jsp网站开发详解pdf百度竞价排名收费标准
Vue学习笔记3—全局事件总线
1.全局事件总线可以实现任意组件间通信

X需具备的条件:
- 所有的组件都要能看见X
- 可以调用$on $off $emit
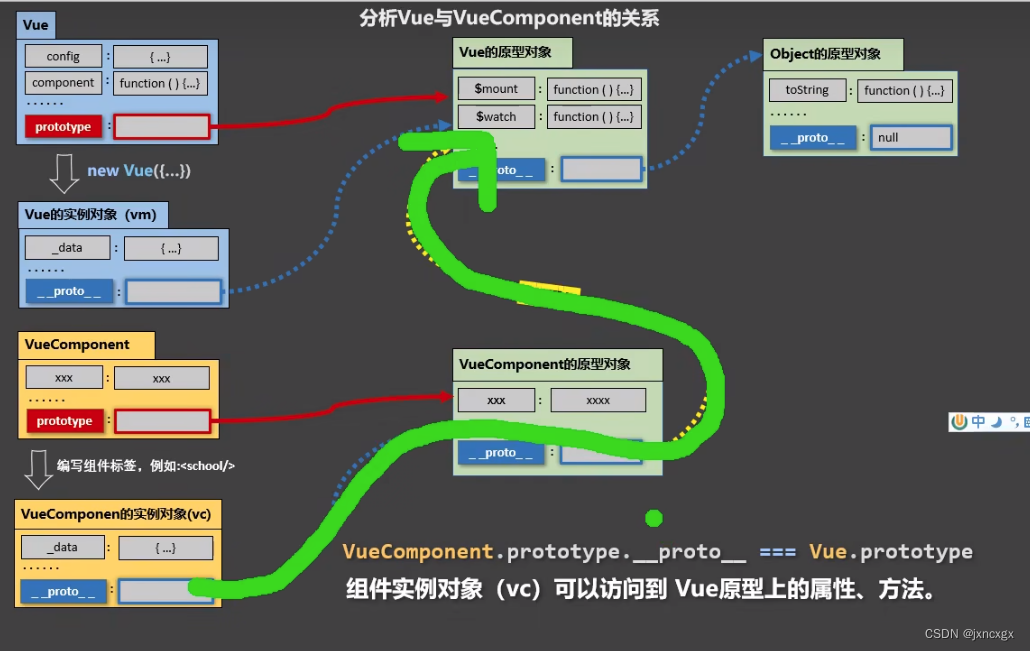
- Vue.prototype.x ={a:1, b:2} 可以被所有组件看见
- VueComponent.protoype.proto === Vue.prototype
- 组件实例对象(vc)可以访问到Vue原型上的属性、方法

2. 安装全局事件总线(main.js)
//创建vm
new Vue({el:'#app',render: h => h(App),beforeCreate() {Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm},
})
3.使用事件总线
- 接收数据: A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){demo(data){......}
}
......
mounted() {this.$bus.$on('hello',this.demo)//绑定自定义事件
},- B组件触发自定义事件,并提供数据,
this.$bus.$emit('hello',data)
- 最好在A组件的beforeDestroy钩子中,用$off去解绑当前组件所用到的事件,已防止$bus负担过重
beforeDestroy(){this.$bus.$off('hello')
}
