建设银行的英语网站seo搜索引擎是什么意思
🎊专栏【 前端易错合集】
🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。
🎆音乐分享【如愿】
大一同学小吉,欢迎并且感谢大家指出我的问题🥰
🍔介绍
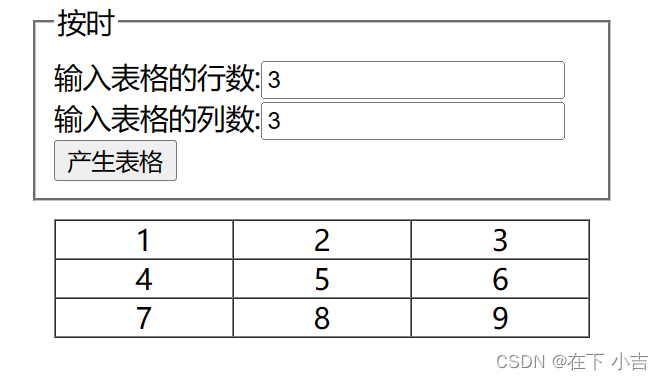
就是在输入框中输入数字后,再按下按钮,系统会自动出现表格

🍔代码
<!-- 创建一个基本的HTML页面 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 定义文档的字符集 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 指定用于Internet Explorer的最新版本 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 使页面自适应不同的设备尺寸 -->
<title>Document</title>
<!-- 设置页面的标题 -->
<!-- 定义表格和d1的样式 -->
<style>
fieldset,#d1 {
padding: 10px;
width: 300px;
margin: 0 auto;
}
</style>
<!-- 定义JavaScript代码,用于创建HTML表格 -->
<script type="text/javascript">
function createTable(){
n=1;
var str="<table width='100%' border='1' cellspacing='0' cellpadding='0'><tbody>";
// 获取用户输入的行数和列数
var r1=document.getElementById("row").value;
var c1=document.getElementById("col").value;
// 构建一个简单的HTML表格
for(i=0;i<r1;i++)
{
str=str+"<tr align='center'>";
for(j=0;j<c1;j++)
{
str=str+"<td>"+(n++)+"</td>";
}
str=str+"</tr>";
}
// 将生成的表格插入到id为“d1”的div元素中
var d1=document.getElementById("d1");
d1.innerHTML=str+"</tbody></table>";
}
</script>
</head><!-- 定义HTML表单和一个div元素 -->
<body>
<form id="form1" name="form1" method="post" action="">
<fieldset>
<legend>按时</legend>
<!-- 用户输入行数和列数 -->
输入表格的行数:<input type="text" id="row" ><br>
输入表格的列数:<input type="text" id="col" ><br>
<!-- 单击按钮将生成表格 -->
<input type="button" id="ok" value="产生表格" οnclick="createTable()"/>
</fieldset>
</form>
<!-- 表格将插入到这个id为"d1"的div元素中 -->
<div id="d1"></div>
</body>
</html>
🍔解释
🎈为什么要用”str+“
"str+" 的作用是将字符串连接起来。在代码中,使用 "str+" 将每一行的 HTML 字符串拼接起来,最终生成完整的 HTML 表格。
在实现动态生成表格功能时,需要不断拼接 HTML 代码并不断更新页面内容。对于 JavaScript 来说,每次更新 HTML 代码都需要重新构建整个 HTML 结构,这非常费时且容易出错。而使用 "str+" 可以更加高效、方便地拼接字符串,目的是为了减少代码的复杂性和提高代码的执行效率。
因此,在上述代码中,使用 str+ 将表格的每一行 HTML 代码拼接起来,最终生成完整的 HTML 表格,并将其插入到 id 为 "d1" 的 div 元素中。
🎈d1.innerHTML
这个d1.innerHTML不能改为别的东西
d1.innerHTML 的作用是设置或获取指定元素中包含的 HTML 内容。在上述代码中,使用 d1.innerHTML 将包含完整 HTML 表格的字符串插入到 id 为 "d1" 的 div 元素中。
具体来说,d1 是一个代表 id 为 "d1" 的 div 元素的变量,在函数 createTable() 中使用 getElementById() 方法获取。然后,在生成完整的 HTML 表格的过程中,将其保存在一个名为 str 的 JavaScript 变量中。最后,将 str 中保存的 HTML 字符串使用 d1.innerHTML = str 的方式插入到 id 为 "d1" 的 div 元素中,从而实现将动态生成的表格显示在页面上的效果。
总之,使用 d1.innerHTML = str 可以非常方便地将动态生成的 HTML 代码插入到指定的元素中,从而实现动态修改网页内容的效果。
🥰如果大家有不明白的地方,或者文章有问题,欢迎大家在评论区讨论,指正🥰
