网站建设难点长沙官网seo收费标准
创建 angualr 组件和传值
angular组件其实就是个xxx.component.ts,本质还是ts文件+一个html文件
1.创建组件:在Angular中,可以使用命令行工具ng generate component创建一个新组件。例如:
ng generate component my-component
这将创建一个名为my-component的新组件,并在当前目录中生成相应的文件夹。
2.使用组件:在Angular中,可以在模板中使用组件。为此,请在模板中使用组件的选择器,如下所示:
<app-my-component></app-my-component>
3.传递数据:可以通过使用属性绑定将数据从父组件传递到子组件。例如:
<app-my-component [message]="'Hello World'"></app-my-component>
4.接收数据:可以使用输入属性在子组件中接收数据。例如:
// my-component.component.ts
import { Component, Input } from '@angular/core';@Component({selector: 'app-my-component',template: `{{ message }}`,
})
export class MyComponent {@Input() message: string;
}
数据绑定



数据循环


循环的时候设置key值
angular中的服务
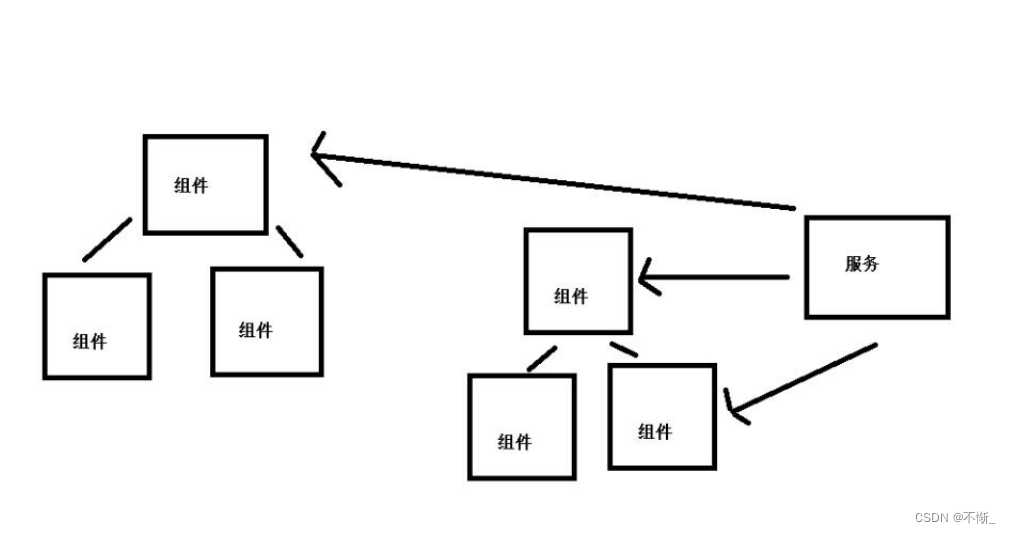
组件通常是一组代码,它们可以在多个系统或应用程序中多次使用,用于实现特定的功能。组件的作用范围是限制的,它们只能在系统的特定上下文中使用,而不能独立使用。
服务则是独立的,可以通过网络访问的系统,用于提供特定的功能。服务可以通过API被调用,并可以在多个系统和应用程序中使用。服务的作用范围更广,它们可以通过网络在不同的环境中使用。
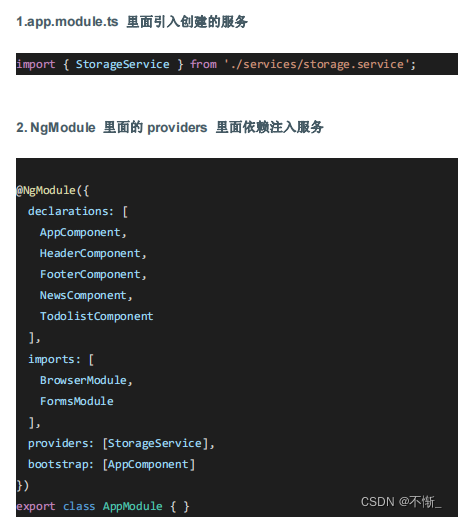
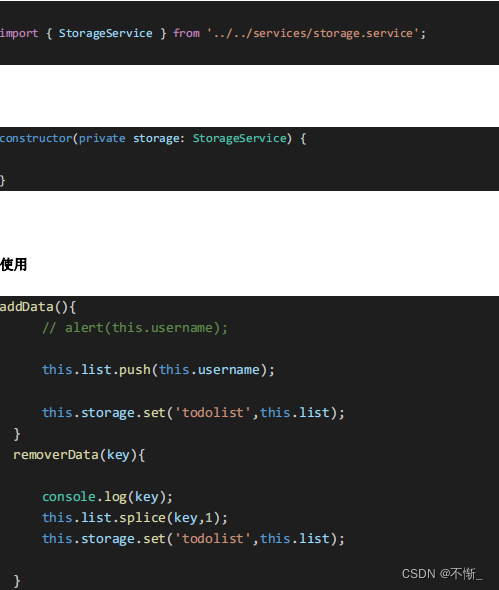
所谓依赖注入,本质上是一种传值
**class DatabaseConnection:**def __init__(self):self.connection = "This is a database connection"class UserService:def __init__(self, db_connection):self.db_connection = db_connectiondef get_users(self):# Use the database connection to retrieve usersreturn "Retrieving users from the database"# The client code
**db_connection = DatabaseConnection()**
user_service = UserService(db_connection)
print(user_service.get_users())

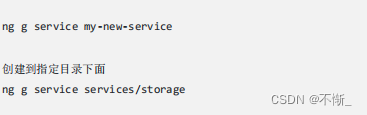
命令创建服务


Angular 中的 dom 操作
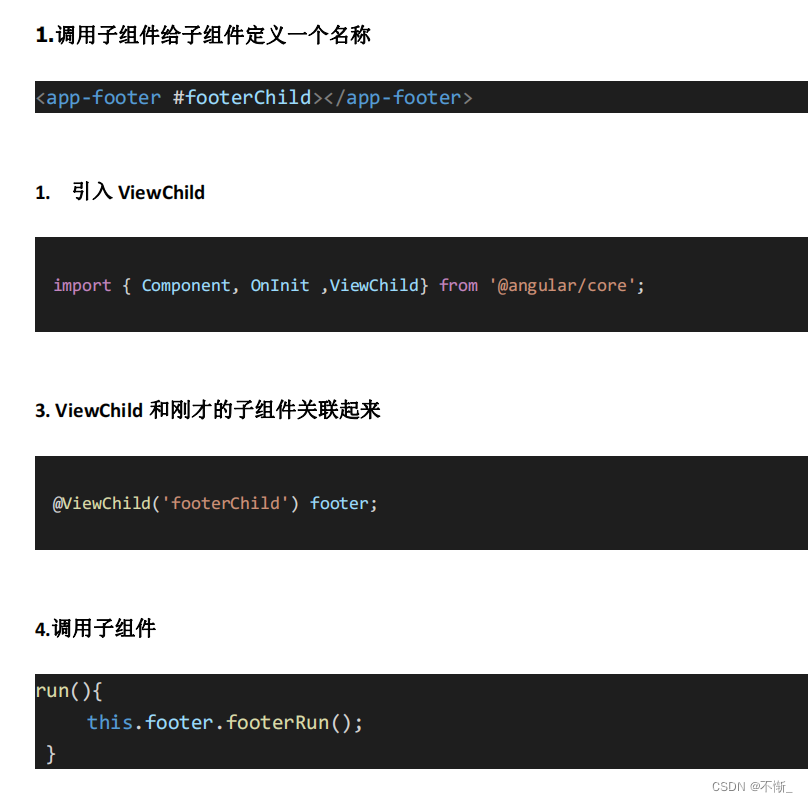
主要是childview,这里讲父子组件之间的childview

就是父组件的html里有一个子组件,给他去一个名字#xxx,然后就可以使用childview了,然后可以调用子组件里的方法
Angular 父子组件以及组件之间通讯
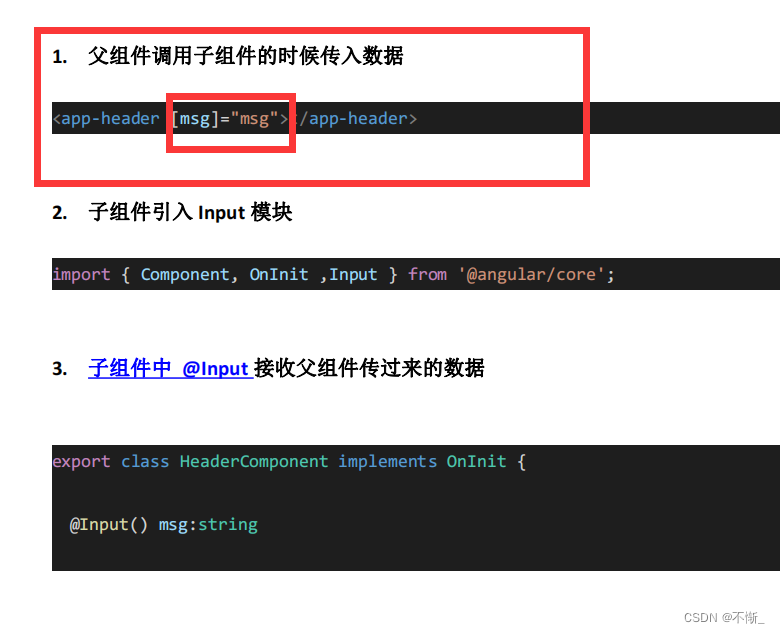
之前写的childview是一种,还有input和output两种,这里说一下input

这里的[msg]="msg"是喜闻乐见的,但是这里"msg"是在父组件里的,[msg]是子组件里用input导入的
要在子组件里引用input模块

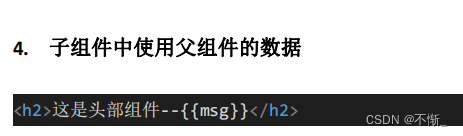
这里msg是在子组件里声明了的,所以{{msg}}在子组件的html可以显示,不过值是父组件传过来的
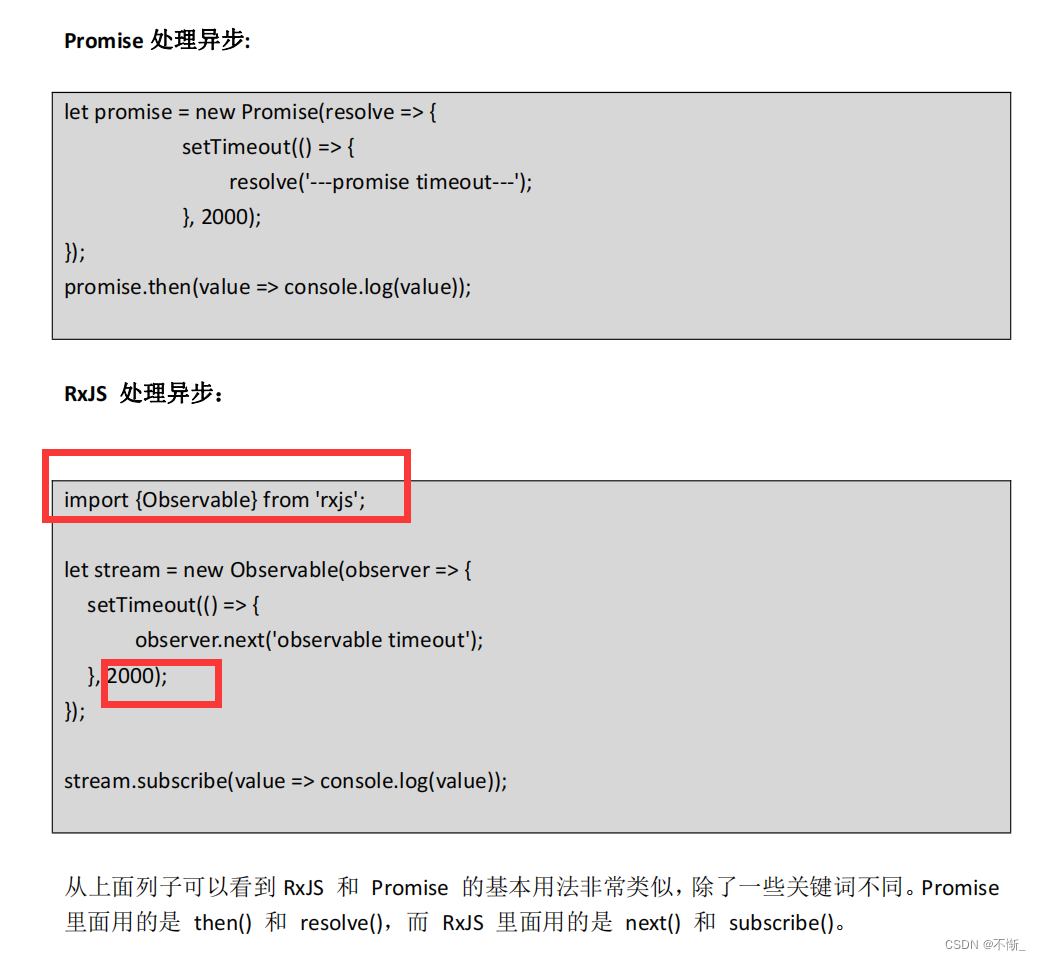
Rxjs 异步数据流编程
let stream = new Observable(observer => {
let timeout = setTimeout(() => {
clearTimeout(timeout);
observer.next('observable timeout');
}, 2000);
});
let disposable = stream.subscribe(value => console.log(value));
setTimeout(() => {
//取消执行
disposable.unsubscribe();
}, 1000);--------这是个什么功能
这是一段使用 RxJS 库中的 Observable 对象的代码片段。Observable 是一种异步数据流,它可以在某个时刻生成一系列值。
在这个例子中,一个新的 Observable 对象被创建,并且在其内部使用 setTimeout 函数**在 2 秒后发出一个 “observable timeout” 值。**接着,该 Observable 对象被订阅,并且在订阅回调函数中使用 console.log 函数输出该值。
最后,在 1 秒后,使用 disposable.unsubscribe() 取消对该 Observable 对象的订阅。这意味着当 “observable timeout” 值在 2 秒后生成时,它将不再被输出到控制台。
总的来说,这段代码演示了如何创建一个 Observable 对象,如何订阅它并处理其生成的值,以及如何取消对该 Observable 对象的订阅。

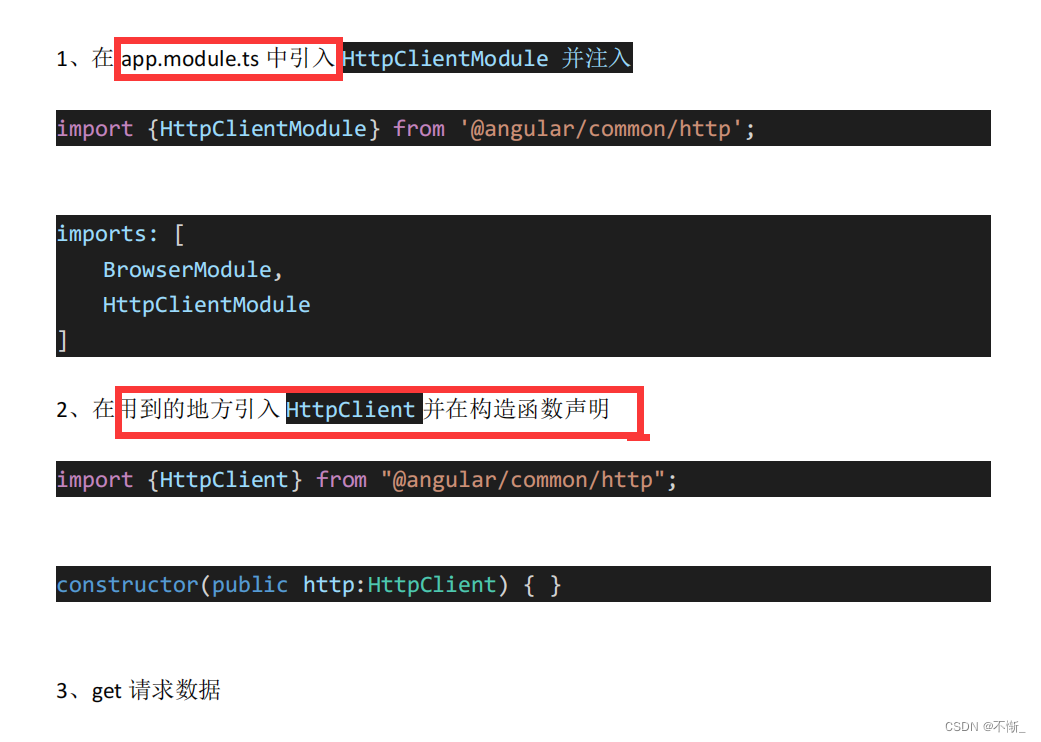
Angular 中的数据交互(get jsonp post)
get


var api = "http://a.itying.com/api/productlist";
this.http.get(api).subscribe(response => {
console.log(response);
});
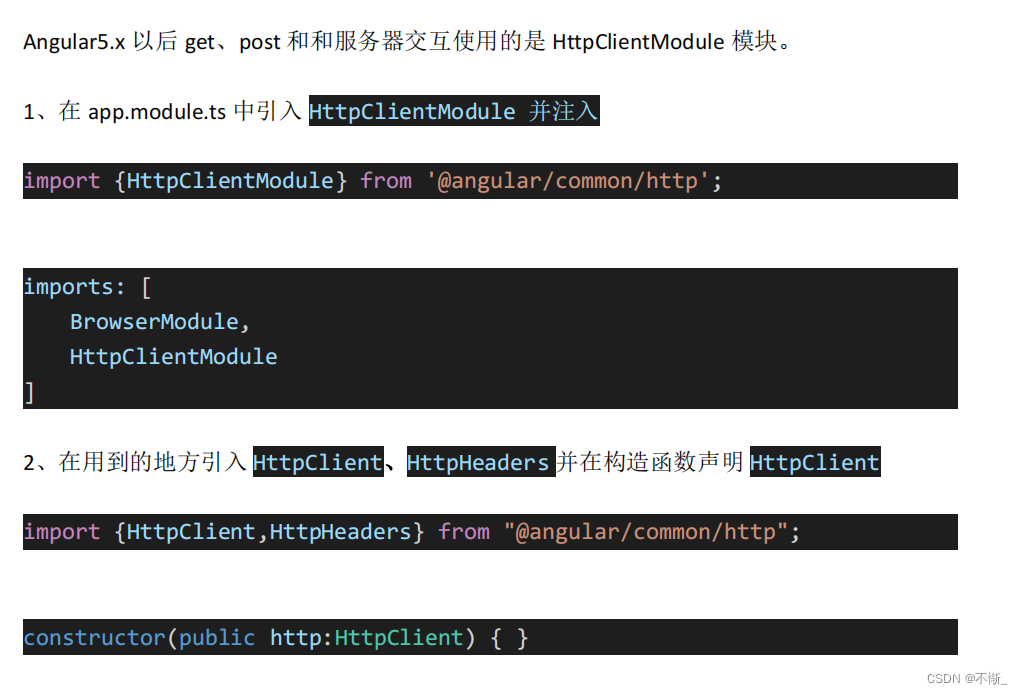
post


const httpOptions = {
headers: new HttpHeaders({ 'Content-Type': 'application/json' })
};
var api = "http://127.0.0.1:3000/doLogin";
this.http.post(api,{username:'张三',age:'20'},httpOptions).subscribe(response => {
console.log(response);
});
其他

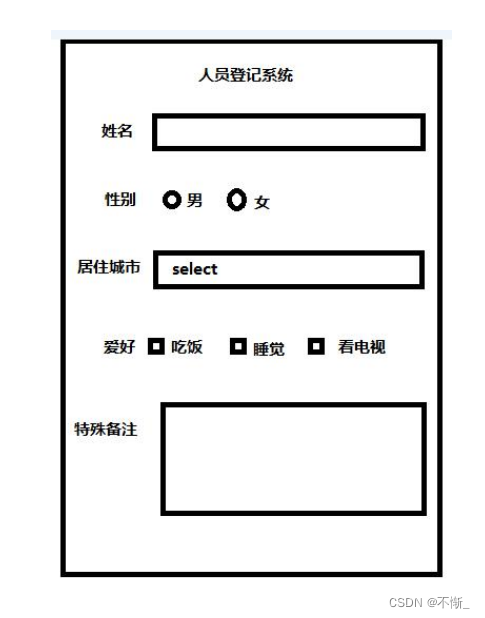
input、checkbox、radio、
select、 textarea
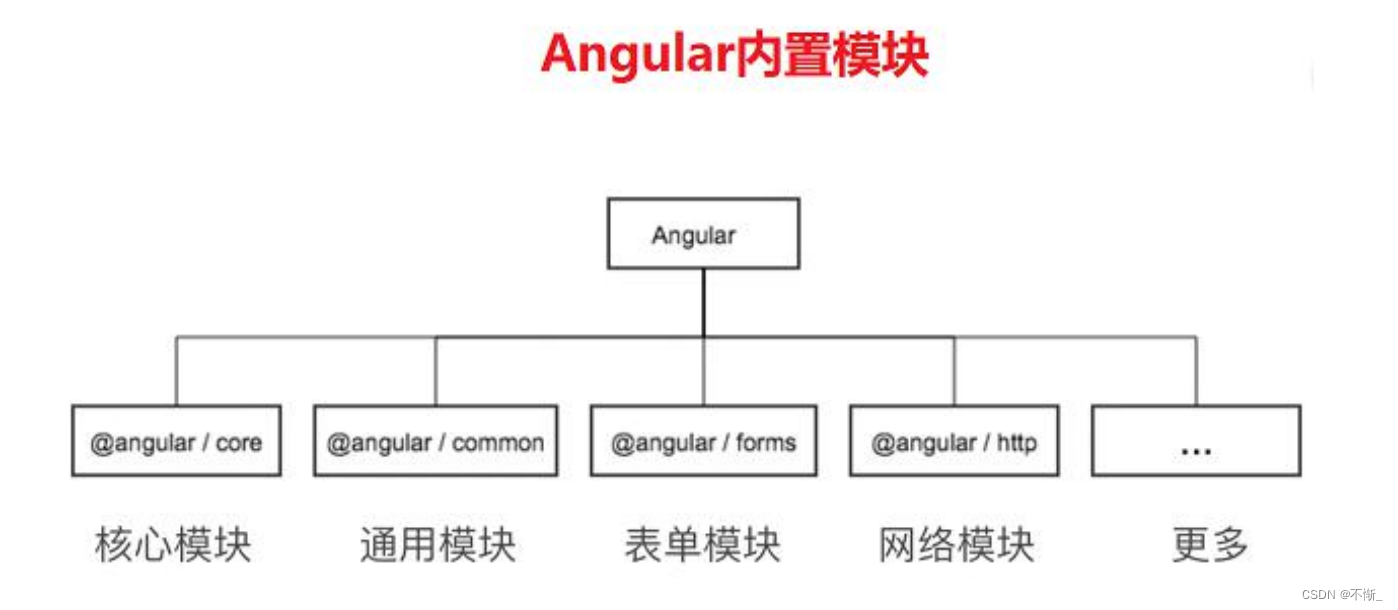
模块

其他补充

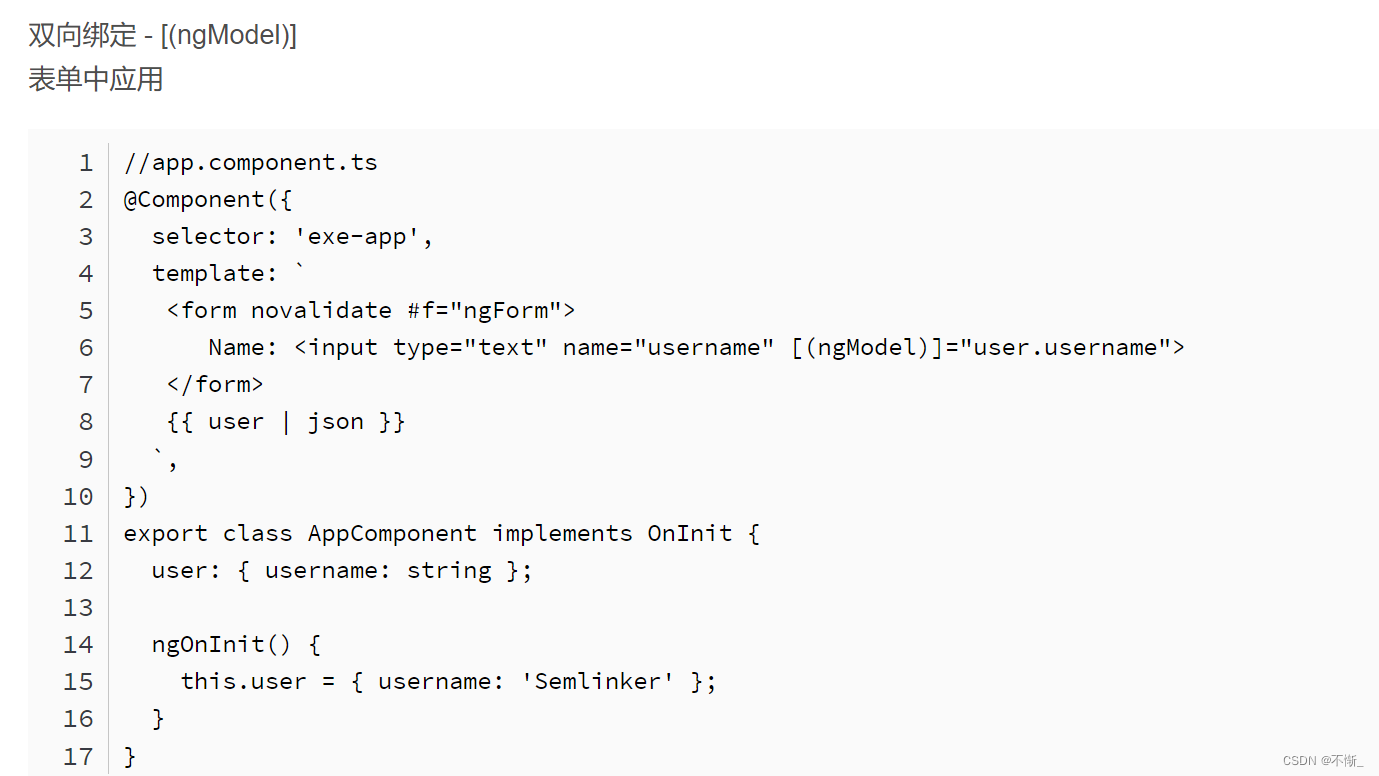
组件的html的输入ts里的内容相互影响,双向数据绑定
