法识别
需要安装 npm install -g nodemon
还用到
npm init -y //初始化package.json
npm i express -S //
node xxx.js //运行服务
npm install vuex@3 -S // 下载vue 如果不写@3 就会安装最新版本
