学院网站建设项目概述最打动人心的广告语
目录
- 前言
- 一,服务器的搭建
- 二,Axios的基本使用
- 2.1 Axios的介绍及页面配置
- 2.2 如何安装
- 2.3 Axios的前台代码
- 2.4 Axios的基本使用
- 2.5 axios请求响应结果的结构
- 2.6 带参数的axios请求
- 2.7 axios修改默认配置
- 三,axios拦截器
- 3.1 什么是拦截器
- 3.2 拦截器的写法
- 3.3 直接返回data
- 四,优雅写法之async与await
- 五,对response的解构赋值
- 六,后记
前言
Axios是前端最流行的交互工具。所以本节内容将对Axios进行详细讲解。
本节内容需要由Ajax的基础及Promise的基础。这两篇文章可以参考:
前端后端交互系列之原生Ajax的使用
前后端交互系列之promise详解
如果想快速了解axios也可以查看(本篇文章的深度是更高的):
浅析axios原理与使用(包括axios的优雅写法与res的解构赋值)
一,服务器的搭建
我们用nodejs中的express框架来搭建一个服务器。如果想深度学习可以去了解nodejs。本节内容只需要懂得nodejs的基本用法即可。
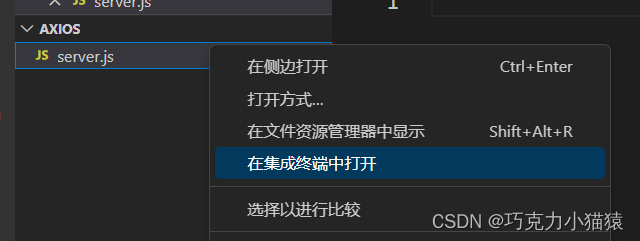
首先第一步,创建一个写nodejs的文件,并打开该文件的终端:

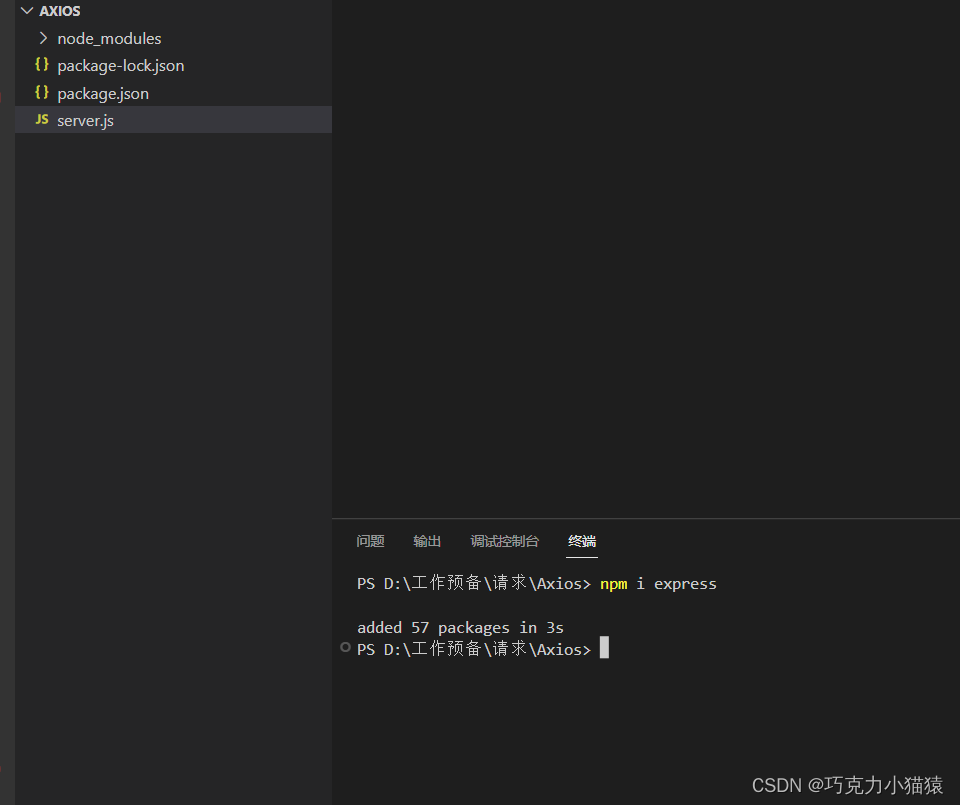
在终端下载nodejs的包express,下载完毕后左边会出现npm包管理文件:
npm i express

最后书写代码,代码的含义可以不明白,后面套用即可:
const express = require('express')const app = new express();app.listen(8000, () => {console.log('服务器在8000端口运行,地址127.0.0.1')
})
上面这段代码的意思是,引用express包,express包是通过nodejs的http模块封装的。通过express我们可以在自己的电脑上,以自己的电脑创建一台服务器。
在终端运行上述代码,服务器创建成功。

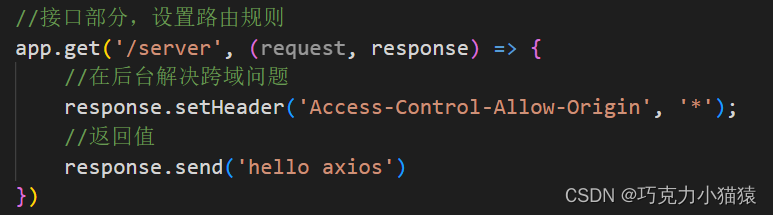
后面我们还需要在代码中加上接口,现在以一个get接口为例子,后面都是这样的形式:
//引入express
const express = require('express')
//创建express的实例对象app
const app = new express();//接口部分,设置路由规则
app.get('/server', (request, response) => {//在后台解决跨域问题response.setHeader('Access-Control-Allow-Origin', '*');//返回值response.send('hello axios')
})
//监听app实例对象,开启服务器
app.listen(8000, () => {console.log('服务器在8000端口运行,地址127.0.0.1')
})
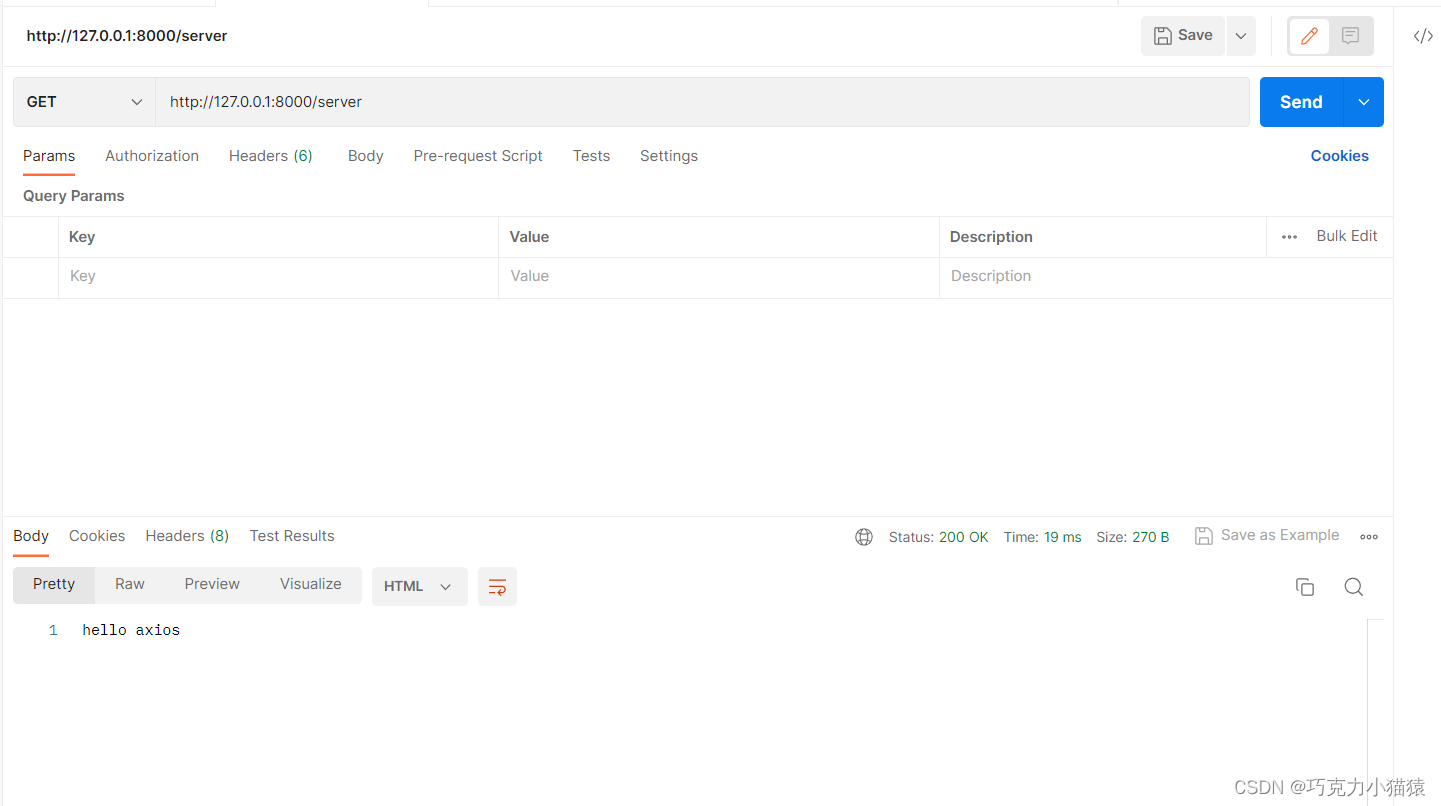
==在修改代码后重新启用代码。==接着我们可以用软件postman发起测试,测试接口,接口测试成功:

以上就是服务器的搭建过程,后面我们可以用类似方式,写接口,用接口。主要是nodejs的一些知识。如果不会可以去了解下或者直接套用。
后面都会给出后台代码,直接套用即可当成普通后台接口去用,影响不大。
二,Axios的基本使用
上面的内容讲解了后台的代码书写及运行。接下来正式进入正题——Axios。
2.1 Axios的介绍及页面配置
Axios是用于前后端交互的一种工具。
其特点:发送Ajax请求、在nodejs中发送http请求、支持promise的相关操作、自动将结果转化为JSON数据、保护数据安全等等。
下面就开始正式学习。
2.2 如何安装
npm引入、CDN、或者文件引入。
项目中往往使用npm引入。学习阶段使用CDN引入。
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
2.3 Axios的前台代码
本节内容主要讲述如何用Axios去发送请求,发送get请求、post请求、put请求以及delete请求。
这是我们的页面结构:

前台代码部分:
<body><h2>axios的基本使用</h2><button class="btn1">get</button><button class="btn2">post</button><button class="btn3">put</button><button class="btn4">delete</button><script>var btn1 = document.querySelector('.btn1')var btn2 = document.querySelector('.btn2')var btn3 = document.querySelector('.btn3')var btn4 = document.querySelector('.btn4')</script>
</body>
2.4 Axios的基本使用
首先要明确的是,请求是由前端发出的。所以我们现在在前端,发送get请求给刚刚已经写好的接口server:

接着,在前端发送get请求,以下也是请求的基本格式:
btn1.addEventListener('click', () => {axios({method: 'GET', url: 'http://127.0.0.1:8000/server'}).then(response => {console.log(response)})})
在上面这段代码里面,method表示的是请求的类型,url是请求的地址,then回调函数是请求后的反馈。以上,是不带参数的请求。
接着是post请求的相关格式,先看后台代码:
//发起post请求
app.post('/post-server', (request, response) => {response.setHeader('Access-Control-Allow-Origin', '*');//返回值const data = {name: '巧克力小猫猿'}response.send(data)
})
接着是前台发送请求:
btn2.addEventListener('click', () => {axios({method: 'POST',url: 'http://127.0.0.1:8000/post-server'}).then(response => {console.log(response)})})
put与delete的格式几乎也与上述一样。
2.5 axios请求响应结果的结构
本节来看axios成功后的返回值的结果。
我们这里来调用刚刚讲的get请求的结果:

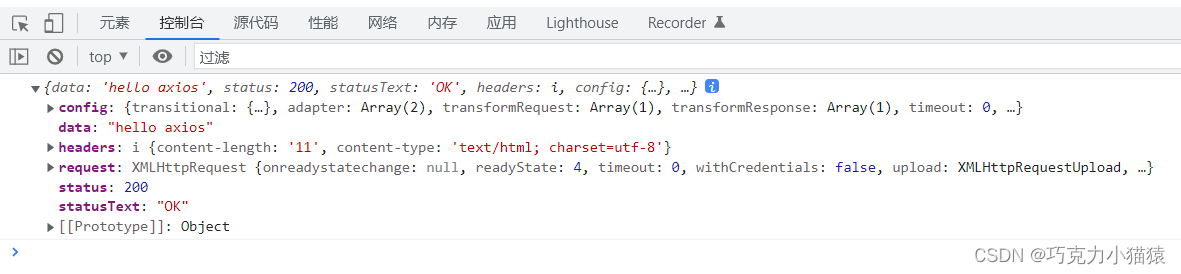
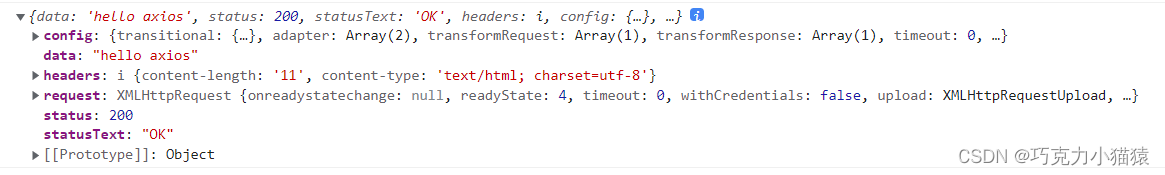
然后来介绍结果内部的内容。
config中记录请求类型、请求ur l等内容;
data中放置响应体的内容(对象),(自动JSON解析);
headers中放置请求体;
request中放置和原生xml相关的一些东西;
status中放置响应状态码;
statusText放置响应状态字符串。
2.6 带参数的axios请求
上述介绍了axios的基本使用与返回内容。
现在来了解下如何向服务器发送带参数的axios请求。
我们先来看看发送带参数的get请求:
axios({// 请求方式method: 'GET',// 请求地址url: 'http://www.liulongbin.top:3006/api/getbooks',// url中的查询参数params: {id: 1}}).then(function(res) {console.log(res);})在以上代码中,用到了params参数,是查询参数,params仅用在发送get请求中。
接着来看看发送post请求:
axios({method: 'POST',url: 'http://www.liulongbin.top:3006/api/post',data: {name: 'zs',age: 20}}).then(function(res) {console.log(res);})这里用到了data,将数据发送给服务器。data也是仅仅用于在发送post请求中。
2.7 axios修改默认配置
主要用于对url的缩写。
细心的读者应该发现,我们用的url大多都是http://127.0.0.1:8000/xxxx。我们在xxxx上写上对应的信息来访问不同的接口。
所有的url都有http://127.0.0.1:8000这段共同的部分。而本节内容的目的是简化url,所以我们可以把公共部分提取出来,需要时直接使用。
请看如下代码:
//设置基础urlaxios.defaults.baseURL = 'http://127.0.0.1:8000/'btn1.addEventListener('click', () => {axios({method: 'GET', url: '/get-server'}).then(response => {console.log(response)})})
上述代码通过axios.defaults.baseURL设置了基本url,后续则不需要写入基本url,直接加上对应的接口url即可,十分方便。
三,axios拦截器
3.1 什么是拦截器
拦截器是什么: 一些函数,分别有请求拦截器和响应拦截器。
请求拦截器,顾名思义,用作发送请求时,请求被拦截,经过一定处理后才会发送给服务器;
同理,响应拦截器的作用在于,当我们向服务器发送请求,服务器给我们响应过程中,被拦截,响应经过处理后再发送给客户端。
本节内容快就来探索拦截器的作用与原理
3.2 拦截器的写法
我们给拦截器取名为Interceptors。
我们先来学习响应拦截器——对我们的响应进行处理。
这里就需要用到一个api:
axios.interceptors.response.use()
这个api目的就是给请求设置响应拦截,它的格式很像Promise,请看下面代码:
//添加响应拦截器axios.interceptors.response.use(function(response) {console.log('响应拦截器成功')return response}, function(error) {console.log('响应拦截器失败')return Promise.reject(error)})//发送请求var btn1 = document.querySelector('.btn1')axios.defaults.baseURL = 'http://127.0.0.1:8000/'btn1.addEventListener('click', () => {axios({method: 'GET',url: '/get-server'}).then(response => {console.log(response)})})
最后结果:

请求拦截器与响应拦截器的格式非常类似,不同的点在于,请求拦截器第一个参数是我们发送的请求config(这个在文章前面有交代过,config中记录了记录请求类型、请求ur l等内容),而响应拦截器中的第一个参数是response。
下面我们来看请求拦截器的相关代码:
//添加请求拦截器axios.interceptors.request.use(function(config) {console.log('请求拦截器 成功');return config;}, function(error) {console.log('请求拦截器 失败')return Promise.reject(error)})
最后的结果:

这里有一个小细节,如果有多个拦截器,请看下面代码:
//添加请求拦截器1axios.interceptors.request.use(function (config) {console.log('请求拦截器1 成功');return config;}, function (error) {console.log('请求拦截器1 失败')return Promise.reject(error)})//添加请求拦截器2axios.interceptors.request.use(function (config) {console.log('请求拦截器2 成功');return config;}, function (error) {console.log('请求拦截器2 失败')return Promise.reject(error)})//添加响应拦截器1axios.interceptors.response.use(function (response) {console.log('响应拦截器成功1')return response}, function (error) {console.log('响应拦截器失败1')return Promise.reject(error)})//添加响应拦截器2axios.interceptors.response.use(function (response) {console.log('响应拦截器成功2')return response}, function (error) {console.log('响应拦截器失败2')return Promise.reject(error)})
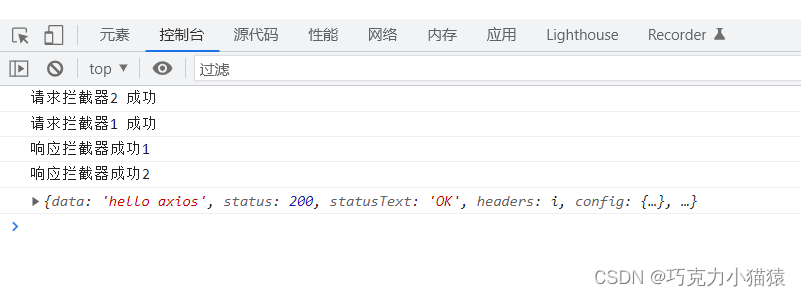
最后的结果:

响应拦截器是按顺序来的,但是请求拦截器是先使用最新的,然后再往后使用。
3.3 直接返回data
大家请看,客户端向服务器发起请求,服务器给予响应,最后响应给客户端的是一个很长的对象:

在这个对象中,有的时候真正有用的仅仅是我们的data。
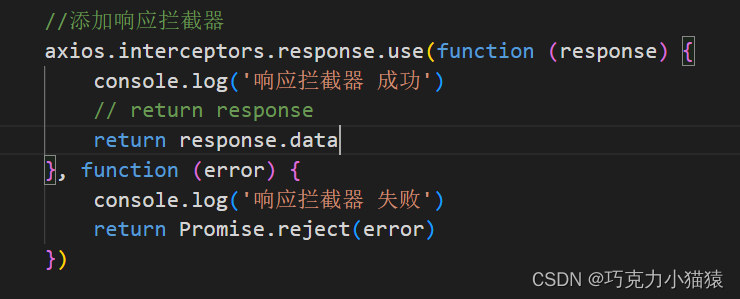
但是这里的data并不是包含状态码,状态,以及一系列东西的data,而是data里面的这个data,因此我们可以通过拦截器来截取这个data。这就需要用到我们的响应拦截器了:

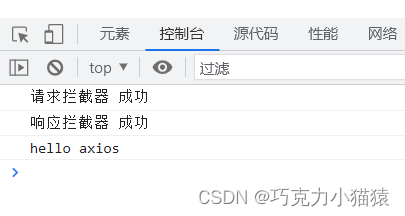
那么最后的效果:

同时,我们也可以做些判断。后面可以根据需求来进行处理。
四,优雅写法之async与await
在promise的文章中讲过async与await,这里就再次对其进行简单介绍。
promise用来处理异步任务,而axios发送请求就是很典型的异步任务。await可以理解成一种表达式的类型,而async后面接的是一个函数。这两个是专门用来组合,然后写异步任务的。并且,在组合使用的时候,await后面接的是一个异步函数,async函数返回的是一个promise对象。
这里,我们来把axios用async与await进行封装并使用。
先看一下封装前的代码:
<body><button class="btn">发起get请求</button><script>//设置baseurlaxios.defaults.baseURL = 'http://127.0.0.1:8000' //绑定按钮var btn = document.querySelector('.btn');//点击发起axios请求btn.addEventListener('click', () => {axios({methods: 'GET',url: '/get-server',}).then((response) => {console.log(response.data)})})</script>
</body>
现在,我们用async与await对上面的axios进行封装:
<script>//封装axios函数var getserver = async function () {//设置baseurlaxios.defaults.baseURL = 'http://127.0.0.1:8000'const result = await axios({methods: 'GET',url: '/get-server',})console.log(result)return result;}//绑定按钮var btn = document.querySelector('.btn');//点击发起axios请求btn.addEventListener('click', () => {getserver()})</script>
效果:

五,对response的解构赋值
刚刚已经了解,可以用拦截器处理axios的响应值。还有一种方式,可以让获得的值是data,那就是解构赋值。
下面代码是发送一个请求,并对结果解构赋值:
var getserver = async function () {//设置baseurlaxios.defaults.baseURL = 'http://127.0.0.1:8000'const {data: result} = await axios({methods: 'GET',url: '/get-server',})console.log(result)return result;}
上面这段代码,加的内容{data: result}的作用是,把data从result中解析出来,拿出来。所以最后的结果:

六,后记
本篇文章讲述了axios的相关内容。
本系列文章还涉及到ajax,promise,以及跨域问题。欢迎关注!
