编写html的软件seo优化sem推广
一、引入Vant Weapp后样式问题
在项目中使用第三方组件修改css样式时,总是出现各种各样问题,修改的css样式不起作用,没有效果,效果不符合预期等。
- 栗子(引入一个搜索框组件)
- 实现效果: 左侧有一个搜索文字背景为蓝色,接着跟一个搜索框
wxml
<view class="container"><view class="search"><view slot="action" bind:tap="onSearch" class="title">搜索</view><van-search value="{{ value }}" placeholder="请输入搜索关键词" use-action-slot="true" bind:search="onSearch" class="input"></van-search></view>
</view>wxss
.container {width: 750rpx;height: 150rpx;background-color: bisque;display: flex;align-items: center;
}.search {width: 680rpx;height: 64rpx;background: #03C5B0;border-radius: 68rpx 68rpx 68rpx 68rpx;display: flex;flex-direction: row;margin-top: 24rpx;margin-left: 32rpx;
}.title {width: 80rpx;height: 64rpx;font-size: 28rpx;font-family: HarmonyOS Sans SC, HarmonyOS Sans SC;font-weight: 500;color: #FFFFFF;line-height: 33rpx;display: flex;align-items: center;justify-content: center;
}.input {width: 600rpx;height: 64rpx;
}emmm...明明我们css都写了,这出现的是什么鬼

审查一下页面布局看看,这个我也没看懂,应该是组件自带的样式跟我们写的冲突了.(只是猜测)

二、样式覆盖
2.1 使用外部样式类
那么我们要怎样覆盖掉原有的样式呢?
官方也有说明:
外部样式类的相关知识背景请查阅微信小程序文档
Vant Weapp 开放了大量的外部样式类供开发者使用,具体的样式类名称可查阅对应组件的“外部样式类”部分。
需要注意的是普通样式类和外部样式类的优先级是未定义的,因此使用时请添加!important以保证外部样式类的优先级。

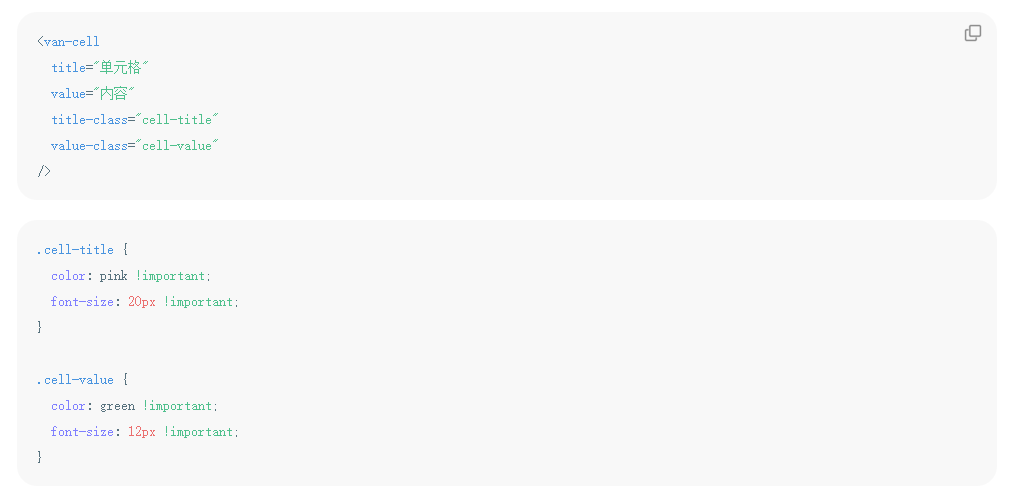
2.2 实现
wxml
<view class="container"><view class="searchCopy"><view slot="action" bind:tap="onSearch" class="titleCopy">搜索</view><van-search value="{{ value }}" placeholder="请输入搜索关键词" use-action-slot="true" bind:search="onSearch" custom-class="inputCopy"></van-search></view>
</view>wxss
/* 样式覆盖 */
.container {width: 750rpx;height: 150rpx;background-color: bisque;display: flex;align-items: center;
}.searchCopy {width: 680rpx;height: 64rpx;background: #03C5B0;border-radius: 68rpx 68rpx 68rpx 68rpx;display: flex;flex-direction: row;margin-top: 24rpx;margin-left: 32rpx;
}.titleCopy {width: 80rpx;height: 64rpx;font-size: 28rpx;font-family: HarmonyOS Sans SC, HarmonyOS Sans SC;font-weight: 500;color: #FFFFFF;line-height: 33rpx;display: flex;align-items: center;justify-content: center;
}.inputCopy {width: 600rpx !important;height: 64rpx !important;
}两种方式实现对比,效果立竿见影,看起来顺眼多了

注:定义外部样式类css后一定要写!important
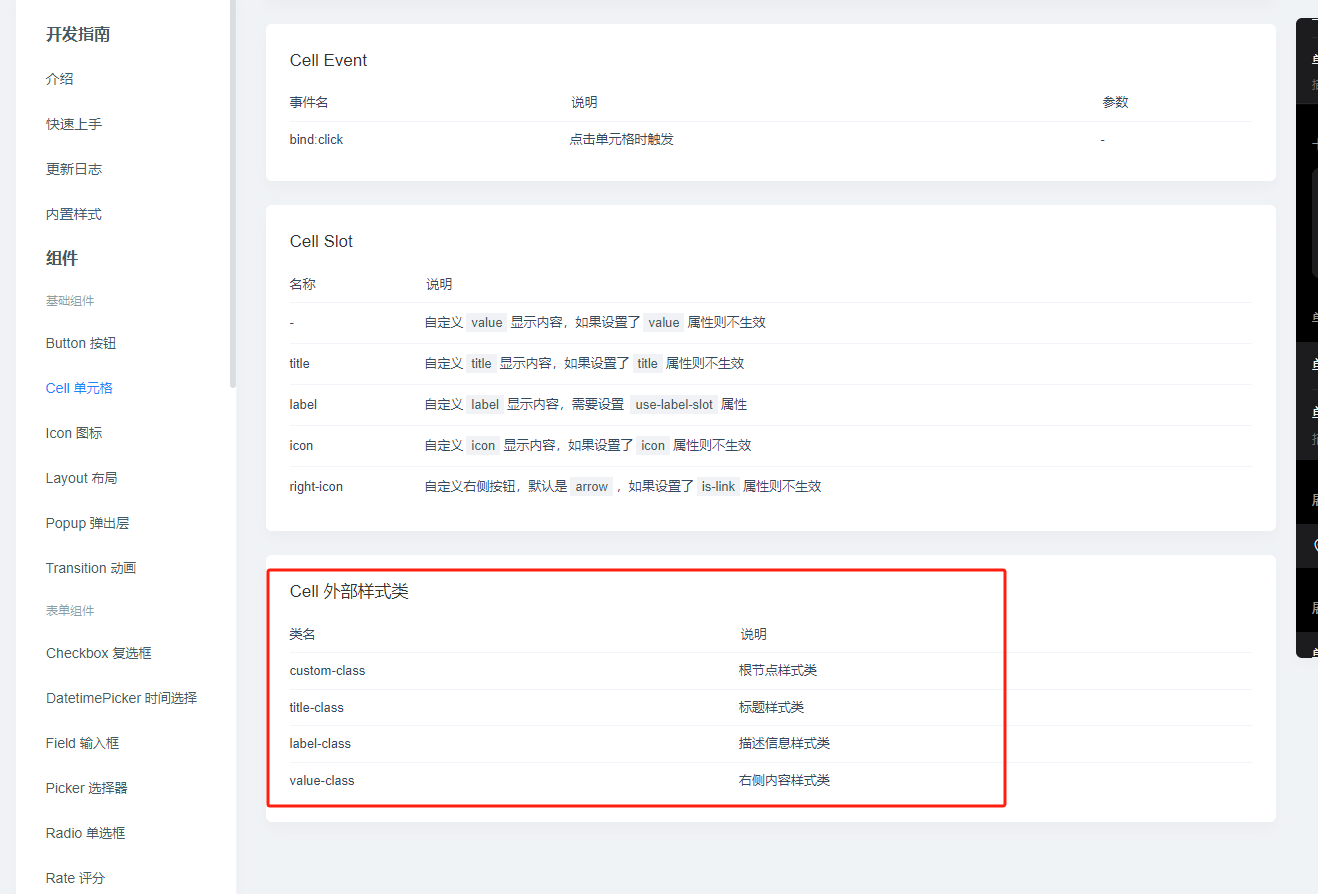
2.3 查看外部样式类
每个组件最下方都表明了可覆盖的外部样式类