用DW给网站做后台广东河源最新疫情
列表样式
1、设置内容间距
在列表项之间添加间距,可以使用space参数,主轴方向
List({ space: 10 }) {
…
}
2、添加分隔线
分隔线用来将界面元素隔开,使单个元素更加容易识别。
startMargin和endMargin属性分别用于设置分隔线距离列表侧边起始端的距离和距离列表侧边结束端的距离
List() {
…
}
.divider({
strokeWidth: 1,
startMargin: 60,
endMargin: 10,
color: ‘#ffe9f0f0’
})
3、添加滚动条
List() {
…
}
.scrollBar(BarState.Auto)
分组列表
在List组件中使用ListItemGroup对项目进行分组,可以构建二维列表
1、简单应用
@Component
struct ContactsList {
…
@Builder itemHead(text: string) {
// 列表分组的头部组件,对应联系人分组A、B等位置的组件
Text(text)
.fontSize(20)
.backgroundColor(‘#fff1f3f5’)
.width(‘100%’)
.padding(5)
}
build() {
List() {
ListItemGroup({ header: this.itemHead(‘A’) }) {
// 循环渲染分组A的ListItem
…
}
…
ListItemGroup({ header: this.itemHead(‘B’) }) {
// 循环渲染分组B的ListItem
…
}
…
}
}
}
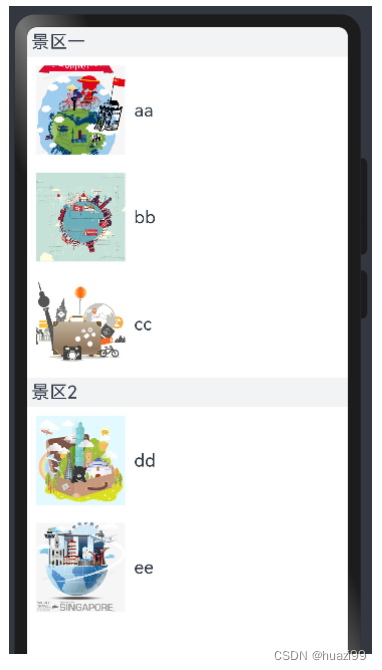
2、循环应用
class Contact {name: string;icon: Resource;constructor(name: string, icon: Resource) {this.name = name;this.icon = icon;}
}@Entry
@Component
struct Test03 {private contactsGroups: object[] = [{title: '景区一',contacts: [new Contact('aa', $r('app.media.m0')),new Contact('bb', $r('app.media.m1')),new Contact('cc', $r('app.media.m2')),],},{title: '景区2',contacts: [new Contact('dd', $r('app.media.m3')),new Contact('ee', $r('app.media.m4')),],},]@Builder itemHead(text: string) {Text(text).fontSize(20).backgroundColor('#fff1f3f5').width('100%').padding(5)}build() {Column() {List() {ForEach(this.contactsGroups, (item) => {ListItemGroup({ header: this.itemHead(item.title) }) {ForEach(item.contacts, contact => {ListItem() {Row() {Image(contact.icon).width(100).height(100).margin(10)Text(contact.name).fontSize(20)}.width('100%').justifyContent(FlexAlign.Start)}}, contact => contact.name)}},item => item.title)}}.height('100%').width('100%')}
}

3、粘性标题
List() {
。。
.sticky(StickyStyle.Header) // 设置吸顶,实现粘性标题效果
列表滚动
1、滚动事件监听
onScroll:列表滑动时触发,返回值scrollOffset为滑动偏移量,scrollState为当前滑动状态。
onScrollIndex:列表滑动时触发,返回值分别为滑动起始位置索引值与滑动结束位置索引值。
onReachStart:列表到达起始位置时触发。
onReachEnd:列表到底末尾位置时触发。
onScrollStop:列表滑动停止时触发。
2、控制滚动位置
当列表项数量庞大,用户滚动列表到一定位置时,希望快速滚动到列表底部或返回列表顶部。此时,可以通过控制滚动位置来实现列表的快速定位
private listScroller: Scroller = new Scroller();
Stack({ alignContent: Alignment.BottomEnd }) {
// 将listScroller用于初始化List组件的scroller参数,完成listScroller与列表的绑定。
List({ space: 20, scroller: this.listScroller }) {
…
}
…
Button() {
…
}
.onClick(() => {
// 点击按钮时,指定跳转位置,返回列表顶部
this.listScroller.scrollToIndex(0)
})
…
}
3、响应滚动位置
许多应用需要监听列表的滚动位置变化并作出响应。例如,在联系人列表滚动时,如果跨越了不同字母开头的分组,则侧边字母索引栏也需要更新到对应的字母位置。
…
const alphabets = [‘#’, ‘A’, ‘B’, ‘C’, ‘D’, ‘E’, ‘F’, ‘G’, ‘H’, ‘I’, ‘J’, ‘K’,
‘L’, ‘M’, ‘N’, ‘O’, ‘P’, ‘Q’, ‘R’, ‘S’, ‘T’, ‘U’, ‘V’, ‘W’, ‘X’, ‘Y’, ‘Z’];
@Entry
@Component
struct ContactsList {
@State selectedIndex: number = 0;
private listScroller: Scroller = new Scroller();
…
build() {
Stack({ alignContent: Alignment.End }) {
List({ scroller: this.listScroller }) {
…
}
.onScrollIndex((firstIndex: number) => {
this.selectedIndex = firstIndex
// 根据列表滚动到的索引值,重新计算对应联系人索引栏的位置this.selectedIndex
…
})
…
// 字母表索引组件AlphabetIndexer({ arrayValue: alphabets, selected: 0 }).selected(this.selectedIndex)...
}
}
}
列表项侧滑
即用户可以通过向左侧滑列表的某一项,再点击删除按钮删除消息
ListItem的swipeAction属性可用于实现列表项的左右滑动功能
@Entry
@Component
struct MessageList {
@State messages: object[] = [
// 初始化消息列表数据
…
];
@Builder itemEnd(index: number) {
// 侧滑后尾端出现的组件
Button({ type: ButtonType.Circle }) {
Image($r(‘app.media.ic_public_delete_filled’))
.width(20)
.height(20)
}
.onClick(() => {
this.messages.splice(index, 1);
})
…
}
build() {
…
List() {
ForEach(this.messages, (item, index) => {
ListItem() {
…
}
.swipeAction({ end: this.itemEnd.bind(this, index) }) // 设置侧滑属性
}, item => item.id.toString())
}
…
}
}
